はじめに
練習の為にメモアプリを作った。
bootstrapについて書いていく。
Laravelはあまり関係ないかも。
bootstrap
準備としてbladeファイルを作りスターターテンプレートを貼り付けて使い始めた。
参考先:https://getbootstrap.jp/docs/4.3/getting-started/introduction/
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
</body>
</html>
bodyタグ内に書いていく。
bootstrapでできることはたくさんあるが今回は実際に使ったものをまとめていく。
参考先:https://webst8.com/blog/css-bootstrap4-howto/
グリッドシステム
bootstrapはグリッドシステムを使って簡単にレイアウトを作れる。
参考先:http://websae.net/twitter-bootstrap-grid-system-21060224/
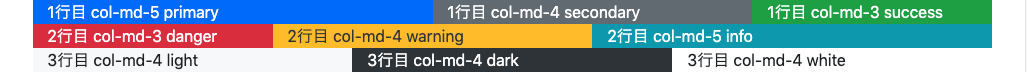
<div class="container">
<div class="row text-white">
<div class="col-md-5 bg-primary">1行目 col-md-5 primary</div>
<div class="col-md-4 bg-secondary">1行目 col-md-4 secondary</div>
<div class="col-md-3 bg-success">1行目 col-md-3 success</div>
</div>
<div class="row text-white">
<div class="col-md-3 bg-danger">2行目 col-md-3 danger</div>
<div class="col-md-4 bg-warning text-dark">2行目 col-md-4 warning</div>
<div class="col-md-5 bg-info">2行目 col-md-5 info</div>
</div>
<div class="row">
<div class="col-md-4 bg-light">3行目 col-md-4 light</div>
<div class="col-md-4 bg-dark text-white">3行目 col-md-4 dark</div>
<div class="col-md-4 bg-white">3行目 col-md-4 white</div>
</div>
</div>
今回はcolにmdを指定しているので画面幅が768px以上のときは指定した幅で分割される。

colを複数指定することで画面幅によってレイアウトが変わる、レスポンシブなデザインになる。
グリッドシステムはcontainerクラス>rowクラス>colクラスという形でできる。
rowクラスの直下にはcolクラス以外の要素を置かないほうがいい。
クラスを使ってレイアウトやデザインを簡単に変えられる。
ナビゲーションバー
ヘッダーとかフッターとかに。
http://www.tohoho-web.com/bootstrap/navbar.html
<nav class="navbar navbar-expand-md navbar-dark bg-primary">
<button type="button" class="navbar-toggler" data-toggle="collapse" data-target="#header" aria-controls="header" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="header">
<ul class="navbar-nav mr-auto">
<li class="nav-item"><a class="nav-link" onclick=""><h1>+</h1></a></li>
</ul>
<ul class="navbar-nav">
<li class="nav-item"><a class="nav-link" href="#">ログアウト</a></li>
</ul>
</div>
</nav>
<h1>メモ</h1>
<nav class="navbar navbar-expand-md navbar-light bg-light">
<button type="button" class="navbar-toggler" data-toggle="collapse" data-target="#footer" aria-controls="footer" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="footer">
<ul class="navbar-nav">
<li class="nav-item"><a class="nav-link" href="#">Menu1</a></li>
<li class="nav-item"><a class="nav-link" href="#">Menu2</a></li>
<li class="nav-item"><a class="nav-link" href="#">Menu3</a></li>
<li class="nav-item"><a class="nav-link" href="#">Menu4</a></li>
<li class="nav-item"><a class="nav-link" href="#">Menu5</a></li>
</ul>
</div>
</nav>
navタグのnavbar-expand-mdのmdでレスポンシブしてる。この場合は画面幅がmdより小さくなると三本線のメニューになる。


.sticky-topや.fixed-bottomを追加することで画面上部や下部に固定できる。
サイドバー
サイドバーはクラス名1つで実装、とはならないよう。
参考先:https://cccabinet.jpn.org/bootstrap4/sample/dashboard
こちらのHTMLとCSSを参考に見よう見まね。
どれがどうなっているのかよく分からなかったのでコードはなし。
モーダルウィンドウ
ふわっと出てくるウィンドウ。
<!-- ボタン -->
<button class="btn btn-primary" data-toggle="modal" data-target="#invite">モーダルが出るボタン</button>
<!-- モーダル -->
<div class="modal fade" id="invite">
<div class="modal-dialog modal-dialog-centered">
<div class="modal-content">
<div class="modal-header">
<h3>招待</h3>
<button type="button" class="close" data-dismiss="modal"><span>×</span></button>
</div>
<div class="modal-body">
<form>
@csrf
送信先:<input type='text' autofocus>
</form>
</div>
<div class="modal-footer">
<button class='btn btn-primary' data-dismiss="modal" onclick=''>ok</button>
</div>
</div>
</div>
</div>
modal-dialog-centeredで画面真ん中に出てくるようにしている。基本は画面上部。
モーダルに値を送りたいときはスクリプトを経由する。
参考先:https://qiita.com/sofpyon/items/1e72426598eed745f031
その他メモ
使ったクラス色々。
h-100 h-75 h-50 h-25 heightを%で。
w-100 w-75 w-50 w25 widthを%で。
p-0 p-1 p-2 p-3 p-4 p-5 paddingを簡単に。
pr-0 pt-0 pb-0 pl-0 padding-right、top、bottom、leftを簡単に。
m-0 m-1 m-2 m-3 m-4 m-5 marginを簡単に。
mr-0 mt-0 mb-0 ml-0 margin-right、top、bottom、leftを簡単に。
order-md-2 order-md-1 横並びと縦並びで順番を変えたいとき。
form-control なんかフォーム関連、綺麗にできる。よく覚えていない。
text-right text-left テキストを右寄せ左寄せ。
おわり
レイアウトにたくさんうんうん悩んだけど書き出してみたら多くは使ってなかった感。


