年末!楽しんでますか!
TUT Advent Calendar 2019 15日目の記事です!
Vue.jsベースでSPAが手軽に作れると評判のNuxt...
ビルド時に型検査が入り、絶大な安心感を提供するTypeScript...
これらふたつを組み合わせたモダンなフロントエンド開発で寒い冬を乗り切ろう!!!
npmのビルドで、きっと物理的な暖もとれるはず!!
Nuxt.ts、やっていくぞ!!
お品書き
Nuxtとは

Source : Nuxt.js - ユニバーサル Vue.js アプリケーション
Vue.jsにVue Router、VuexなどがバンドルされているJavaScriptのフレームワーク。
サーバーサイドレンダリングをするアプリケーションを簡単に作れることでよく話題になるけど、設定ひとつで静的サイト、Single Page Applicationとしてもビルドできるスグレモノ。
Nuxtの好きなところ
Vue Routerのルーティングに手間かからなさすぎ
プロジェクトルートにpagesというディレクトリを作って、その中にComponentを突っ込んであげるだけでルーティングされちゃう。
全体を通して使うテンプレート的なものはlayouts/default.vueに作れます。
ホットリロード便利すぎ
エディタでソースを変更すると何もせずともブラウザに反映されます。
TypeScriptもしっかりサポート
ギリ使えるとかじゃない。
nuxt-property-decoratorもあるし、 そもそも@nuxt/typescript-buildっていうパッケージがある。
最高。
Nuxtをインストールしよう!
TypeScriptを使うにしろ、まずはNuxtをインストールしないことには始まらない。
Nuxtをインストールするにはnpmが実行できる環境、すなわちNode.jsが必要だ。
おっさんはDockerを使って楽しているのでNode.jsのセットアップは省きます。知らないし。
以下、インストール - NuxtJSの「スクラッチから始める」に沿って、NuxtをTypeScriptではじめて行きますよー
package.jsonの作成
package.jsonはnpmの設定ファイル。
npmコマンドはNodeに同梱されていて、Nodeのパッケージマネージャなのです。
どうビルドするのかとか、必要なパッケージなんかを記す。
早速ファイルを追加して、nuxtの起動コマンドを書こう。
{
"name": "my-app",
"scripts": {
"dev": "nuxt"
}
}
ほいっと。
nameはなんでもいいです。けど、npm的には小文字ケバブケースがいいみたい。
Dockerでやるならホストを指定しよう
デフォルトがlocalhost:3000になってしまって、Docker内にうまくマッピングされない。
ホストを0.0.0.0に指定して解決しよう。
{
"name": "how-to-setup-nuxt",
"scripts": {
"dev": "HOST=0.0.0.0 nuxt"
}
}
ちなみに、ポート番号も指定したくば、PORT=3939みたいな感じで追加すればできる。
Nuxtを追加
nuxtパッケージをプロジェクトに追加しよう。
npm install --save nuxt
pages/index.vueを作成
デフォルトのページとして表示されるpages/index.vueを作って試しにNuxtを起動してみよう!
<template>
<h1>Hello, Nuxt!</h1>
</template>
Nuxtを開発モードで起動
Nuxtを動かそう!!
npm run dev
localhost:3000へアクセーーーーーース
Hello world!できたらよしです。
TypeScriptにしてみよう!!
TypeScriptとは?
Microsoftが開発したJavaScriptに静的型付けを加えたようなメタ言語。
JavaScriptと相互互換があるらしい。
構文のスタイルはKotlinとかそのへんのモダン言語のような雰囲気がある。
TypeScriptに対応させる
じゃあ続いてTypeScriptに対応させちゃおっか。
Setup | Nuxt TypeScript に従います。うー、英語!
インストール
@nuxt/typescript-buildと@nuxt/typescript-runtime、nuxt-property-decoratorをインストールしましょう。
npm install --save-dev @nuxt/typescript-build
npm install --save @nuxt/typescript-runtime
npm install --save nuxt-property-decorator
@nuxt/typescript-buildはNuxtをTypeScriptでコンパイルさせるために、@nuxt/typescript-runtimeはサーバーとしてTypeScriptを含んだNuxtを稼働させるのに必要なようです。
nuxt-property-decoratorとは?
VueのComponentとしてや、Nuxtのheader要素としてメソッドを割り付けるとき、デコレータを使って簡単にできるようになるというもの。
見た目もクラスらしくスッキリしますよ!
設定ファイルの追加
nuxt.config.jsとtsconfig.jsonを作成します。
ページに書いてある内容コピペです!
export default {
buildModules: ['@nuxt/typescript-build']
}
tsconfig.jsonはnuxt-property-decoratorでデコレータを使うので"experimentalDecorators": trueを追加します。これを追加することでTypeScriptのコンパイラがデコレータを理解してくれます。
{
"compilerOptions": {
"experimentalDecorators": true,
"target": "ES2018",
"module": "esnext",
"moduleResolution": "node",
"lib": [
"esnext",
"esnext.asynciterable",
"dom"
],
"esModuleInterop": true,
"allowJs": true,
"sourceMap": true,
"strict": true,
"noEmit": true,
"baseUrl": ".",
"paths": {
"~/*": [
"./*"
],
"@/*": [
"./*"
]
},
"types": [
"@types/node",
"@nuxt/types"
]
},
"exclude": [
"node_modules"
]
}
package.jsonの書き換え
nuxtをnuxt-tsに書き換えます。
{
"name": "my-app",
"scripts": {
"dev": "nuxt-ts"
}
}
pages/index.vueにTypeScriptを書き加えてみる
<script>タグにlang=tsを追加して、TypeScriptを使って.vueファイルにスクリプトを仕込みます。
さっきnuxt-property-decoratorをインストールしたので、デコレータを利用して書くことができます!
単一コンポーネントファイルを作成して、TypeScriptを使ってComponentを書きましょう!
<template>
<div>{{helloWorld}}</div>
</template>
<script lang="ts">
import {Component, Vue} from "nuxt-property-decorator";
@Component // <- 1
export default class Index extends Vue /* <- 2 */{
get helloWorld(): string { // <- 3
return 'Hello world!';
}
}
</script>
1. @Componentデコレータ
@Componentデコレータは以下のクラスがVueのスクリプトであることを表します。
デコレータの次に定義されるクラスは必ずVueクラスを継承する必要があります。
2. Vueクラス
これを継承しないとめっちゃエラーになります。
3. get helloWorld():string
プロパティを定義しています。これをVueテンプレートから参照してHello world!します。
サーバー起動!
サーバーをまた起動してみましょう!
npm run dev
http://localhost:3000にアクセスして、Hello world!って出たらうまく行ってます。お疲れさまです。
うまく行かないときは...
- npmコマンドで必要なものをインストールした?
-
tsconfig.jsonをちゃんと作った? -
package.jsonのnuxtをnuxt-tsに書き換えた?
Jestをセットアップしよう!
Jestとは?
Source : Jest · 🃏快適なJavaScriptのテスト
JestはFacebook社が提供しているJavaScriptのテストを行うフレームワーク。
Node.js上で動作するのでブラウザを立ち上げる必要もないし、非同期のテストもできる!
Jestをインストールしよう
Jestと、JestでTypeScriptを動かすために必要なものと、型定義をインストールします。
npm install --save-dev jest ts-jest @types/jest
設定ファイルを作ろう
jest.config.jsを作ります。
module.exports = {
transform: {
'.*\\.(ts)$': '<rootDir>/node_modules/ts-jest', // TypeScriptファイルをテストする場合
},
moduleFileExtensions: ['ts', 'js'], // テスト対象の拡張子を列挙する
moduleNameMapper: {
"^~/(.+)": "<rootDir>/$1",
"^@/(.+)": "<rootDir>/$1"
}
};
tsconfig.jsonでTypeScriptでルートディレクトリへエイリアスを設定していたので、ここでも同じく設定してあげます。
この設定ではJavaScriptのテストがしづらい
TypeScriptのみを使う前提の超怠惰設定なのでJavaScriptのテストが満足にできません。
具体的にいうとES2015で登場したimport / export構文などが使えないのでクソクソ不便です。
これはNode.jsがES2015に対応していないことに起因しています。babelを使えばES2015構文も満足に使えます。設定頑張れ!
が、TypeScriptのほうが安心感があるのでJavaScriptが必要だと感じるシーンは少ないでしょう。なぁ、そうだろ?
tsconfig.jsonに型定義を追記する
Jestのテストメソッドの型定義をTypeScriptの設定ファイルに追加してあげます。
{
//....
"types": [
"@types/node",
"@nuxt/types",
"@types/jest" // <- 追加
]
}
これで開発環境などでJestの入力補完が効き始めるようになると思います。
package.jsonにJest起動コマンドを追加
scriptsのところに"test": "jest"を追加します。
現時点でのpackage.jsonはだいたいこんな感じになると思います。
{
"name": "how-to-setup-nuxt",
"scripts": {
"dev": "HOST=0.0.0.0 nuxt",
"test": "jest"
},
"dependencies": {
"@nuxt/typescript-runtime": "^0.2.10",
"nuxt": "^2.10.2",
"nuxt-property-decorator": "^2.5.0"
},
"devDependencies": {
"@nuxt/typescript-build": "^0.3.10",
"@types/jest": "^24.0.23",
"jest": "^24.9.0",
"ts-jest": "^24.2.0"
}
}
テストケースを作る
試しにtrueをアサーションするテストケースを作ってみよう!
Jestでは****.test.ts、****.spec.tsがテストファイルとして自動的に認識されるようになっています。
今回はtests/ディレクトリを作って、その中にexample.test.tsを作ってみます。
test('example test', ():void=>{
expect(true).toBeTruthy();
});
Jestを動かしてみる
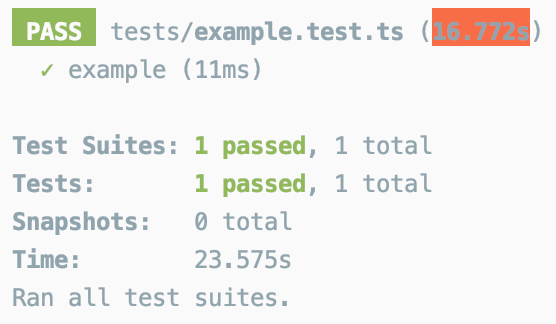
Jestを動かしてみましょう!
npm run testをターミナルへターーーーイプッ!
うごいあ。
ぼくはDocker for Mac環境下なので実行にかなり時間がかかっていますが、ホストマシンで動かすとなかなか早いんじゃないでしょうか。
環境整備はおわった!
楽もう!みかんとお正月、そしてNuxt.ts!!