Ateam Finergy Inc. Advent Calendar 2020の16日目は、@okkuyama が担当します
最近ちらほらと話に上がってくるGoogleアナリティクス4(以後 GA4 に略)ですが、GA4って何?現在のGAと何が違うの?どうやって入れていくの?今後はGA4に切り替えないといけないの?などの疑問点がでてきたので、色々調べた内容を記事にしてみました。
(ちなみにGA4はちょっと前までWeb + Appプロパティとか言われていましたが最近はGA4で文言統一されたようです。)
Googleアナリティクス4 (GA4) とは?
現在のGAとGA4との違い
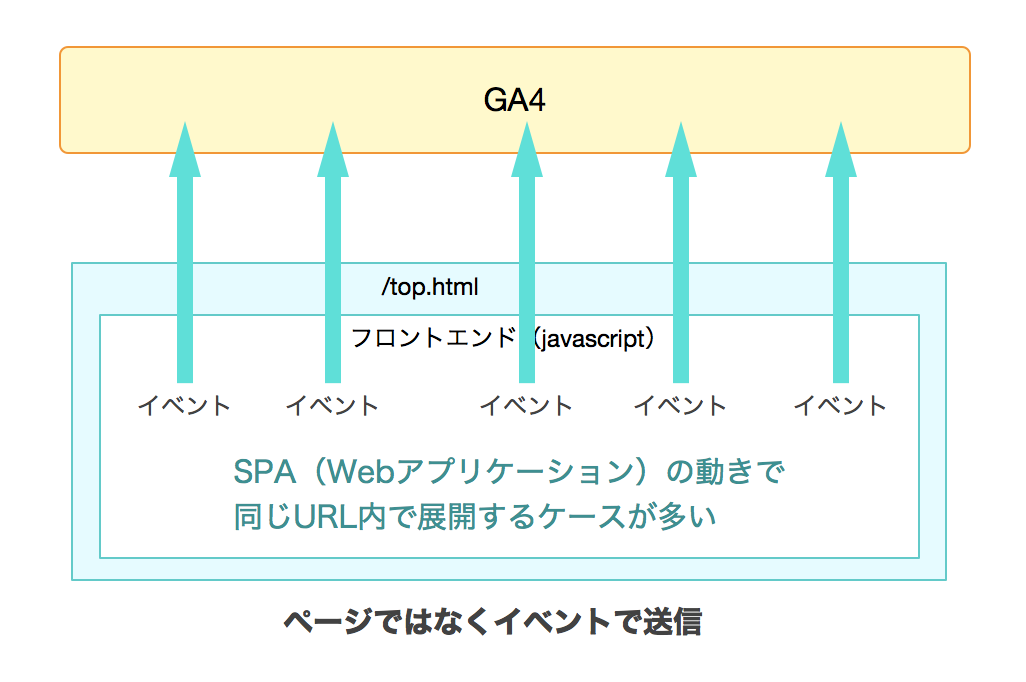
現在皆さんが利用しているGAは主にWEBページを計測する目的で登場しました。故にページという概念を軸に作られています。
近年WEBページはフロントエンド技術が発達してきたためよりアプリに近い動きをするケースが多くなってきている傾向があります。
そうなると同一ページ内でユーザーが様々な操作を行えるようになり、従来のGAではその操作を計測するのが難しくなってきます。(もちろん現行GAでもイベント計測は可能ですが、あくまでも補助的な利用前提のため分析に適さなかったりします)
GA4ではすべての計測をイベントとして扱うことでこの問題を解決しようとしています。
GAとGA4のデータの扱いの違い
| データの種類 | 現行GA | GA4 |
| ---- | ---- | ---- | ---- |
| ヒットタイプ | ページビュー / スクリーンビュー | イベント |
| イベント | イベント | イベント |
| Eコマース | Eコマース | イベント |
| カスタムディメンション | カスタムディメンション | イベント内パラメータをカスタムディメンションとして計測 |
GA4のイベントについて
同じイベントでもGAとGA4ではイベント仕様が大きく異なります。共用はできないのでGA4では新たに定義し直す必要があります。
現行GAのイベント送信仕様
現行GAではイベントで付帯できる情報は以下のように4つに限られており、細かい集計などには向かないものでした。
ga('send', 'event', 'eventCategory', 'eventAction', 'eventLabel', value, {nonInteraction: true});
- eventCategory: カテゴリ
- eventAction: アクション
- eventLabel: ラベル
- value: 値
GA4でのイベント送信仕様
GA4ではイベントに対してパラメータ値をKey-Valueで任意に送ることができるようになります。
gtag('event', 'myCustomEvent', {
"TheEventAction": "myEventAction1",
"TheEventLabel" : "myEventLabel1"
});
- myCustomEvent: イベント名(必須)
- 第3引数: keyValueのオブジェクト値
(参照)https://support.google.com/analytics/answer/9237506?hl=ja
イベントの数はアプリインスタンスあたり500個までで、パラメータは各イベントあたり25個までとなっています。
パラメータは基本的にイベントに紐付いて利用しますが、イベントをまたいだ集計などにパラメータを利用したい場合は、後述するカスタムディメンションかカスタム指標として指定する必要があります。
ユーザープロパティ
現行GAではデバイス情報、言語設定、地域情報などユーザー別のセグメントが自動で計測されそれを集計などに利用できていました。
GA4でも同様な情報を計測してくれますがさらにユーザープロパティを設定することでより細かいユーザー属性を付与して分析が行えるようになります。
例えば会員サイトなどで登録時の年齢、職業などのユーザー属性をユーザープロパティに渡しその属性タイプに絞って分析が可能となります。(ただしあまり個人が特定される情報などはGA規定上NGとなります)
ユーザープロパティは最大25個まで設定することが可能です。
クロスプラットフォームでのユーザー計測
ユーザーがアカウント作成しログインするサービスで、かつWebサイト以外でiOSやAndroidアプリなどクロスプラットフォームで利用するケースの場合User-IDを渡すことでプラットフォームにまたがって同一ユーザーを分析することが可能となるようです。
Webページで集客や導線を設定しアプリ側でコンバージョンさせるケースなどの利用でより精度が高く分析ができそうです。
ユーザーアカウントを持たないサービスでUser-IDを渡すことができない場合はGoogleシグナルを利用することでユーザーの特定が可能になります。
※ただしユーザーが広告のカスタマイズをONにしていることが前提です。
BigQuery連携
GAでも有償のGA360を利用することでBigQueryと連動できましたが、GA4では無償版でもBigQuery連動が可能となります。※GA4側は無償ですがBigQueryの利用は費用が発生します。
BigQueryと連動することでより細かい集計や分析が行えるようになります。SQL文も使えるのでGAのコンソールと格闘する必要が無くなり、自分が欲しい情報を取得しやすくなるのではないでしょうか。
結局GA4になって何が便利なの?
GA4はまだ発展途上な点がありますが、以下の件にメリットを感じるのであれば取り敢えず現行GAと平行して計測を初めてもよいかと思います。
- WEB以外のクロスプラットフォーム(iOS、Androidアプリ)で統合して計測したい
- SPA化もしくはフロントエンドを多用したWEBページで細かいロギングをしたい
- カスタマイズしたより細かい情報を渡して分析を行いたい
- ただでBigQuery連携したい
現在のGAはどうなるの?
クラシック版として継続していく予定。(いずれかは無くなる?)
フロントエンドを多用しない従来型のWebサイトであれば現行GAで十分事足りると思います。
GA4導入編
現行GAとの共存について
すでにGAを入れている場合はGA4を併設して設置が望ましいです。
理由としては、現行GAからGA4へデータの引き継ぎができないため過去データ比較して分析が必要な業務がある場合対応ができなくなると思います。従ってログがある程度たまるまでは現行のGAを残して置く必要があります。
ただ、計測タグは処理遅延が発生しやすいためPSIスコアなどに影響が出るため、GA4側で運用が問題ないと判断したタイミングで旧GAの計測タグは外して行くことをおすすめします。
導入手順
1 アカウントを作成
- Googleアカウントを持っている前提で、google.com/analytics へアクセスする。
- [無料で利用する]をクリックでGAアカウントを作成
- アナリティクスにログイン
2 プロパティの追加
- [管理]をクリック
- [アカウント]列でアカウントを選択
- [プロパティ]列で[プロパティを作成]をクリック
- プロパティ名と、業種、タイムゾーン、通貨を設定して[作成]をクリック
3 データストリーム作成
- [管理]をクリック
- [プロパティ]列の[データストリーム]をクリック
- [ストリーム追加]を展開[ウエブ]をクリック
- ウエブサイトのURLとストリーム名を入力して[ストリームを作成]をクリック
- 作成された[測定ID]を控えておく
4 タグの設置
作成した測定IDで計測を開始するにはタグの設置を行います。設置方法は複数の種類があります。
- 【導入パターン1】 gtagで直接サイトに埋め込む
データストリームメニューから以下のようなgtag()サイトタグをコピーしてWebサイトのの先頭に貼り付けます。
<script async src="https://www.googletagmanager.com/gtag/js?id=<測定ID>"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', '<測定ID>');
</script>
-
【導入パターン2】 現行GAに相乗りさせる
- 現行GAの [管理] > [トラッキング情報] > [トラッキングコード]に移動
- [グローバルサイトタグ(gtag.js)] の下の [接続済みサイトタグ] をクリック
- 測定IDを接続
-
【導入パターン3】 GTM経由で設置
- GTMコンソールへアクセス
- [タグ] > [新規] をクリック
- [タグの設定] をクリック、 [GA4設定] を選択
- 測定IDを入力
- トリガーを [全ページ] にして保存
- 公開を行う
※ SPAサイトの場合はトリガーを [全ページ] 以外に [履歴の変更] も追加する必要があります。
もう少し細かく設定
カスタムディメンション、カスタム指標を設置
イベントと一緒に送付するイベントパラメータは基本的にそのイベントだけに紐付いたもので、同じ名前のパラメータ名でも別イベントで送付したものとは結びつきが無い状態にあります。パラメータ名に紐付けて複数イベントを横串で分析したい場合はカスタムディメンションやカスタム指標を設定する必要があります。
設定はGA4のコンソールから行います。
※ この設定は後から変更不可なので、気をつけてください。
カスタムディメンション設定
- メニューの [すべてのイベント] > [カスタム定義を管理] をクリックしてカスタム定義画面表示
- [カスタムディメンション]タブを選択して[カスタムディメンションを作成]をクリック
- イベントパラメータ名に指定したいパラメータ名をセット、カスタムディメンション名はパラメータと同じ(任意なので管理がしやすい名前でも可)にして[保存]をクリック
カスタム指標設定
- メニューの [すべてのイベント] > [カスタム定義を管理] をクリックしてカスタム定義画面表示
- [カスタムディメンション]タブを選択して[カスタム指標を作成]をクリック
- イベントパラメータ名に指定したいパラメータ名をセット、測定指標の単位を設定、カスタム指標名にカスタムディメンション名と同じ(任意なので管理がしやすい名前でも可)にして[保存]をクリック
プライベートIP除外
社内からのアクセスがGA4に記録されてしまうと正しい分析がしにくくなるため、特定IPからのアクセスは除外したいものです。GAではフィルタリング機能で行っていましたがGA4でも同じような機能があります。(つい最近までこの機能が無くてカスタムディメンションを使って手動でフィルタリングしていました)
プライベートIP除外設定方法
内部トラフィックを定義する
- [管理] > プロパティ列[データストリーム] > フィルタリングしたい[データストリーム]を選択
- ストリーム詳細の[タグ付け設定] > [内部トラフィックの定義]をクリック、内部トラフィックの定義画面で[作成]をクリック
- ルール名を「内部アクセス」、traffic_typeを「internal」 に指定、IPアドレスに内部のIPアドレスを設定(サブネットマスクでの範囲指定も可)
- 設定が完了した[保存]をクリック
データをフィルタリングする
- [管理] > プロパティ列[データ設定] > [データフィルタ]で [フィルタを作成]をクリック
- フィルタの種類 [内部トラフィック] を選択
- データフィルタ名を「Internal Traffic」、フィルタオペレーション「除外」、次のパラメータ値を使用してイベントをフィルタの値を「internal」、フィルタの状態を「有効」を選択して[保存]をクリック
開発環境からのアクセスを除外
開発環境からのアクセスがGAのログに残ってしまわないようにしたいですよね。上に記述のプライベートIPの除外だけだとグローバルIPが変化する開発環境からのアクセスは除外しづらいものです。
開発環境からのアクセスを除外したい場合はdebug_modeを使うのが良いです。
すべてのイベントに対してデバッグ状態にするには
gtag('config', 'G-12345ABCDE',{'debug_mode':true});
を設定します。※第2引数は各アカウントの測定IDを指定します。
イベント個別でデバッグ状態にする場合
gtag('event', 'xyz', {
'debug_mode':true
});
GA4でデバッグする
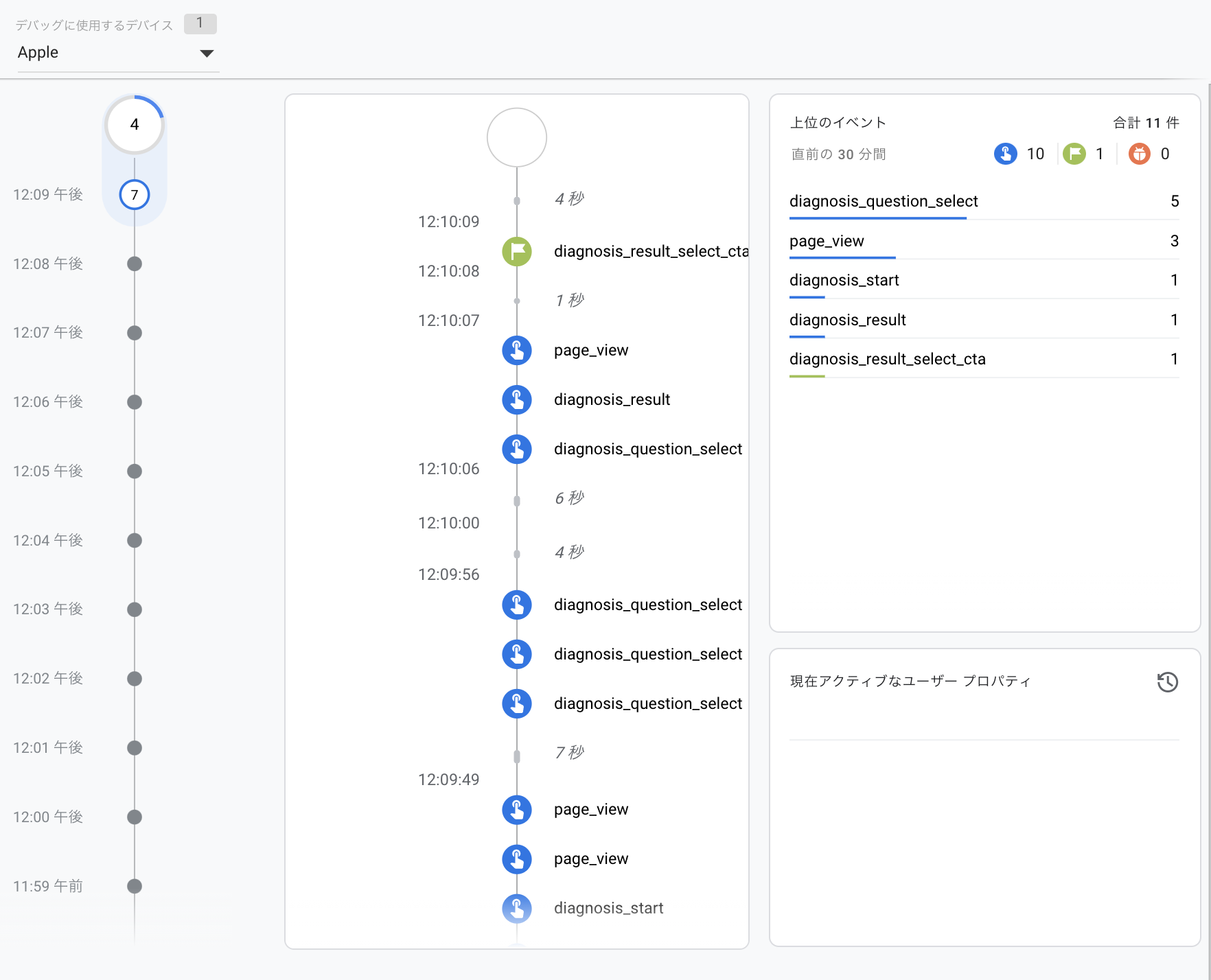
デバッグ状態でGA4に送信されたイベントは計測はされませんが、GA4コンソールのDebugView画面で確認することができます。開発中に指定したイベントが正しく送信されているかの検証に便利です。
オフライン連携
Webやアプリ経由してオフライン上で成果が発生した場合(例えばネットショッピングで別の決済システム上での決済をコンバージョンとする場合など)でGAのログにそのコンバージョンを紐づけることが出来ると成果分析がよりしやすくなると思います。
自社サイト以外の場合GAタグが設置できないためそのままではコンバージョン計測ができないですがMeasurement Protocolを利用することでサーバーから直接GAに記録を送りつけることができます。(先程のネットショッピングの例で言えば、決済システムから決済情報をダウンロードして自社システムに取り込んだタイミングでGAにオフライン連携する形になります)
※ GA4のMeasurement Protocol機能はまだアルファ版なので本番運用には適さないです。あくまでも試験的な導入に留めるようにしてください。
GA4Measurement Protocol導入方法
前準備
Measurement Protocolを利用する前に以下の情報を準備しておきます。
-
測定ID: GA4データストリームで作成したもの -
API_SECRET: データストリームMeasurement Protocolメニューにある値
送付方法
送信はPOSTで行います。
(参照)https://developers.google.com/analytics/devguides/collection/protocol/ga4/reference?hl=ja&client_type=gtag
| プロトコル | POST |
| エンドポイント | https://www.google-analytics.com/mp/collect?measurement_id=<測定ID>&api_secret= |
| Body | JSON値 |
送信するJSON値仕様
{
"client_id": "GAクライアントID(任意)",
"events": [{
"name": "イベント名(必須)",
"params": {
// 任意のパラメータ値
}
}]
}
client_idはGAでユーザーがセッションが作成された時点で採番されます。このclient_idをセットして送信することで、そのユーザーのセッションに紐づけて計測することが可能となります。
GTMを利用するかの考察
GoogleTagManager(GTM)が登場したときは、以下のような理由から「これからはGTM統合が必須」のように考えていました。
- コンバージョンタグが隠蔽出来る
- GAイベント設定がノンプログラミングでGTM側で設置可能
ただGA4になった場合、GTMで管理していたイベント発火タグの管理がしづらくなることがあります。
以前のGAだとイベント送信はページビューのサブ的な扱いで簡易な計測で利用するシーンが多かったと思います。そのためGTMで管理するイベントのタグは比較的少なくGTM上で管理しても特に問題はなかったかと思います。
GA4になるとイベントのみを計測することになり、扱う範囲も量も格段に多くなることが予想されます。また、イベントに含めるパラメータ値も任意に多くの情報を入れることが出来るためGTM管理だとGTMにパラメータ値を渡すためにHTMLタグのdata属性値に含めるコーディングが必要になってくるかと思います。
そうなるとGTM管理が本末転倒になり、直接フロントエンドからgtagメソッドを使って直接GA4に送信するほうが合理的と思われます。
したがって、GA4でのGTMの位置づけは
- 従来のページに埋め込むタイプのコンバージョンタグの管理
- GA4以外の計測タグの管理
ぐらいの利用にとどまると思われます。
また、スポット的にノンプログラミングでイベント設置を行いたい場合、GA4でもGTMのような設定機能が追加されたためGA4側に記述しても良いかもです。
まとめ
ざっと触った感じだとまだ発展途上なGA4で完全にGAからの切り替えの判断は難しいですが、将来的には切り替えが必須になってくる可能性は高いです。
並行してGA4を設置するデメリットはあまりないと思われる(PSIスコアに影響ぐらい?)ので、早めの導入を検討する価値はありそうですね。