はじめに
前々から気になっていたAutifyを試してみました。
「Autifyって何?」って方はこちらのページをご覧くださいー。
簡単に言うとテストツールです。でもAIによって色々と強化されているので、ホームページには、
AIによる自動メンテナンス
AIがリリースの度に変更されるUIの変化を監視し、影響のあるテストシナリオを自動的にアップデートします。
壊れたテストスクリプトを直す作業はもう必要ありません。
と書いてあります。ここは、気になるところですね。
特に、kintoneと言えば見た目などが簡単に変更できるのが特徴なので、
作ったテストがどこまで対応できるのか確認してみたかったんですよねー。
やり方としては、実際に操作するだけで必要な情報が記録されるので、
環境を整えたりコードを書いたりする必要はありません。
しかも、繰り返し処理とかはCSVデータをアップロードすると、データ数だけ繰り返してくれると言う便利機能もあります。
データ入力テストにも便利そうー。と言うことで、色々試してみましょう。
準備
まずは、デモをリクエストします。→こちらからどうぞ
なんと、2020年5月20日までならキャンペーンもやってるようです。お得ですねー。→キャンペーンの案内ページ
その後、Autify側で諸々確認してOKならメールが届きます。
まぁ、テストツールなので色々と前提条件があって、それの確認に時間がかかるようですね。
メールが届いてアカウントを作成したら、Autify RecorderというChromeのエクステンションを入れます。
その辺の手順についてはユーザードキュメントがあるのでこのページをご確認ください。
あとは作成するだけです!
シナリオを作ってみよう
テストしたい内容をブラウザで操作します。
その際、Chromeのシークレットウィンドウで動作するためにログイン情報などは入力する必要があり、
さらにはログイン情報はAutify側で保存されるため、テスト用のアカウントを使用するのが望ましいかと思います。
まず、左の「シナリオ」を選び、「新規シナリオ」ボタンを押します。
名前を変更し、開始URLを入力してから「レコーディングを開始」のボタンを押します。

操作が終わったら、操作パネルの「保存」を押します。
すると・・・・・
なお、ここの画像アイコンを押すと、操作した時の画面キャプチャが確認できます。

ゴミ箱アイコンを押すと操作を消せるので、操作ミスをした時とかは最初からやり直しではなく、操作し直して後から消すのが簡単です。
と、誤操作しても後から変更できるのは安心ポイントですね。
なお、ブラウザ操作で対応していない動きは、こちらのページにまとまっています。reCAPTCHAとかは無理みたいですね(そりゃそうだ)
ステップグループを作ってみよう
先ほどのシナリオ作成と同じような操作で、ステップグループというものが作成できます。
これは、ログイン操作みたいな「最初に必ず必要な操作」を登録しておくと、シナリオ作成時の最初に挿入できるというものです。
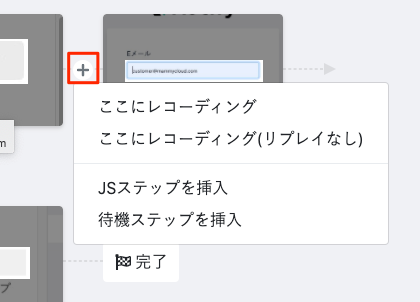
「新規作成」の右側に「ステップグループを使用」というのがあり、それを押すとステップグループが選択できます。
この時に「ステップグループの最後まで自動で進める」にチェックを入れておくと、その続きから記録できるので超便利です。
ただ、今のところ、ステップグループは最初のみで、途中に挿入とか最後に追加とかができないようです。
残念ですが、今後の課題としては対応も検討しているようなので、期待ですね
テストプラン
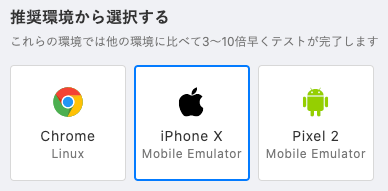
動作環境(ChromeとかiPhoneとかAndroidとか選べます)と必要ならば定期実行(毎週の曜日とか時間が選べます)の設定をして、シナリオを選択します(複数選択可能です)。
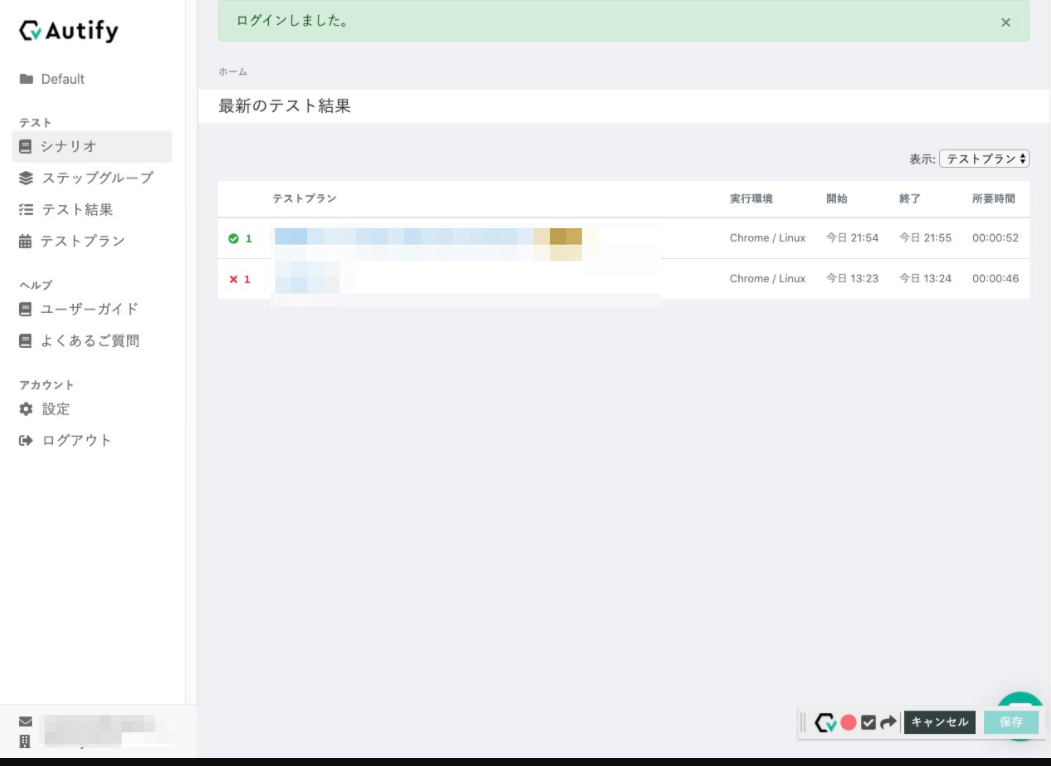
あとは結果が出るのを待つだけ。しかも定期実行であれば勝手にテストしてくれます。結果も一覧で見れるのでわかりやすいですね。

kintoneで試してみた
ここからが本番です(笑
kintoneでありがちな、UIというかアプリというか、いろいろな変更があった場合にテストが追随してくれるかを試します。
AIはどこまでいけるのか!
なお、ガチなので、結果がどうなるかは私にもわかりませんw
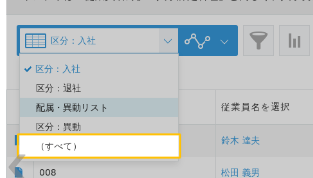
スペースの位置が変わったらどうなる?
kintoneだとよくある話ですが、スペースを修正すると表示順が変わります。
無関係のスペースを変更された場合でも目的のスペースをクリックする位置がズレるのですが自動で追随しました。
このように、「今回の結果」の方にはスペースが上に来ていて位置がズレてますね。

なお、この画面で「成功とする」を選んだ場合、情報が更新されて次回からは「要確認」は出ません。

これはありがたい!
アプリ名が変わったらどうなる?
さらには、テストには使わないアプリを消して位置がズレた場合でも、「要確認」になりましたが成功しました。

フィールドの位置が変わったらどうなる?
入力するフィールドをスクロールしないと見えないところに移動してみました。

フィールド名やフィールドコードが変わったらどうなる?
入力していたルックアップのフィールド名とフィールドコードを変更してみました。

一覧が入れ替わったり名称が変わったらどうなる?
一覧が入れ替わっただけだと「要確認」にはなりますが、正しく選択されていました。
ただ、一覧名を変えて更に位置も変えた場合は、間違った場所を選択しました。
 →
→
一覧にフィールドが追加されたらどうなる?
一覧にフィールドを足したり位置を変えたりしましたが、これも「要確認」で成功しました。

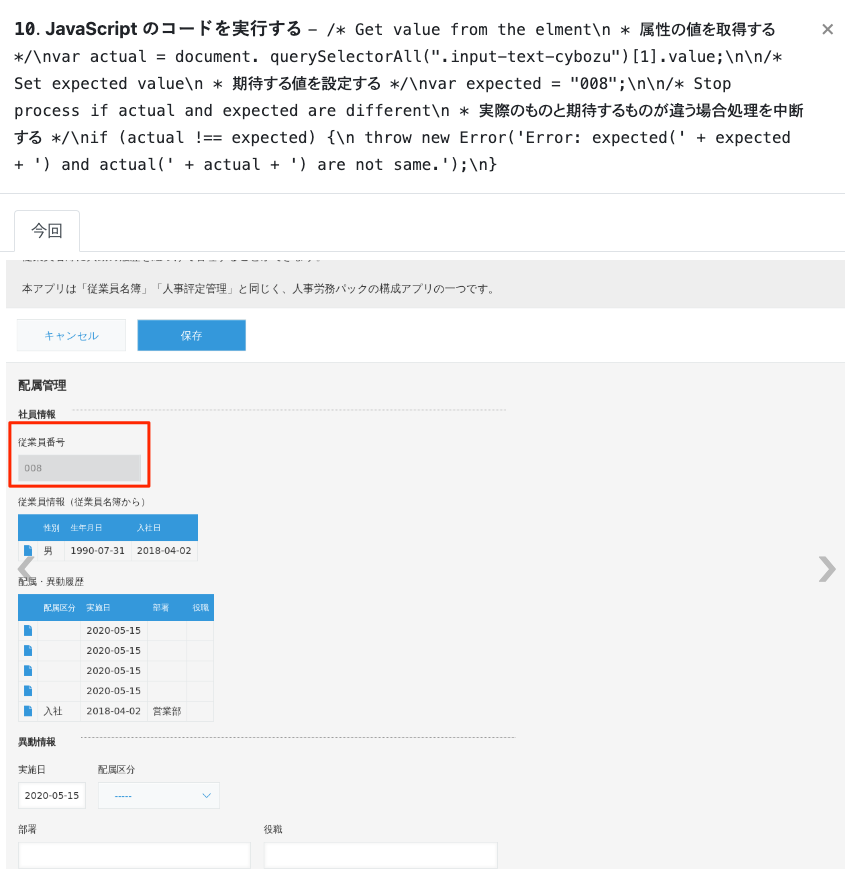
ルックアップで取得した値などの確認はできる?
こちらにやり方が書いてありました。
JavaScriptでのアサーションは行なえますか?
その他にもいろいろなチェックが可能みたいで、スニペットも用意されてました。基本的にJavaScriptで可能な処理であればなんでも出来そうな気もします。
スマホの場合はテストできる?
kintoneの場合、スマートフォンでの表示がPC版と同じようになってきているのですが、完全に一致しているわけではないのでテストもPC版とは別に必要です。
Autifyの場合、シナリオ作成時にはスマートフォンの画面サイズを指定できないのですが、記録開始した後にサイズを変更することでスマートフォンでの記録が可能です。
そして、テスト時には、動作環境でスマートフォンを選んで実行します。

ヤバイな。。。。超便利じゃね?
slack連携
テストの結果をslackに通知できます。設定方法はこちらのページを参照してください。
定期実行の結果を通知するということができるので、エラー時には確認が簡単になりますね。

ヤバイな、設定超簡単だな。
まとめ
いわゆるテストに関することが、画面見ながらマウス操作で出来ちゃうという簡単さです。
テストの回数とかテスト動作環境によって利用プランが決まるようなので、詳細はサポートに問い合わせましょう。
kintoneでの変更をイメージしてテストしてみましたが、大体大丈夫な感じですね。
面倒そうな「特定の値の時に背景色を変えるカスタマイズが正しく動作してるか」とかも、JSステップで対応可能なのでほぼ大丈夫でしょう。
kintoneの場合はユーザーがアプリを変更してカスタマイズが動かなくなるとかもあるので、
納品後に保守してるとかの場合は利用料分の価値はあるかも。
流石に納品先が1件だけだと無理だけど、1納品先で5アプリくらいを毎週テストで納品先が5件くらいあるならなんとかなりそうな予感。。。
いやまぁ、個人的に保守してるのはそんなにないんですけどね(^^;;;