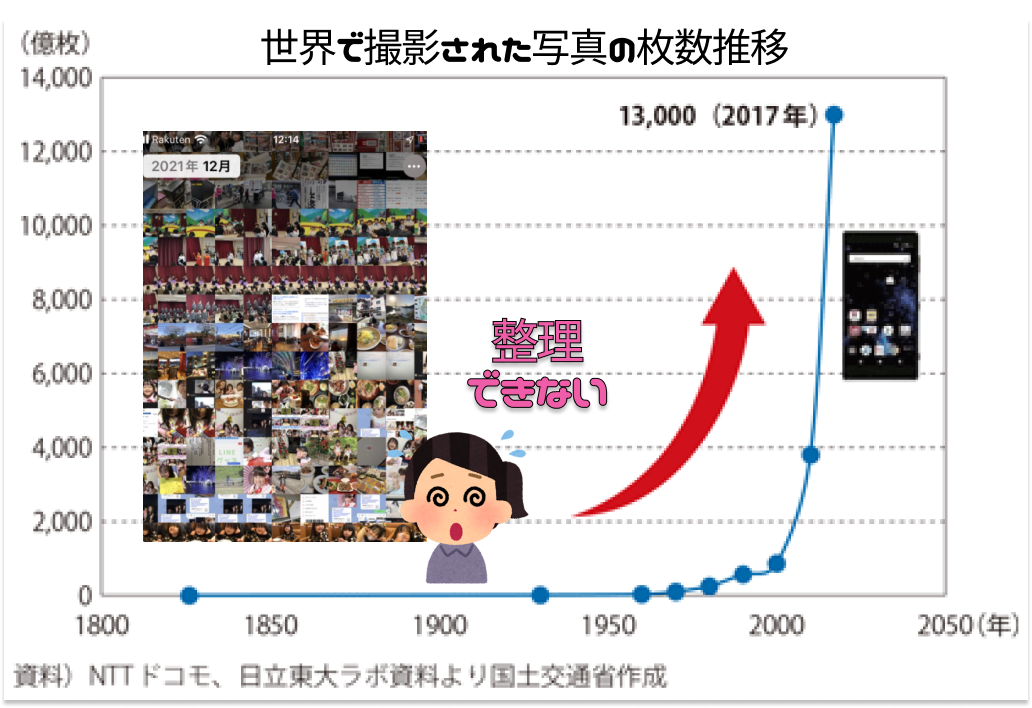
スマホ中の写真 埋もれてない?
前回記事 :【のこるんvol.2】3タップ完了LINEフォトアルバム
前々回記事: 3タップで完了するLINEフォトアルバム
2022年あけましておめでとうございます🎍
クリスマスからお正月にかけて、写真を撮るイベント盛りだくさんでしたよね。
年賀状や写真整理など、一年間の写真の振り返りも大変だったんじゃないでしょうか。
スマホがこの世に誕生し、写真の撮影枚数はそれ以前の1,500倍に、
1スマホの中に少なくとも1,000枚以上の写真があるそうです。

せっかく撮影しても、整理できずにいませんか?。
思い出が埋もれたり、写真と一緒に消えてしまうのは悲しい。
とはいえ新たにアプリを使うのはめんどくさい。
そこで・・・
プログラミングの「プ」の字も知らなかった初心者ですが、
日本一簡単操作のLINEフォトアルバムアプリを自分で作ります💪
写ルだけじゃなく残ルンです!! その名も「のこるん」ぜひ覚えて下さい♪
スプレッドシートからいよいよアプリ化へ挑戦!!
【前回まで】
まずはLINEで送付された ①写真 と ②コメント の情報を取得し、
スプレッドシート上にデータ保存できるようになりました!!
【今回のトライ】
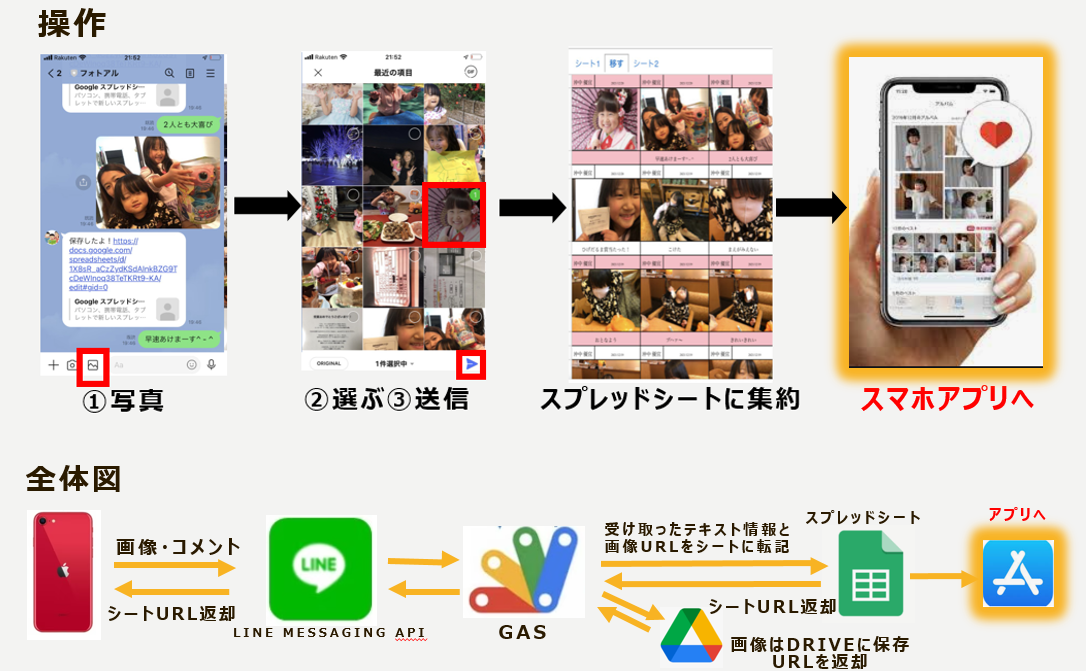
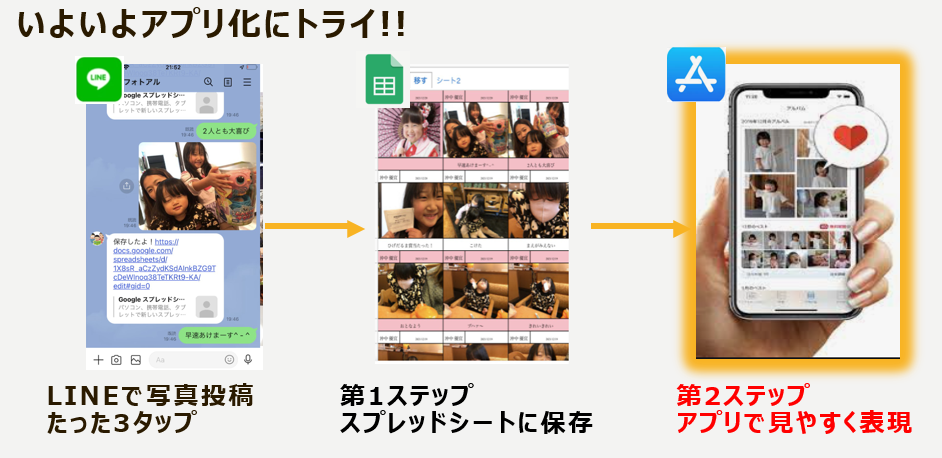
LINEで写真とコメントを送ると、即アルバムが完成するwebアプリを作ってきます!!

今回のステップ「スプレッドシート上にデータをアプリで表現」のLINE操作と全体図です。
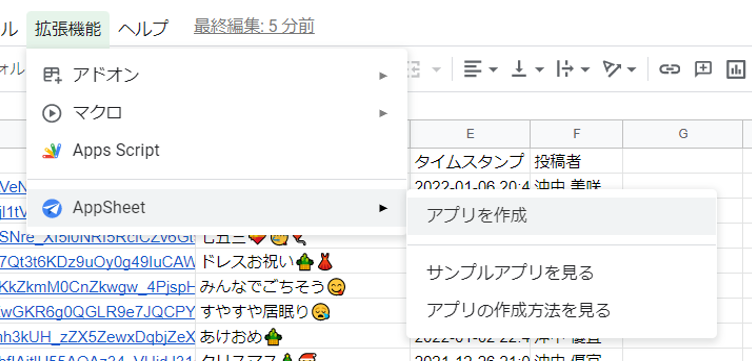
初心者でもAppSheetでアルバムアプリを作ろう!
AppSheetについての記事は👇など沢山あります。
が、意外と初心者向けの記事がない。。。そこで!
初心者さん向けに「0」から解説いたします!!
まずは前回までの記事を参考に、LINEで送った写真・コメントがスプレッドシートに
書き込まれている状態にしてください。
前回の記事から少しコードを書き変えています **(クリックで表示)**
// 応答メッセージURL
const REPLY = "https://api.line.me/v2/bot/message/reply";
// アクセストークン
const ACCESS_TOKEN = "********";
// スプレッドシート情報
const SHEET_ID = '********';
const SHEET = SpreadsheetApp.openById(SHEET_ID).getSheetByName('シート1');
// Google Drive ID
const GOOGLE_DRIVE_ID = "********";
// LINEから送られてきたデータを取得 doPost()
function doPost(e) {
//メッセージ受信
const data = JSON.parse(e.postData.contents).events[0];
//ユーザーID取得
const lineUserId = data.source.userId;
// リプレイトークン取得
const replyToken = data.replyToken;
// 送信されたメッセージの種類を取得
// https://developers.line.biz/ja/docs/messaging-api/message-types/#sticker-messages
const postType = data.message.type;
//沖中追加①
const userMessage = JSON.parse(e.postData.contents).events[0].message.text;
//追加①ここまで
// 写真の時
if ( "image" === postType ) {
imageSave(replyToken, lineUserId, data);
} else {
SHEET.getRange('D' + 2).setValue(userMessage);
}
}
// 送信された画像を保存 imageSave()
function imageSave(replyToken, lineUserId, data) {
// LINEから画像取得 getImg()
const imgData = getImg(data);
// Googleドライブに保存 saveImg()
const imgInfo = saveImg(imgData, lineUserId);
// //「保存完了」とLINEにメッセージを送る
sendMessage(replyToken, imgInfo);
}
// LINEから画像取得 getImg()
function getImg(data) {
const IMG_URL = 'https://api-data.line.me/v2/bot/message/' + data.message.id + '/content';
const HEAD = {
"method":"get",
"headers": {
"Authorization" : "Bearer " + ACCESS_TOKEN
}
}
const imgData = UrlFetchApp.fetch(IMG_URL, HEAD);
return imgData;
}
// Googleドライブに保存 saveImg()
function saveImg(imgBinary, lineUserId){
//GoogleDriveフォルダID
const folder = DriveApp.getFolderById(GOOGLE_DRIVE_ID);
//ランダムな文字列を生成して、画像のファイル名とする
const fileName = Math.random().toString(36).slice(-8);
//Googleドライブのフォルダに画像を生成
const imageFile = folder.createFile(imgBinary.getBlob().setName(fileName));
//「保存しました」としたメッセージを変数に代入
const imgInfo = '画像保存したよ!コメントをどうぞ!';
//画像ファイルURL取得
const imageURL = 'https://drive.google.com/uc?export=view&id=' + imageFile.getId();
//画像ファイルにリンクでアクセスの権限付与
imageFile.setSharing(DriveApp.Access.ANYONE_WITH_LINK, DriveApp.Permission.VIEW);
debugImgLog(imageURL, lineUserId);
return imgInfo;
}
// スプレッドシートに画像を保存 debugImgLog()
function debugImgLog(text, userId) {
if ('' == text) {
return;
}
const date = Utilities.formatDate(new Date(), 'Asia/Tokyo', 'yyyy-MM-dd HH:mm:ss')
const userName = getUserDisplayName(userId)
const userImg = getUserDisplayImg(userId)
SHEET.appendRow([userId,userId,text,userName,date,userName]);
// 日付順に並び替え
const numColumn = SHEET.getLastColumn(); // 最後列の列番号を取得
const numRow = SHEET.getLastRow()-1; // 最後行の行番号を取得
const dataRange = SHEET.getRange(2, 1, numRow, numColumn);
dataRange.sort([{column: 5, ascending: false}]);
}
// ユーザーのプロフィール名取得 getUserDisplayName()
function getUserDisplayName(userId) {
const url = 'https://api.line.me/v2/bot/profile/' + userId;
const userProfile = UrlFetchApp.fetch(url,{
'headers': {
'Authorization' : 'Bearer ' + ACCESS_TOKEN,
},
})
return JSON.parse(userProfile).displayName;
}
// ユーザーのプロフィール画像取得 getUserDisplayImg()
function getUserDisplayImg(userId) {
const url = 'https://api.line.me/v2/bot/profile/' + userId;
const userProfile = UrlFetchApp.fetch(url,{
'headers': {
'Authorization' : 'Bearer ' + ACCESS_TOKEN,
},
})
return JSON.parse(userProfile).pictureUrl;
}
// LINEにメッセージ送信 sendMessage()
function sendMessage(replyToken, replyText) {
const postData = {
"replyToken" : replyToken,
"messages" : [
{
"type" : "text",
"text" : replyText
}
]
};
const headers = {
"Content-Type" : "application/json; charset=UTF-8",
"Authorization" : "Bearer " + ACCESS_TOKEN
};
const options = {
"method" : "POST",
"headers" : headers,
"payload" : JSON.stringify(postData)
};
return UrlFetchApp.fetch(REPLY, options);
}
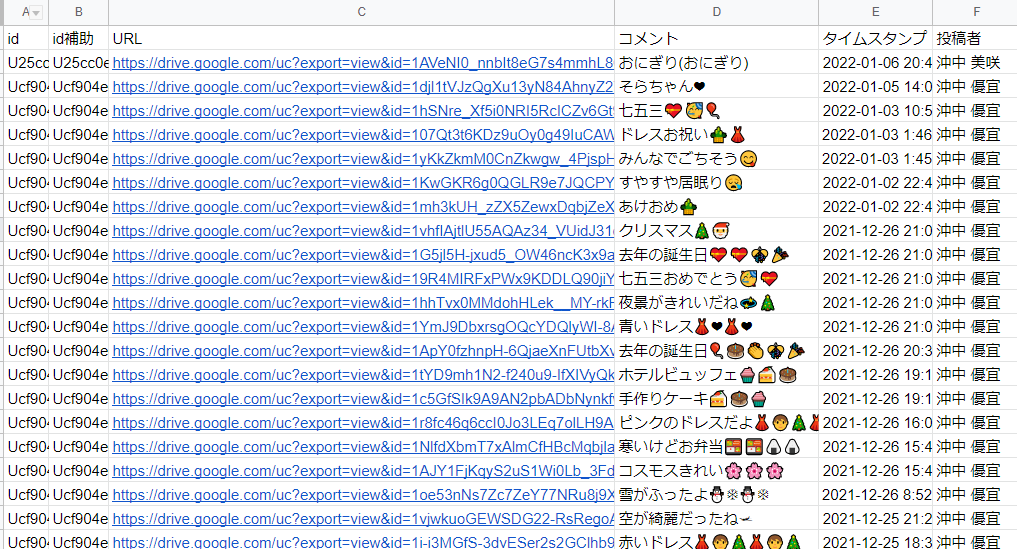
LINEで写真・コメントを送ると、スプレッドシートに👇のようにデータが溜まります

細かい話ですが、写真を送るとD列には一旦「投稿者名」が入っています。
コメントを送ると、「D列がコメントに置き換わる」という仕様にしています

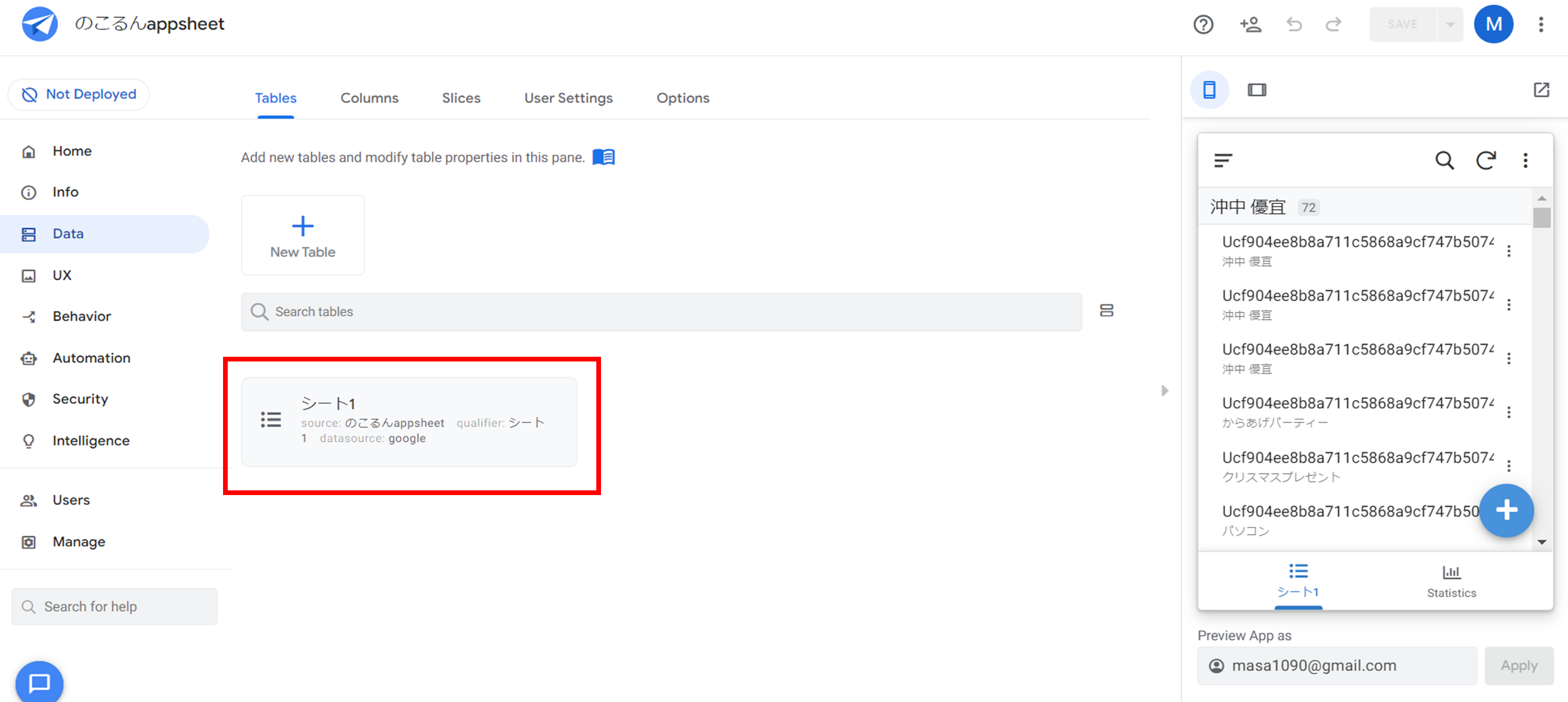
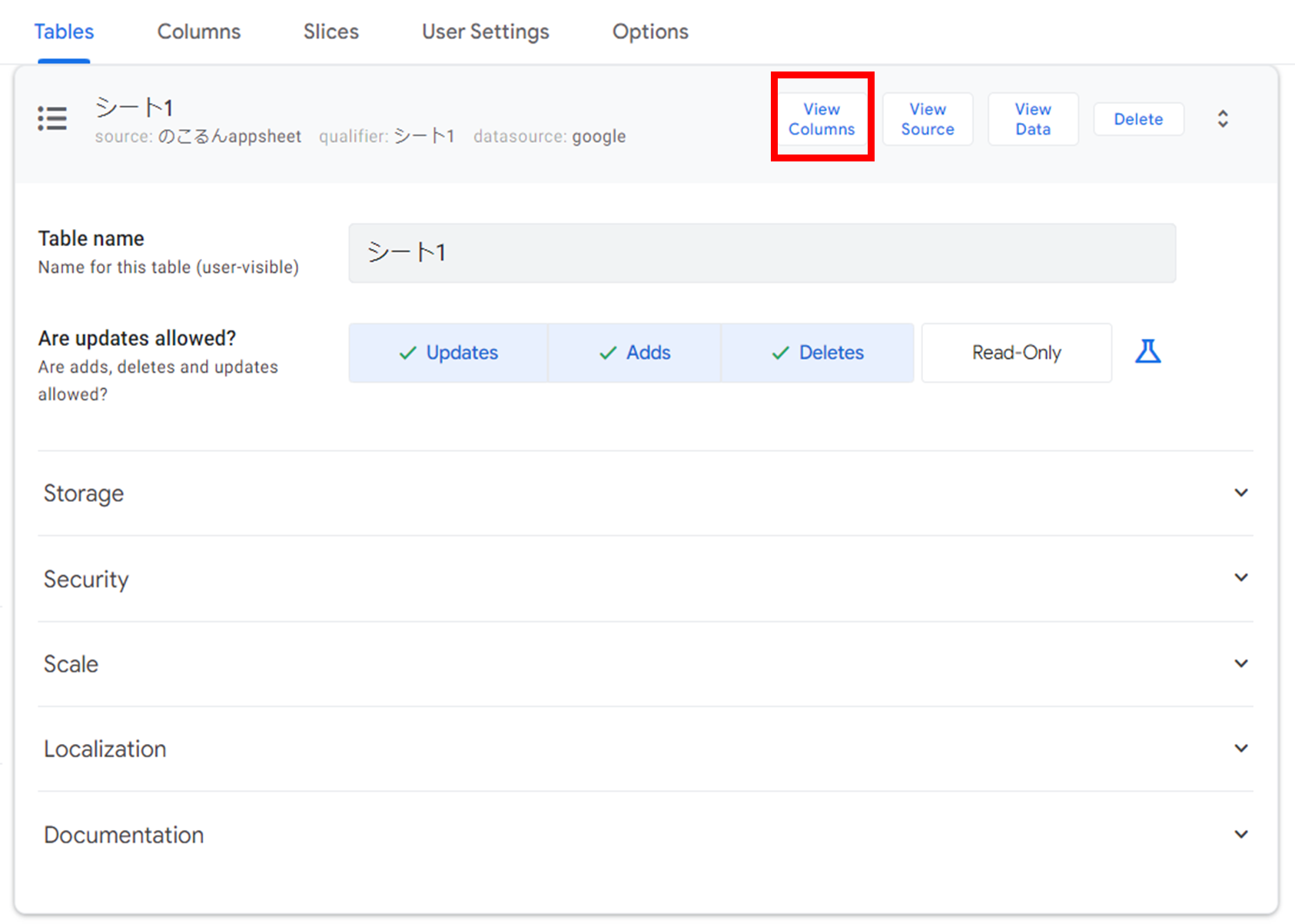
Data→スプレッドシートの中のどのシートをアプリで表現したいかを選びます 今回は「シート1」


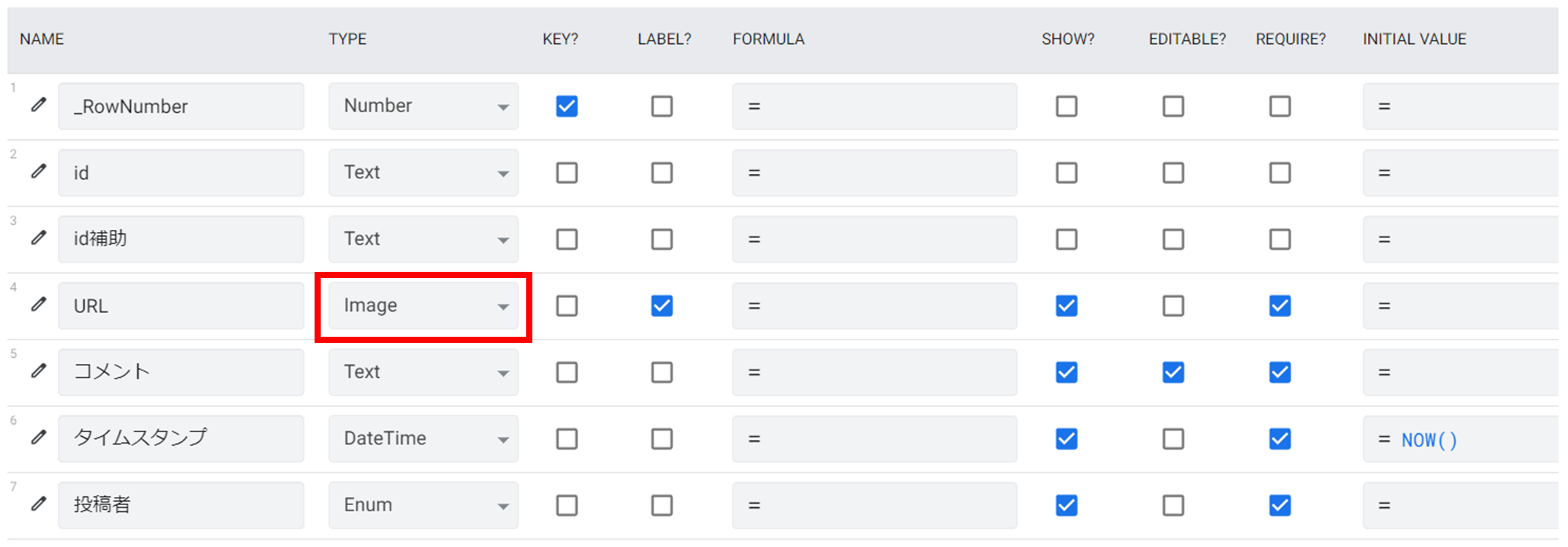
一旦同じようにチェックを入れてみてください!URLのTYPEをImageに変更するのを忘れずに!
ここまで来たら「SAVE」で更新してください!
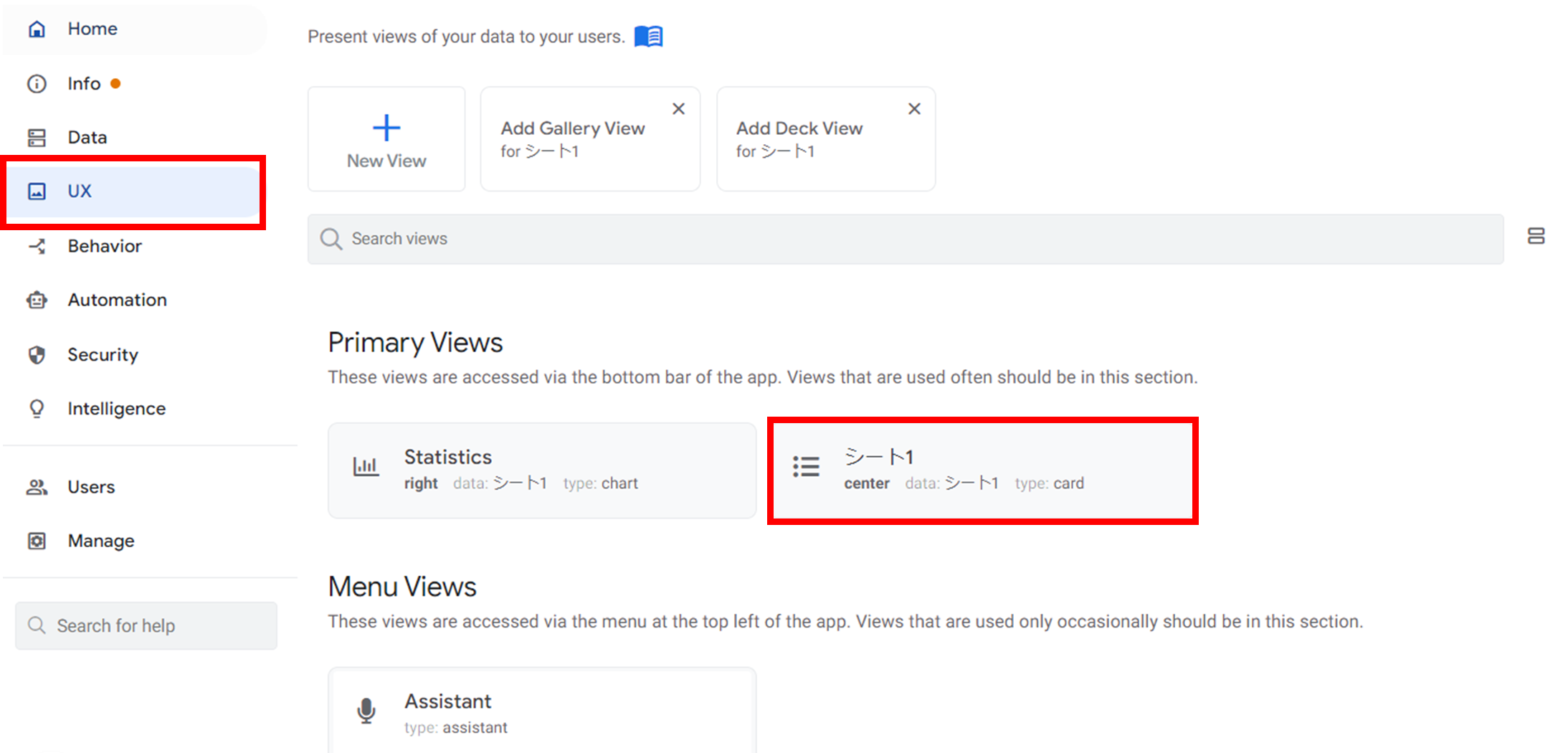
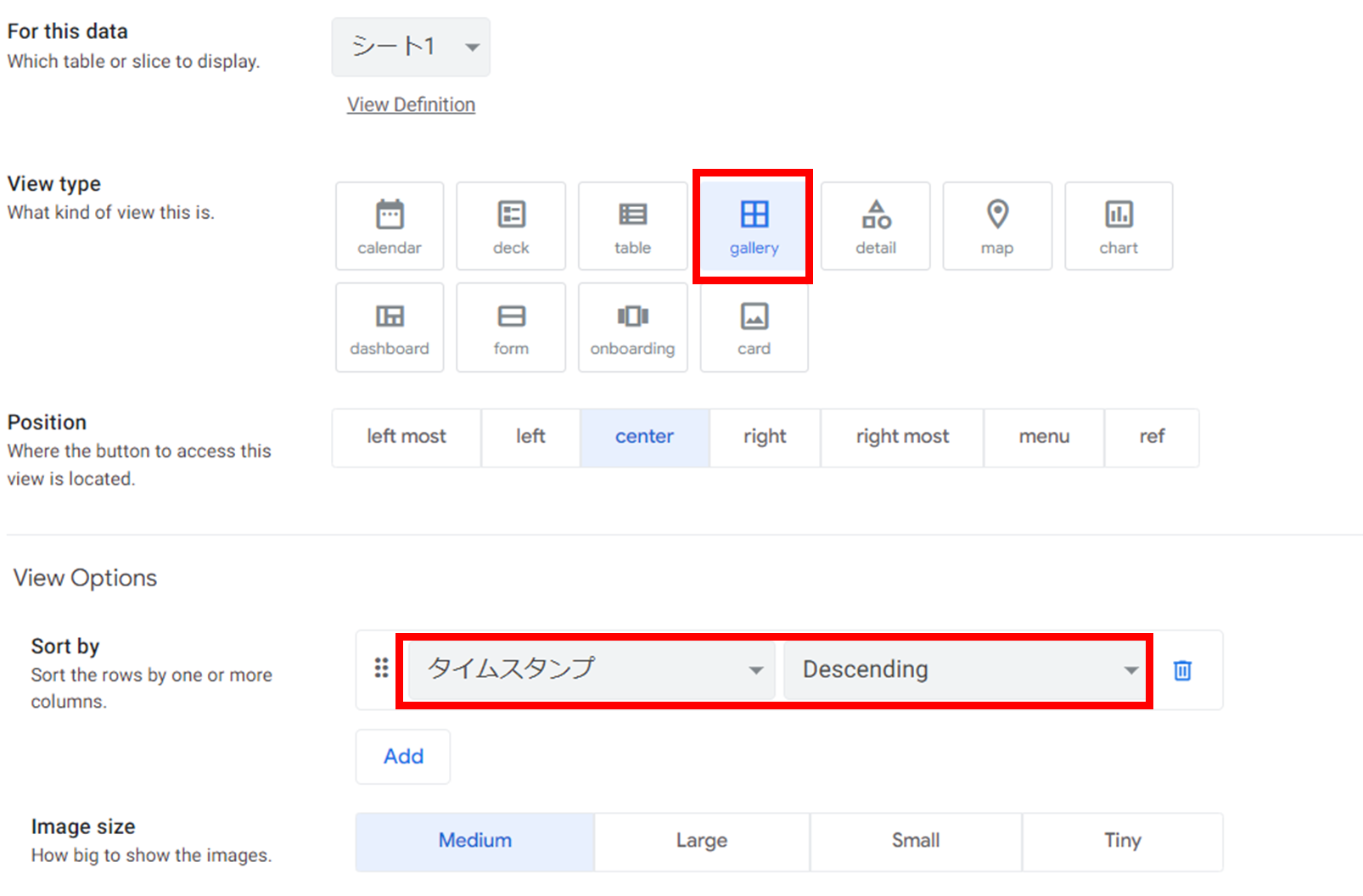
アプリ上での見せ方を整えよう

ギャラリー→タイムスタンプ「Decending」→SAVEを押すと・・・

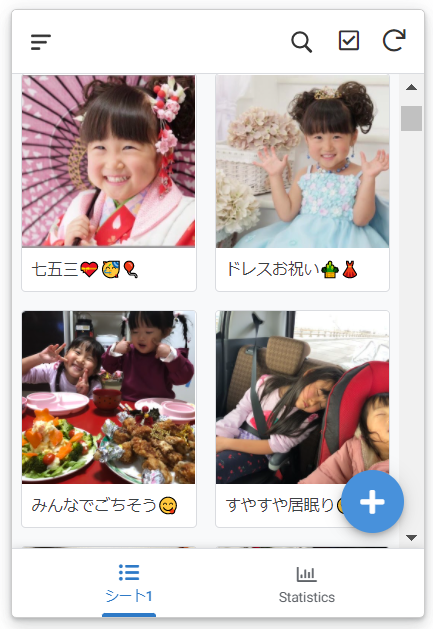
じゃ~ん!もうなんとなく完成しました!!
次回は「のこるん」もっと見やすくするよ!
ということで次回は、AppSheetを使って、更に見やすいアプリに仕上げていきます。
数か月前までプログラミングの「プ」も知らなかったのに、スマホアプリを作るなんて・・・
この先の挑戦もまた記事にします(*^^)vお楽しみに!!
最後に宣伝させてください。
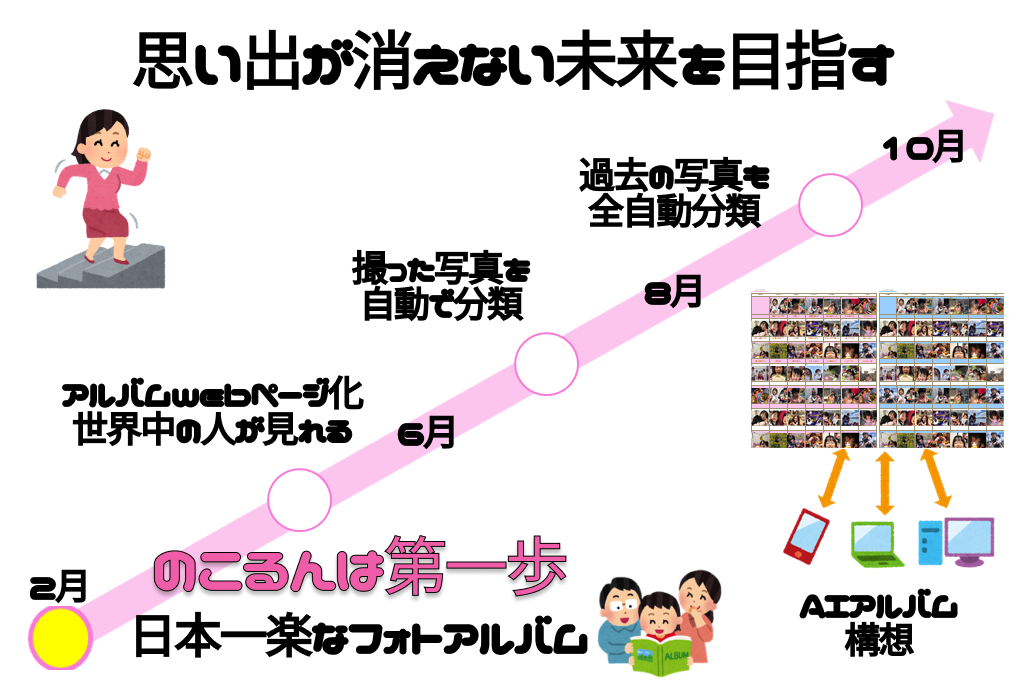
私には『思い出を消さない未来を作りたい』という夢があります。
「のこるん」は夢の実現のための第一歩です。
どこまで実現できるか分かりませんが、1月中旬にはクラウドファンディングにも挑戦します!
「のこるん」誕生に向け、よければ応援してください!!(´ω`) ではまた次回の記事で!!