ノーコードでのリッチメニュー作成は6区画まで
リッチメニュー便利ですよね。
LINE Official Account Managerから
設定できるのは6区画・6アクションまで。
形も下記の中からしか選べません。

下記のような複雑なリッチメニューを作る場合、コードを書く必要があります。
ノーコードで簡単に、色々なリッチメニューが作れたら素敵じゃないですか?
いや、自分でコード書くし。の上級者の方もぜひお付き合いください。
神ツール リッチメニューエディタ
使ってみるツールはこちら
コードを書かずに、直感的にリッチメニューを作れます。
やってみましょう。
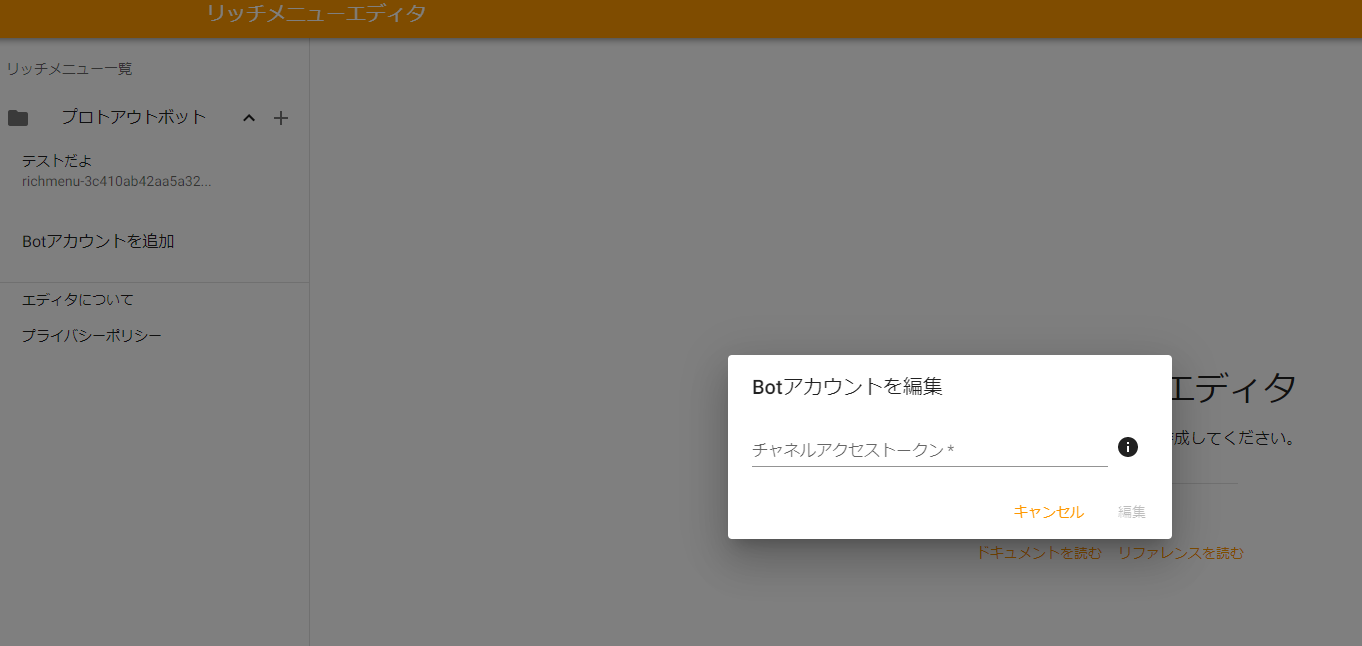
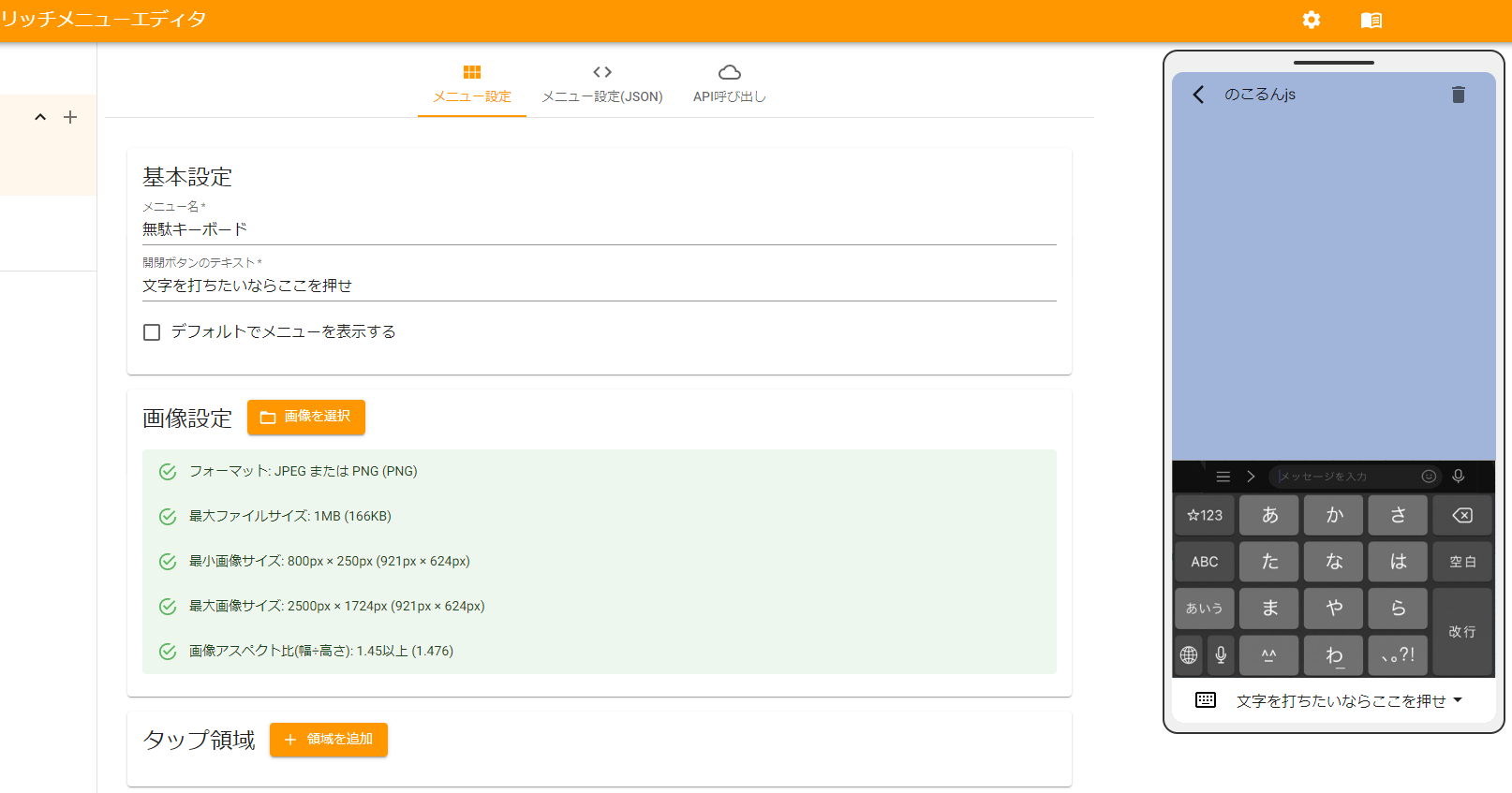
アクセストークン・リッチメニューの画像登録
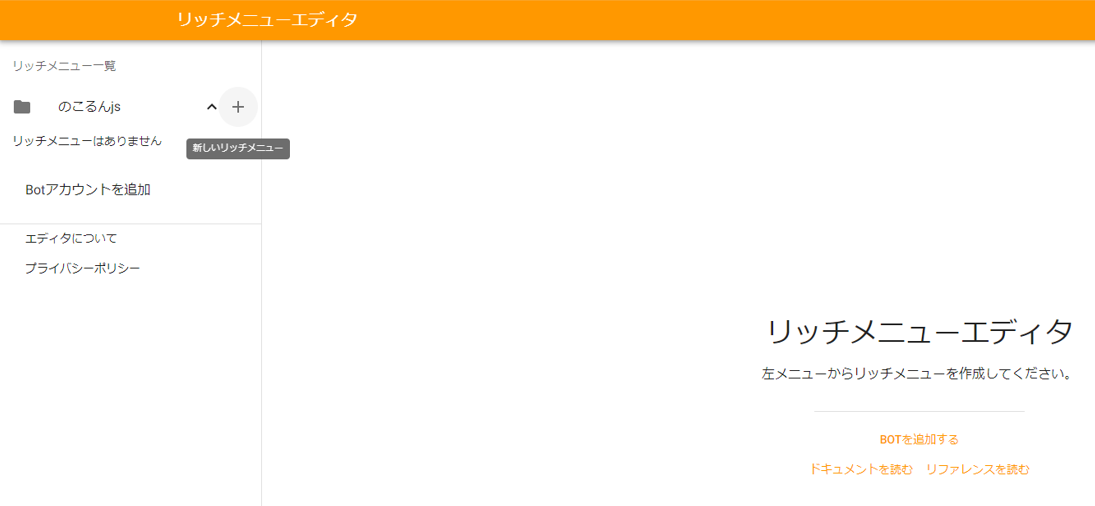
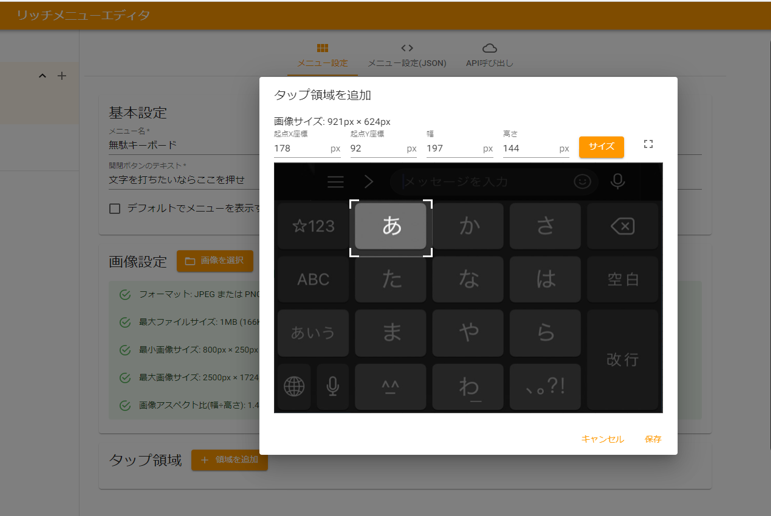
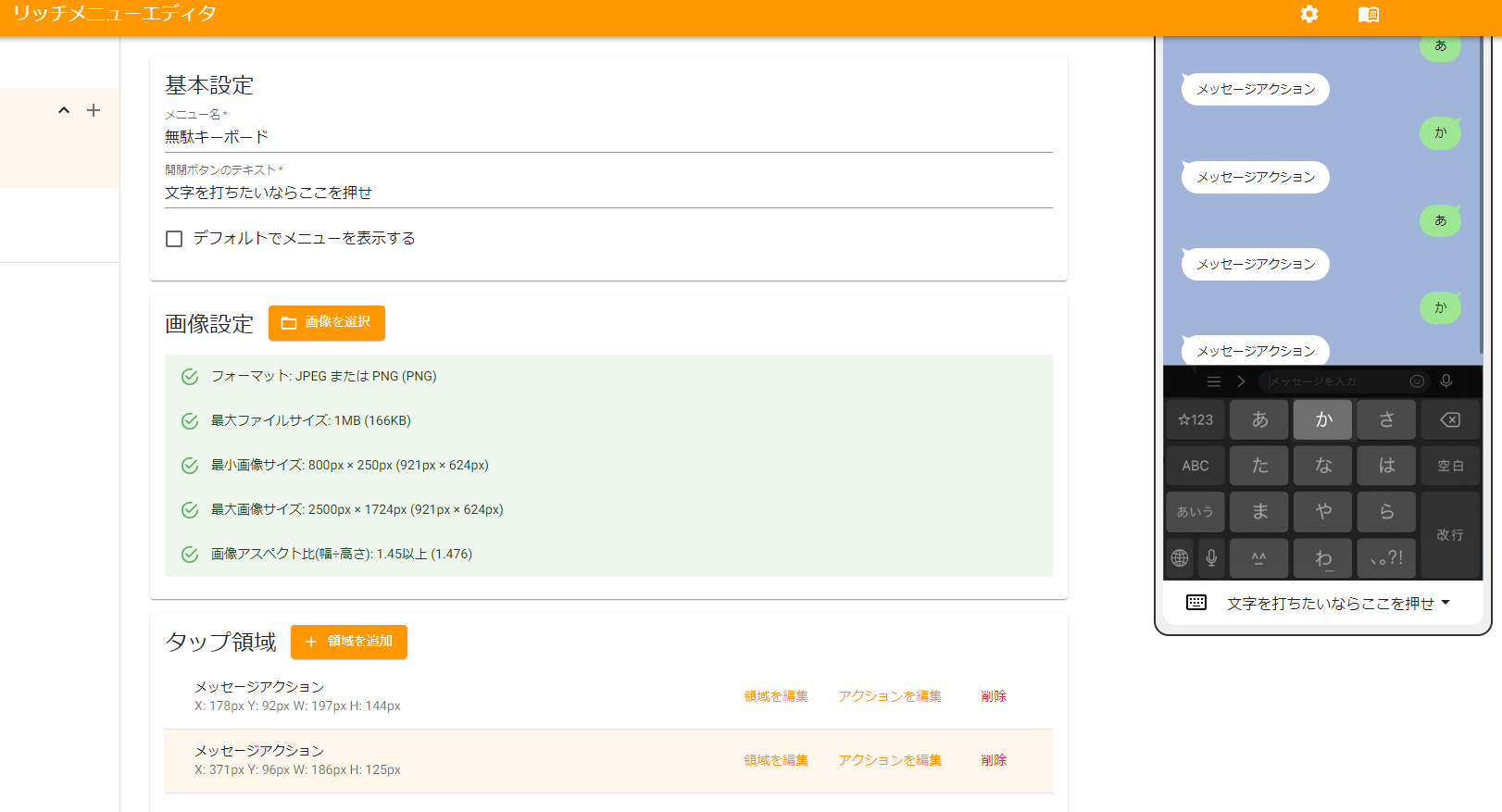
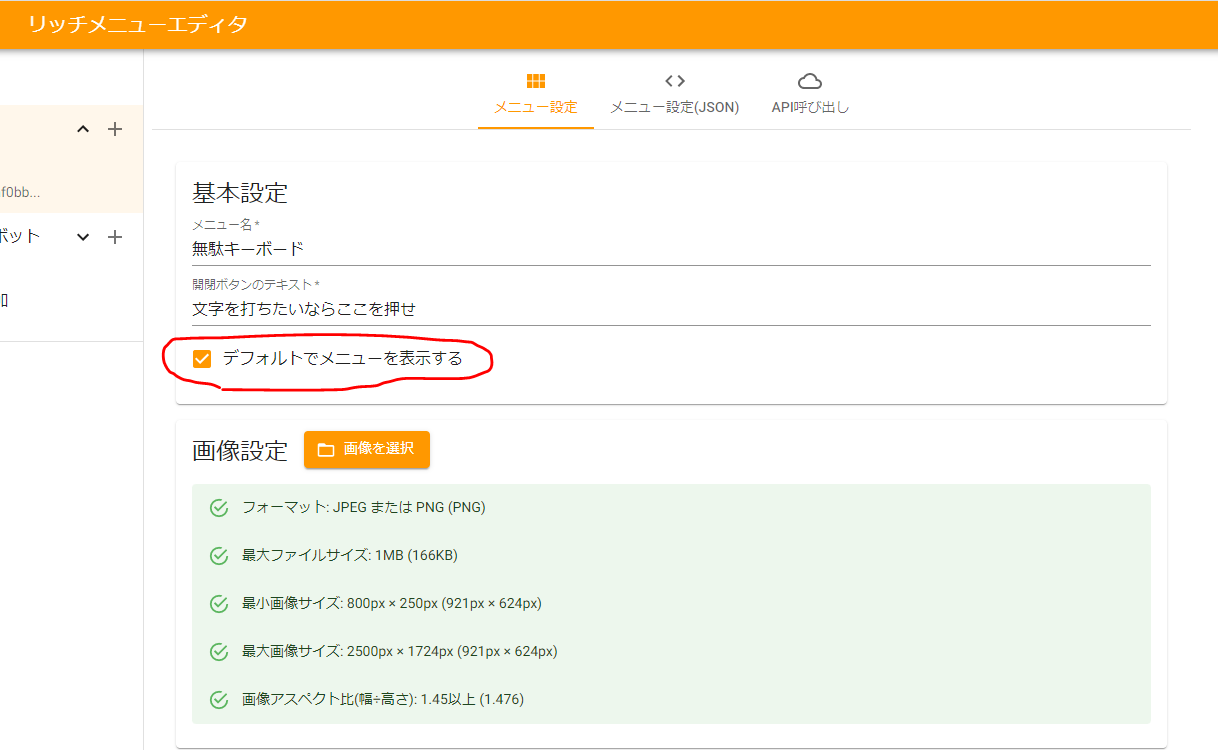
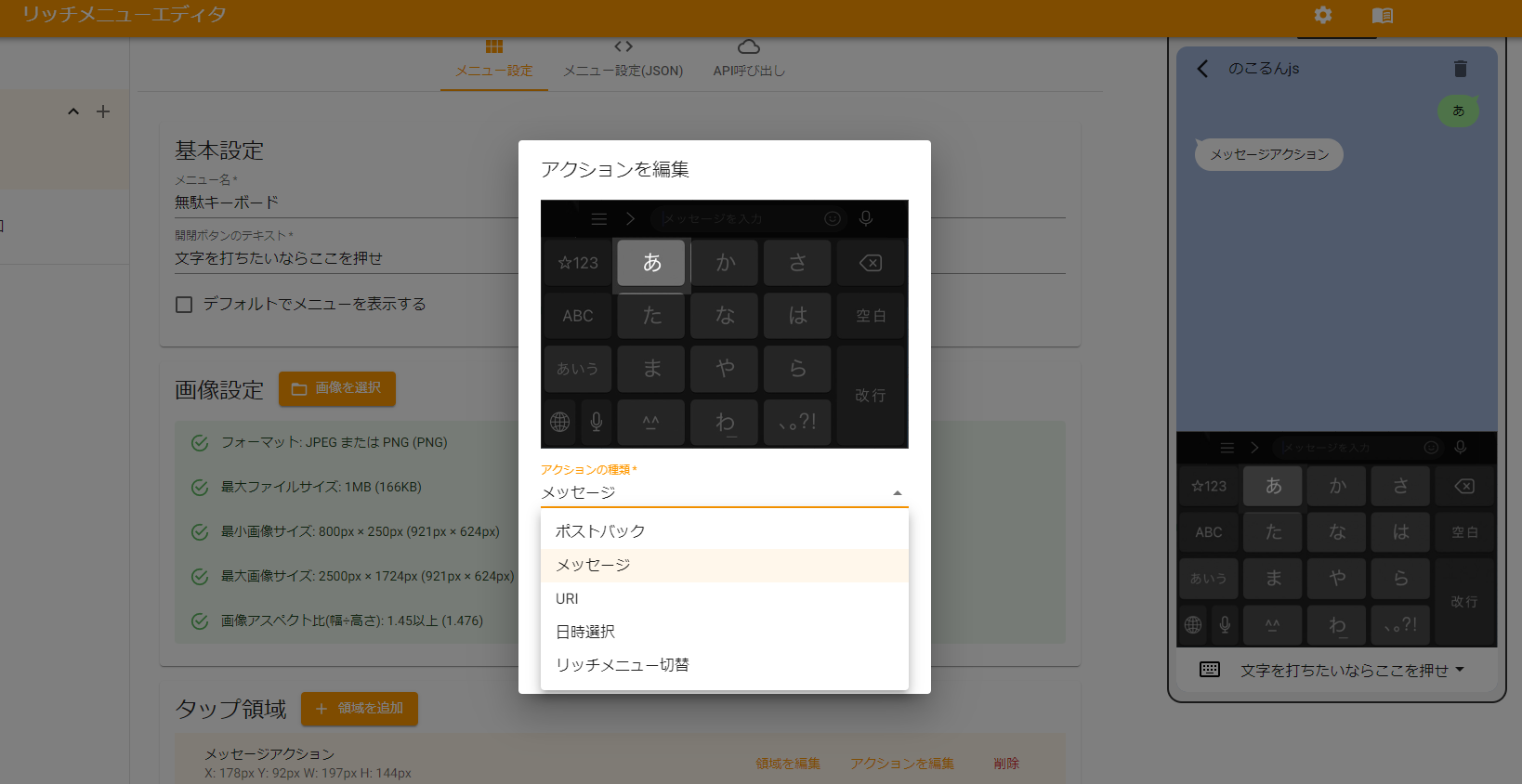
リッチメニュー設定
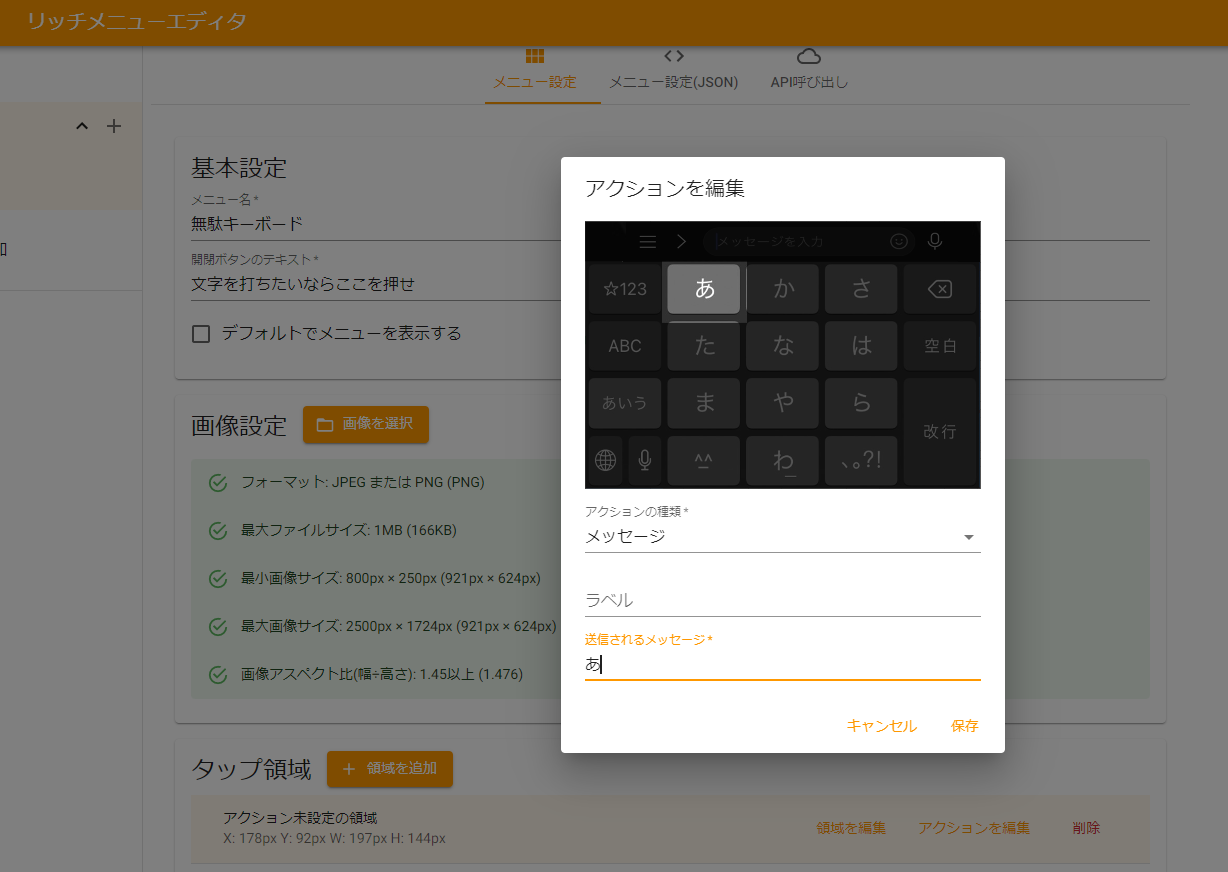
アクションを編集 → 好きなアクション選択 → 保存 これで完了!

選らべるアクションは日時選択や、リッチメニュー切替など、充実しています。

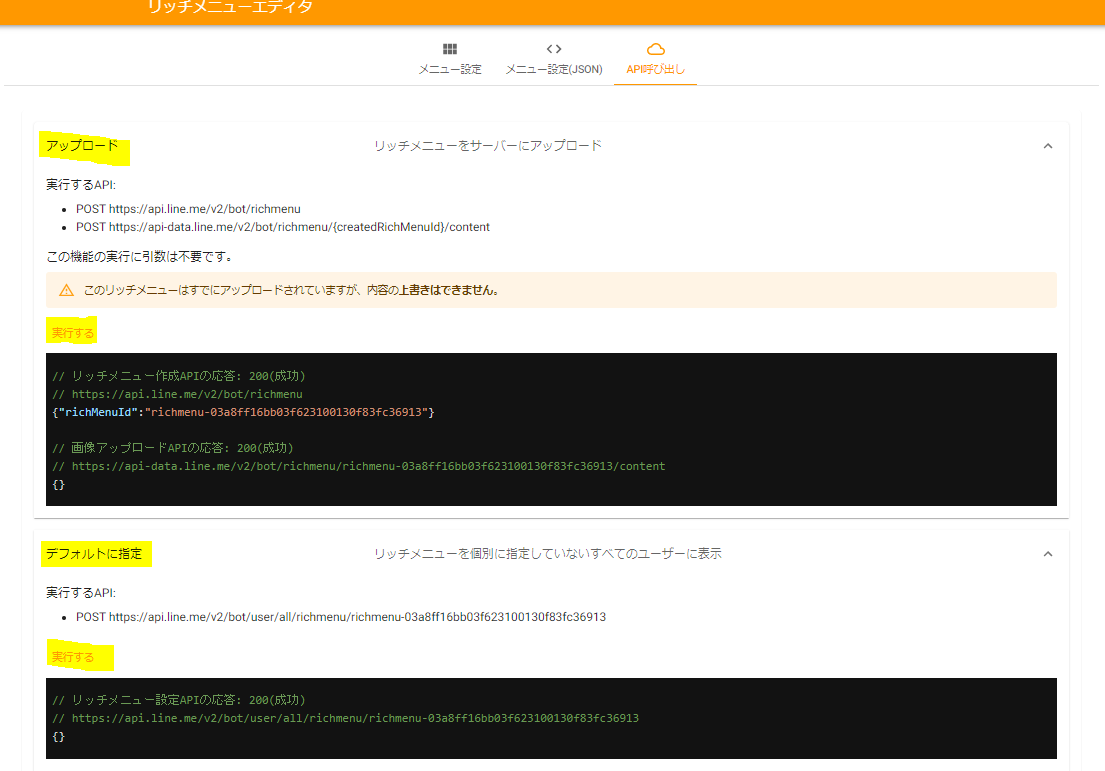
アップロードして完了!
API呼び出し → アップロード → 実行 → デフォルト → 実行

ノーコード万歳🙌
もしGASで同様のコード書いたら
(こんな感じです クリックで表示)
var areas =[];
function richmenu1() {
// // SpreadsheetのURL
// const spreadSheet = SpreadsheetApp.getActiveSpreadsheet();
// // Spreadsheetのシート名(タブ名)
// const menuSheet = spreadSheet.getSheetByName("メニュー構成");
var menutext = menuSheet.getRange(3,3).getValue();
var menu1 = menuSheet.getRange(20,3).getValue();
var type1value = menuSheet.getRange(21,3).getValue();
var menu2 = menuSheet.getRange(20,5).getValue();
var type2value = menuSheet.getRange(21,5).getValue();
var menu3 = menuSheet.getRange(20,7).getValue();
var type3value = menuSheet.getRange(21,7).getValue();
var menu31 = menuSheet.getRange(20,9).getValue();
var type31value = menuSheet.getRange(21,9).getValue();
var menu32 = menuSheet.getRange(20,11).getValue();
var type32value = menuSheet.getRange(21,11).getValue();
var menu4 = menuSheet.getRange(22,3).getValue();
var type4value = menuSheet.getRange(23,3).getValue();
var menu5 = menuSheet.getRange(22,5).getValue();
var type5value = menuSheet.getRange(23,5).getValue();
var menu6 = menuSheet.getRange(22,7).getValue();
var type6value = menuSheet.getRange(23,7).getValue();
var menu61 = menuSheet.getRange(22,9).getValue();
var type61value = menuSheet.getRange(23,9).getValue();
var menu62 = menuSheet.getRange(22,11).getValue();
var type62value = menuSheet.getRange(23,11).getValue();
var menu7 = menuSheet.getRange(20,15).getValue();
var type7value = menuSheet.getRange(21,15).getValue();
var menu8 = menuSheet.getRange(20,17).getValue();
var type8value = menuSheet.getRange(21,17).getValue();
var menu9 = menuSheet.getRange(20,19).getValue();
var type9value = menuSheet.getRange(21,19).getValue();
var menu10 = menuSheet.getRange(20,21).getValue();
var type10value = menuSheet.getRange(21,21).getValue();
var menu11 = menuSheet.getRange(20,23).getValue();
var type11value = menuSheet.getRange(21,23).getValue();
var menu12 = menuSheet.getRange(22,15).getValue();
var type12value = menuSheet.getRange(23,15).getValue();
var menu13 = menuSheet.getRange(22,17).getValue();
var type13value = menuSheet.getRange(23,17).getValue();
var menu14 = menuSheet.getRange(22,19).getValue();
var type14value = menuSheet.getRange(23,19).getValue();
var menu15 = menuSheet.getRange(22,21).getValue();
var type15value = menuSheet.getRange(23,21).getValue();
const CHANNEL_ACCESS_TOKEN = menuSheet.getRange(2,3).getValue();
var keys = {};
keys.size = {};
keys.size.width = 1200;
keys.size.height = 810;
keys.selected = "true";
keys.name = menutext;
keys.chatBarText = menutext;
areas =[];
bounds = {};
bounds.x =601;
bounds.y =0;
bounds.width =600;
bounds.height =199;
action = {};
action.type = "richmenuswitch";
action.richMenuAliasId = "richmenu-alias-b";
action.data = "richmenu-changed-to-b";
areas.push({bounds,action})
richmenujson(0,0,240,352,menu1,type1value)
richmenujson(241,0,240,352,menu2,type2value)
richmenujson(481,0,240,352,menu3,type3value)
richmenujson(721,0,240,352,menu31,type31value)
richmenujson(961,0,240,352,menu32,type32value)
richmenujson(0,353,240,152,menu4,type4value)
richmenujson(241,353,240,152,menu5,type5value)
richmenujson(481,353,240,152,menu6,type6value)
richmenujson(721,353,240,152,menu61,type61value)
richmenujson(961,353,240,152,menu62,type62value)
richmenujson(0,505,240,152,menu7,type7value)
richmenujson(241,505,240,152,menu8,type8value)
richmenujson(481,505,240,152,menu9,type9value)
richmenujson(721,505,240,152,menu10,type10value)
richmenujson(961,505,240,152,menu11,type11value)
richmenujson(0,657,240,152,menu12,type12value)
richmenujson(241,657,240,152,menu13,type13value)
richmenujson(481,657,240,152,menu14,type14value)
richmenujson(721,657,240,152,menu15,type15value)
console.log(areas)
keys.areas = areas
console.log(keys)
const options = {
"method": "post",
"headers":
{
"Content-Type": "application/json",
"Authorization": "Bearer " + CHANNEL_ACCESS_TOKEN,
},
"payload": JSON.stringify(keys)
};
// Line該当ユーザーに応答を返している
var response = UrlFetchApp.fetch("https://api.line.me/v2/bot/richmenu", options);
var richmenu1response = JSON.parse(response.getContentText());
menuSheet.getRange(24,3).setValue(richmenu1response);
}
これがノーコードで出来るなんて素晴らしすぎて泣けます
開発してくれた いーちゃん さんをぜひフォローしましょう!!
マス目も簡単にどんどん増やせるので、遊んでみました。秒で完成します。
そのほか、実装できる便利機能もこちらにまとめらています。謝謝!!
サクッと色々試してみよう!
感じたこと
すごくなりたいがくせいぐるーぷ はすごい (いーちゃんさんもメンバーです)
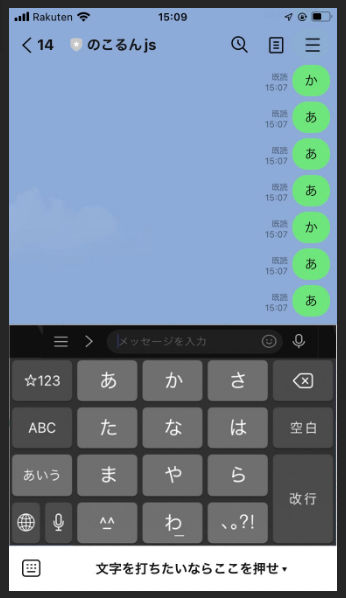
最終的に作ったものも一応紹介(👍してくれると嬉しいです)
それではまたお会いしましょう(^.^)/~~~