私の業務『移動販売』とは
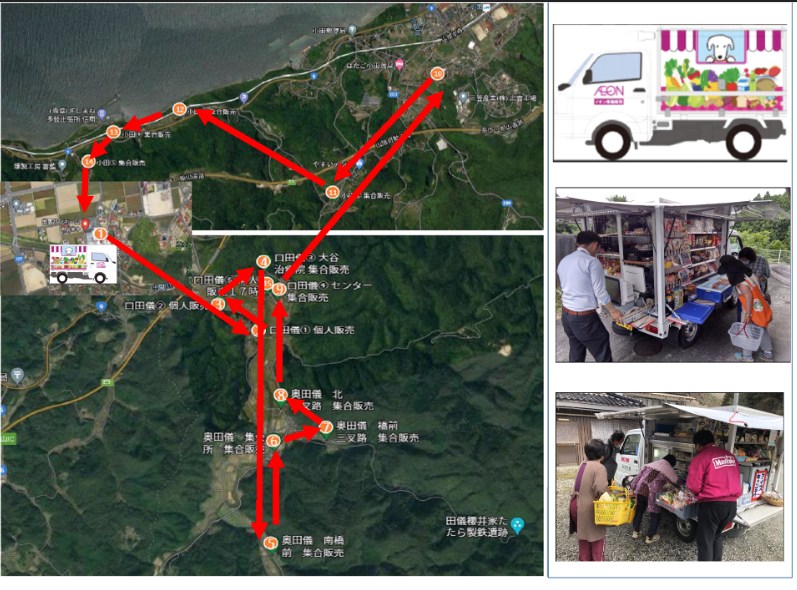
私はとあるスーパーで、移動販売や無人店舗の新規開拓を担当しています。
地方では人口減少から、コンビニや個人商店が閉まり、買物場所を失う方が増えています。
高齢の方の、体力低下・免許返納も相まって、買物難民は増加の一途を辿っています。
そんな中、ご自宅前まで伺い、商品を販売する「移動販売」が好評を頂いています。
通販ではなく「自分で商品を見て選び 自分で買いたい」と話すお客さまは多いです。

「80箇所も手書きする日報」をデジタル化!
そんな中、今回Glideを使って制作したツールはこちらです。
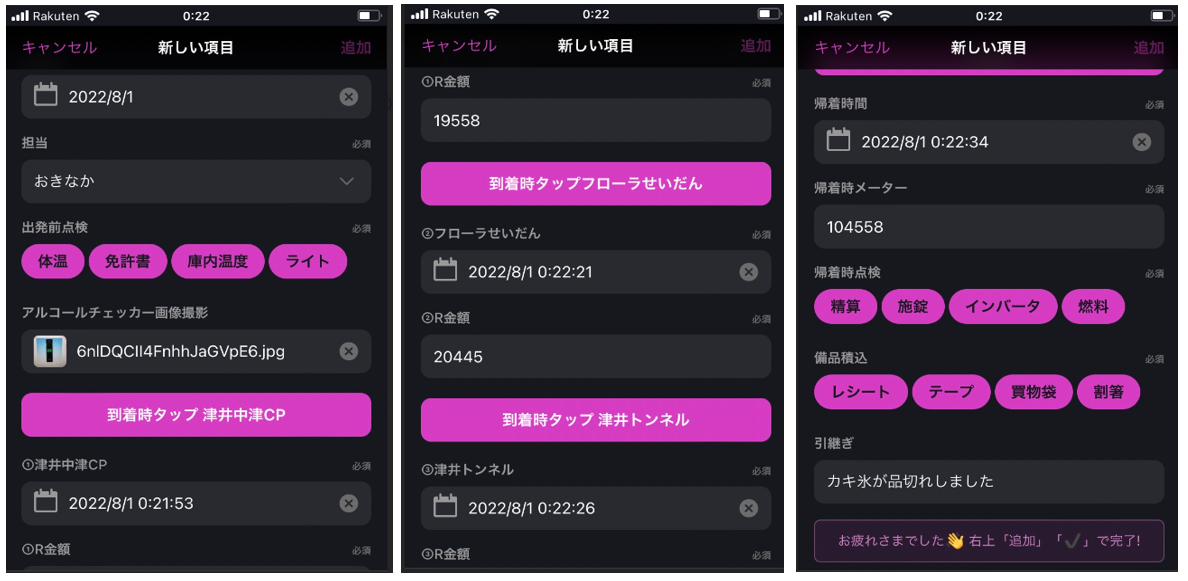
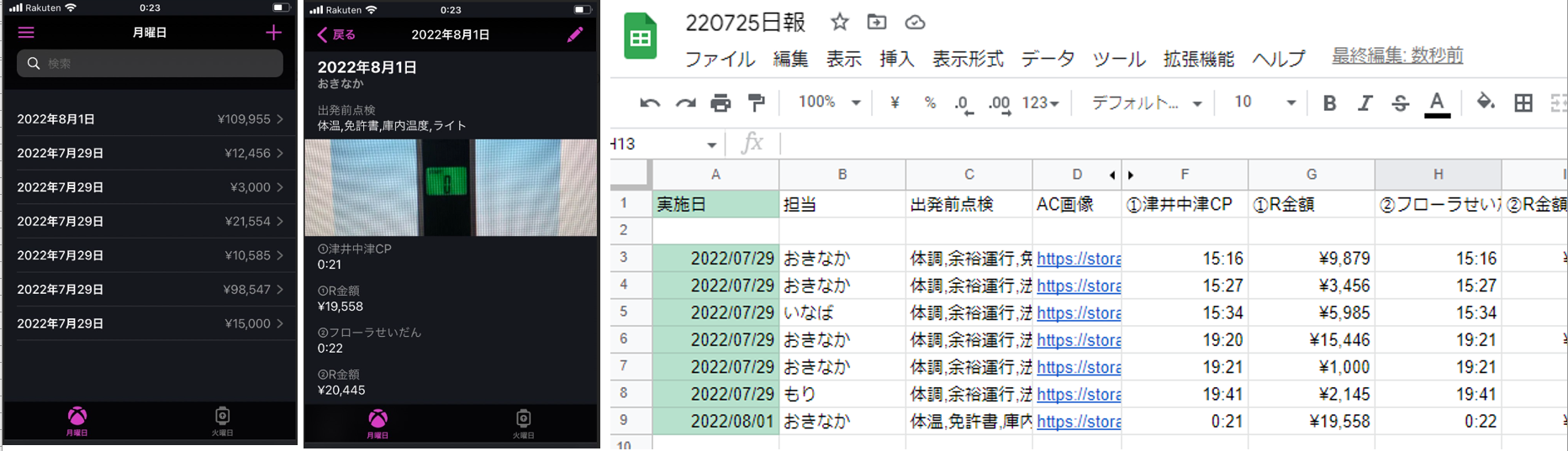
販売員が手書きしている「日報」をスマホで入力できるようにしました。

出発前チェックリスト、画像、到着時間や売上記録等が、アプリ上で簡単に登録できます。
登録データはアプリ上で確認できるだけでなく、スプレッドシートにも自動で記録されます。

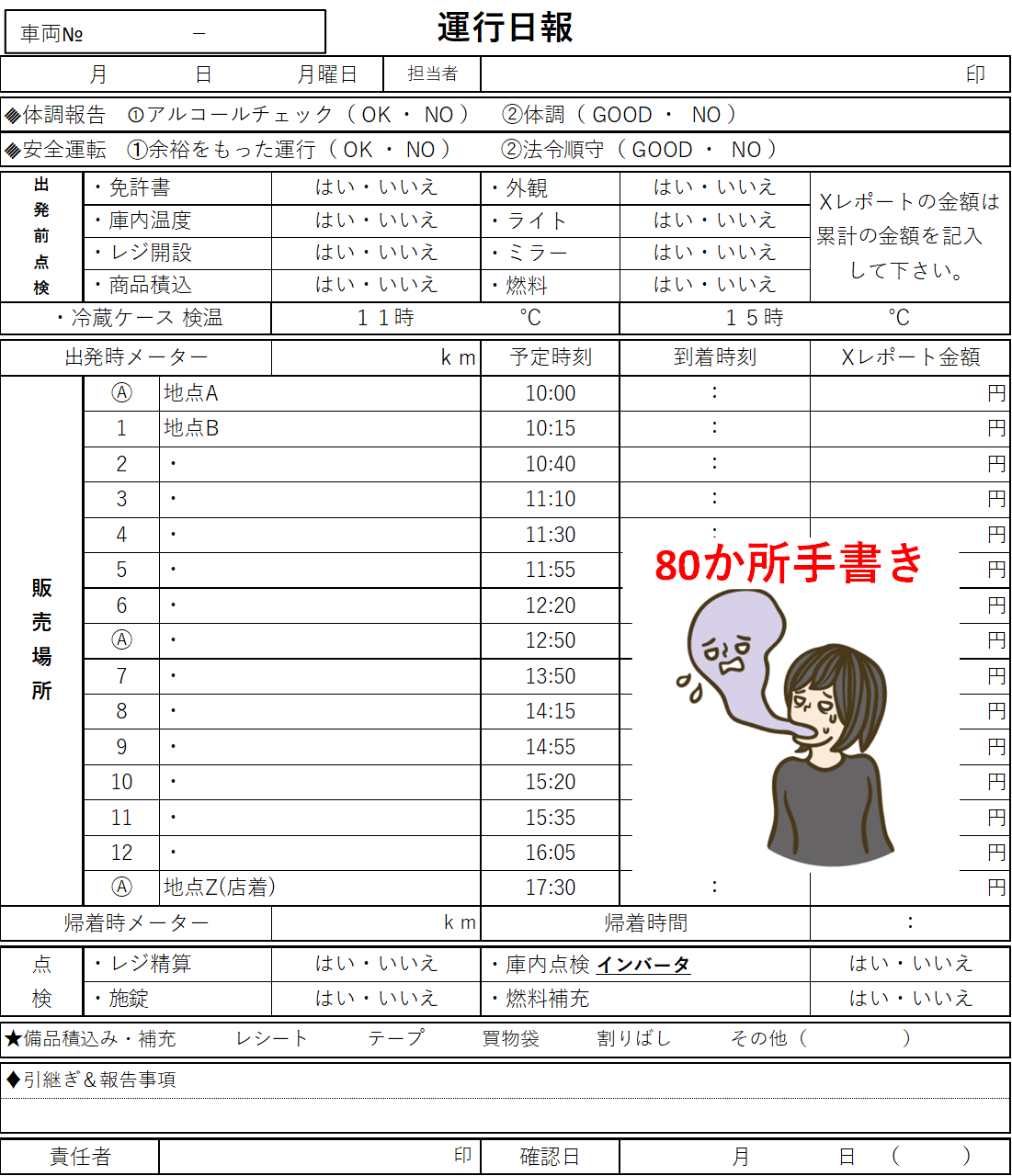
ちなみに手書していた「日報」はこんな感じ。
接客・運転で非常に忙しい中、約80か所の項目を「手書き」。。。恐ろしい。
少しでも販売員が接客に注力できるように、日報のデジタル化に挑戦しました。
今回はGlide初学者向けに、この日報ツールの作り方を解説していきます!!
使用ツール・事前準備
【使用ツール】
Glide
Google スプレッドシート
準備①スプレッドシート
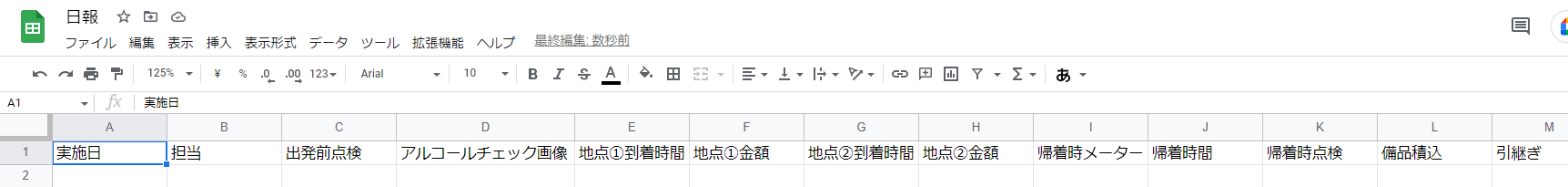
まずは同じようにスプレッドシートを作成してください(画像クリックで拡大)

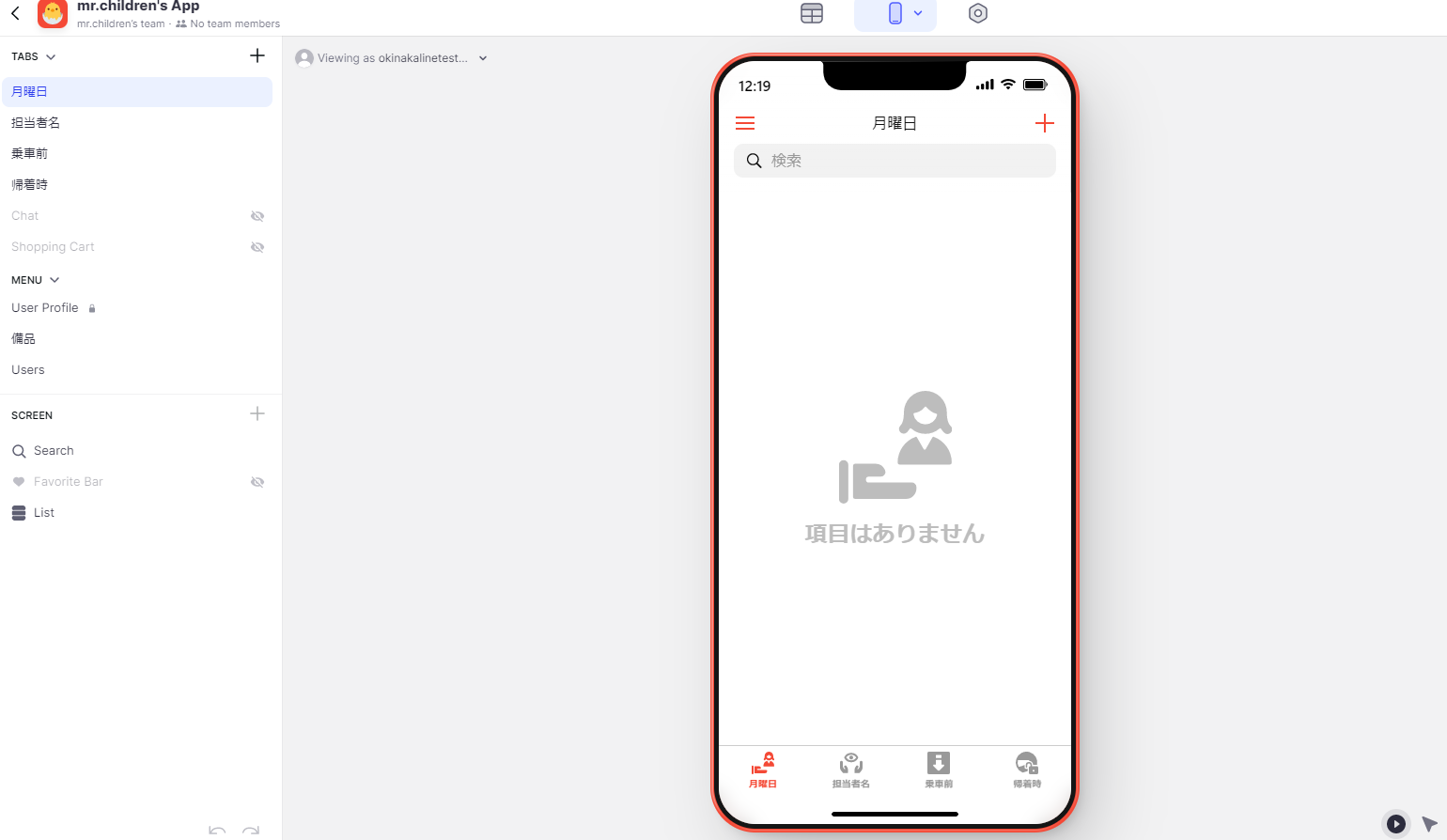
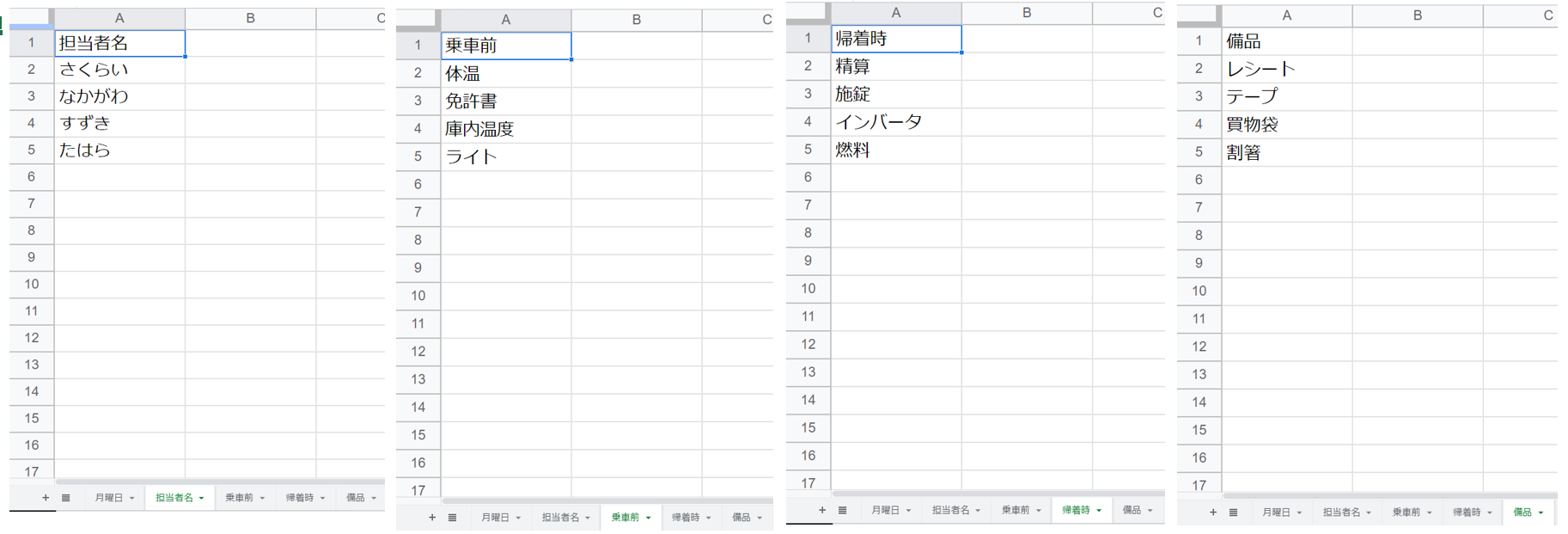
タブは下記の通り準備します ☝は「月曜日」の欄に書き込みます。

「担当者名」「乗車前」「帰着時」「備品」下記の通り書き込み。
アプリで「選択」してもらう項目はあらかじめ全部リストアップしておく感覚です。

これでスプレッドシートの準備完了。シート名は「日報」に。
準備②Glide
https://www.glideapps.com/
にアクセスし「Sign Up」「Sign Up with Google」「ご自身のアカウント選択」

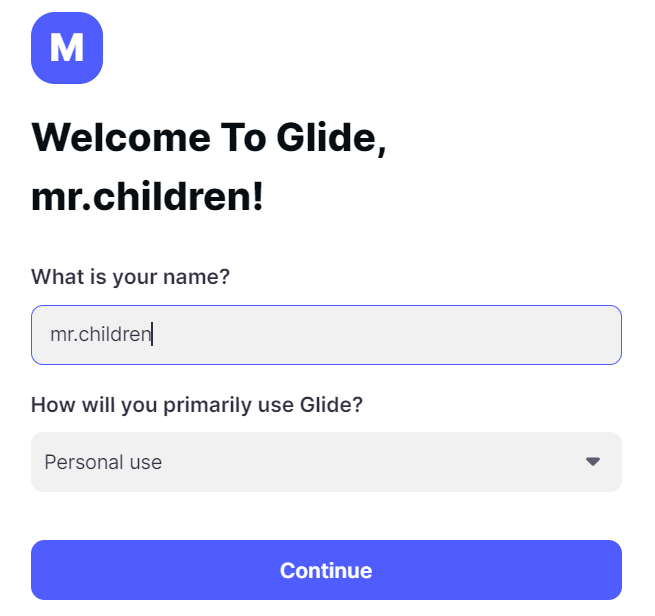
名前を入力し「Personal use」を選択し、Continue。
続いて利用規約などにチェックを入れて再びContinue。
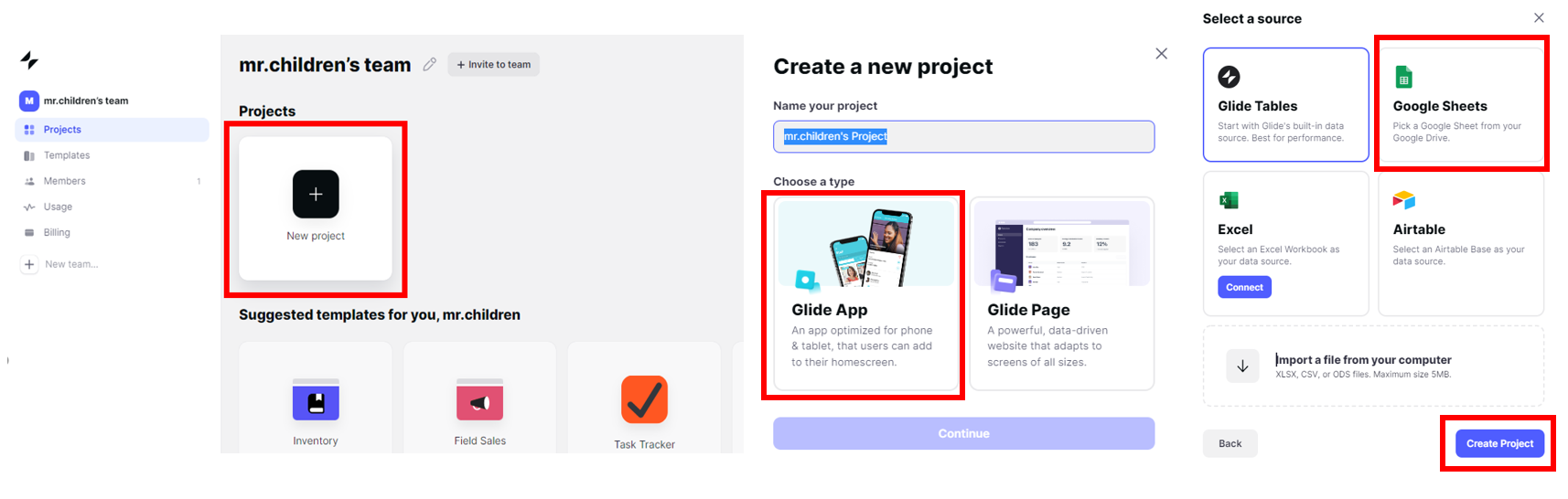
NewProject → Glide App → Google Sheets → Continue

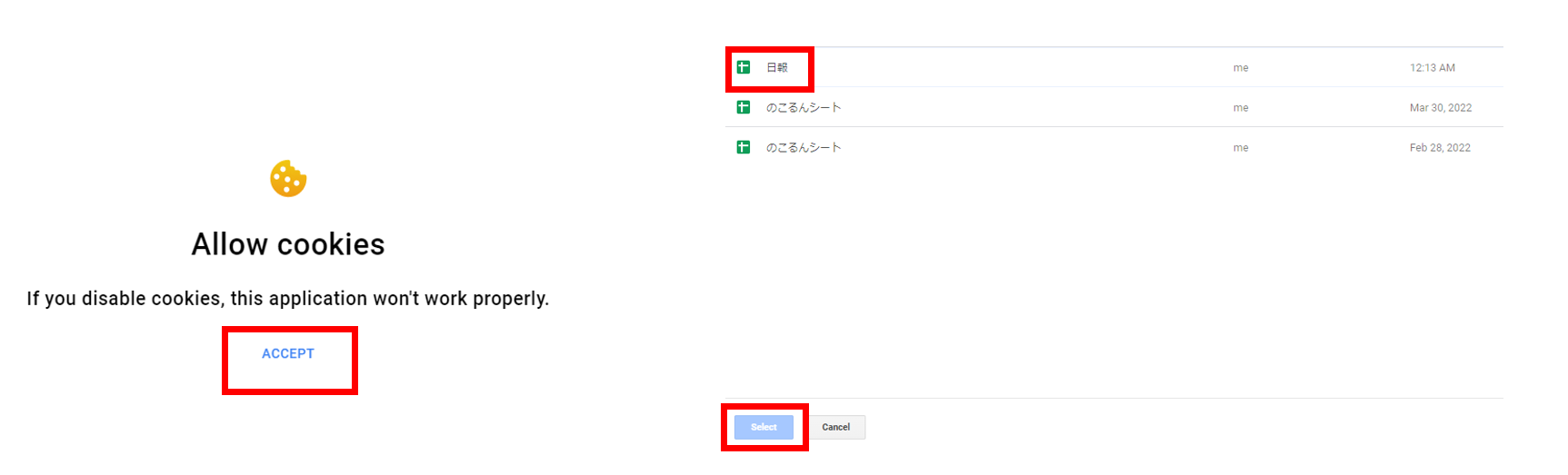
Allow coolies が出たらACCEPT その後先程の「日報」を選択

Glide【1】入力フォーム
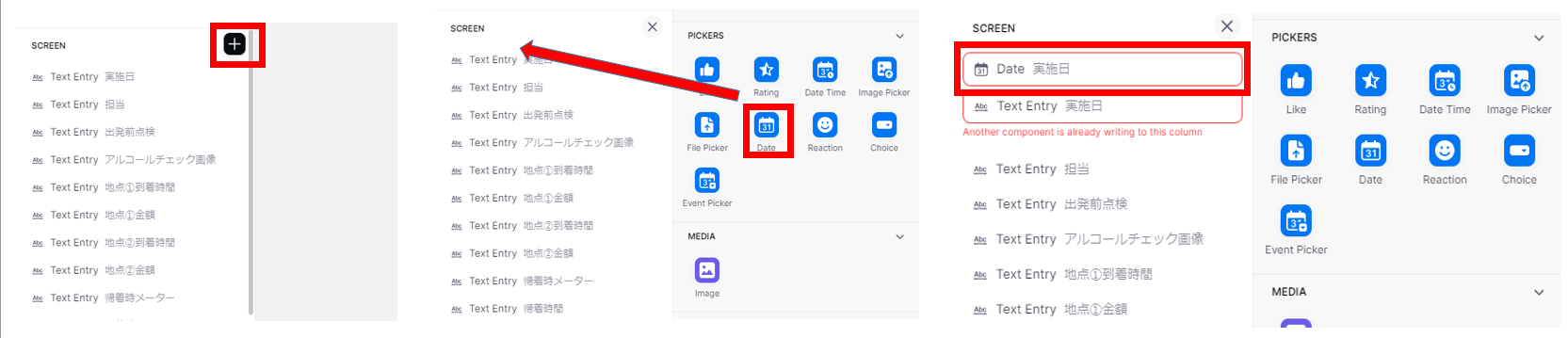
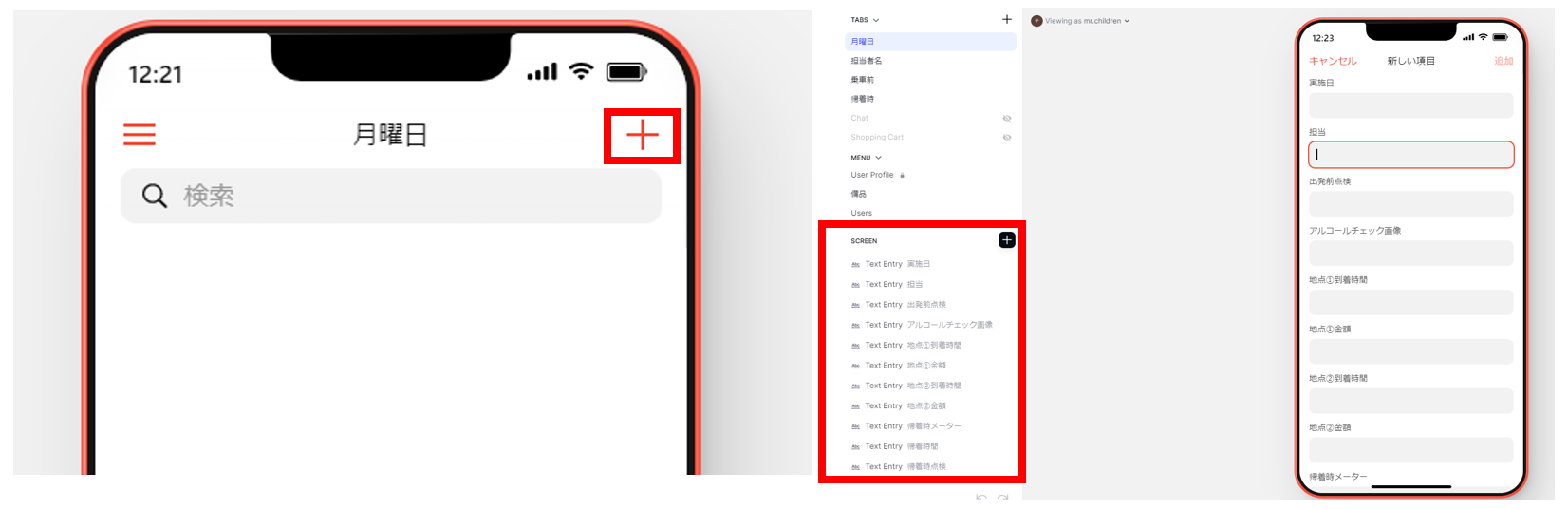
+ボタンで入力フォームを立上げ、左下のSCREENからフォームを整えていきます。

今回は4種類のフォームで入力します
①日時 ②データ選択 ③チェックリスト ④画像投稿 ⑤ボタン時間入力 ⑥数値 ⑦コメント
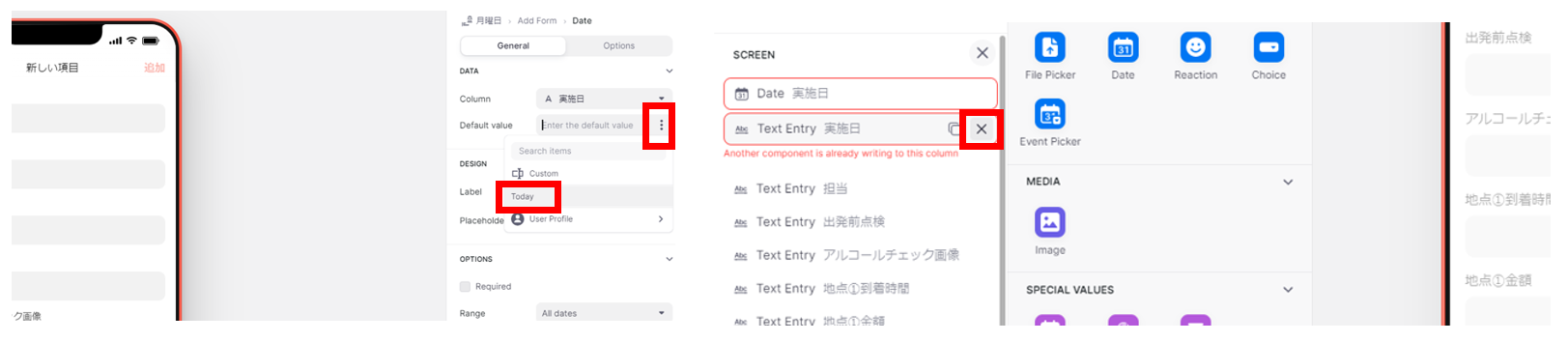
①日時
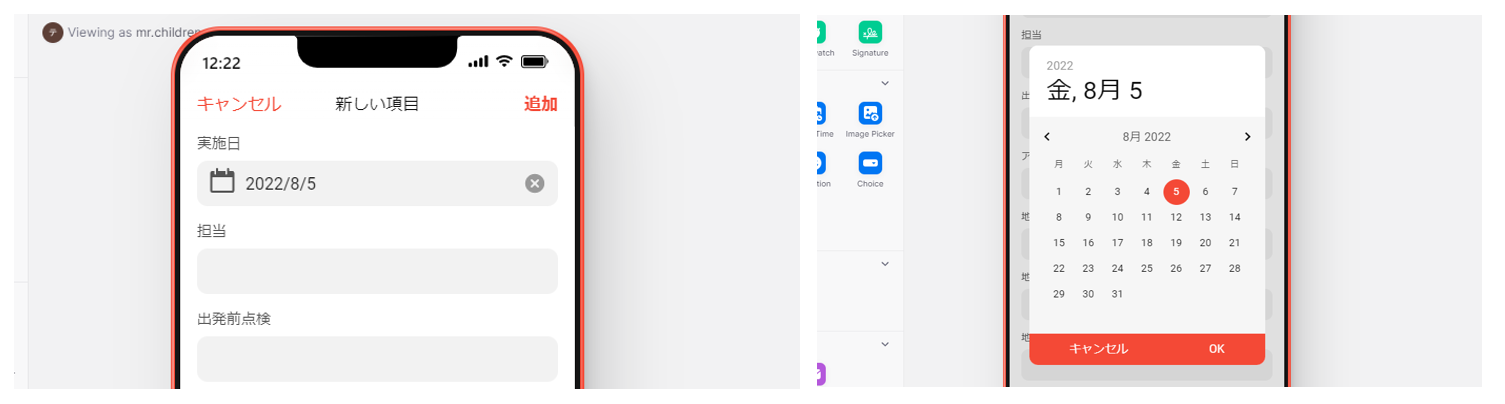
右のDefault Value の「:」から「today」を選択 SCREEN内の「Text Rntry実施日」は消去。

これで初期値「今日」の日付入力フォームが完成しました!簡単!
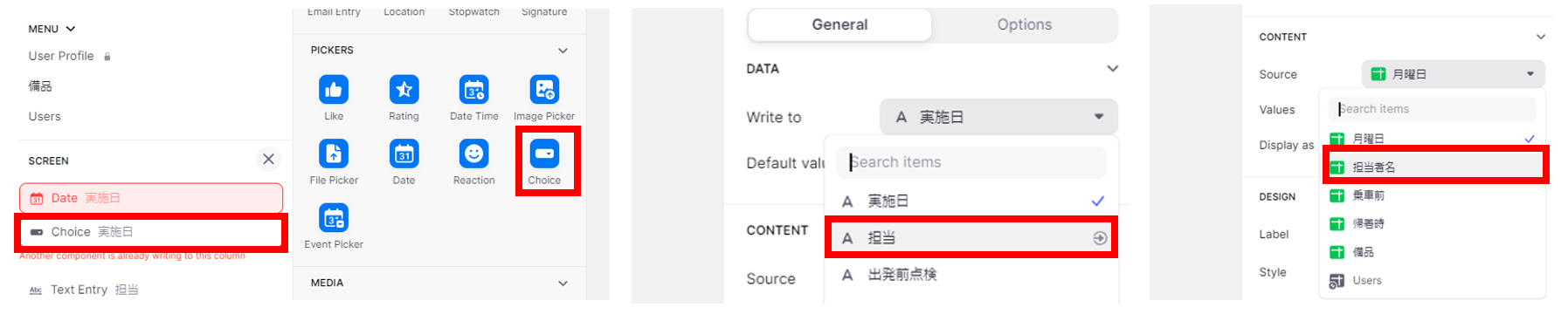
②データ選択
続いて担当者名 を一覧から選ぶ「データ選択フォームを作成
+ボタンから「Choice」 Write to「担当」 Source「担当者名」

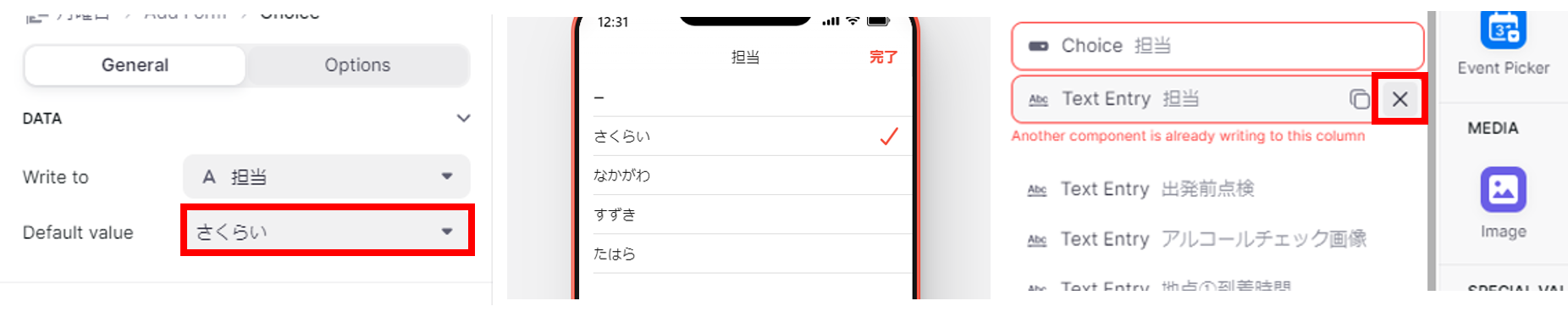
Default Valueから誰かを選択(しなくてもよい) あらかじめ設定した担当者からの選択フォーム完成
事前に自動生成されている「Text Entry 担当」は消しておきましょう

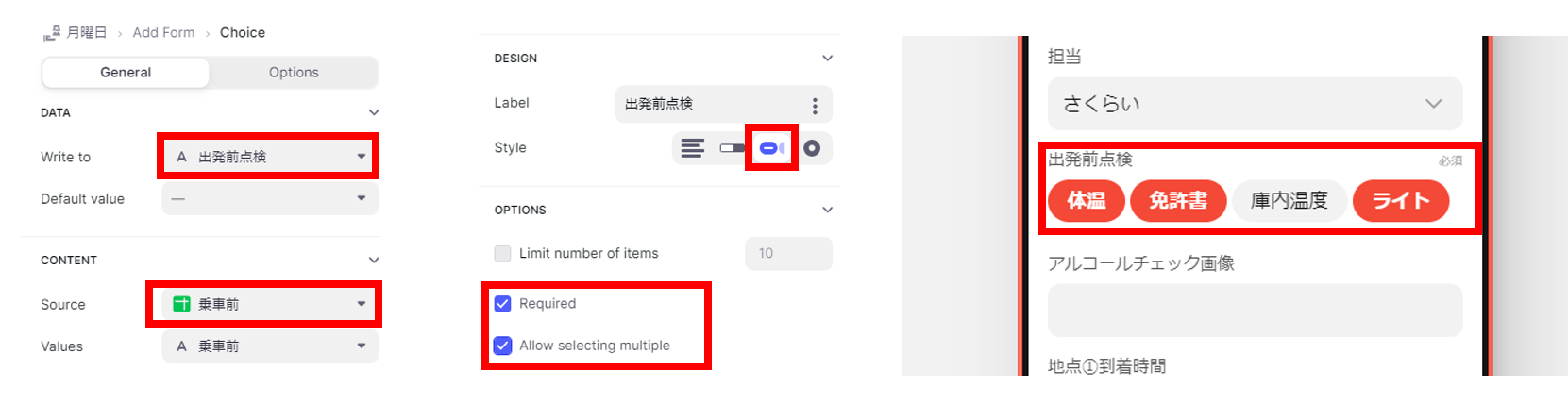
③チェックリスト
+ボタンから「Choice」 Write to「出発前点検」 Source「乗車前」
図のように設定すると チェックリストの完成!
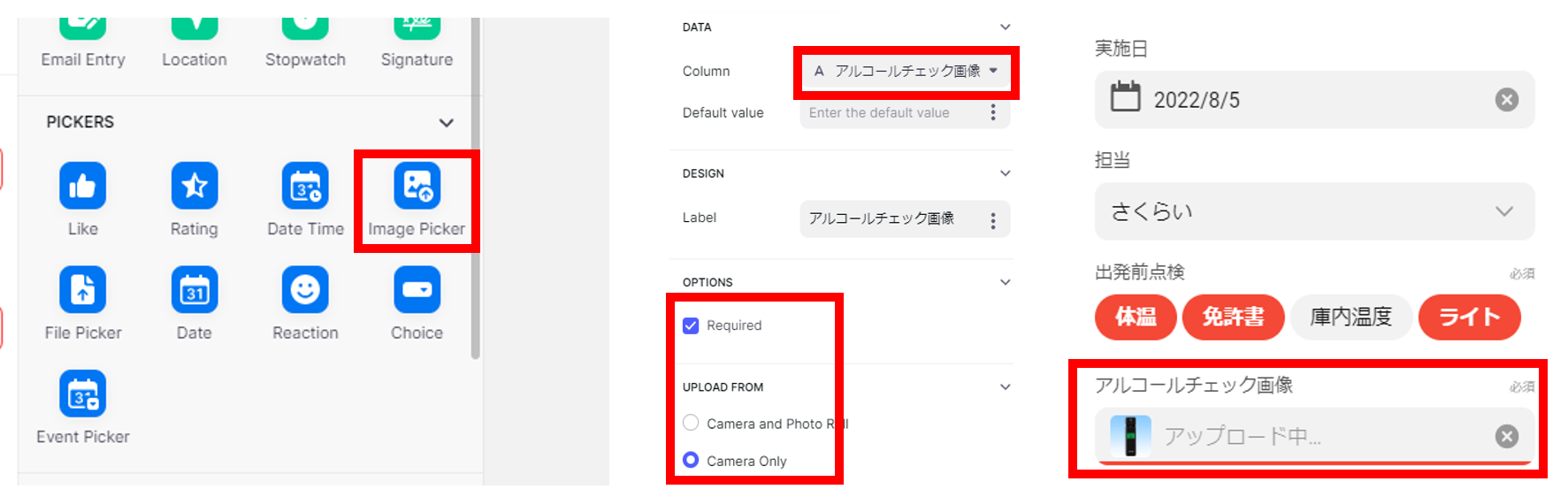
④画像投稿
+ボタンから「Image Picker」 Colum「アルコールチェック画像」
その他図のように設定すると カメラからの画像投稿フォームの完成!

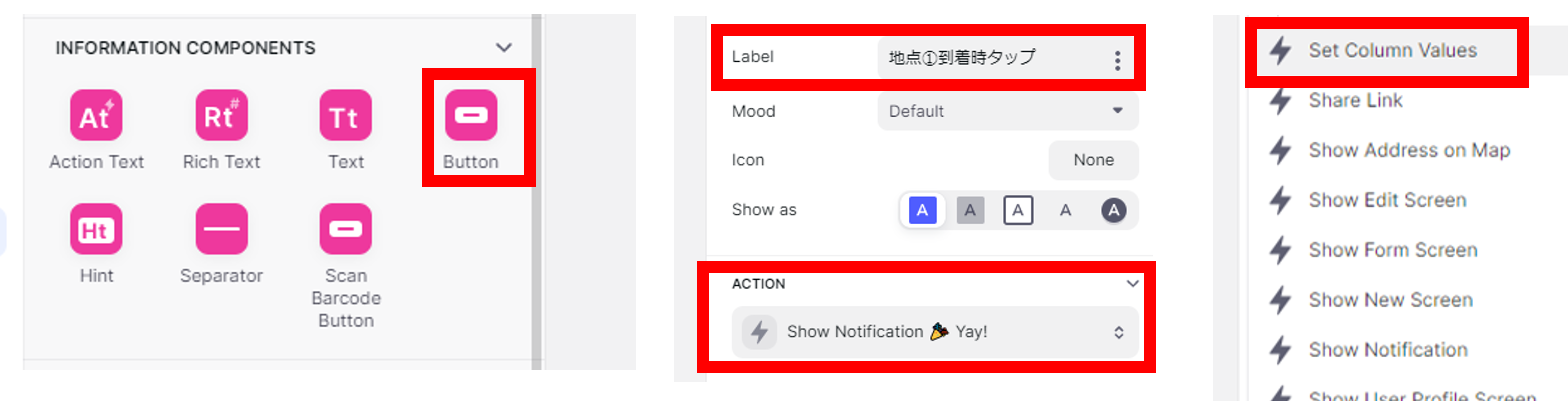
⑤ボタン時間入力
続いて時間を入力するのですが、数値キーによる数値入力ではなく
ボタンを1タップすれば現在時間が打ち込まれるフォームを作ります。
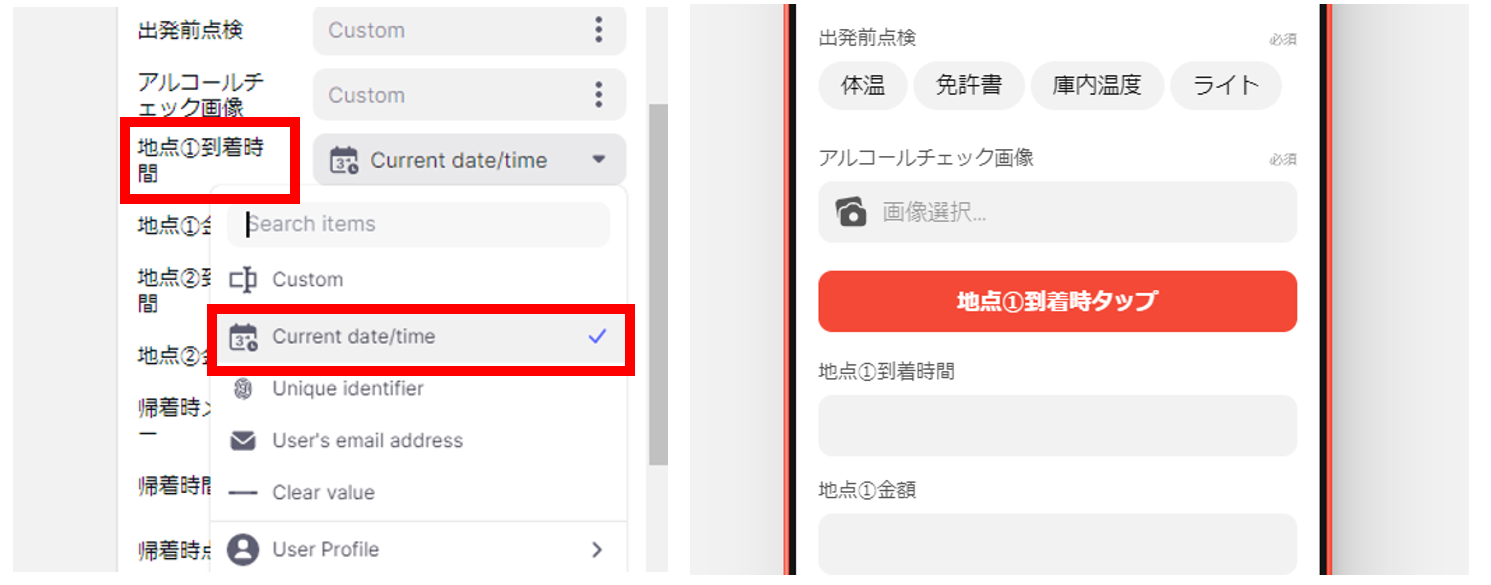
+ボタンから「Button」 Label「地点①到着時タップ」と入力 Actionから「Set Column Values」

地点①到着時間 から「Current date/time」を選択 これで時間入力ボタンの完成

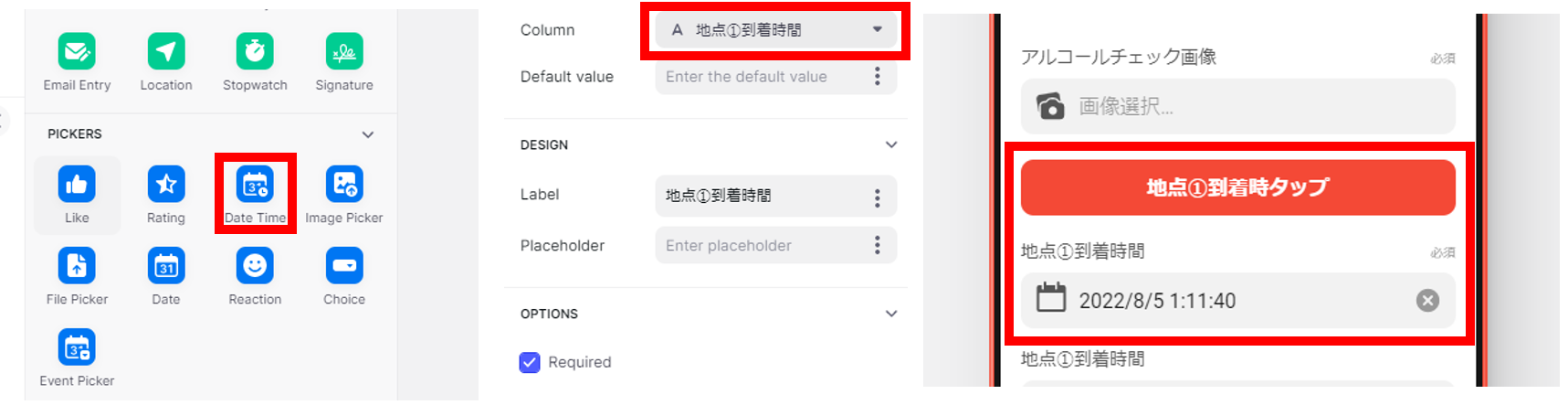
Data Time を選び Column「地点①到着時間」 ボタンタップで現在時間入力フォーム完成

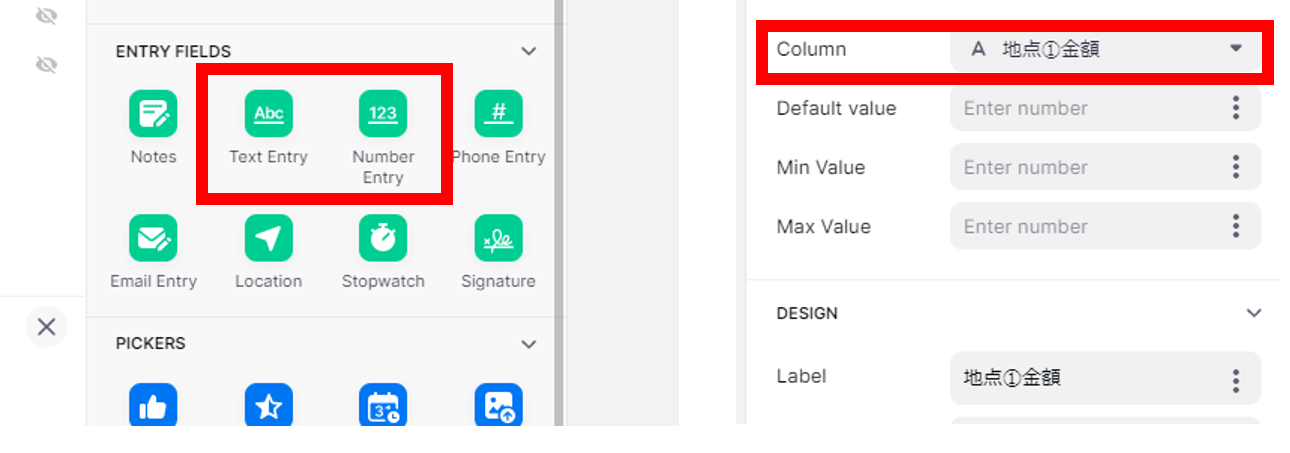
⑥⑦数値/コメント入力
数値はNumber Entry コメントは Text Entry でフォーム作成
必要な入力先ごとに Columnを設定すればOK
これを繰り返して入力フォームを完成させます!
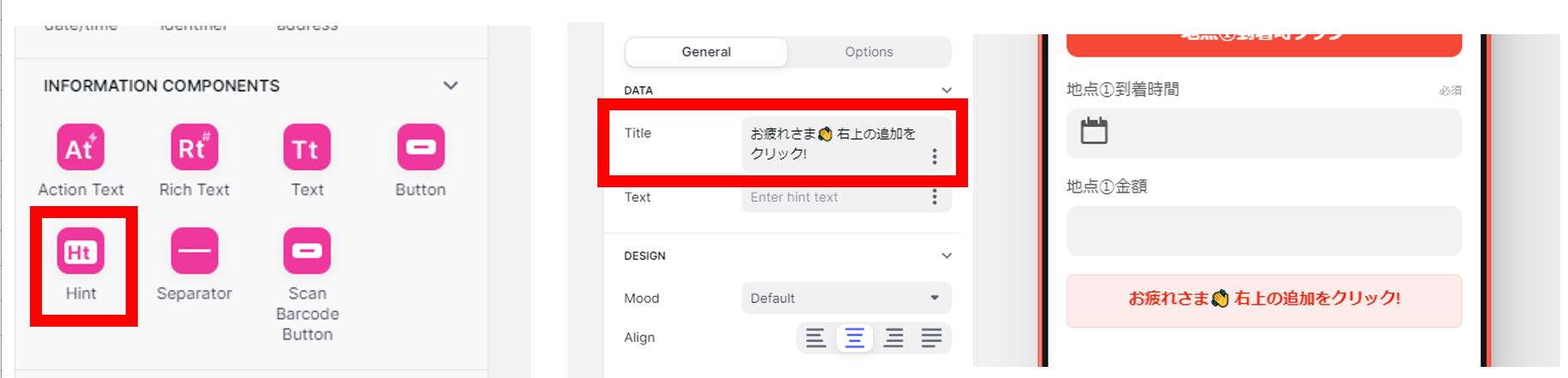
Hint からボタンではない画面表示も追加できます

Glide【2】リストUI Glide【3】スプレッドシート加工
執筆中