はじめに 🚀
O3の画像作成機能は、アイデアを視覚化するための強力なツールです。この記事では、O3を使って実現できるさまざまな画像作成例をご紹介します。ウェブデザイン、インフラ構成図、会議内容の視覚化など、様々な用途に対応できる柔軟性を持った画像作成機能の活用方法を解説します。
AWSなどの構成図を作成 🏗️
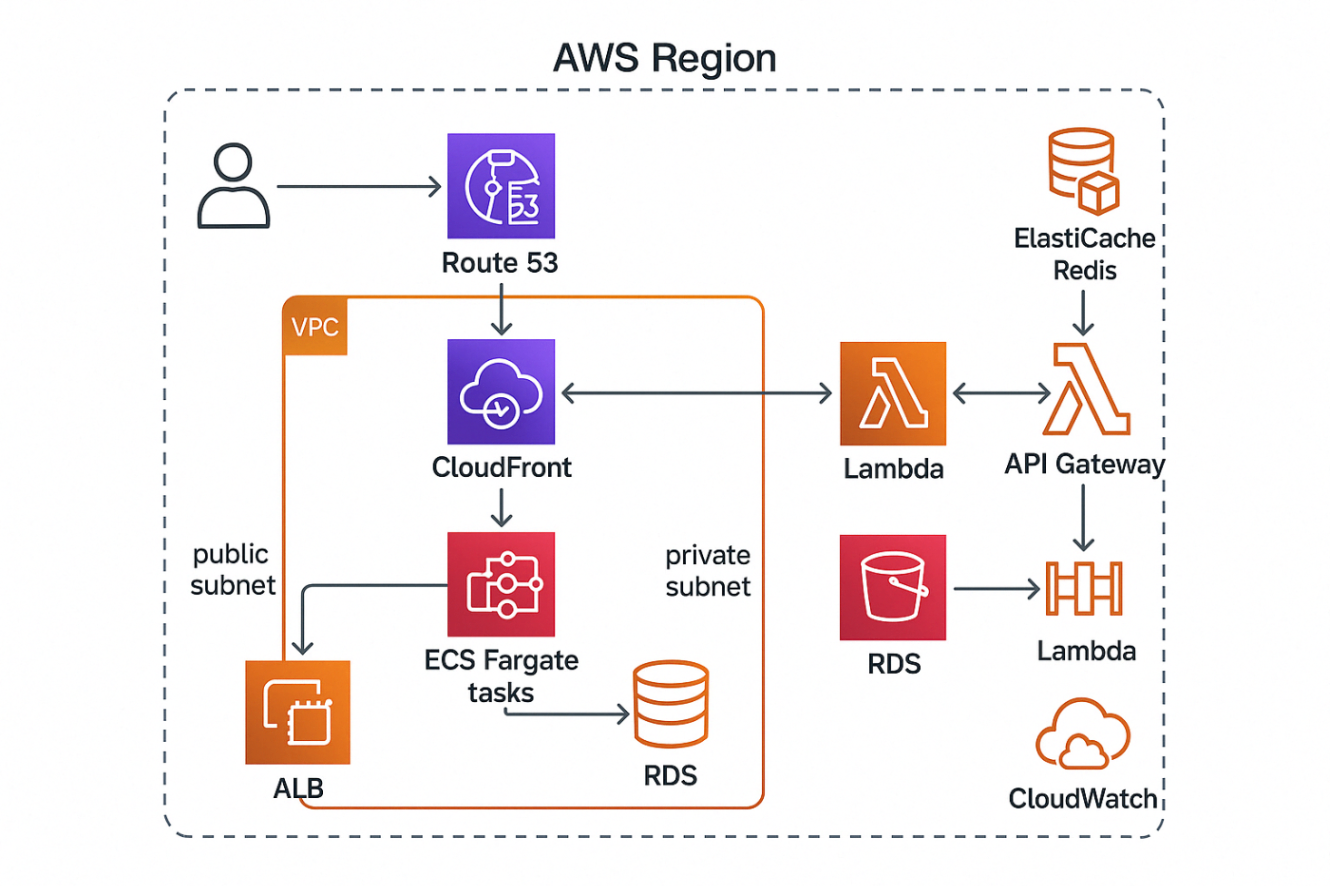
O3を使えば、クラウドインフラの構成図を簡単に作成することができます。例えば、以下のようなAWS構成図も簡単に作成できます。
このように、システム構成を視覚的に表現することで、チームメンバーや顧客との共通理解を深めることができます。
ワイヤーフレームからサイトイメージを作成 🖥️
Webサイトを設計する際、まずはワイヤーフレームから始めるのが一般的です。O3を使えば、テキストベースのシンプルなワイヤーフレームから、より具体的なデザインイメージへと発展させることができます。
ワイヤーフレーム例
# ブログサイトワイヤーフレーム
## ヘッダー部分
+------------------------------------------------------+
| LOGO ホーム ブログ お問い合わせ About |
+------------------------------------------------------+
## メインビジュアル
+------------------------------------------------------+
| |
| メインビジュアル画像 |
| |
+------------------------------------------------------+
## コンテンツエリア
+---------------+ +---------------+ +---------------+
| [画像プレース] | | [画像プレース] | | [画像プレース] |
| | | | | |
| タイトルテキスト | | タイトルテキスト | | タイトルテキスト |
| 記事の概要文 | | 記事の概要文 | | 記事の概要文 |
| 「続きを読む」 | | 「続きを読む」 | | 「続きを読む」 |
+---------------+ +---------------+ +---------------+
## サイドバー
+------------------+
| 検索ボックス |
+------------------+
+------------------+
| カテゴリー |
| - カテゴリー1 |
| - カテゴリー2 |
| - カテゴリー3 |
+------------------+
+------------------+
| 人気記事 |
| - 記事タイトル1 |
| - 記事タイトル2 |
| - 記事タイトル3 |
+------------------+
## フッター
+------------------------------------------------------+
| Copyright © 2025 ブログ名 |
| プライバシーポリシー | 利用規約 | お問い合わせ |
+------------------------------------------------------+
このシンプルなワイヤーフレームから、O3を使って以下のようなイメージを作成できます:
ワイヤーフレームから実際のサイトデザインへの変換プロセスを効率化することで、開発フローを加速させることができます。
議論内容の視覚化 💡
ミーティングや打ち合わせでの議論内容を図や図表として視覚化することも簡単です。
このように議論内容を視覚化することで、以下のようなメリットがあります:
- 複雑な問題と解決策の関係性が明確になる
- チーム全体での共通理解が促進される
- 後からの振り返りや報告が容易になる
広告イメージの作成 📣
マーケティング用の広告イメージも作成可能です。例えば、新商品のプロモーションイメージを以下のようなレイアウトで作成できます。
広告イメージを作成する際のポイント:
- ターゲットオーディエンスに合わせたデザイン選択
- 商品の主要な利点を視覚的に強調
- 明確なCTA(行動喚起)の配置
顧客要望からのムードボード作成 🎨
O3は顧客との打ち合わせで聞いたデザインイメージを視覚化するムードボードの作成にも活用できます。例えば、以下のようなシンプルな要望リストからムードボードを作成できます。
# ウェブサイトのデザイン要望リスト
## 全体の雰囲気
- モダンな感じ
- すっきりしたデザイン
- 見やすさ重視
- プロフェッショナルな印象
## 色の希望
- メインカラー:青系
- サブカラー:グレー
- アクセント:オレンジ少し
- 全体的に明るめの配色
## 重視したい要素
- 写真を大きく使いたい
- 文字は読みやすく
- スマホでも見やすいこと
- ボタンは目立つように
## 参考にしたいサイト
- 〇〇〇社のサイトのヘッダー部分
- △△△のようなカード型レイアウト
- □□□のようなフッターデザイン
## 避けたい要素
- ごちゃごちゃした感じ
- 暗すぎる色調
- 小さすぎる文字
- 複雑なアニメーション
## コンテンツの優先順位
1. 会社概要
2. サービス紹介
3. 実績事例
4. お問い合わせ
このような要望リストをO3でビジュアル化することで、デザインの方向性を具体的に示すことができます。デザインに詳しくない方でも、このようなシンプルな言葉での要望を元に、視覚的なムードボードを作成することが可能です。
4コマ漫画風のユーザーストーリー作成 📚
O3の画像作成機能を使えば、ユーザーストーリーを4コマ漫画風に視覚化することもできます。これは特に製品の使用シーンや問題解決プロセスを分かりやすく伝えたい場合に効果的です。
以下は「新機能の導入によるユーザー体験改善」を表現した4コマ漫画風のストーリーボードです:
+-----------------------+ +-----------------------+
| コマ1: 問題の提示 | | コマ2: 葛藤/苦労 |
| | | |
| [ユーザーがスマホで | | [複数のアプリを行き来し|
| 情報を探して困っている]| | 疲れた表情のユーザー] |
| | | |
| 「この情報どこにあるん | | 「いちいち切り替えるの|
| だろう...」 | | 面倒くさいなぁ」 |
+-----------------------+ +-----------------------+
+-----------------------+ +-----------------------+
| コマ3: 解決策の発見 | | コマ4: 問題解決/喜び |
| | | |
| [新機能を発見して | | [リラックスした表情で |
| 試しているユーザー] | | 操作するユーザー] |
| | | |
| 「おっ、統合検索機能 | | 「これで全部見られる |
| があるじゃん!」 | | ようになった!便利!」|
+-----------------------+ +-----------------------
このような4コマ漫画風のストーリーボードを作成することで、以下のようなメリットがあります:
- 抽象的な問題や解決策を具体的なシナリオで表現できる ✅
- 感情的な要素を含めることでユーザー共感を得やすくなる 😊
- 複雑な機能や価値提案を簡潔に伝えることができる 🔄
- 視覚的なストーリーテリングによって記憶に残りやすくなる 🧠
このアプローチはブログ記事、プレゼンテーション、マニュアル、トレーニング資料など様々な場面で活用できます。特に技術的な情報を非技術者に伝える場合に効果的です。
使用時の注意点 ⚠️
O3の画像作成機能は非常に強力ですが、実際に使用していると一部指示通りに動作しない場合があります。特に以下のような点に注意が必要です:
- 複雑な図形や特殊な配置を指示した場合、意図とは異なる結果になることがある
- 細かいテキストの配置や書式が指示と完全に一致しないことがある
- 特定の色やグラデーションが思い通りに表現されないケースがある
これらの制限に対応するため、以下のような工夫が効果的です:
- 段階的に指示を出す(一度に複雑な指示を出さない)🔄
- 生成された画像を基に調整指示を追加する 🔧
- 重要な要素は明確に優先順位をつけて指示する ⭐
画面に「生成結果は指示と完全に一致しない場合があります。必要に応じて追加の調整を行ってください」といった注意書きを添えることで、ユーザーの期待値を適切に管理できるでしょう。
まとめ 🎯
O3の画像作成機能は、技術的な図表から広告素材まで、幅広い用途に対応できる便利なツールです。
- システム構成図の作成によるエンジニア間のコミュニケーション向上 🔄
- ワイヤーフレームからデザインイメージへの効率的な変換 🖥️
- 議論内容の視覚化による理解促進 💡
- 広告イメージ作成によるマーケティング効果向上 📣
- 顧客要望からのムードボード作成 🎨
- 4コマ漫画風のユーザーストーリー作成 📚
これらの機能を活用することで、あなたの表現の幅を広げることができるでしょう。O3を使いこなして、あなたのアイデアを効果的に視覚化してみてください。完璧な結果を求めるのではなく、ツールの特性を理解した上で上手に活用することが重要です。✨