はじめに
都内の大学に通う(生物学科)3年のチャスと申します。
当記事ではタイトルの通り独学のみでポートフォリオ(以下PF)を作成した過程をご説明します。
制作したアプリケーション(2023/10/2にサーバーを停止)
「Karibito」
GitHubのURL
GitHub
記事の最後に、お世話になったWeb教材・記事をまとめましたので、参考にしていただければ幸いです。
開発期間は7ヶ月です。大学に通いながら暇なときにコツコツ作りました。また、開発前には学習(迷走)期間が10ヶ月程あり、基本情報技術者試験やRubyの書籍を読んだり、ネット上の簡単なアプリを作ったりしていました。
PF概要
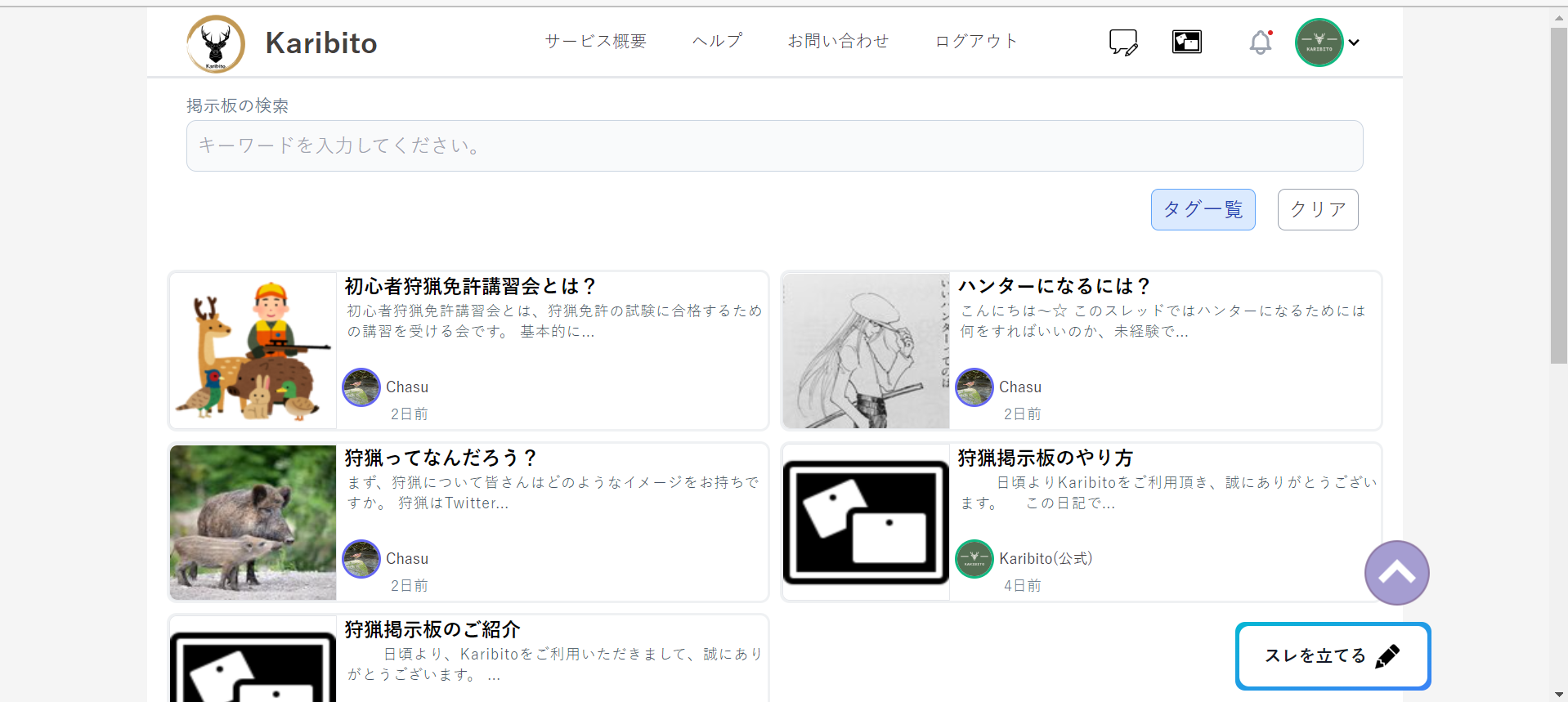
アプリの説明
Karibitoは狩猟や野生動物に関するSNS掲示板サイトです。
一般的に狩猟では野生動物を狩猟するため、センシティブな画像が散見され、Twitterや個人ブログなど他のSNSではしばしば炎上が起きていました。これについて、僕は次の二つが主要な原因であると考えました。
- 社会で狩猟に対する理解が浅く、狩猟に関して偏見が持たれやすい風潮であること。
- ネットサーフィンで動物のグロい画像が急に出たら不快であること。
実装した機能
| 種類 | 機能名 |
|---|---|
| ログイン機能 | ユーザー登録、ユーザー編集、ログイン、ログアウト、フォロー、ユーザー一覧、ユーザーの投稿一覧、退会(物理削除) |
| 日記投稿機能 | 投稿、編集、削除、画像複数枚登録 |
| 日記コメント機能 | 日記に対するコメント投稿、リプライコメント、編集、削除 |
| 日記いいね機能 | 日記のいいね、いいねしたユーザー一覧 |
| 掲示板機能 | 掲示板の作成、匿名で掲示板を作成、編集、削除、画像登録 |
| 掲示板コメント機能 | 掲示板に対するコメント投稿、匿名で投稿、編集、削除 |
| タグ管理機能 | 日記・掲示板・ユーザーにタグを登録可能、タグをタップするとタグによる絞り込み検索が可能、タグ一覧ページではタグとその件数を表示 |
| 検索機能 | 各コンテンツ毎のインスタントサーチ(部分一致) |
| 通知機能 | ツイートへのいいね・コメント、掲示板にコメント、他ユーザーからフォローで通知 |
| 管理者機能 | 管理者権限を設定、全てのModelオブジェクトに対するCRUD操作 |
| お問い合わせ | Google Form |
利用した技術
各種バージョン
- Ruby: 3.1.2
- Rails: 7.0.4
- TailwindCSS: 3.0.24
- Turbo-rails: 1.3.2
- Stimulus-rails: 1.1.1
- Docker: 19.03.1
- docker-compose: 1.24.1
フロントエンド
名称 説明 Turbo 画面遷移を高速化するフレームワーク Stimulus.js JSフレームワーク TailwindCSS CSSフレームワーク - フレンドリーフォワーディングを設定
- TailwindCSSによるレスポンシブデザイン。メディアクエリを適切に設定し、必要に応じてカスタムクラスの作成や、プラグインを利用しました。
- コンテンツの一覧ページではFlexBoxではなく、Gridを採用しました。
- Hotwireの実装指針として、Turbo(Drive>Frame>Stream)で対応できない場合にStimulusを実装しました。
- Turbo Driveは全ページ遷移で有効化し、遷移を自然にするためにanimate-fade-inカスタムクラスを作成しました。
- Turbo Frameはコメントのeditアクションやインスタントサーチのコンテンツ一覧などに利用しました。
- Turbo Streamはコメントのcreate,update,destoyアクションや、いいね、フォロー、通知機能などに利用しました。
- stimulusはサイドバー、画像カバー、プレビュー機能など全てのJS動作をcontrollerとして記述しました。
所感
Turbo Frame内ではTurbo Streamを設定してもTurbo Frameリクエストになるというルールのせいで、コメントのCRUD実装時に苦労しました。また、便利なstimulusコンポーネントは学習のために、極力利用を避けました。バックエンド
名称 説明 Nginx Webサーバー Puma APサーバー Rails Webフレームワーク MySQL RDBMS - NginxとPumaはソケット通信で連携させています。
- 画像データはActiveStorage経由でS3バケットに保存。
- その他のデータはRDSに保存。
- トップページでは直近2週間で注目のあるコンテンツをランキング順に表示。
- 投稿される画像は10MB以下、枚数も制限しました。
テストコード
名称 説明 Rspec バックエンドテスト(Validation,Associationのみ)
フロントエンドテスト: (認証前後のページ遷移のみ)
計176examplesインフラ
名称 説明 RDS 本番用DB(MySQL) Docker, Docker-compose コンテナ環境 Git バージョン管理ツール GitHub ソースコード管理 - ローカル開発環境からデプロイまで一貫してDockerを利用。
- ELBを通すことで常時SSL通信化。
- 環境変数はローカルから本番環境にgitignoreに記載されたファイルを渡しました。
- (デプロイ経路)ローカルからGitHubへpush→EC2にSSH接続→GitHubからpull。
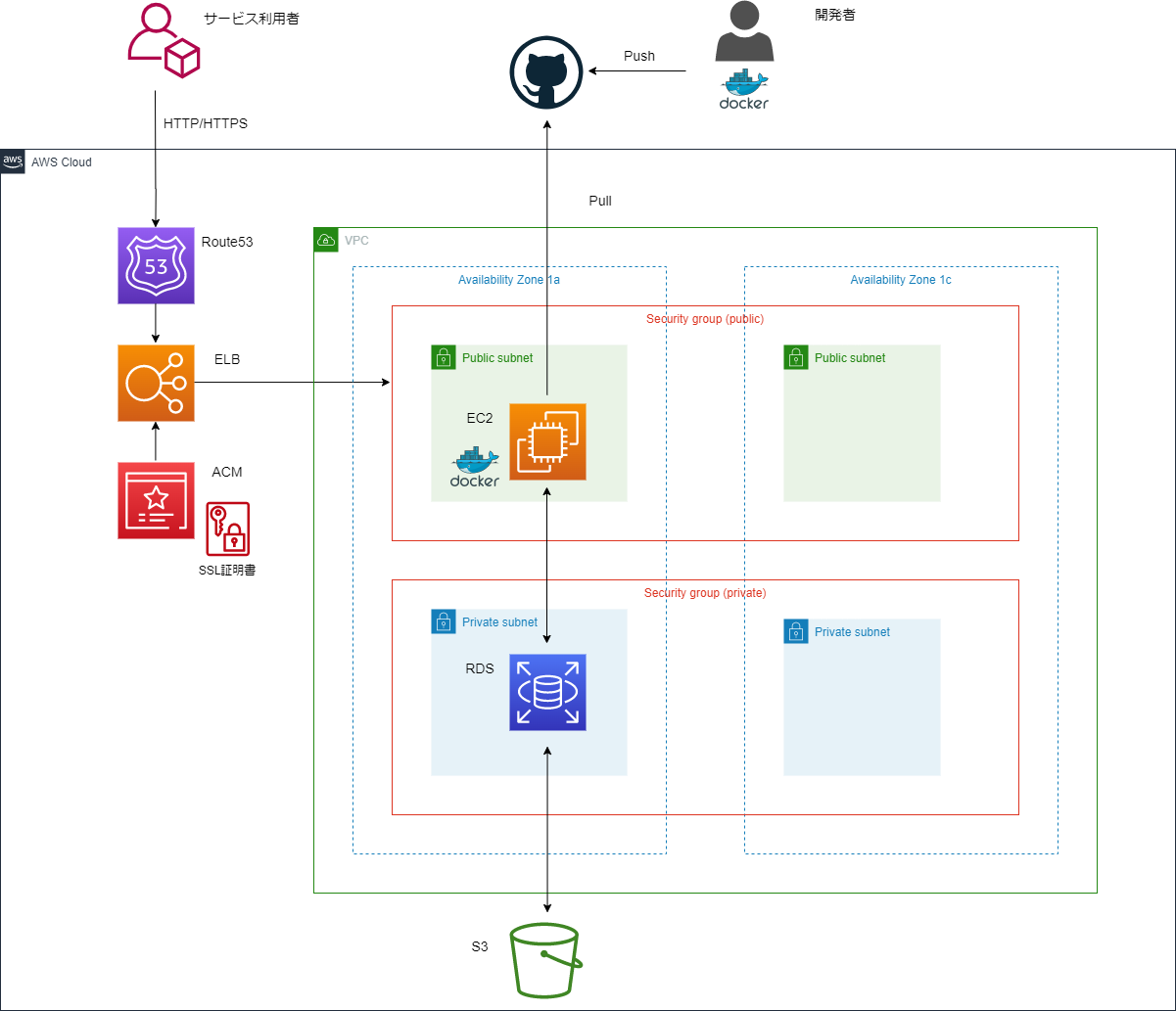
インフラ構成
- 基本方針はAWS無料枠の利用。スケールに変化がなければ、ランニングコストは月1$程度(Route53のみ)。
- RDSにはMySQL8.0を利用。
- S3には画像データを保存。
- ELBを利用するためにAvairability Zoneの異なるpublic subnetを用意した。
所感
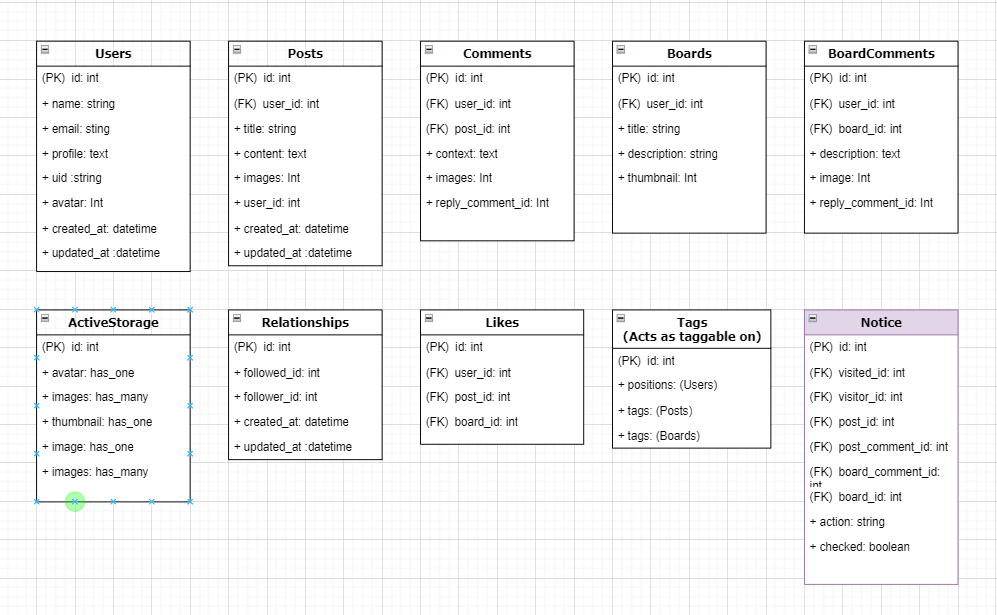
開発当時は無料であったため、Herokuへのデプロイも考えました。しかし、日本リージョンがなく、レイテンシーがTurboを利用するには大きかったので候補から外しました。(参照元)ER図
主要gem一覧
- sprockets-rails ...アセットパイプライン
- importmap-rails ...ESモジュールをCDN経由で読み込む
- cssbudling-rails ...Tailwind CLI のインストール
- turbo-rails ...Hotwire
- stimulus-rails ...Hotwire
- devise ...ユーザー認証
- devise-i18n ...ユーザー認証の日本語化
- rubocop-rails ...静的解析ツール
- Rspec ...テストフレームワーク
- ransack ...検索, ソート
- pagy ...ページネーション
- acts-as-taggable-on ...タグ
- mini_magick ...画像処理
- cancancan ...管理者権限
- rails_admin ...管理者権限
- sassc-rails ...(rails_adminとの依存関係)
開発時、アセットパイプラインにpropshaftを利用していたが、rails_admin(sassc-rails依存)の導入により、ローカルで不具合が生じ、本番環境でコンテナ起動時にエラーが発生したため、sprockets-railsに差し替えました。
制作過程 筆者について
僕は大学に入学するまでパソコンをほとんど触ったことがなく、プログラミングのプの字も知りませんでした。入学当初、情報の授業(Excel処理)では下のクラスとなり、タッチタイピングすらできませんでした。しかし、オンライン授業の影響もあり、パソコンに触れる機会が増えました。最初は、Excelのショートカットキーやオートフィルといった便利な機能に触れました。このとき、PC知識が効率化に直結していることに気づき、知識の吸収に貪欲な気持ちが生まれ、アプリ開発の意欲に結びつきました。また、私の祖父や友人など狩猟免許を持つ人と関わる中で、狩猟とSNSをアイデアとして取り入れました。そして、冒頭のアプリの説明で述べた社会問題を元に、狩猟が身近に感じられるような掲示板を構想しました。
開発所感
Rails7を採用した背景
主要ブラウザがES6に対応したことにより、フロントエンド(アセットパイプライン)周辺の新しい技術が出現しました。開発直前、Qiitaやプログラミングスクールのサンプルなどで見られるような、RailsをBackend APIとして利用し、フロントエンドをVue.jsで開発するための勉強をしていました。
しかし、DHH氏のRails7の記事(Modern web apps without JavaScript bundling or transpiling)を読んだことで、Rails7のアセットパイプラインやHotwireが現在のブラウザにマッチしていると思いました。そこで、好奇心と不安を胸に学習を始めました。後には引けないので必死に勉強しました。インフラについて
時間がかかったこともあり、デプロイを急ぎました。そのため、CircleCIなどのCI/CDツールや、Terraformによるインフラのコード管理は、暇な時や必要性を感じた場合に勉強したいと思います。大変参考にさせていただいた記事・資料
-
Railsチュートリアル
僕が唯一課金した教材です。※2度挫折しております。 -
AWS基礎からのネットワーク&サーバー構築
デプロイ前に図書館で借りて読みました。 -
猫でもわかるHotwire入門 Turbo編
最も分かりやすく体系化されたHotwireの日本語の入門書。日本語の記事が少なく、あっても断片的な情報の記事が多い中、最高でした。Turbo, Stimulusは基本の理解に時間がかかったので重宝しました。実際にサンプルアプリを作って理解が深まりました。 -
Rails 7.0でアセットパイプラインはどう変わるか
利用するJS,CSSフレームワークに応じて、アセットパイプラインの選択肢を考えるのに役立ちました。 -
TailwindCSS Docs
TailwindCSSの公式ドキュメント。全てのutilityクラスが具体的なサンプルと共に整理されており、飽きるほど調べた。 -
Rails 7.0 + Ruby 3.1でゼロからアプリを作ってみたときにハマったところあれこれ
Turbo何それ?状態のとき、最初に読みました。 -
SupeRails by Yaroslav Shmarov
ウクライナ出身のrailsエンジニアの方のブログ。Rails周辺、特にHotwireの実践的なサンプルコードを解説されている。とても勉強になった。 - Turbo Handbook ...Turboの公式本。全てに目を通し、適宜参照した。
- Stimulus Handbook ...Stimulusの公式本。全てに目を通し、適宜参照した。
- 実装する機能の関連記事を集め、正確な情報を抽出する。
- 繰り返し現れる用語は必ず検索して調べ、最低でも概要は理解する。
- Rails6 の環境との差分理解を意識する。(Rails6の情報は多いため)
- 必要に応じて思考を紙に書き出して整理・体系化する。
- 思ったことやアイデアは全てcherrytreeにメモる。
- エラーやその後の対応の過程を適宜、cherrytreeにメモる。
開発時の自己ルーティン
終わりに
説明に不備などございましたら、コメント、Twiiterの方からご指摘ください。 この記事がどなたかの参考になれば幸いです。