BlocklyDuinoとは
- Googoleが作ったBlocklyのArduio版。
- キーボードによるコードを記述することなく、Scratchのようにブロックを組み合わせるだけでプログラミングできる、Webベースのビジュアルプログラミングエディタ。
コード生成からArduinoへの書き込みまでの流れ
今回は、下記の二種類を使う。
生成するコード
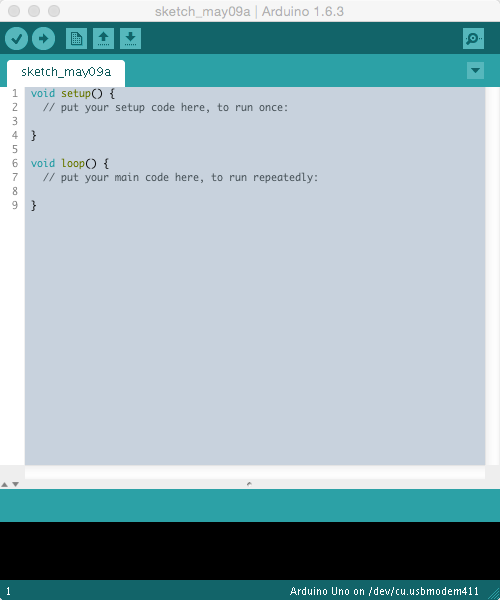
定番のLチカ
void setup()
{
pinMode(13, OUTPUT);
}
void loop()
{
digitalWrite(13, HIGH);
delay(1000);
digitalWrite(13, LOW);
delay(1000);
}
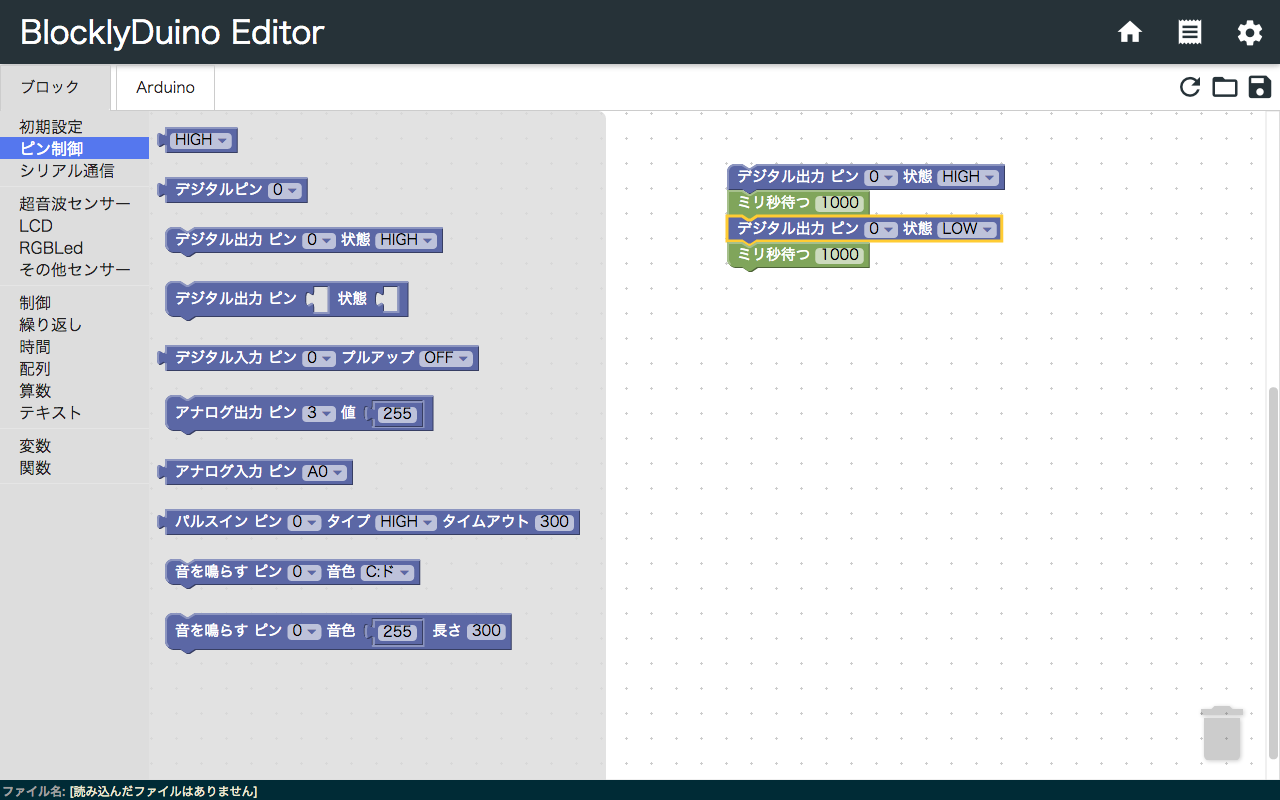
BlocklyDuino上でのコード編集
マウス操作だけで、コードが完成。
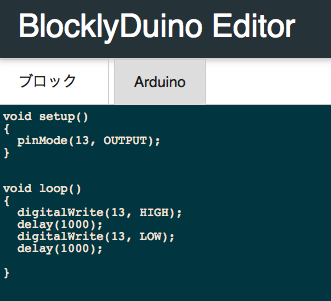
Arduinoタブをクリックすると、上記と同じコードがちゃんと生成されてる。
オンライン版とオフライン版はブロックが共通しているので、生成されるコードはまったく同じ。
Arduino IDEへのコードの反映
Arduino IDEへのコードの反映方法は、オンライン版とオフライン版では異なる。
オンライン版の場合
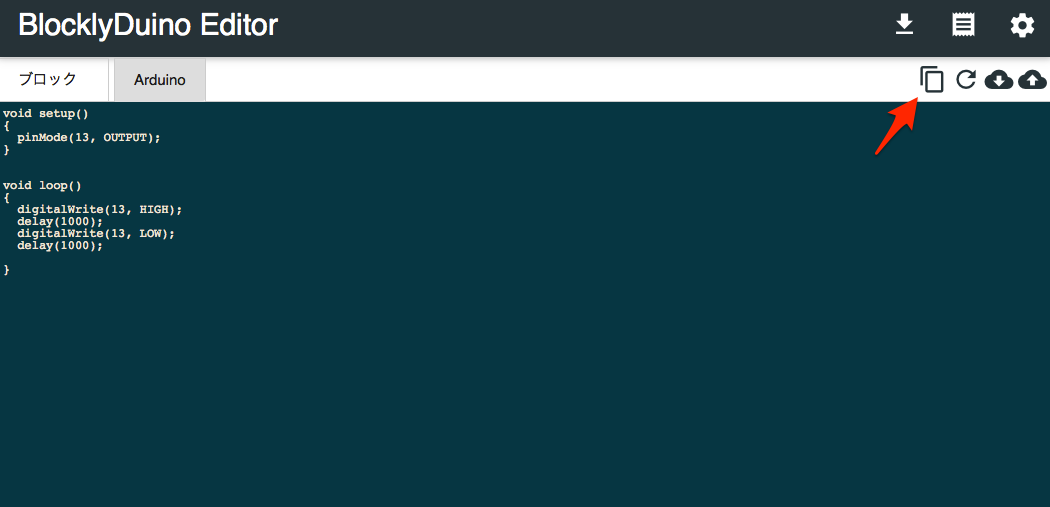
オンライン版BlocklyDuinoでは、生成したコードをコピー&ペーストでArduino IDEに貼り付ける必要がある。
コピペ作業は、一括コピペボタンを使うとちょっと便利。
オフライン版の場合
オフライン版BlocklyDuinoは、Arduino IDEの外部エディタとして使用する方法がある。
Arduino IDEの外部エディタ機能
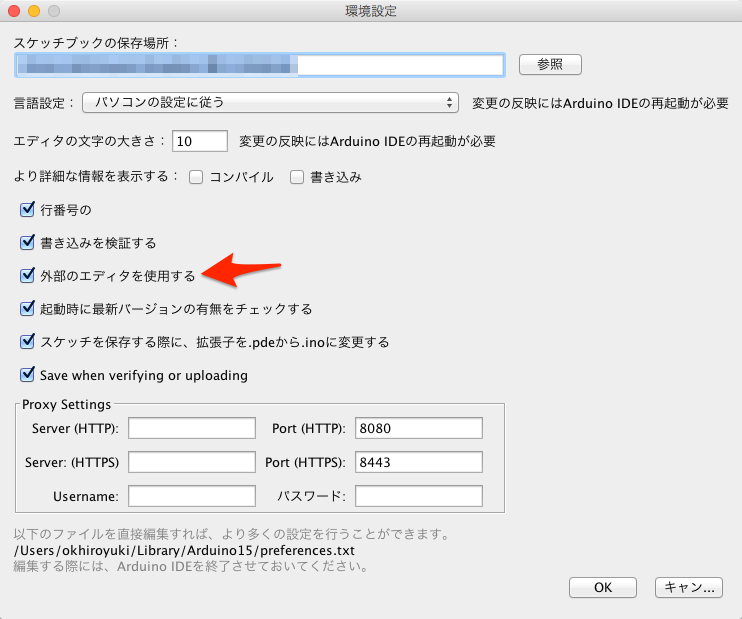
外部エディタ機能は、Arduino IDEの設定にある外部のエディタを機能を使用するにチェックを入れるだけ。
なお、外部エディタモードが有効になると、Arduino IDEのエディタ画面はグレー表示され、Read Onlyとなる。外部エディタを使って更新されたコードは、コンパイルや書き込みを行うタイミングで読み込まれ、IDE側に反映される仕組みになっている。
BlocklyDuinoを外部エディタとして使う手順
流れとしては、下記のような感じ。
- Arduino IDEを外部エディタモードにする
- BlocklyDuinoで編集したコードをローカルに保存
- Arduino IDEで、保存したファイルを読み込む
- Arduino IDEでコンパイル・書き込み
- 再度、編集する場合は、BlocklyDuinoで編集し、保存する
- 以下、4-5の繰り返し
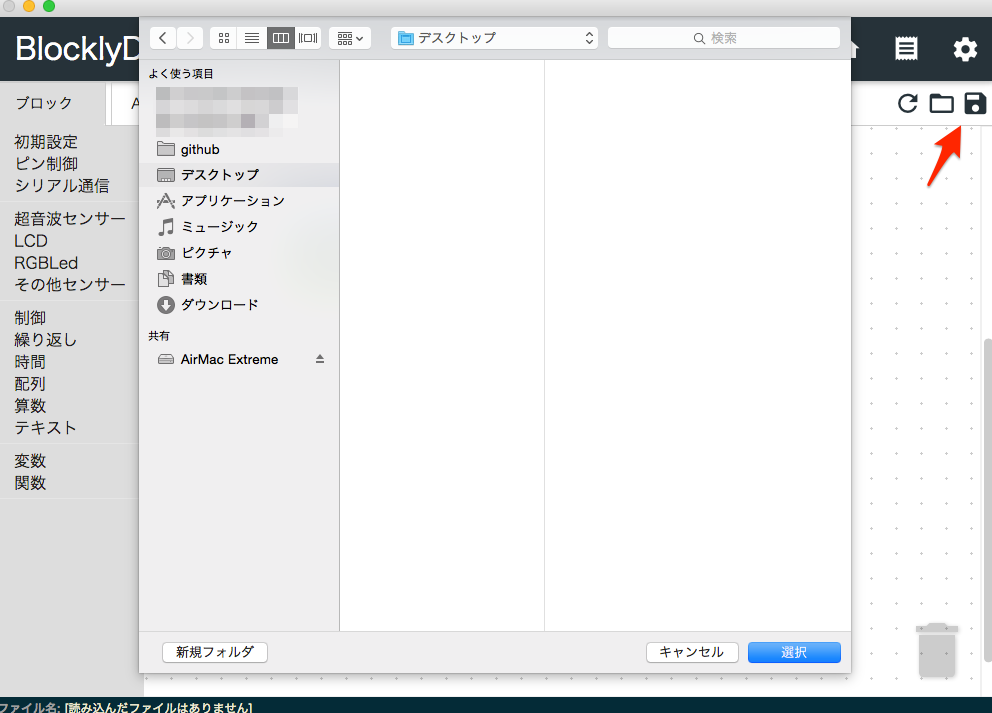
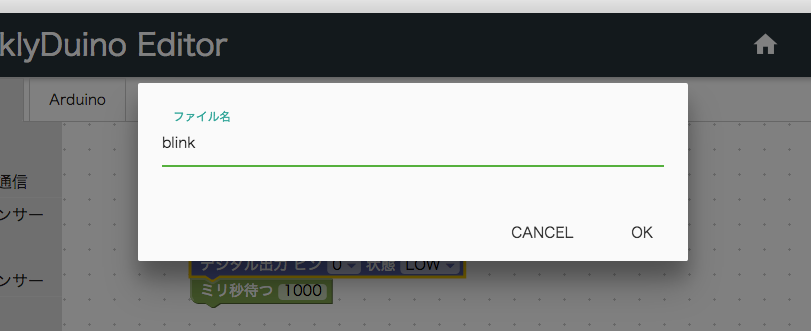
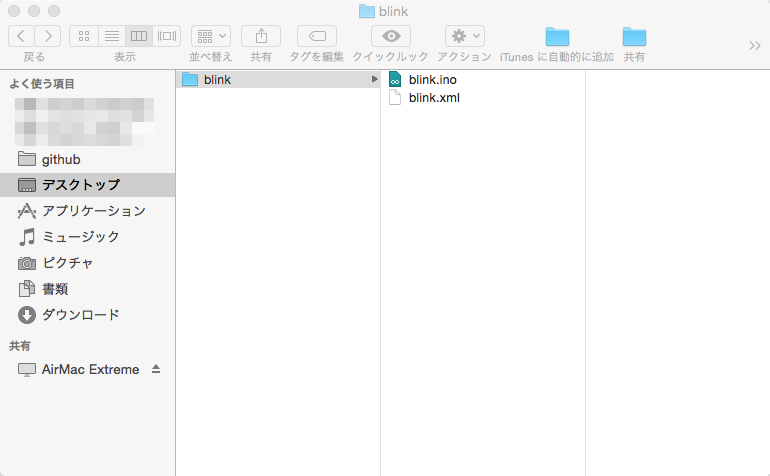
BlocklyDuinoでのファイル保存
その他の機能
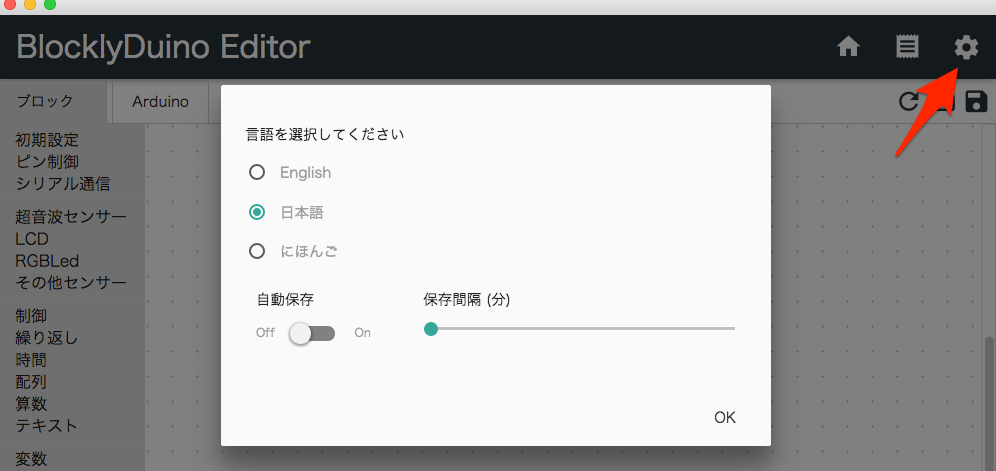
自動保存機能(オフライン版のみ)
設定画面にある自動保存を有効化すると、定期的にファイルを保存してれる。
保存のタイミングはデフォルトで1分となっているが、最大10分まで間隔を変更できる。
なお、自動保存は、保存ファイルを指定しない限り、実行されない。
サンプルサイトとの連動
BlocklyDuino Editorは、Let's Make With Arduino!というサンプルサイトと連動しており、ページ内で紹介されている電子工作のコードを簡単にコピーすることができる。
手順
- Chromeブラウザで、Let's Make With Arduino!を開く。
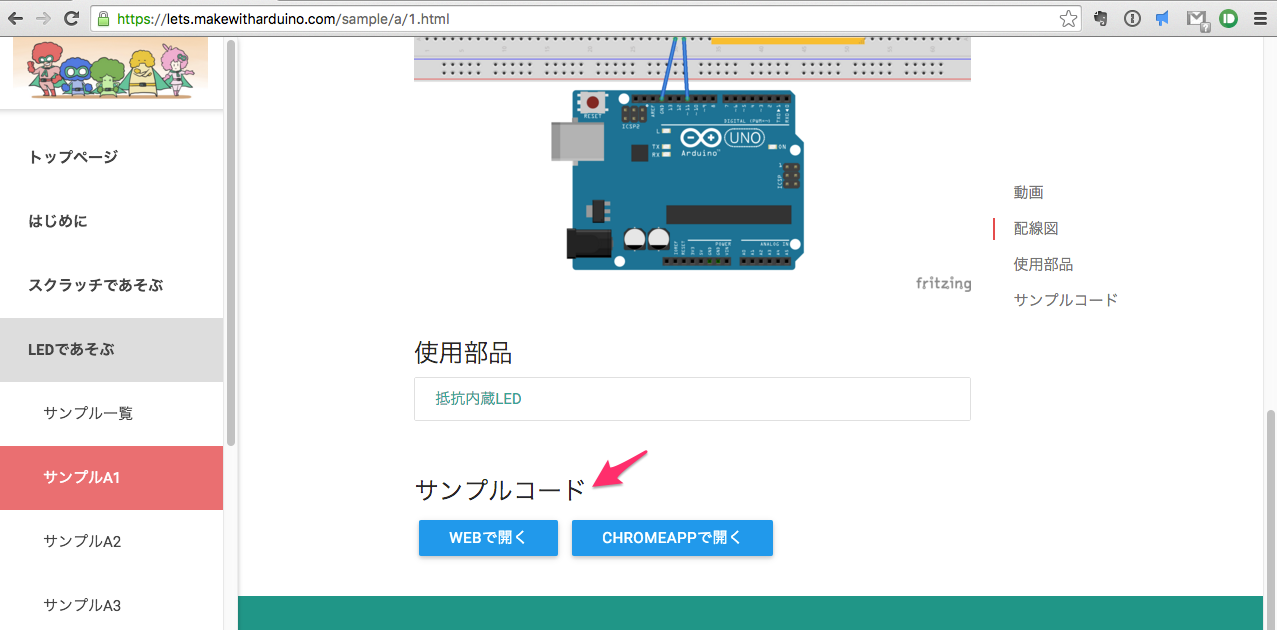
- サイドバーより、好きなサンプルを選択する。
- ページ内のサンプルコードにあるボタンをクリックすると、指定した内容(Web or ChromeApp)でコードが展開される。