先日は、WordPress案件を頂き、特に何も設定せずに納品しようとしたら
「管理画面はお客さんが触るから、触られたら困るやつは非表示にしよっか〜」
と言われテンパったのはわたしです。そもそも管理画面のメニューバーとかサイドバーって非表示にできるのか?
と思ったのですが調べると普通に記事が結構ありましたね。
今回は、僕の実案件での管理画面を使いながら説明していきます。
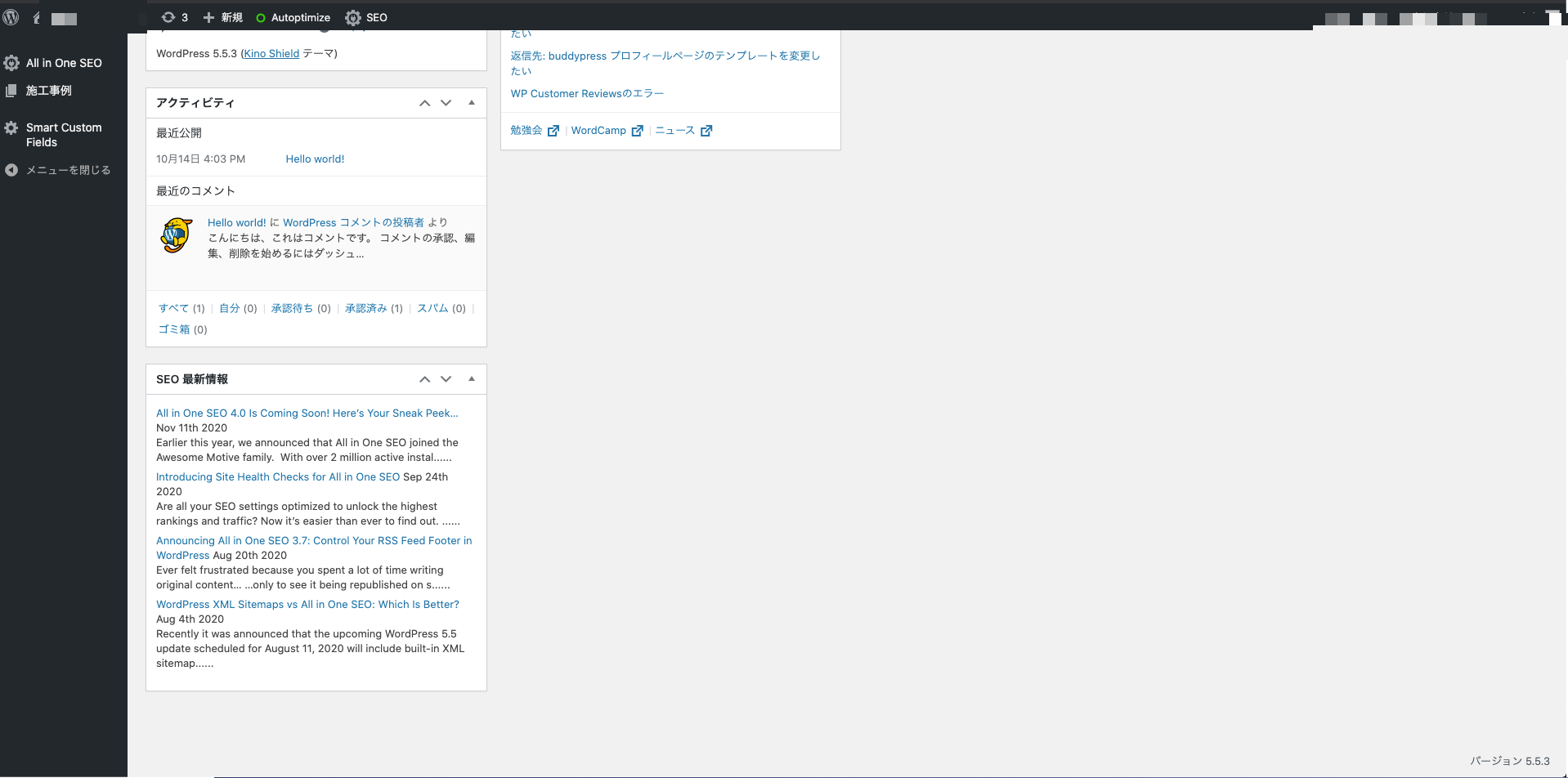
STEP1 現状の管理画面
特に何も気にせずこれで納品しようとしたのですが、上記のようなことを言われ
確かに、WordPressを使ったことがない人だと迷ってしまうかもなぁ
っと思いましたね。プラグインを多く入れていると余計にかと思います。
STEP2 functions.phpに制御する文を書こう。
調べて参考にした記事がこちらです。
https://wpdocs.osdn.jp/%E9%96%A2%E6%95%B0%E3%83%AA%E3%83%95%E3%82%A1%E3%83%AC%E3%83%B3%E3%82%B9/remove_menu_page
https://haniwaman.com/wp-menu-remove/
https://www.dataplan.jp/blog/wordpress/2754
※僕が実際に書いたコードは下記になります。
function remove_menus () {
global $menu; // 左メニューのグローバル変数
remove_menu_page( 'index.php' ); // ダッシュボード
remove_menu_page('edit-comments.php'); // コメントメニュー
remove_menu_page('edit.php'); // 投稿
remove_menu_page( 'upload.php' ); // メディア
remove_menu_page( 'edit-comments.php' ); // コメント
remove_menu_page( 'themes.php' ); // 外観
remove_menu_page( 'plugins.php' ); // プラグイン
remove_menu_page( 'users.php' ); // ユーザー
remove_menu_page( 'tools.php' ); // ツール
remove_menu_page( 'options-general.php' ); // 設定
remove_menu_page( 'wpcf7' ); // Contact Form 7.
remove_menu_page( 'ai1wm_export' ); // All-in-One WP Migration.
}
add_action('admin_menu', 'remove_menus', 99);
function remove_wp_nodes()
{
global $wp_admin_bar; // 上部ツールバーのグローバル変数
$wp_admin_bar->remove_node( 'comments' ); // コメント
}
add_action('admin_bar_menu', 'remove_wp_nodes', 99);
上記コードを追加後の管理画面はこちらです。ここまで非表示になっていればよっぽど迷うこともなくなるかなと思います。

まとめ
お客様が更新しやすいように考えて管理画面を設置できるようになるといいですね!
この辺りの知識は乏しいので、もう少し知識をつけていきたいです。
