Netlify で Devops 的にサイトを管理してみる
Netlify はサイトをホスティングできるサービスですが、GitHub にサイトのデータを置いて連携していく感じです。
前提条件
- GitHub に適当なレポジトリを作成して、適当な
index.htmlでもコミットしておきましょう。
とりあえず Netlify に登録
Netlify に行って、右上の Sign up をクリックします。
今日は GitHub と連携したいので、GitHub でサインアップしてください。
レポジトリろ連携します
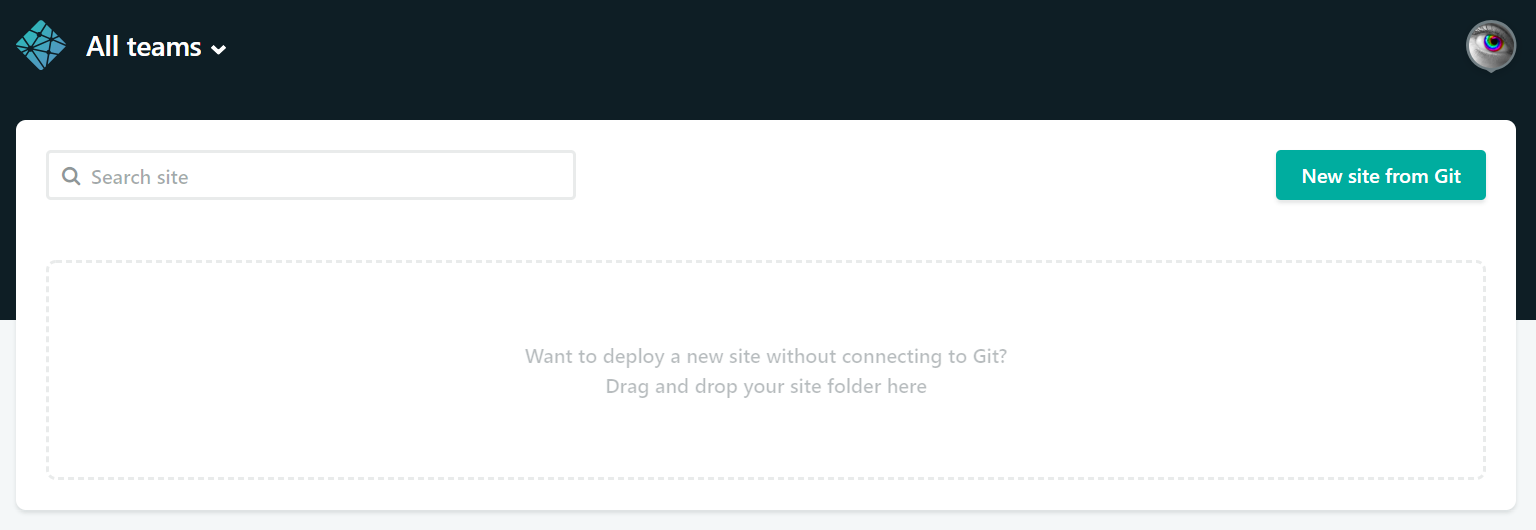
New site from Git をクリックします。
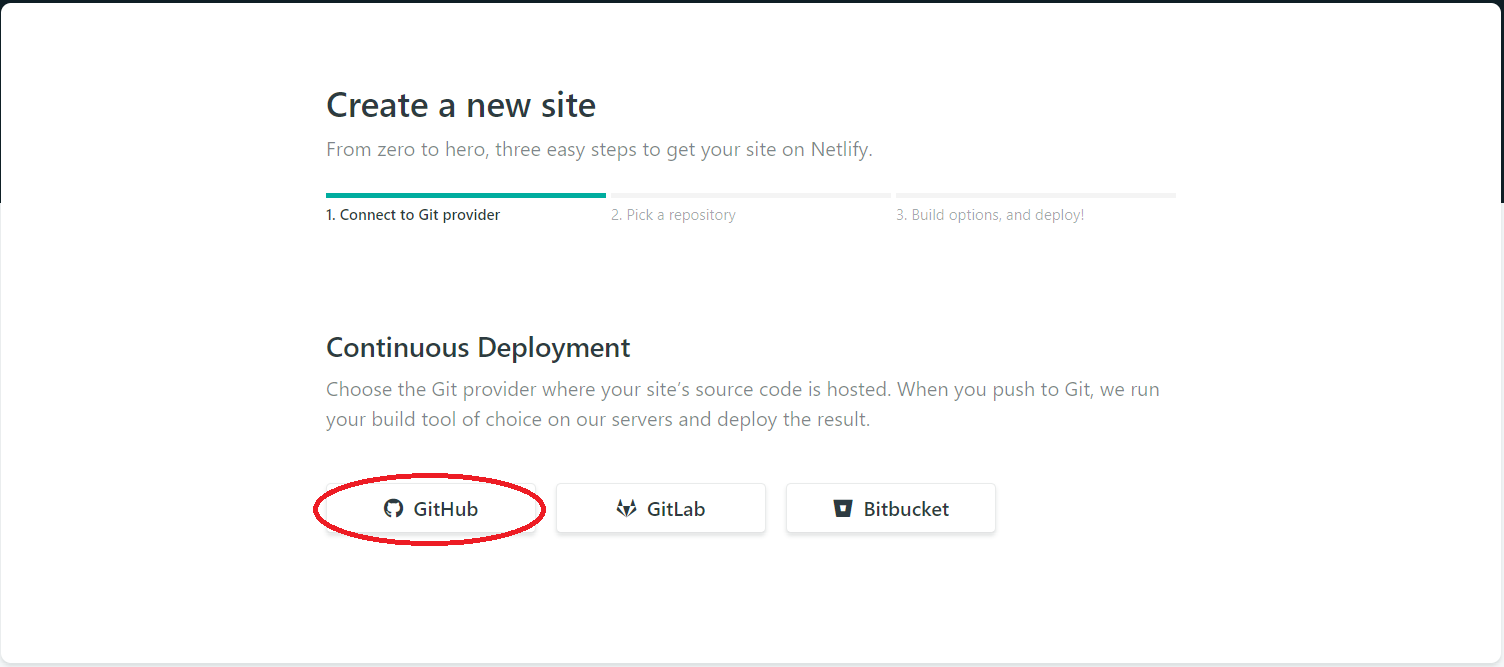
GitHub をクリックします。
作成しておいたレポジトリを選択してから、Deploy site をクリックします。
これで、連携できました。
サイトを表示してみる
連携後に表示された画面に URL(https://<サブドメイン>.netlify.com/) が書かれているのでクリックしてみましょう。
GitHub にコミットしていた HTML が表示されると思います。
サイトを修正してみる
index.html を修正してコミットしなおしてみます。
コミット後に、修正されたサイトが表示されるはずです。
まとめ
コミットしたら、自動デプロイされるというちょっと DevOps 的なサイト公開フローになったと思います。
Netlify へのレポジトリ登録も DevOps 的に Terraform でやろうとしたのですが、時間不足でうまくいかなかったのでまた今度やりたいと思います。