1. 概要
「Canvas Fingerprinting」というのは文字通り、Canvasという技術をつかった指紋採取をする技術のことを言います。
Webサイトにアクセスをすると、アクセスしたパソコンなどのクライアントの固有情報から指紋のようなものを生成して、それをWebサイト側がユーザーのトラッキング等に利用するというのが主な使われ方のようです。
2. 利用状況
The Web never forgetsによると、研究者たちが調査したAlexaトップ10万サイトのうち、5.5%以上でCanvas Fingerprintingスクリプトが動作しているため今後更に広がることが予想できる。
https://securehomes.esat.kuleuven.be/~gacar/persistent/
Canvas Fingerprintingを利用しているサイト一覧
https://securehomes.esat.kuleuven.be/~gacar/sticky/index.html
3. 技術
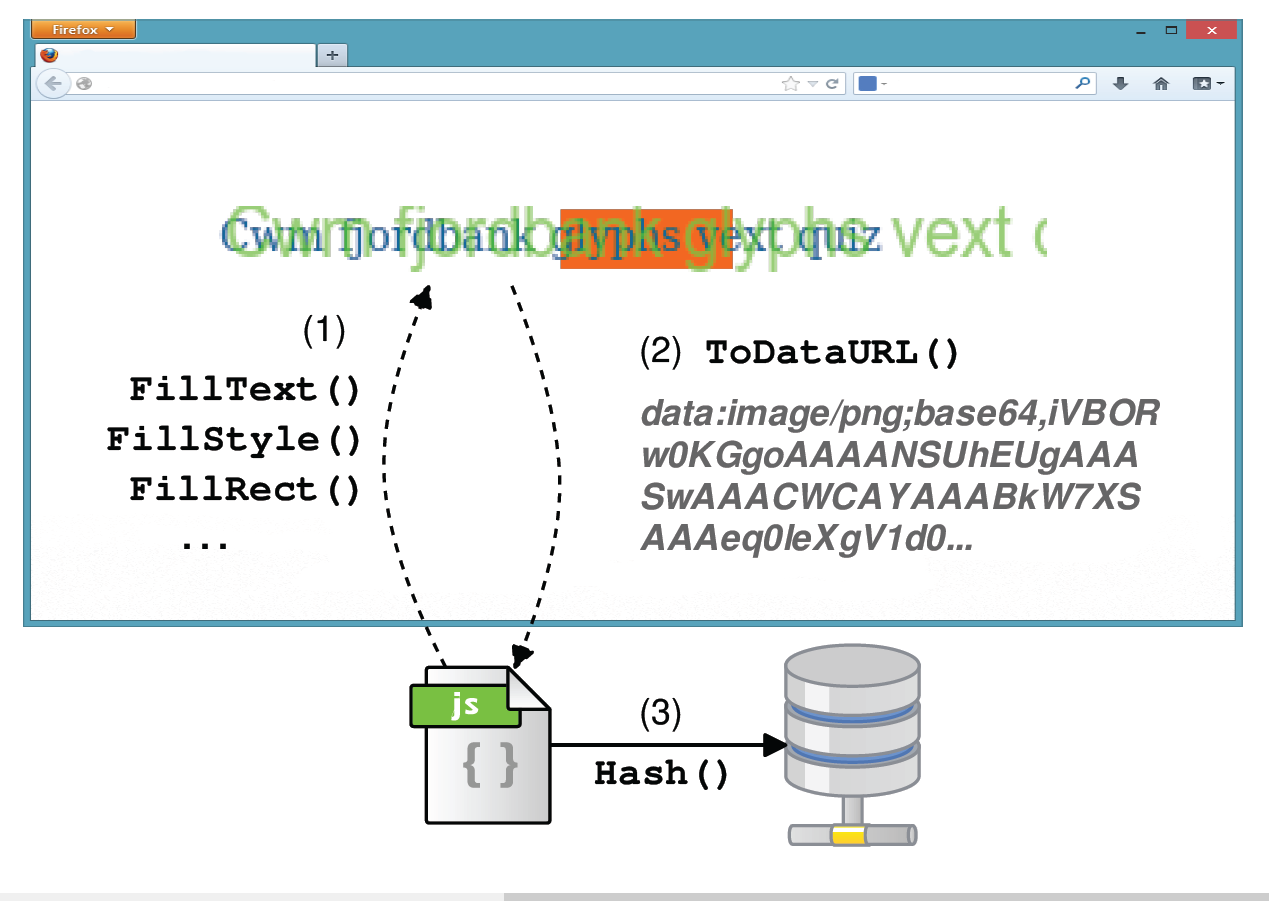
技術的に解説をすると、アクセスしたクライアントのブラウザやブラウザバージョン、インストールされているライブラリやフォント、解像度などの端末情報を元に、Canvasで目には見えない画像を生成し、それをそのクライアントの指紋として取得できるというもの。
但し、内部でレンダリングした画像データはそのままだとサイズが大きいので、各画像のピクセルデータをハッシュ化して、数バイト程度に落とし込んだものを正式な指紋として利用します。
canvasには任意の座標ピクセルの画素データを取得する機能があるので、フォントをレンダリングすることでOSやブラウザの情報、インストールされたフォント情報を暗に含んだ画像を、WebGLでレンダリングすることでその物理マシンのGPU(場合によってはドライバやファームウェアによっても異なるかも)を特定することができます。
具体的な仕組みとしては、
4. できること
今までcookieで管理したユーザーのトラッキングなどを、fingerprintを管理することで行うことができます。
cookieのようにブラウザやクライアントの設定で削除・無効などにもできないので、かなり特殊な設定をしない限りトラッキングを回避することができません。
開発者側からすれば、今まで以上にトラッキングをするのが容易且つ、高確率になるため既に世界の主要サイトでは使われ始めています。
cookieとは異なり、クライアントに依存するデータになるので、ドメインを跨いでも同じ端末の同じブラウザで閲覧する場合は、ドメインを横断して行動を特定することができるようになります。
5. 回避方法
今のところ根本的には「追跡されるのは仕方ない」とするしかなさそうです。
①スマホでアクセスする
スマートフォンはトラッキングをされることはないそうです。
※って言ってもPCでも見ますよね。。。
② 根本解決ではないが、2014年8月段階ではこの仕組みを使っているサイトのコードがほとんどAddThisという会社のコードらしいので、AddThisのサイトからOpt-Outするのは効果があるはずです。
③ 現実的ではないが、ブラウザのJavascriptを切ればCanvasAPIが実行されないので追跡はされない。但し、多くのサイトで正常に動かない状態になるはずなので、現実的ではありませんね。
④ Canvas Fingerprintingの対策がされているブラウザがいくつかあるようですが、まだテスト段階だったり、逆にセキュリティ的にめんどくさすぎて使い物にならないものが多い。
6. 実際に使ってみた
参照:https://github.com/Valve/fingerprintjs
インストール方法
①Ruby on Railsの場合
gem 'fingerprintjs-rails'
bundle install
//= require fingerprint
②Bowerでインストール
bower install fingerprint
③NPMでインストール
npm install fingerprintjs
fingerprint.jsをコピー
利用方法
var fingerprint = new Fingerprint().get();
// console.log(fingerprint); //fingerprintをconsoleで確認する場合はコメントアウトを外す
さらに固有性を増すためのオプションが二つあります。
var fingerprint = new Fingerprint({canvas: true}).get();
var fingerprint = new Fingerprint({screen_resolution: true}).get();
二つのオプションを同時に設定することも可能。
var fingerprint = new Fingerprint({
canvas: true,
screen_resolution: true
}).get();
consoleで見ると、数値データが取得できているはずなので、それを利用してユーザーのトラッキングをするのが今現状の主たる利用方法になります。