これはno plan inc.の Advent Calendar 2023の11日目の記事です。
どもー、no plan inc.のおかむーです。
LottieというアニメーションファイルをSTUDIOのノーコードで実装してみたので、
今回も知見を共有できればと思います!!
この記事でわかること
- LottieアニメーションをSTUDIOで動かす方法がわかります
先に結論
Lottieとは
Lottieは、JSONベースのアニメーションファイル形式です。これを使うと、静止画アセットを配信するのと同じくらい簡単に、アニメーションをあらゆるプラットフォームに配信できます。Lottieはどんなデバイスでも動作するサイズの小さなファイルで、ピクセル化を起こさずに拡大縮小できます。LottieFilesはLottieの作成、編集、テスト、共同制作、配信を、これ以上なく簡単に行えるようにします。
2018年ぐらいからLottieでアニメーション実装したりしていました
- その時はまだ課題感が多かったイメージがあります
【Swift, Firebase】究極の瞑想アプリを作った話
実際に導入してみる
1.Lottieでアニメーションを選ぶ
-
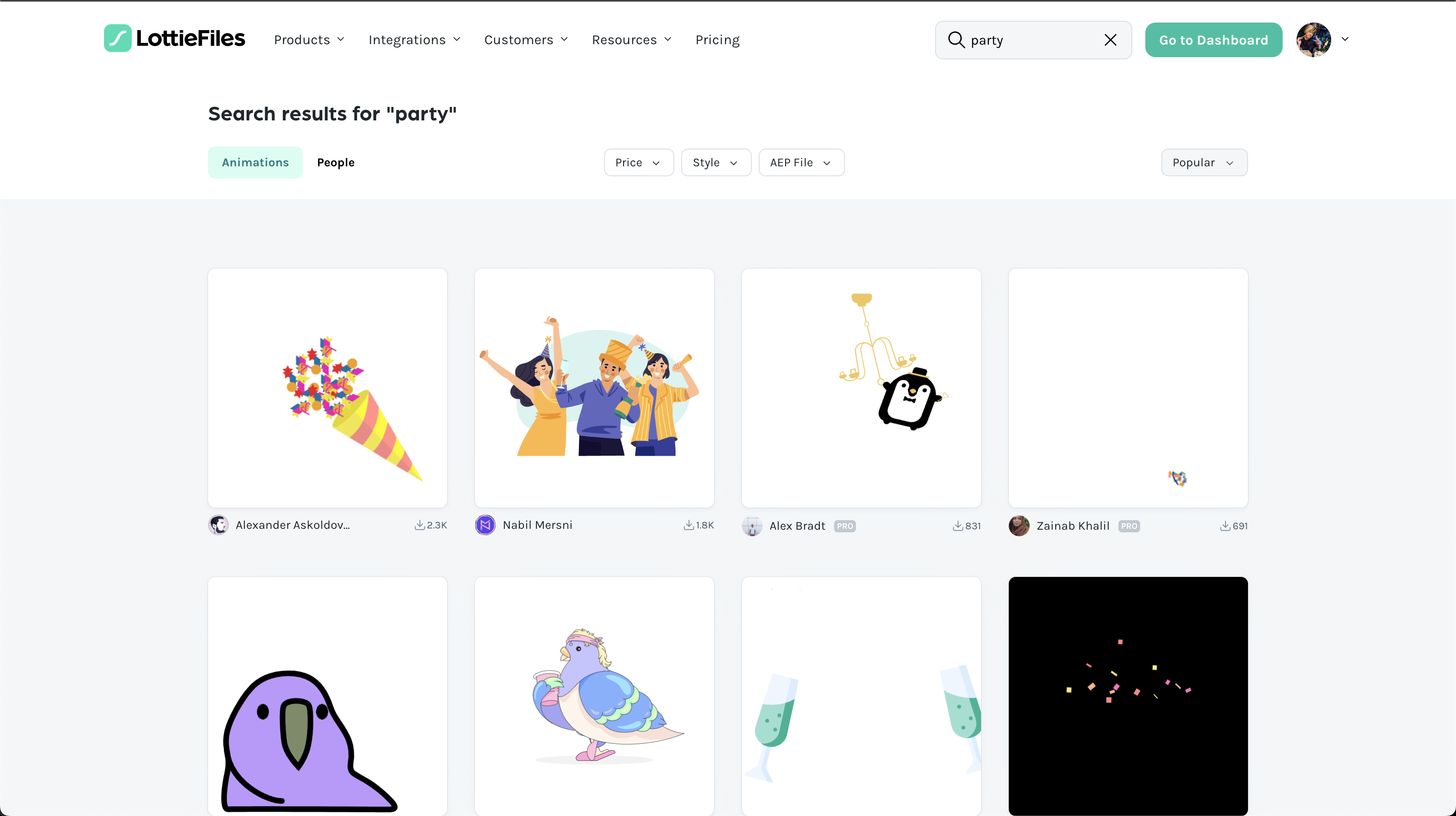
https://lottiefiles.com/ から検索してみます。とりあえず「party」と検索してみます
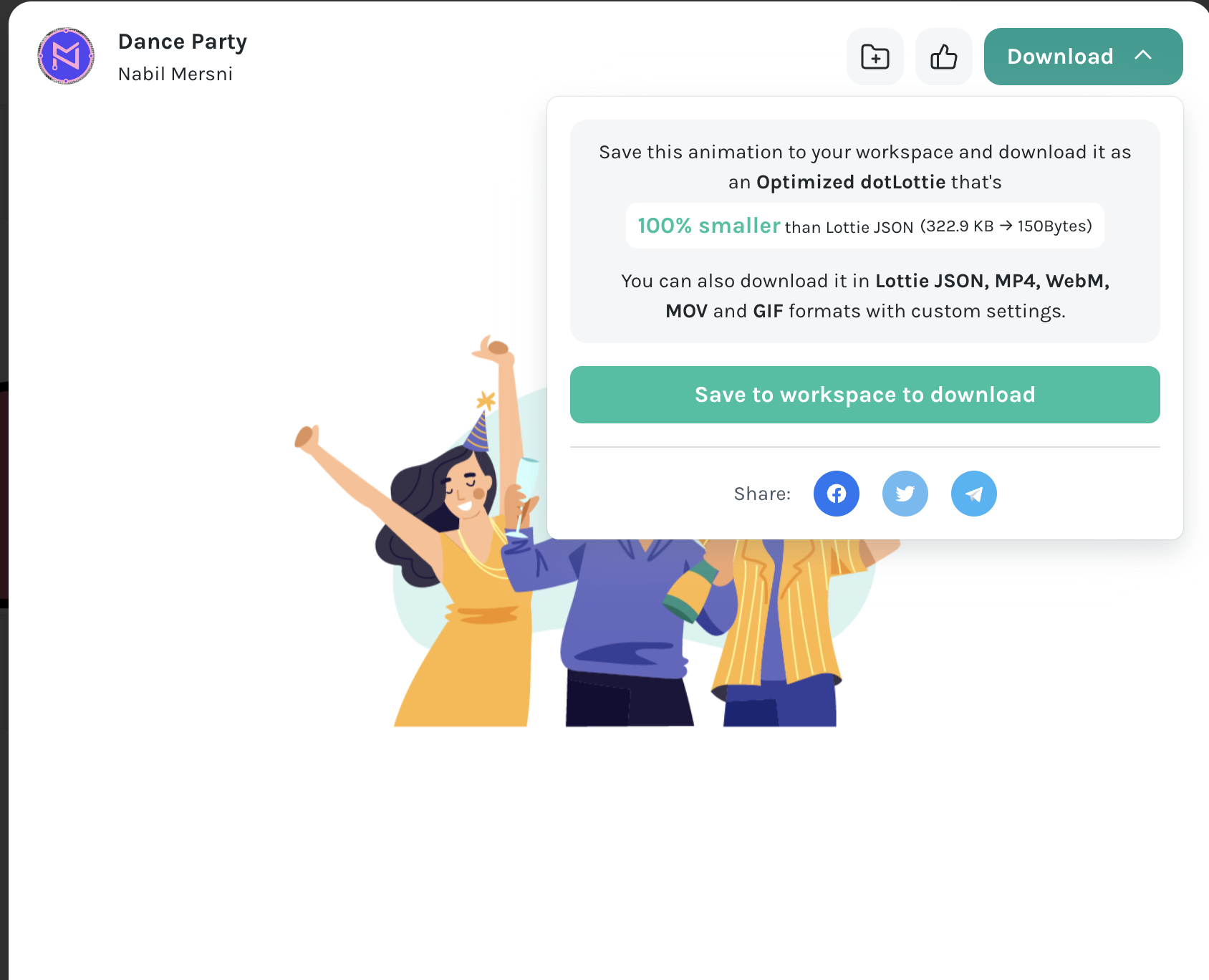
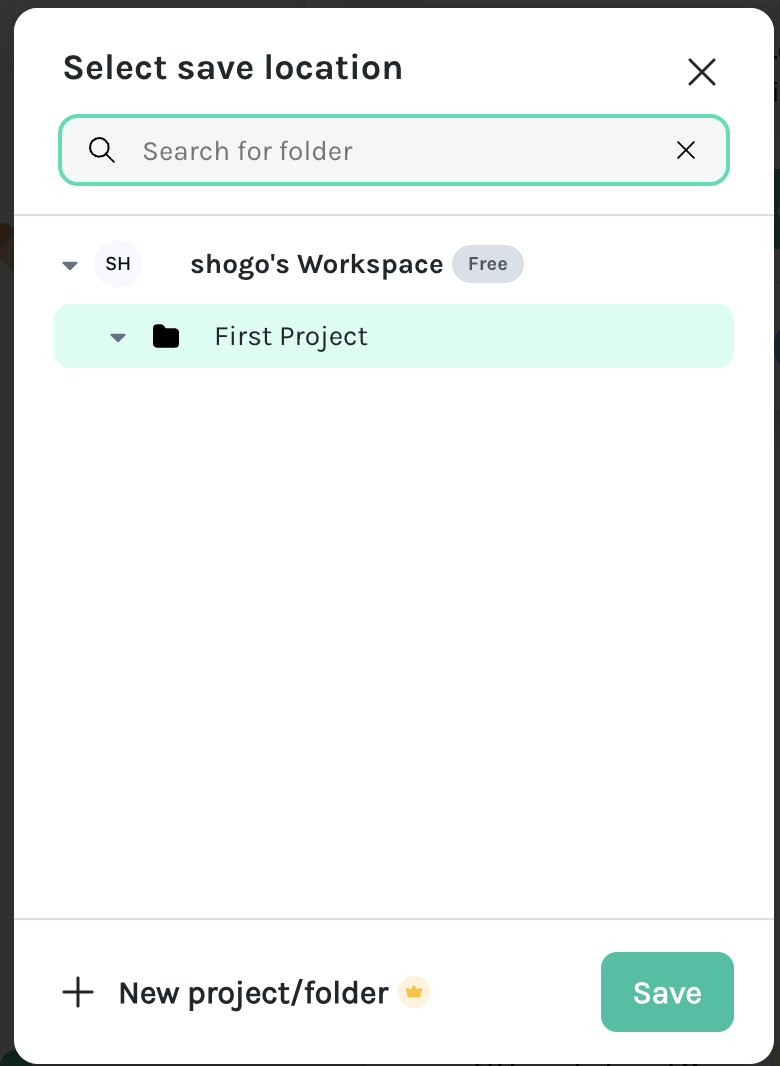
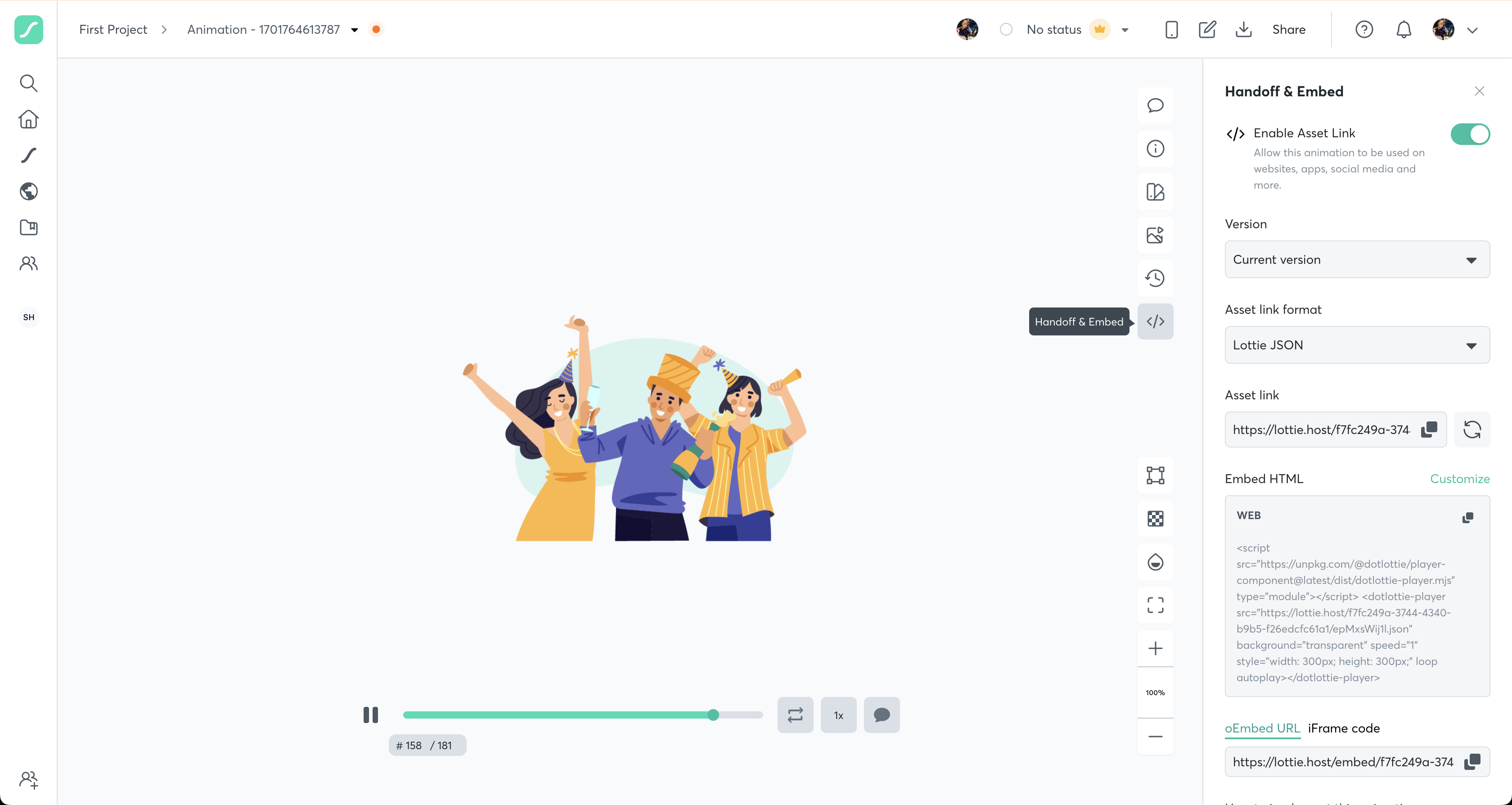
2.アニメーションリンクをコピーする
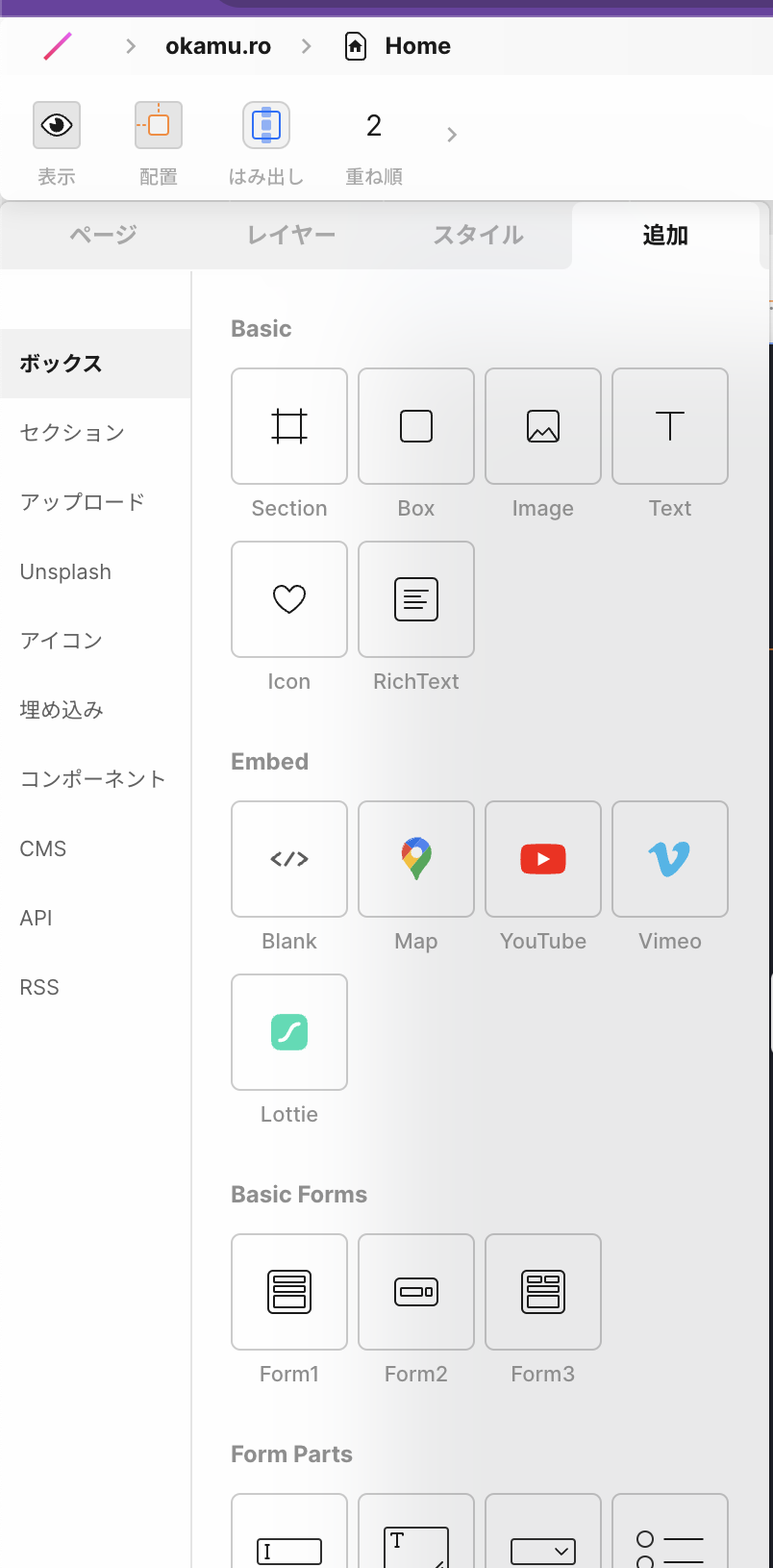
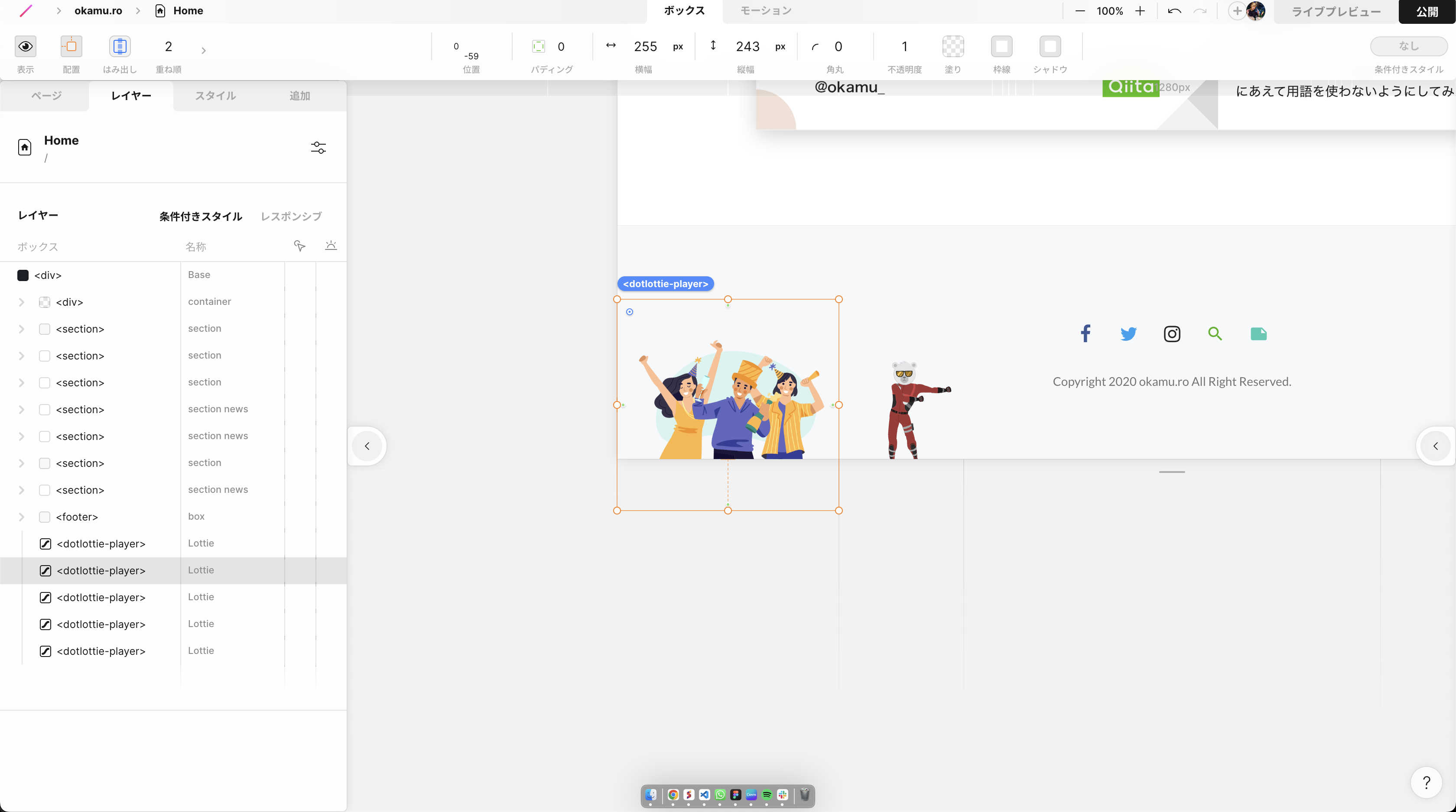
3.STUDIOでLottieを入れる
-
あとは軽く設定を行います
- 私は「自動ループ」をonにしました
まとめ
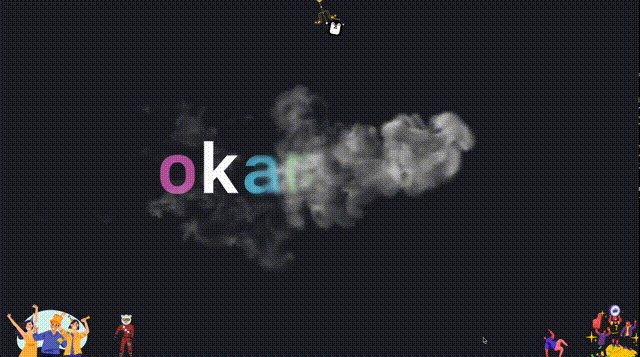
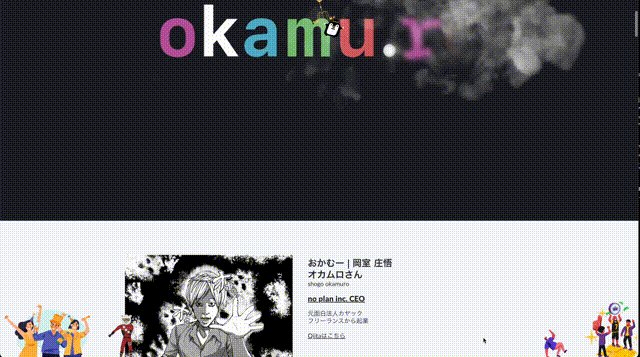
- パリピなLottieアニメーションをSTUDIOで動かせました!!
no plan inc.で扱っているTechに関する様々なジャンルをアウトプットします!!
no plan株式会社について
- no plan株式会社は 「テクノロジーの力でZEROから未来を創造する、精鋭クリエイター集団」 です。
- ブロックチェーン/AI技術をはじめとした、Webサイト開発、ネイティブアプリ開発、チーム育成、などWebサービス全般の開発から運用や教育、支援なども行っています。よくわからない、ふわふわしたノープラン状態でも大丈夫!ご一緒にプランを立てていきましょう!
- no plan株式会社について
- no plan株式会社 | web3実績
-
no plan株式会社 | ブログ一覧
エンジニアの採用も積極的に行なっていますので、興味がある方は是非ご連絡ください! - CTOのDMはこちら