どうも〜!no plan株式会社 CEOのおかむーです。(web開発の会社です!)
最近、デザイナーさんに教えてもらったのですが
「ゼロ・ワン・インフィニティ」の思考法という考え方がありこれを使うと、仕様漏れのリスクを大幅に減少させることがわかった & ググってもあんまり出てこなかったので、その知見を共有したいと思います!
まずは結論
- 「ゼロ・ワン・インフィニティ」の思考法を活用すると、一定の仕様漏れをカバーでき、さらにより良いUI/UXで品質の高いプロダクトを開発することができます!
まずゼロ・ワン・インフィニティとは
- 簡単に言うと、画面の要素の個数を「0のとき」「1のとき」「無限のとき」のそれぞれの場合で考える思考法です
仕様漏れって怖い
webアプリケーションの開発プロセスにおいて、仕様漏れはプロジェクトの遅延や品質の低下を引き起こす主な要因の一つです。。。。
この考慮をミスってしまった暁には
- 「作り直し!」
- 「仕様再検討!」
- 「追加工数発生!」
- 「開発遅延!」
- 「メンバーの士気低下!!」
あちゃああああ〜〜〜ごめんなさいいいいい〜〜〜〜っとなってしまいます
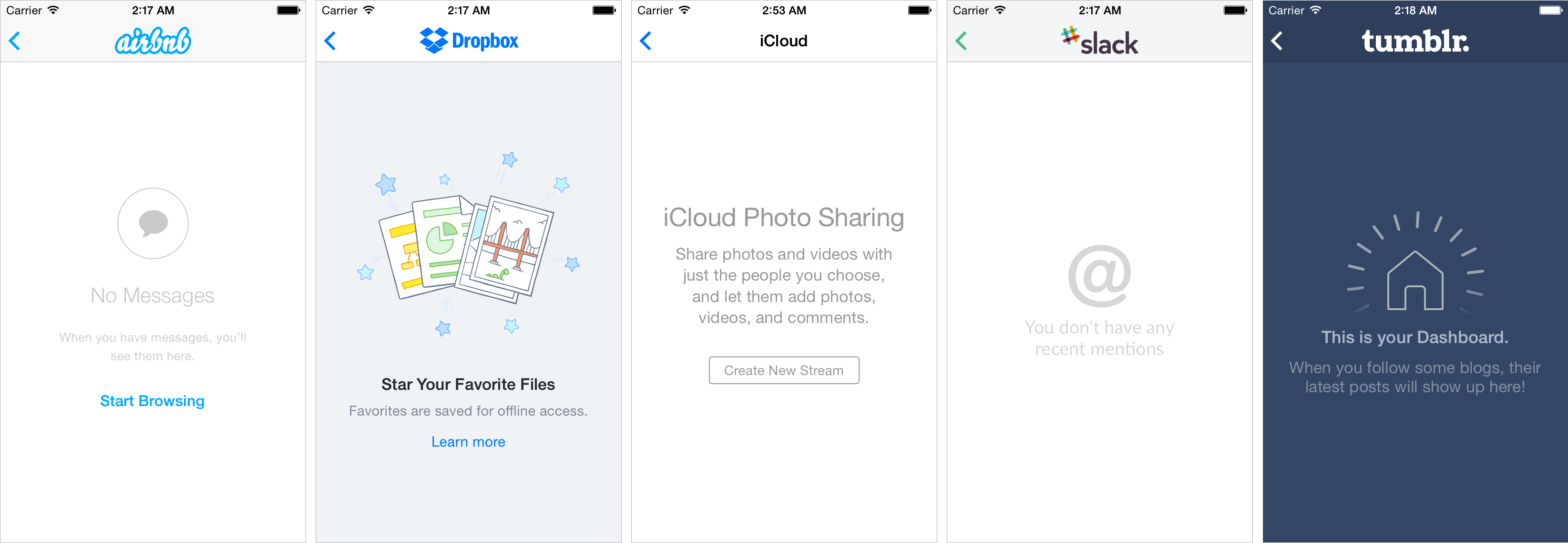
0(ゼロ)表示の場合
投稿が0の場合
意外とこれ忘れがちじゃありませんか?
大体のアプリなどは投稿を促したり、ありません表示をやってる印象です。

意外と初期のUserってどう動いたらいいか分からないことが多いので
「投稿をしてみましょう」などの案内を出したりするのはいいかと思います
ぜひ「0(ゼロ)」を考える習慣をつけましょう
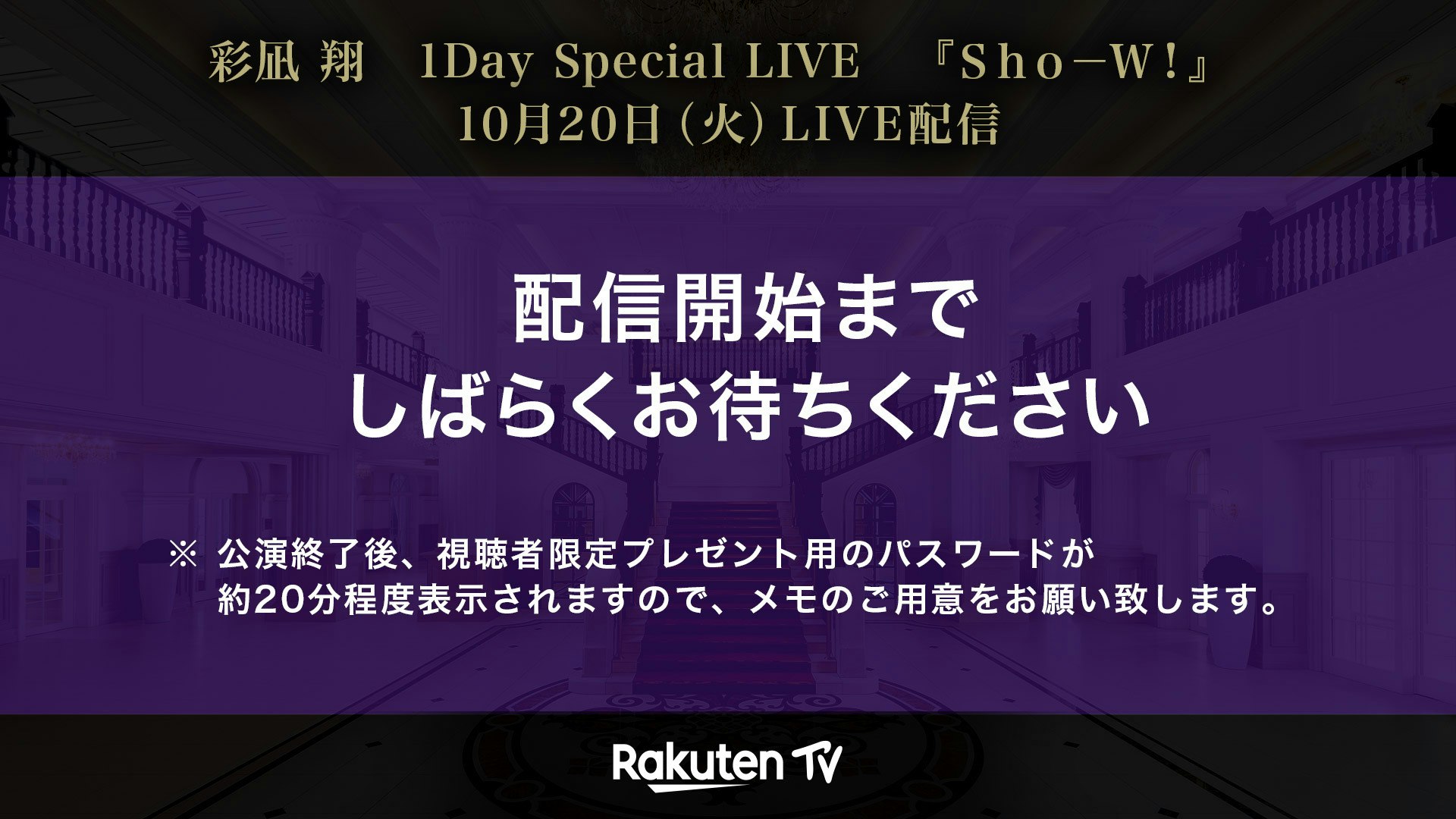
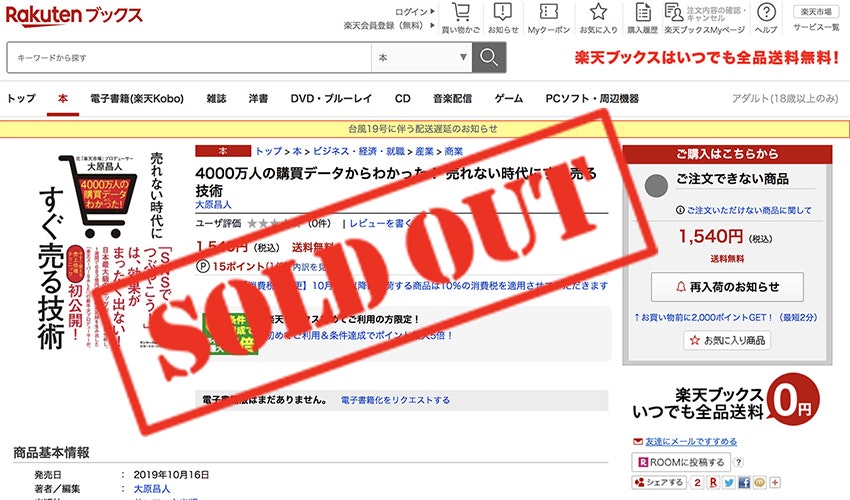
イベントの場合(開始前、終了後、完売時)
これも意外とこれ忘れがちじゃありませんか?
一つの0(ゼロ)ケースだと思います
イベントが開始前、終了後、または完売時の表示をどうするかの場合の0(ゼロ)も考えれるといいでしょう
よくやるのは、
- イベントがまだ開始していない場合は「開始までお待ちください」
- 終了後は「このイベントは終了しました」
- 完売時は「チケットは完売しました」
といったメッセージを適切に表示することで、早めに購入できないようにするとか、完売したら購入できないようにする対応など意外とやることが見えてくるはずです。
1(ワン)コンテンツが1つしかない場合の表示
まあ、これは大体デザインで考慮して上がってくるような形かと思います。
画面の下が空白でいいのか?下にスクロールしたらどうなるのか?上にスクロールしたらどうなるのか?なども考慮できるといいかもしれません。
♾️(インフィニティー)無限個あった場合の表示
無限に近い数のコンテンツになった場合どうするか考えておきましょう
Userが増えた時に、全部を表示するとレンダリングに時間がかかる場合もあります
ページネーションやインフィニティスクロールなど通常は考慮するかと思います
これにより、Userはオーバーロードされることなく、コンテンツにサクセクとアクセスできますね!
長い文字列へのインフィニティーの考慮
コンテンツだけではなく、文字の長さのインフィニティーもよくあるデザイン崩れの原因ですかね〜
参考記事
https://zenn.dev/funteractiveinc/articles/designer_defensivecss
この辺も初期でちゃんと♾️(インフィニティー)無限の考慮ができてるといいですね!
まとめ
- 「ゼロワンインフィニティ」の思考をデザインと開発に取り入れることで、あらゆるユーザーケースをカバーし、使用時のフラストレーションを最小限に抑えることができます
- 後々の拡張性やメンテナンス性やUI/UXなども向上するのでとてもおすすめです!
さあみんなでもう一度
\ \ ゼロ・ワン・インフィニティ〜〜〜〜 / /
no plan株式会社について
- no plan株式会社は 「テクノロジーの力でZEROから未来を創造する、精鋭クリエイター集団」 です。
- ブロックチェーン/AI技術をはじめとした、Webサイト開発、ネイティブアプリ開発、チーム育成、などWebサービス全般の開発から運用や教育、支援なども行っています。よくわからない、ふわふわしたノープラン状態でも大丈夫!ご一緒にプランを立てていきましょう!
- no plan株式会社について
- no plan株式会社 | web3実績
-
no plan株式会社 | ブログ一覧
エンジニアの採用も積極的に行なっていますので、興味がある方は是非ご連絡ください! - CTOのDMはこちら