今年はクリぼっちが本当に少ない / Flutter
今年もやってまいりました!!クリスマス!
この記事でわかること
- Flutterでアプリを作りましたので、その技術内容と悩み
- 恋をすることの素晴らしさ
- クリスマスの考察
この3つを中心に書いていければなと思います。
私の周りでクリぼっちが減った!?
最近、私の周りでは幸せ報告が後を絶えません。
いわゆる結婚ラッシュってやつでしょうか。
- 結婚しましたー(例のシンデレラの人)
- 結婚したぷるぷる!(大学の先輩)
- 結婚しました〜(インスタグラム多数)
- 付き合った報告(思い切って恋をしてみました!)
しかもそれだけでなく、恋をした効果なのか
- 結婚(シンデレラ) → 勇気を出してデザインのフリーランスになれた!
- 結婚(大学の先輩) → CEOでめちゃめちゃ稼ぐ
- 付き合った報告 → CTOになれた!
など恋をしつつも自分にコミットできている方が今年は多いと感じられました。
いや逆に、恋をしているからもっと頑張れるわけです。
やっぱり恋ってすごい
あらためて恋ってすごいなーと思います。
昔から、「衣食住」といいますが
**「衣食住恋」**で4大要素として入れるべきだと思います。
- 恋はパワー
- 恋は頑張れる
- 恋駆動開発したほうが生産性が上がると最近すごく思います!!!
コードギアスのシャーリーさんもこう言っていましたよね
「恋はパワーなの!誰かを好きになるとね、すっごいパワーが出るの。
毎日毎日その人のことを考えてアプリを書いちゃったり、
早起きしちゃったり、
マフラーを編んじゃったり、
CIを組んじゃったり、
滝に飛び込んでその人の名前をリファクタしたり、
私だって…!…その、ルルにはないの?誰かのために、いつも以上の何かが」
(コードギアスより)
ということで、今日からは**「恋駆動開発」**を応援し
生産性をあげよう!!!ということで
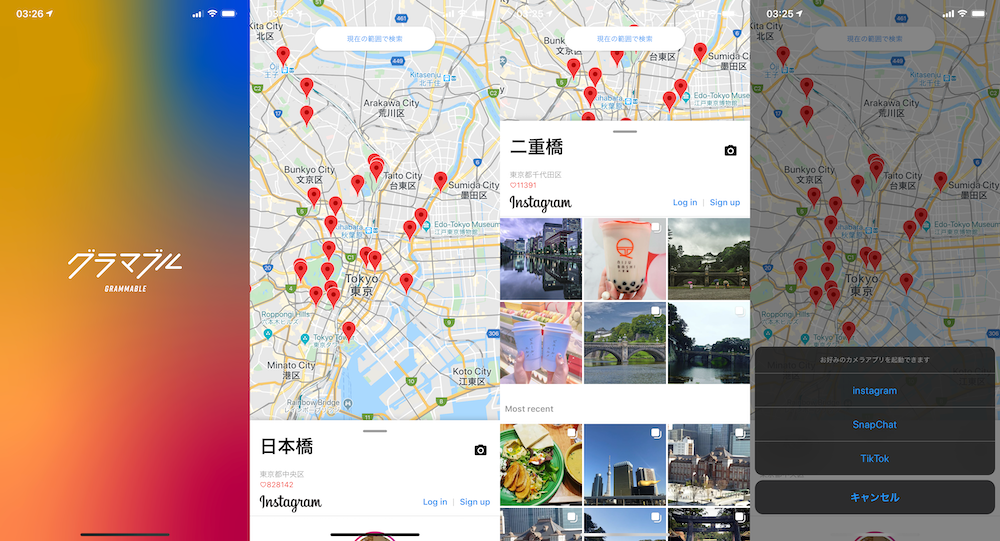
思い出フォトアプリを作りました!!

「まずは、ノープランでお出かけしてください。」
- 1: 写真スポットに近づくと通知が来ます
- 2: カメラは好きなカメラでとって下さい
- 3: Instagramでどんな写真が投稿されているかわかります
技術要素
- Flutterで作ってみました(4~5人日ぐらい)
- CleanArchitectureでやってみた
- StatelessWidgetを細かく分けるよう心がけました
- Firebase
- Firestore(位置情報一覧)
- GeoHashという概念を知らなかった
- FirebaseDistribusion
- Firestore(位置情報一覧)
- GithubActionsでCI/CDを構築
- FirebaseDistribusionでAdhoc配信してテスト
- GeoFlutterFire
- GPSまわりの計算が楽+Firestoreからデータを抜いてこれる!!
- LP
- studio.designで構築
- まじで早い
- studio.designで構築
Flutterを使ってよかったこと
1: 位置情報系の計算もFirestoreとGeoFlutterFireで楽に計算できる
恥ずかしながら、GeoHashという概念を初めて知りました。
2008年2月にスタートしたgeohash.orgサービスの目的は、地上の地点を特定するための短いURLを提供することにあった。
電子メールやウェブサイト、ウェブサイトへの書き込みの際に便利になるからである。
例えば、緯度及び経度の組 57.64911,10.40744 からは u4pruydqqvj というハッシュが導き出され、
http://geohash.org/u4pruydqqvj というURLで表現される。
(Wikipediaより)
位置情報を、GeoHash値で格納することによって検索パフォーマンスが上がり楽になるそうです!
GeoHash以外にも方法はあるみたいなので気になる方は調べてみるといいと思います。
Firestoreに格納されている位置情報に対して
今の、緯度経度と範囲を指定するだけでデータが検索できてしまいます!便利でした!
2: GitHubActionsでCI/CD
iOSネイティブの頃はCircleCIを主に使っていましたが、
GitHubActionsだとまた少ない定義で構築することができました!!!
これによってiOS/Androidアプリを
FirebaseDistributionで一気に配信でき便利でした!
(iOSがPod周りのpath系めんどかった)
3: CleanArchitectureでやってみた
こちらのリンクを参考に、iOSでの思想をFlutterにも入れて見ましたが、
Flutterの特性を活かせつついい感じで構築できたのではないかと思います。
https://matteomanferdini.com/ios-architecture-lotus-mvc-pattern/
Flutterで感じた悩み
- ホットリロードは早いけど、初回インストールテストをするときにCocoaPodsなのでbuildが遅い!!
- どうしてもUIのネストが深くなりがち
- SwiftっぽいExtensionとかほしい
Flutterに対する考察
-
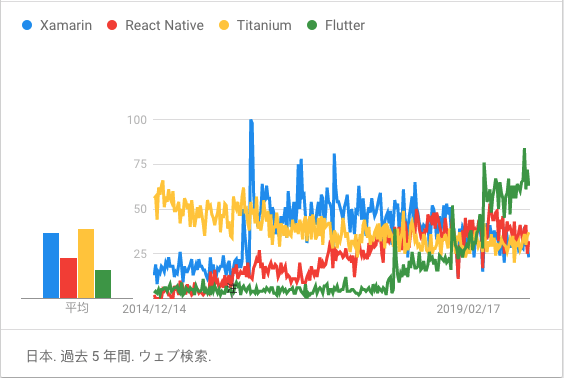
他のクロスプラットフォーム(Xamarin/React Native/Titanium)と比べて強い勢いを感じており、普及はもう少し進むのではないでしょうか
実際に勢いを調べてみました
これは勢いがありそうですね
実際、Titanium、Xamarinが出たときも振り切るか迷いましたが、OSSの管理がいつまで続くか、定着率はどれぐらいか、などを判断するとまだ振り切れませんでした。
-
WebもすべてGoogleによって統一される日が来る
-
アプリサイドから攻めているのもいい
- 今までってWebと同じでかけるぜー感が少し嫌だったのですが、ネイティブアプリエンジニアのアプリ開発が楽になるし、Webもいけるようになる感が、アプリエンジニアに広まりやすくなる切っ掛けにもなるのではないでしょうか
ミスったところ
1: あんまり考えずに、インスタの画像をハッシュタグ検索で抜いて持ってこようと思っていた
インスタの制限がきついのはなんとなく知っていただどうにかなると思っていたが、
どうやっても画像が抜けない
- Instagram Graph APIは7日30件までしか検索できないため断念
- Instagramはスクレイピング禁止
- WebViewで表示するも、読み込みが遅いのと毎回ログインを聞かれる(最悪)
○InstaAPIで行く案
・InstaAPI(古い)はもうkeyの新規発行してない
・GraphAPIはリミット制限
○InstaSDK for Flutterで行く案
・そもそもタグ検索がない
○WebViewで行く案
モバイル
document.querySelector('.xZ2Xk');
PC
document.querySelector('.ZUqME.N9d2H[style="width: 100%;"]').style.display ="none";
でログイン画面が消える(macのブラウザでuser agent操作)けど、flutter webviewだと消えないくそう
onPageFinished
onWebViewCreated
で実行するもできない
○Twitter
○Tumblr
○投稿型にする
○画像を表示しない
○手作業で2000件選ぶ
などなど手はありそうではあるが
有識者の方アドバイスください。
2: GitHub Actionsでアプリを配信するようにした
- MacOSのビルドはLinuxのコンテナに比べて10倍料金が高いため、何度かfastlane実行してたりテストしてたらお金がかかっていた(従量制にしていた) -> ブランチ制限などで対応
やっぱりものづくりって面白い
- 何より楽しい!
- みんなが使ってくれることを想像し、にやにやしてしまいます。結局これって恋と同じかもしれません。
クリぼっちは少ないのか
- 私の周りの方で、恋をしてみようかなと思ってくださって行動した方がいます。
- そして見事に、恋の良さに気づいて生産性がバク上がりした人もいます。(よく逆に捉えられます)
- 感謝をしてくれたのがとても嬉しかったです。
結論:私の身の回りでは「クリぼっちが少ない」
恋をしよう!!
- ペアーズとWithはおすすめです!
https://www.pairs.lv/
https://with.is/welcome
クレジット
- おかむー(https://twitter.com/okamu_ro)
- せり (https://twitter.com/_serinuntius)
- ブライアン (https://twitter.com/skinnybrian_tw)
- その他、協力者のみなさん
まとめ
- Flutterは勢いがある!
- 恋をして生産性をあげよう!
そしてこの度、no plan(ノープラン)株式会社を立ち上げて初のサービスリリースになりました!
no plan株式会社 を設立しましたー🎉
— おかむー (@okamu_ro) 2019年10月10日
共同創業者の @_serinuntius と一緒にやっていきます!!
何をやるかは…なんだっけ。
ノープラン株式会社が、
ノープランの人たちに、
ノープランであることが幸せに思える
ノープランファーストなサービスを作ろうと思いますが…
これからがんばります。 https://t.co/P1DNjXbmsq
今回のグラマブルは
ノープランのまま散歩しても、思い出をしっかりと残せるサービス となり
ノープラン株式会社が、
ノープランの人たちに、
ノープランであることが幸せに思える
ノープランファーストなサービスを作ろうと思います
ノープランファーストをまずは1つ実現できたのではないかと思います!!!
アプリは即興なので使いにくいところありますがブラッシュアップできればと思います!!!
ありがとうございました!!!