デイトラの上級編でhighlight.jsを使ってブログでコードを綺麗に表示するという課題あります。
こちらですが、実は受講しているとき飛ばした記憶があり人に教える場面があってちょっと詰まったのでサボった自戒を込めてこちらの記事を書いていきます。
本記事のゴール
ブログでコードを書いた際に、下記のように色を付けて表示させる。

highlight.jsのインストールの方法
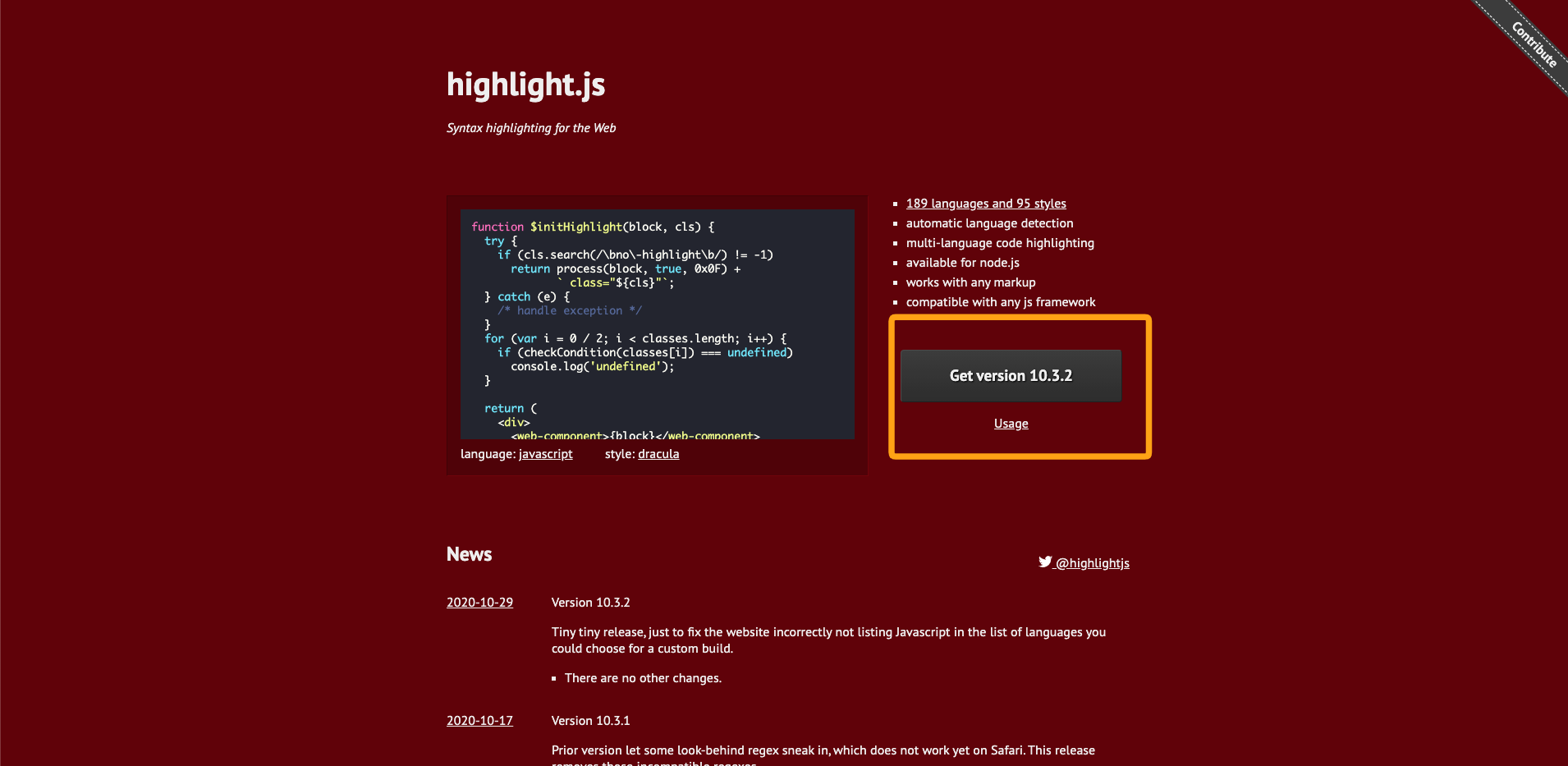
まずは、公式アカウントへアクセスします。
https://highlightjs.org/
Get Version XXXXXXからダウンロードします。
執筆時には10.3.2でしたが、変わっていくのでここが違っていても気にしなくて問題ありません。
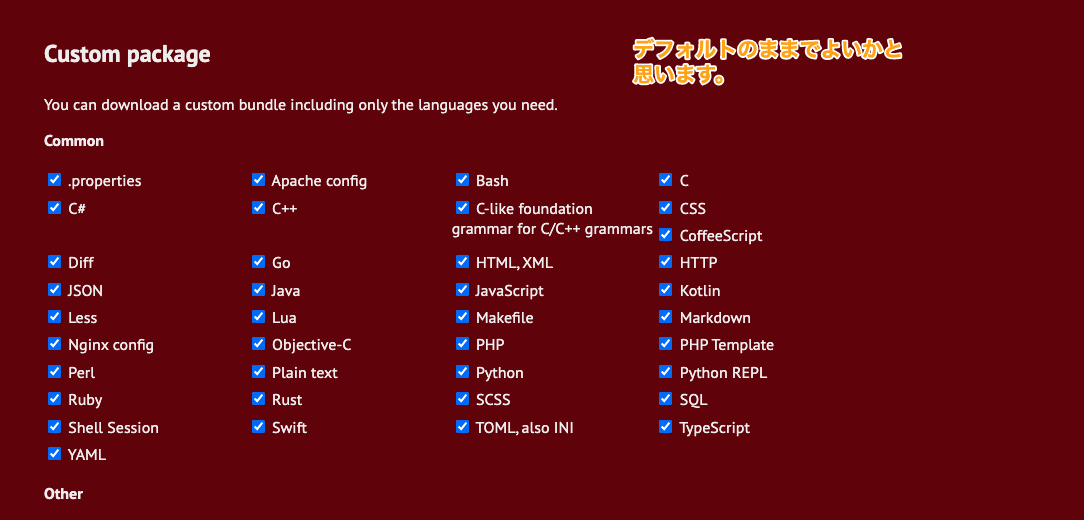
ここで必要な言語を選びますが、デフォルトのままでOKかと思います。

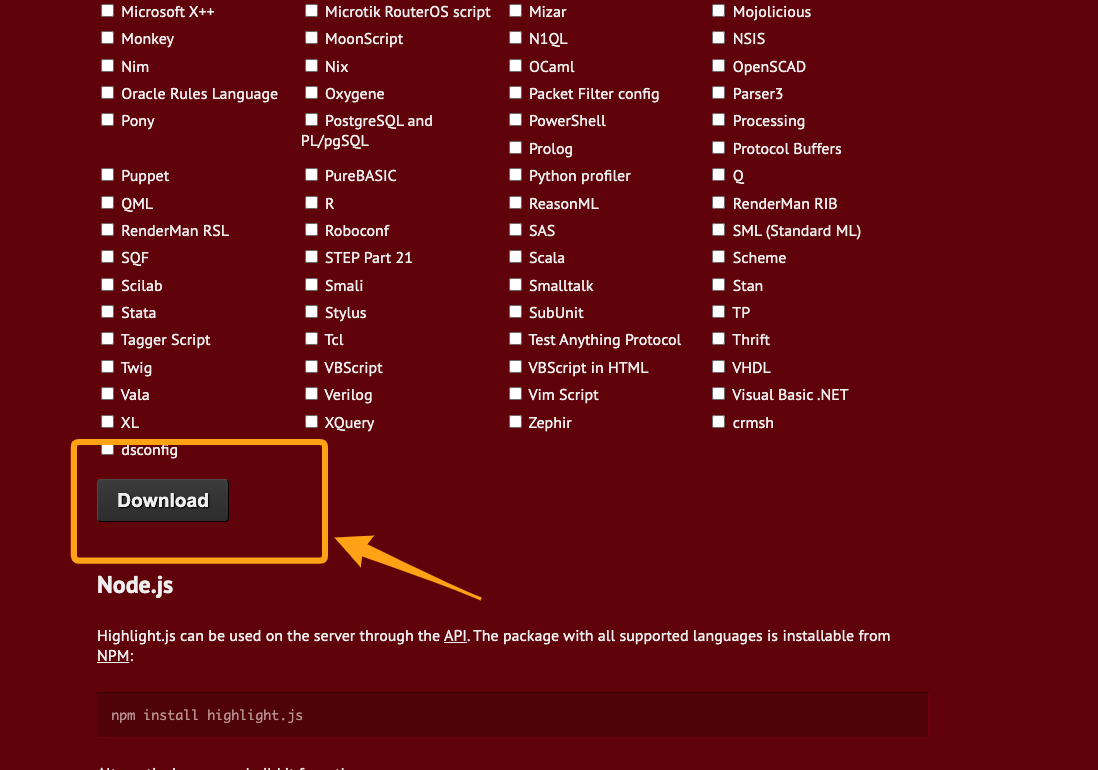
下にスクロールするとダウンロードがでてくるのでダウンロードしてください。

必要なファイルはhighlight.pack.jsとstylesのなかから一つ選んでください!
今回は、tomorrow-night-eighties.cssを使用します。

読み込みを行う
WordPressでcssとjsの読み込みを行います。
function my_script_init() {
wp_enqueue_style('my', get_template_directory_uri() . '/css/style.css', array(), '1.0.0', 'all');
wp_enqueue_style('my1', get_template_directory_uri() . '/css/tomorrow-night-eighties.css', array(), '10.3.2', 'all');
wp_enqueue_script('my', get_template_directory_uri() . '/js/highlight.pack.js', array( 'jquery' ), '10.3.2', true);
wp_enqueue_script('my1', get_template_directory_uri() . '/js/script.js', array( 'jquery' ), '1.0.0', true);
}
add_action('wp_enqueue_scripts', 'my_script_init');
ここでは、通常のstyle.cssとscript.jsも読み込んでいます。
script.jsにhljs.initHighlightingOnLoad();を追加します。
これで、<pre><code>で囲んだエリアをハイライトしてくれます。
コードを書いてみる
いまの状態としては、<pre><code>で囲むとハイライトされる状態になっています。
実際の表示。single.phpに直接書いた<pre><code>ここにコードを記載</code></pre>がハイライトして
表示されているのが分かるかと思います。

ショートコードの作成
毎回<pre><code>と書くのもめんどくさいので、ショートコードを登録します。
function highlight_shortcode($class, $content = '')
{ //引数として$classと$contentを定義。
return '<pre><code class = "' . $class['class'] . '">' . $content . '</code></pre>'; //引数で渡された$classと$contentが代入される。
}
add_shortcode('highlight', 'highlight_shortcode');
上記のように書くと、ショートコードに[highlight class="html"]XXXXX[/highlight] に記載すると
<pre><code>がはかれるように。引数のhtmlはcssやPHPなど中に表示するコードに合わせて書き換えてください。
困ったこと
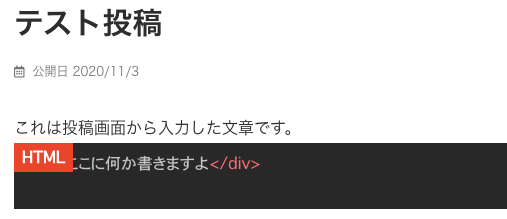
ショートコード に[highlight class="html"]<div>ここに何か書きますよ</div>[/highlight]を書いても、
<div>が表示されなくて困ったんですね。しかもなんか下に不要なものもついているし。。

結論として、https://tech-unlimited.com/escape.html を使って、文字を変換すると正しく表示をすることができるようになりました。

表示。divが表示されるよになりました。
*htmlの文字に重なっているが、これは<br>などで調整する。

まとめ
これで、綺麗にコードを表示できるようになりました。
結構ややこしくて理解までに時間がかかりますが、少しずつやっていくしかないですね。
エスケープ処理ってイマイチ理解できていないので、もう少し勉強します。