はじめに
okadash is ナニ??
-
複数のサイトをひとつの画面にまとめるためのツール です!
- コア・コンセプトとして 使いやすい && カスタマイズ性が高い ツールを目指しています 💪
どう便利なの?
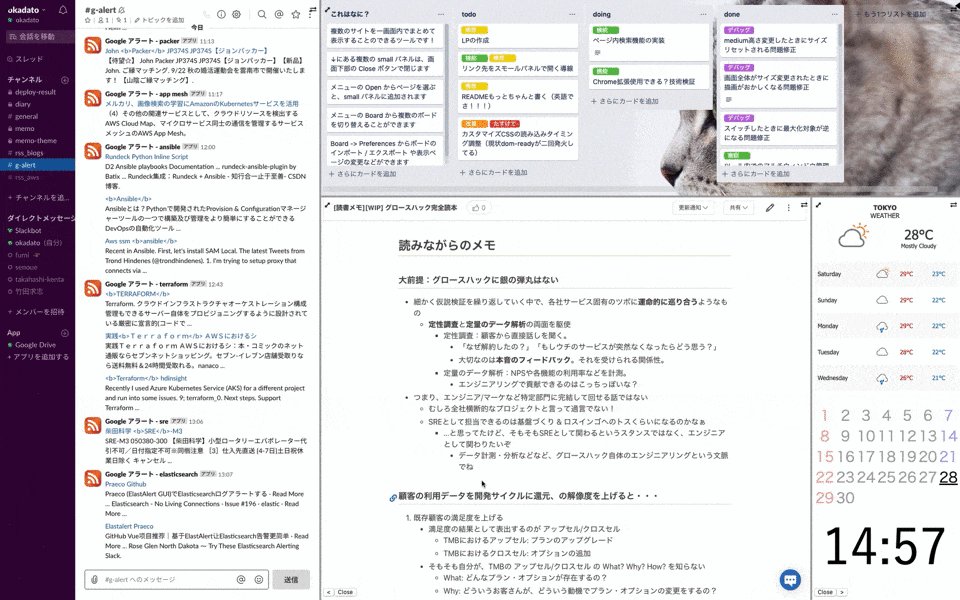
まずひとつの例として、自分が実際に普段仕事中に利用している使い方をご紹介します。
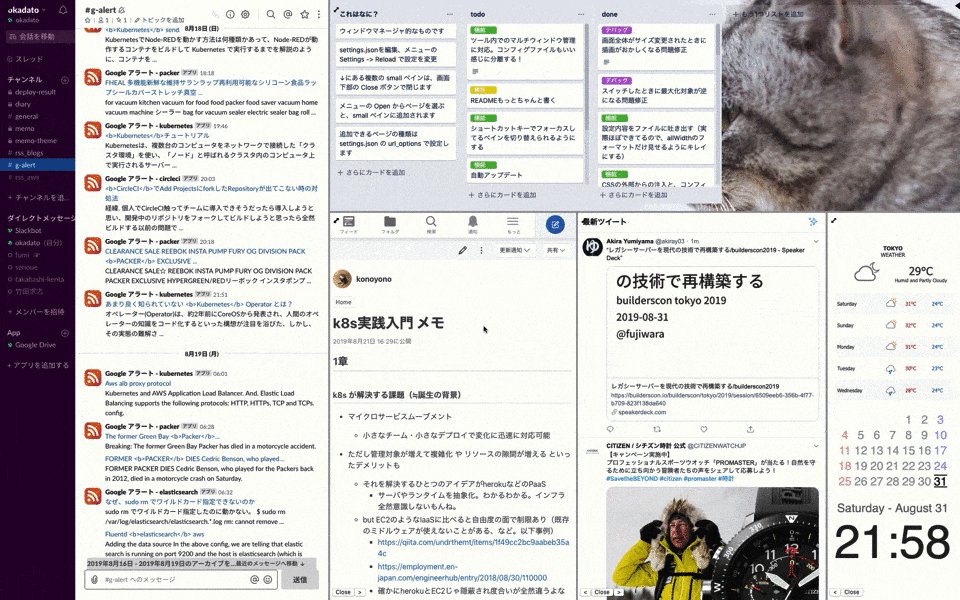
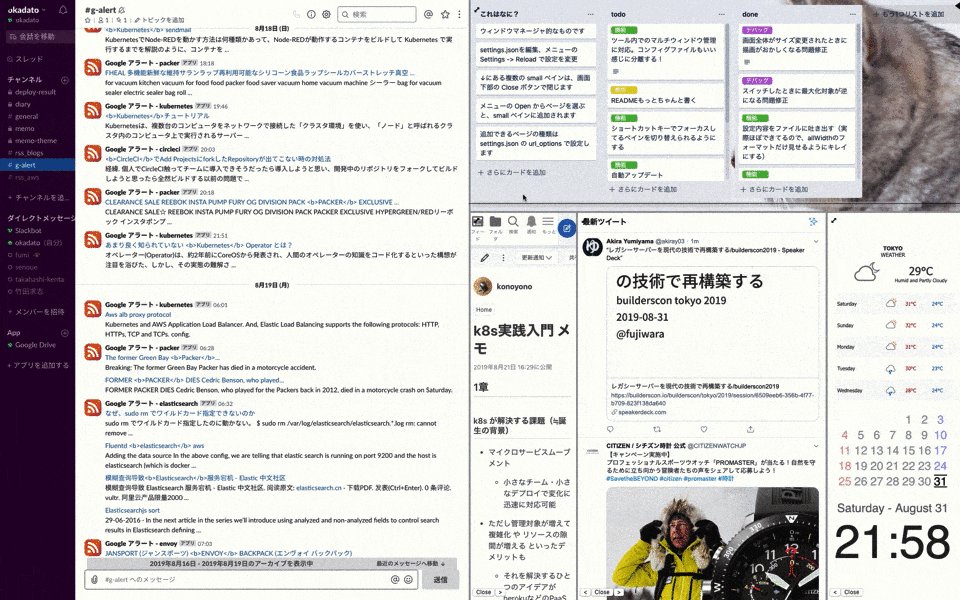
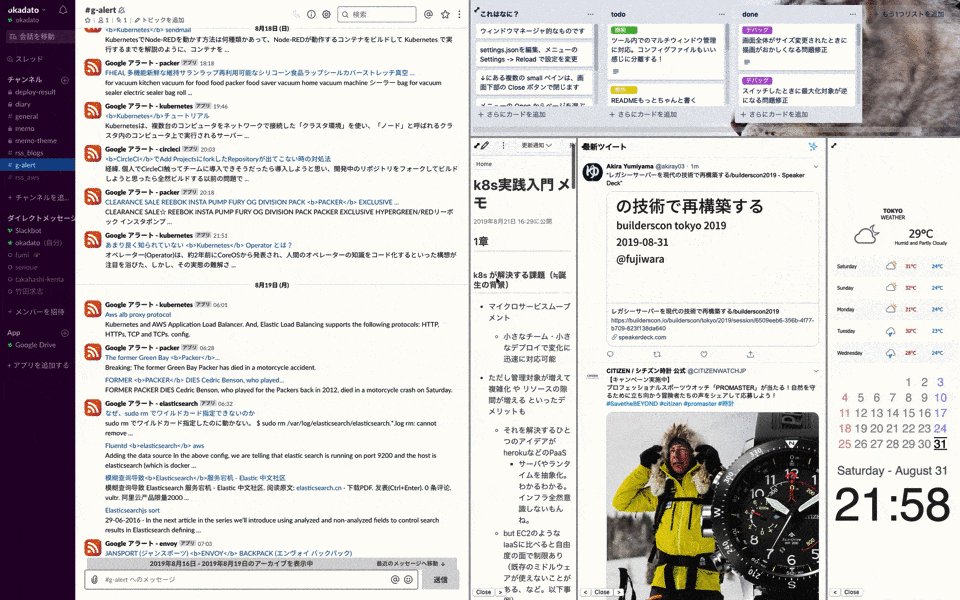
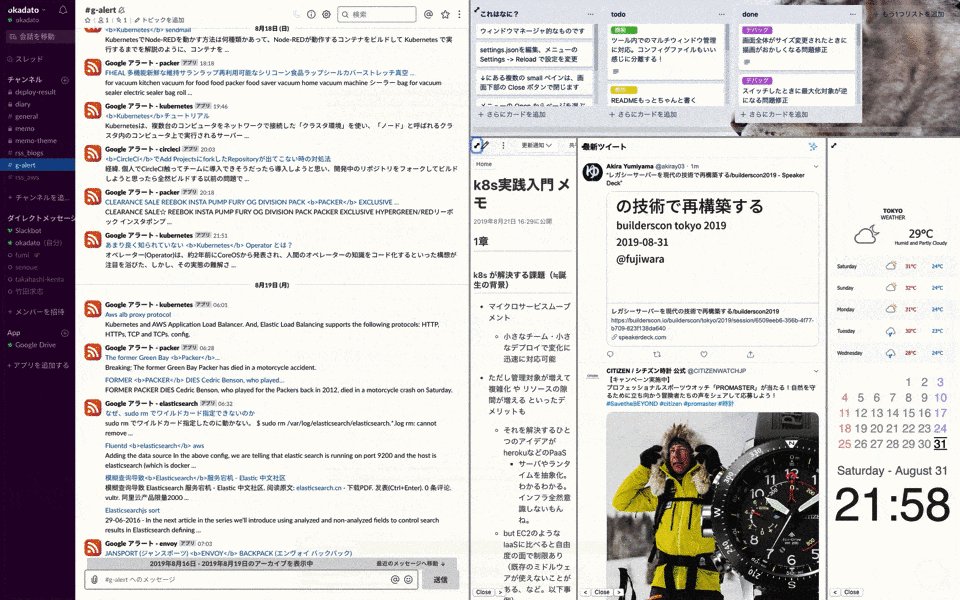
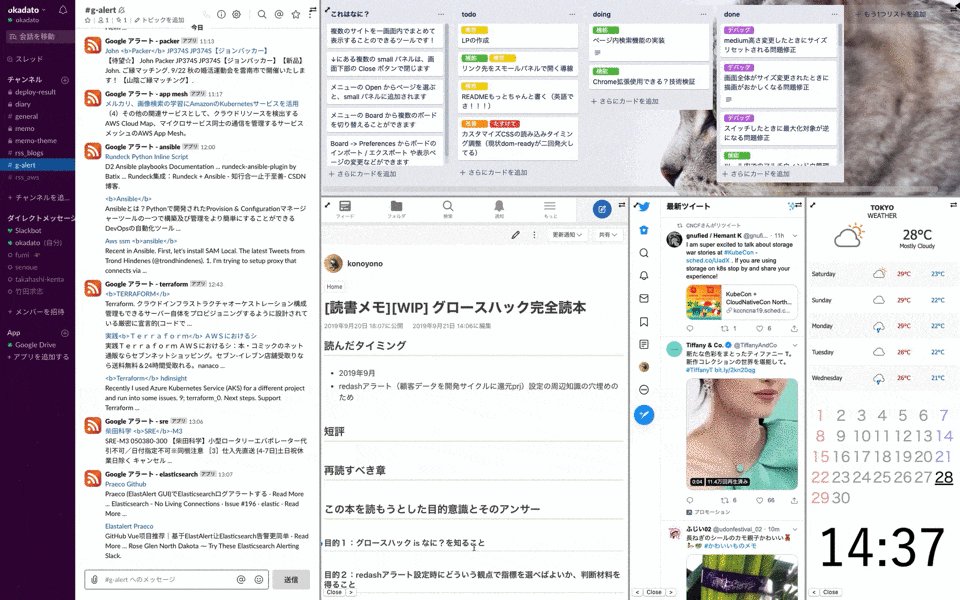
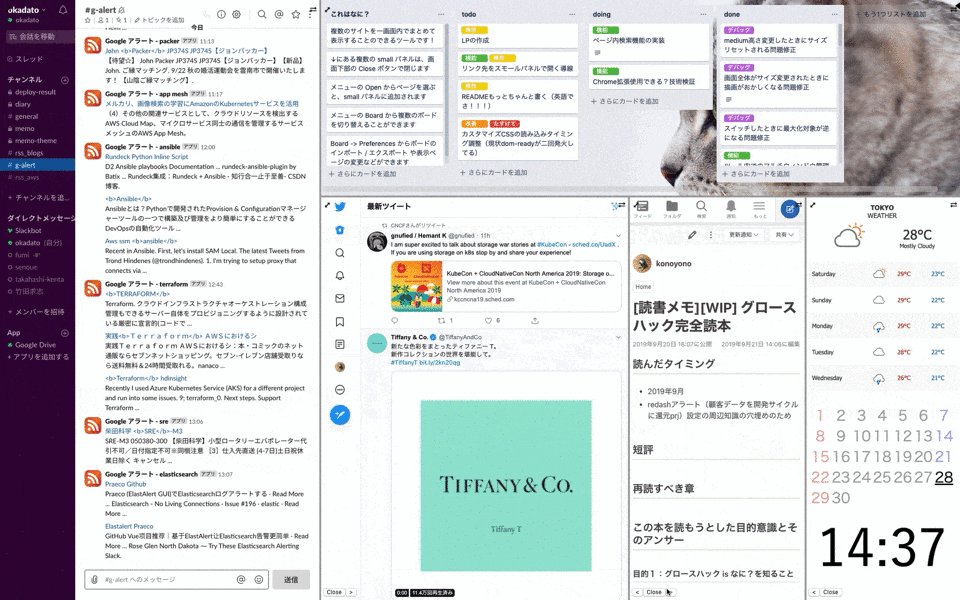
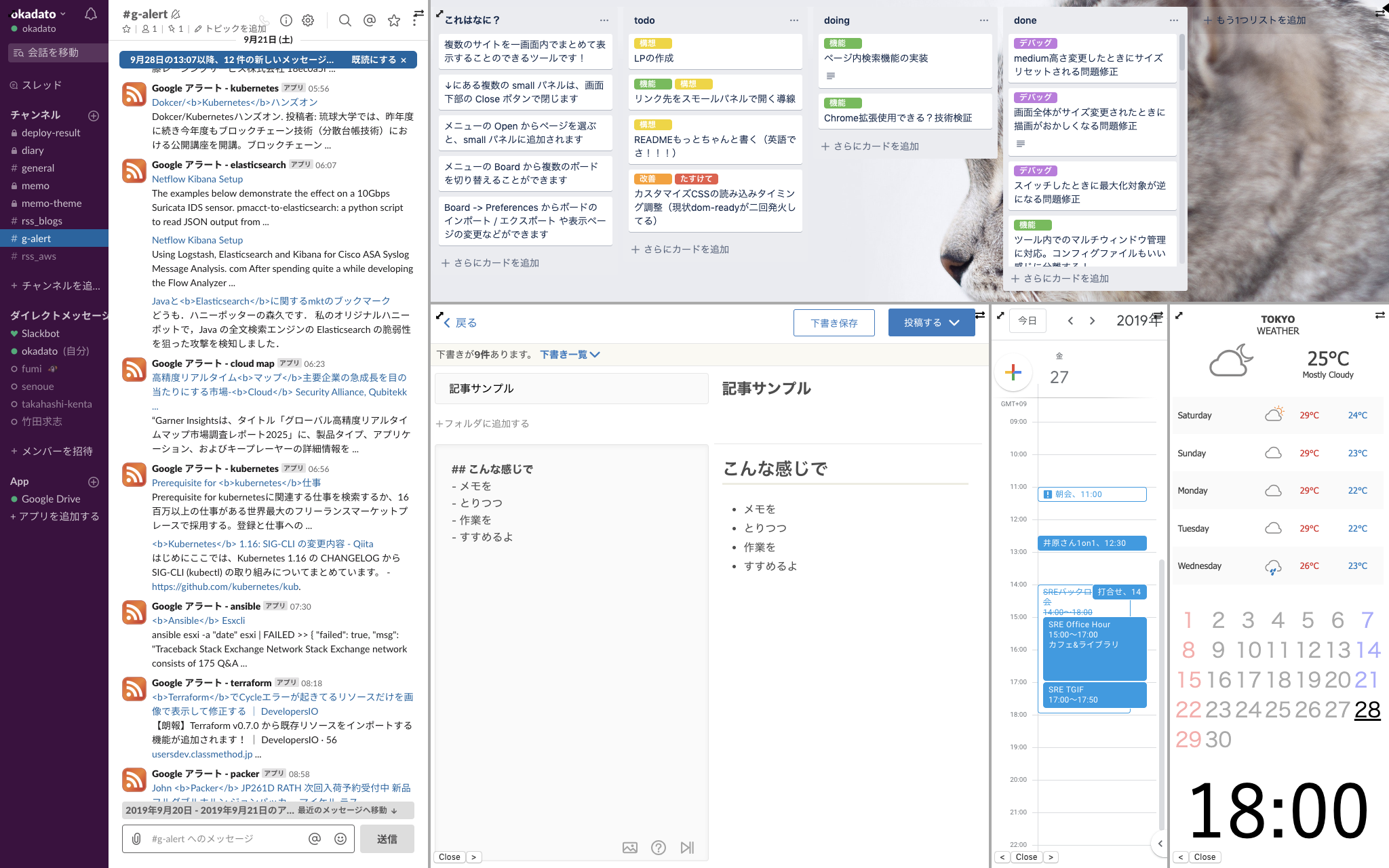
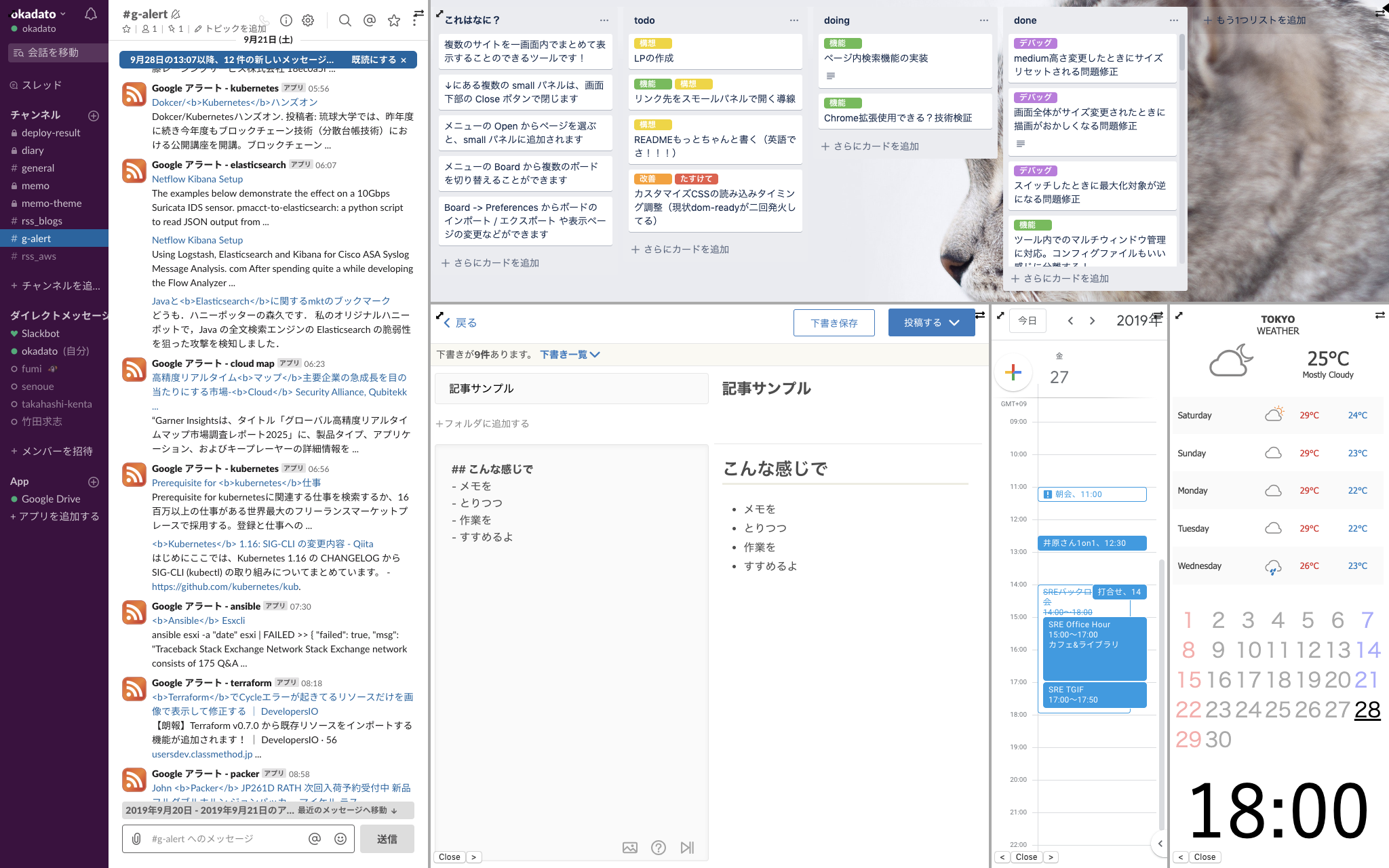
(👇 これが okadash の画面のスクリーンショットです。画像クリックで拡大していただくと見やすいかも)
 |
|---|
ひとつの画面内に、 Slack, Trello, Kibela, スケジュール, 天気やカレンダーを表示しています。
基本的にはこのダッシュボードをひとつのディスプレイで常に全画面表示にしておきながら、
別のディスプレイでIDEやブラウザを開いて作業をしています。
このダッシュボードのキモは、Slack 上のコミュニケーションでなんらかのタスクが生じたときに
- ToDo として Trello にほぼノータイムで起票できる
- スケジューラでその日の予定を即確認し、タスクに割くタイムバジェットを瞬時にざっくり見積もれる
ところです。 Kibela は常時開いておき、日報や作業ログを書きなぐるのに使っています。
…といった感じのダッシュボードを自由に作れるというツールです。
以下ではより具体的に、このツールを使用してできること、
特にカスタマイズ性の高さにフォーカスして機能の説明をしていきます!
用語の定義
と、その前にまず本ツールに固有の用語について、定義を記載しておきます。
いずれも記事投稿時点のもので、今後変化する可能性があります(以下すべての説明についても同様)
(将来的には最新情報は Github の README を整備し、そこに集約する予定です)
| 用語 | 定義 |
|---|---|
| ボード | 複数のサイトを表示しているウィンドウ全体のこと |
| パネル | 各サイトを表示しているひとつの画面のこと |
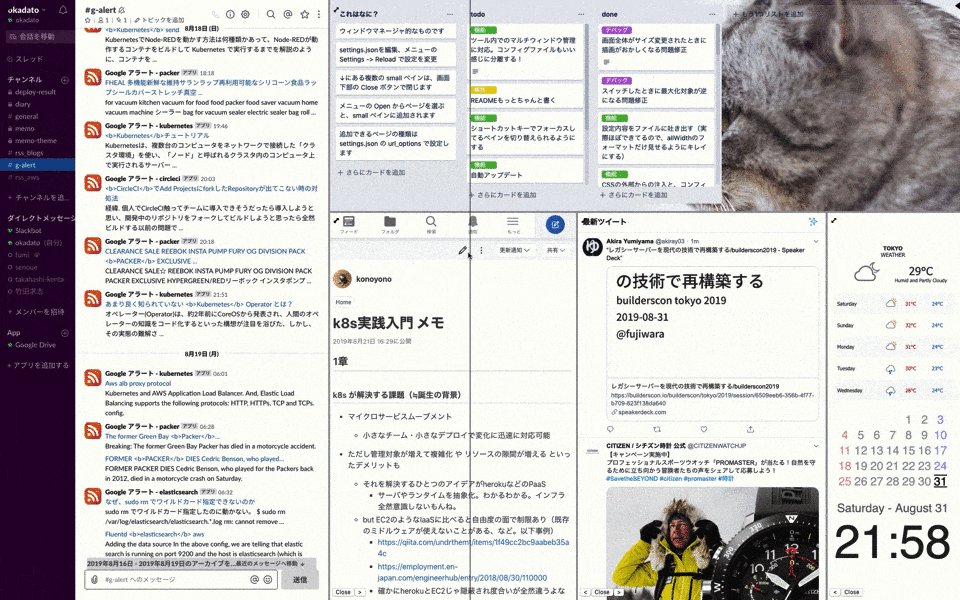
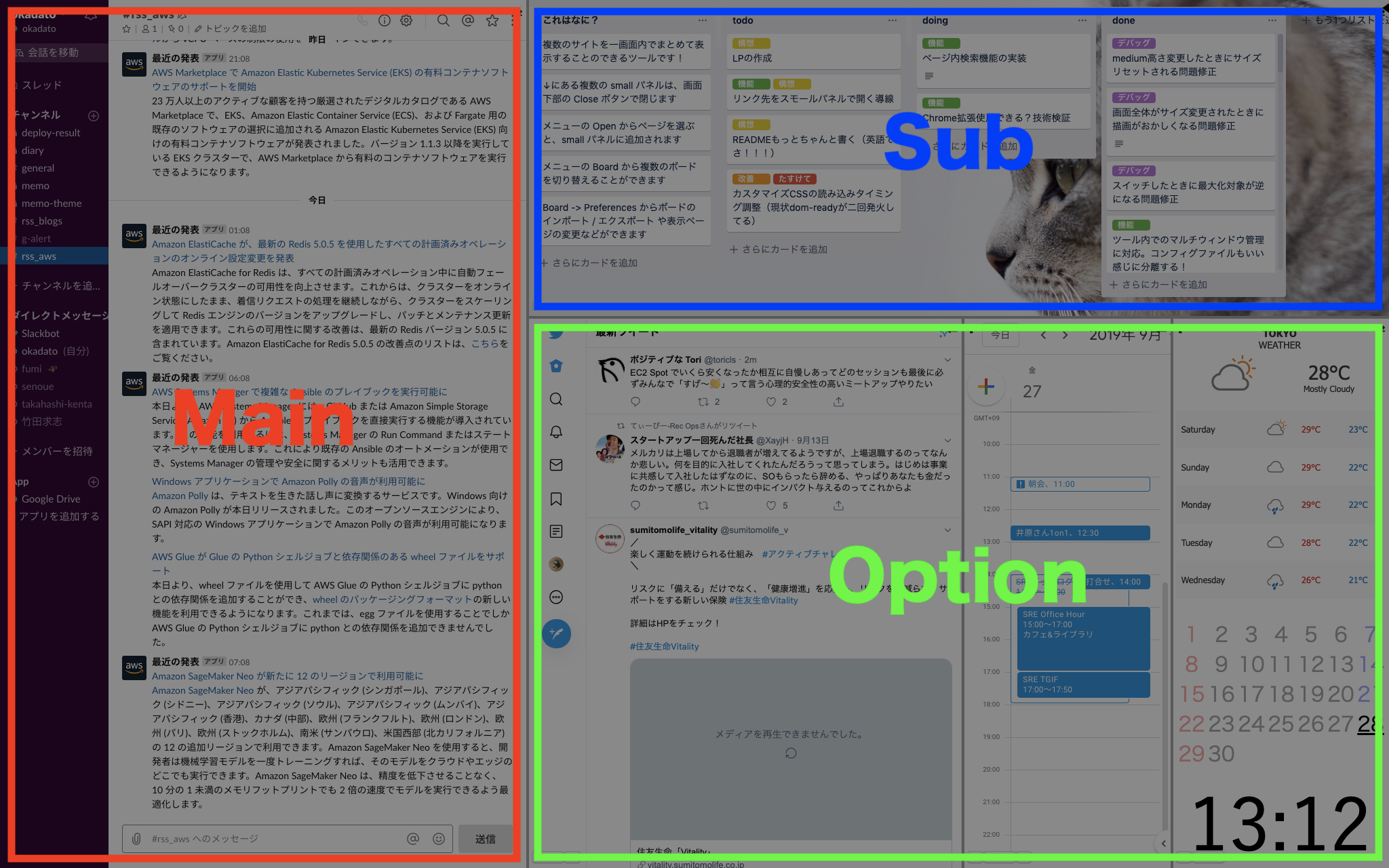
 |
|---|
👆 これがひとつのボードで、枠で囲まれている各箇所がパネルです。
画像に記載の通り、左側の大きなパネルをMainパネル、右上の横長のパネルをSubパネル、
右下部分の複数のパネル群をOptionパネルという名称で定義しています。
※ 動作環境
本ツールは Mac, Windows のいずれでも動作しますが、基本的にMacでのみ動作確認をしています。
以下に登場するショートカットキーなども、すべてMac上での操作を前提とします。
リポジトリは以下。実行体をまとめたzipもあります。
ちなみに名前の由来ですが、岡田がつくったダッシュボードツールだから okadash。わかりやすい ![]()
はじめかた
さあ、実際につかってみましょうよ!!zipに含まれるツールを起動してください!
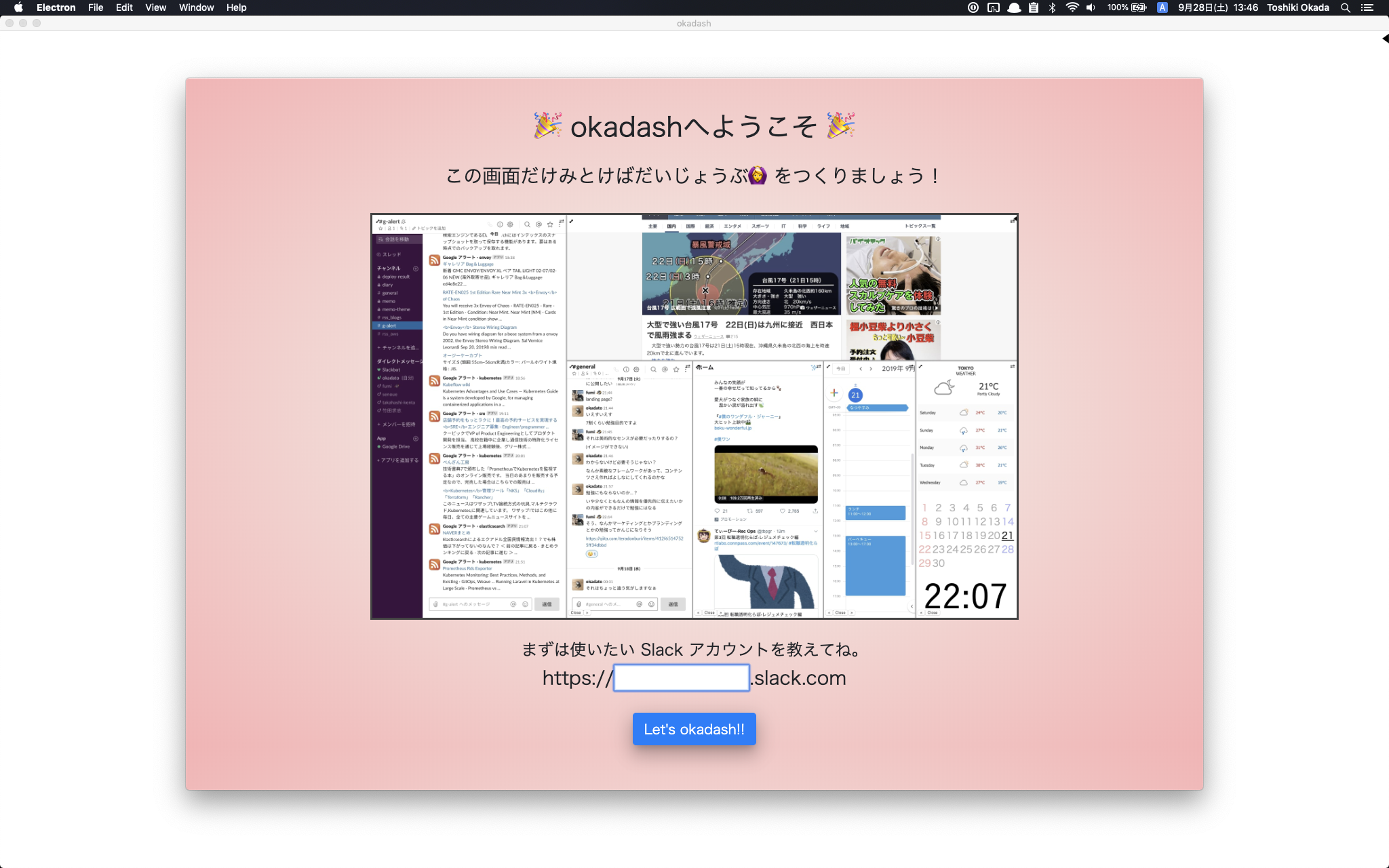
初回起動時には以下のようなウェルカムページが表示されます(okadashへようこそ!)
 |
|---|
まずは普段使用している Slack のワークスペース名を入力し、 Let's okadash!をクリック!
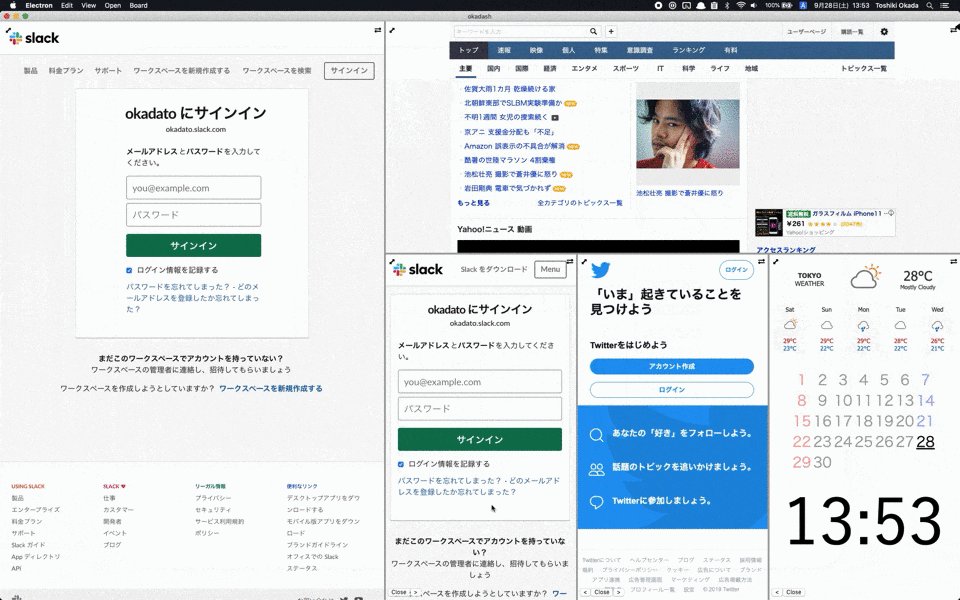
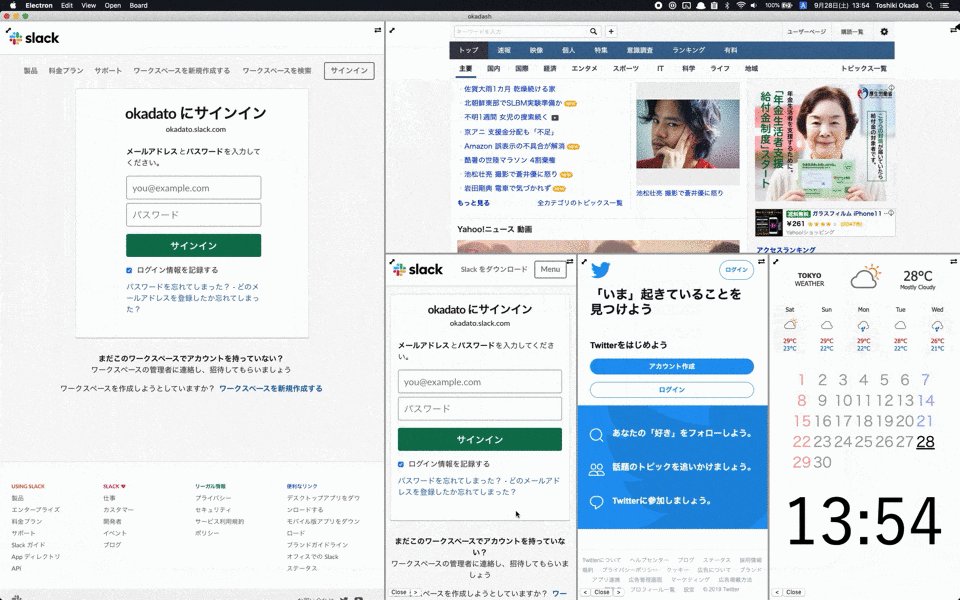
すると以下のように、初期設定状態のボードが表示されるかと思います。
初回のみログイン処理が必要になるため、Slack と Twitter にそれぞれログインしてご利用ください。
導入手順は That's All です! ここから、あなた専用のボードにカスタマイズしていきましょう!!
(ちなみにOptionパネル内の小さい Slack は、 Command + Kでチャンネル切替してください)
ボード表示に関する機能
まずはボードの操作や表示方法に関する、基本的な機能の説明からはじめます。
表示しているボードのなかで、こんなことができますよ!というところの説明をしていきますね。
1. 各パネルの幅と高さをドラッグで変更可能
- 画面更新時や次回起動時も、変更したパネルサイズの情報は保持されます。
2. 最大化表示モード
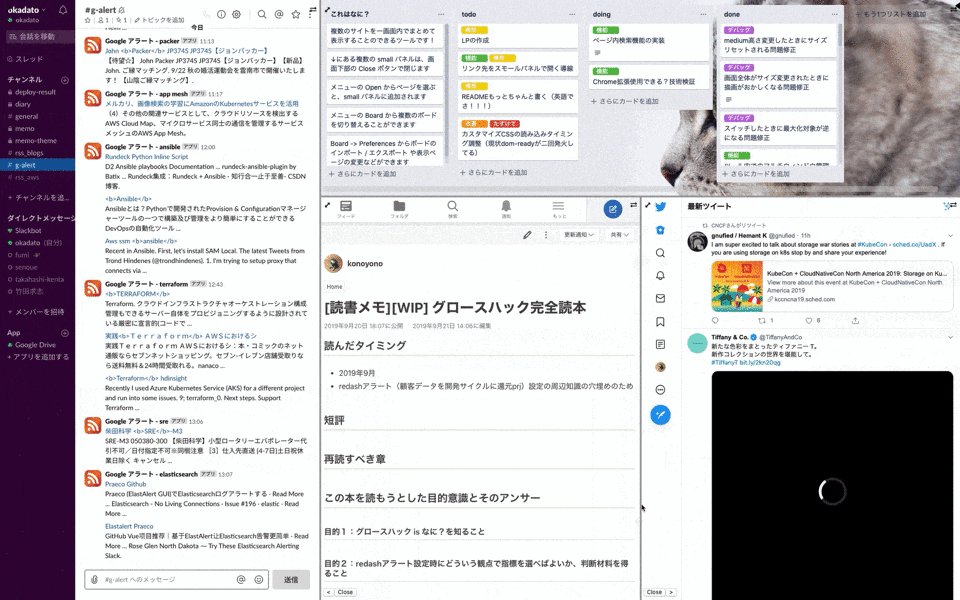
- 各パネルの左上部にある矢印アイコンをクリックすると、そのパネルを最大化表示します。
- 最大化表示したパネルは
EscキーでCloseします。 - いずれかのパネルのうちひとつに集中したいときにご活用ください。
- 最大化表示したパネルは
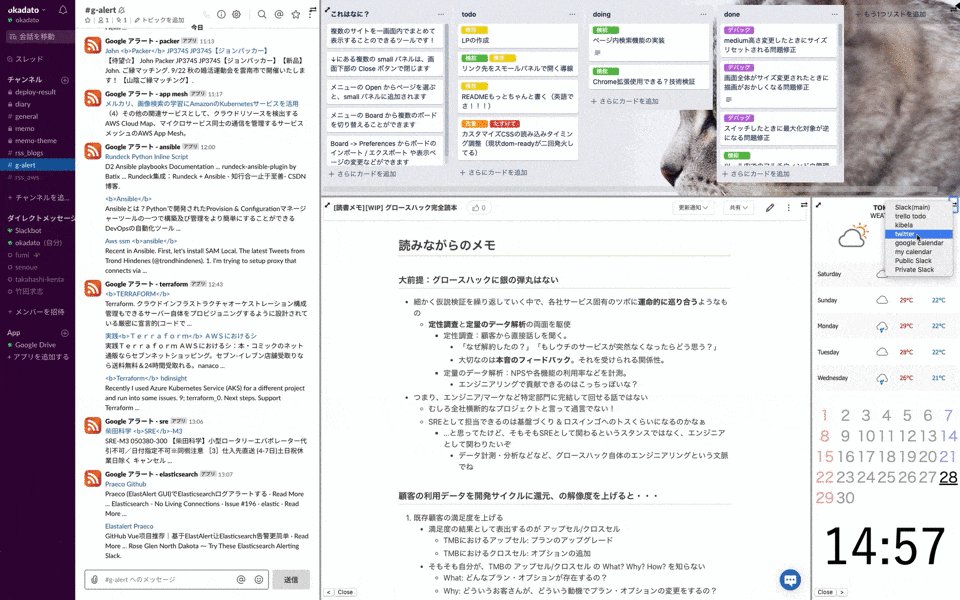
3. 各パネル内の表示ページを変更可能
- 各パネルの右上部にある切替アイコンをクリックすると、そのパネルで表示しているページを変更できます。
4. Optionパネルのみ、表示位置の変更およびCloseが可能
- 右下の
Optionパネルのみ、パネル下部のボタンで表示位置のスイッチとCloseが可能です。- フォーカスがあたっているパネルについては
Command + WでもCloseできます。
- フォーカスがあたっているパネルについては
- 少し分かりづらいですが、👇の赤枠で囲われたボタンです。
 |
|---|
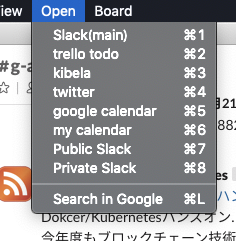
5. Optionパネルの追加も可能
- Closeができるので、もちろんOpenもできますよ!
- 上部メニューの
Openから開くことも可能ですが、ショートカットキーで開くと楽です 👍 - ついでに
Command + LでGoogleも開けちゃいます。ちょっとした検索をしたいときに便利。
- 上部メニューの
 |
|---|
ボード設定に関する機能
さてここまではひとつのボードのなかで、こんな使い方ができますよという機能のご紹介をしてきました。
okadash では複数のボードを登録し、メニューやショートカットキーからボードの切替が可能です!
 |
|---|
というわけで次はボード自体の設定や機能について、こんなことができますよ!の説明をしていきます。
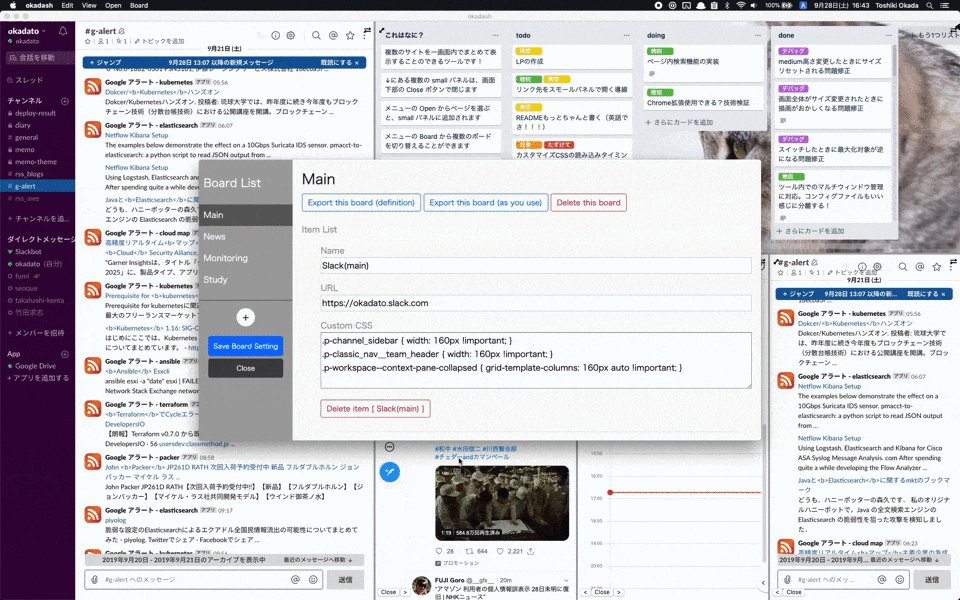
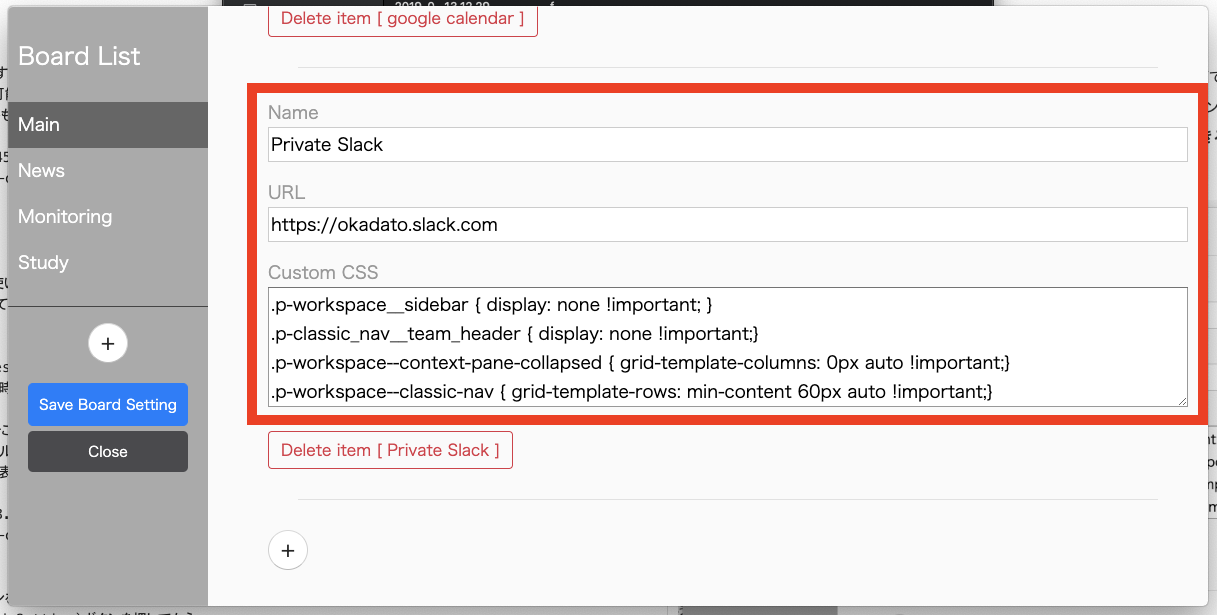
1. ボードの表示項目を設定する
- 上部メニューの
Board -> Preferencesからボード設定の画面を開きます。- 各パネルに表示するページひとつひとつにつき、以下の設定項目があります。
| 項目 | 内容 |
|---|---|
| Name | メニューやページ切替時に使用する表示名 |
| URL | 表示するページのURL |
| Custom CSS | ページ表示時のCSSを上書きするための設定値 |
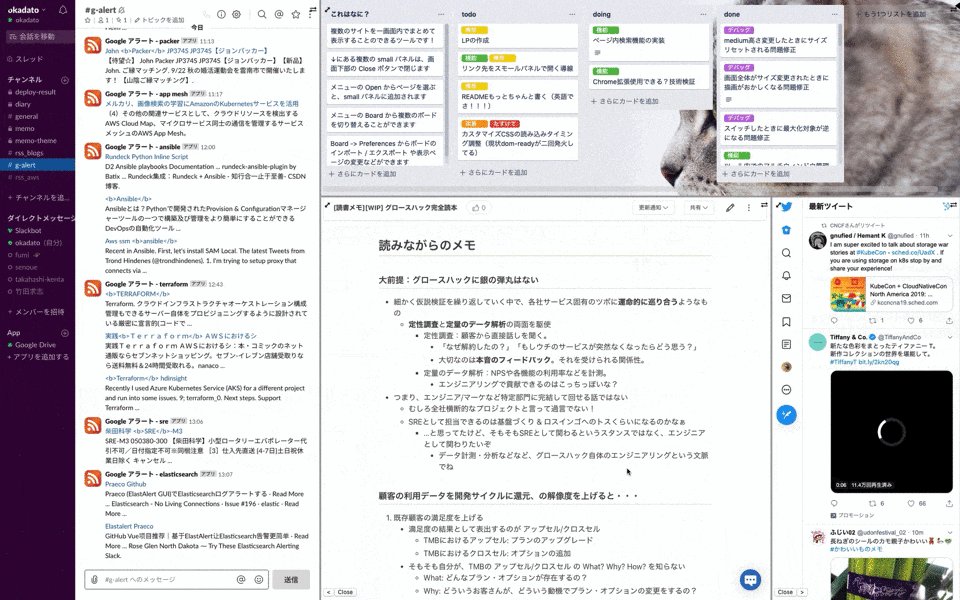
- 画像の例では、
Custom CSSを活用し、Slack のコンテンツ部分のみを表示しています。
狭いパネルにも必要な部分のみ抜き出して表示することができ、うまく活用すると非常に便利です!
 |
|---|
- 設定画面最下部にある
+ボタンを押すと、項目の追加を行うことができます。 - 設定変更後は、左カラムにある青い
Save Board Settingボタンを押してから
Closeボタンを押してボード表示画面に戻ります。
2. ボードをエクスポートする
- 使用しているボードの設定を
jsonファイル形式でエクスポートし、他の人に配布することが可能です。- エクスポートの方式には2種類あります。
 |
|---|
A. 定義エクスポート
- 赤枠部の
Export this board (definition)ボタンがこちら。- ボードの各項目の設定値ごと、まるっとエクスポートします。
- 各項目をどのパネルに表示しているか?や、パネルサイズの情報はエクスポートされません。
- ボードの各項目の設定値ごと、まるっとエクスポートします。
B. みたままエクスポート
- 赤枠部の
Export this board (as you use)ボタンがこちら。- 該当のボードを最後に閲覧した状態のまま、その表示内容をエクスポートします。
- どのパネルになんのページが表示されていたか、や、パネルサイズの情報が保持されます。
- 該当のボードを最後に閲覧した状態のまま、その表示内容をエクスポートします。
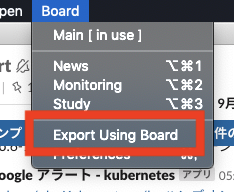
- でも複数ボードを設定していると、最後にどういうふうに表示してたか?なんて覚えてないんですよ…。
- というわけでメニューの
Board -> Export Using Boardからもみたままエクスポートが可能です。
- というわけでメニューの
 |
|---|
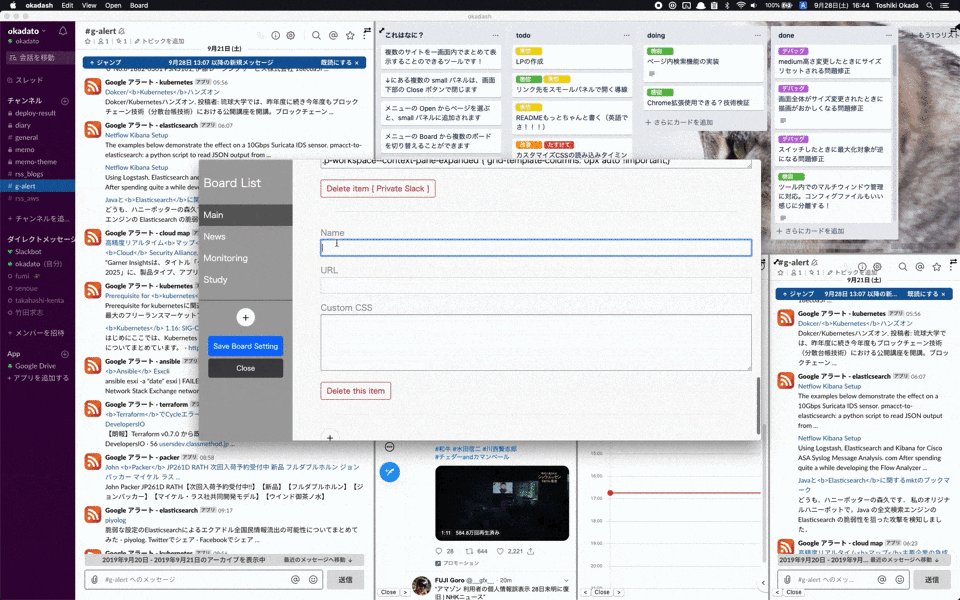
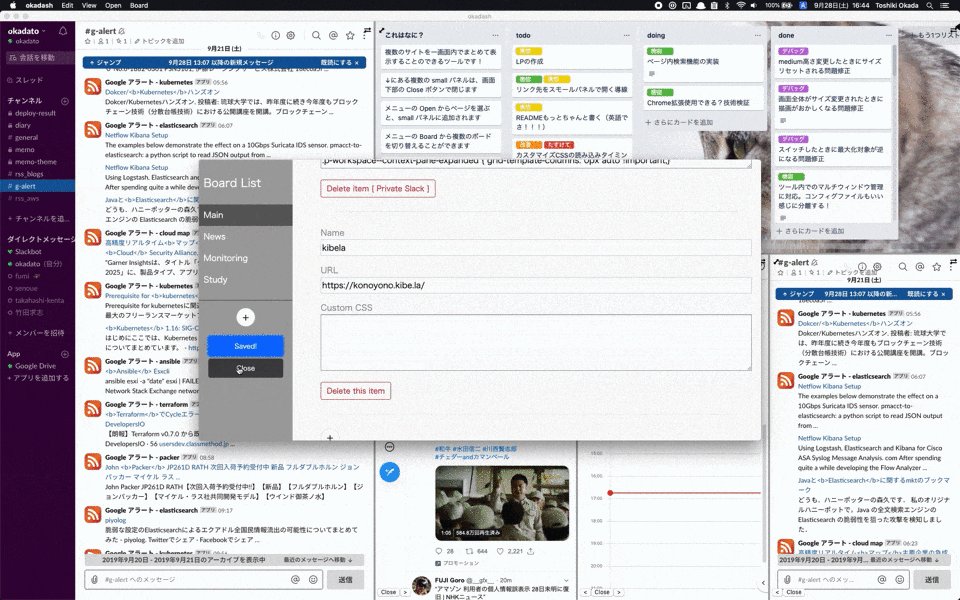
3. ボードをインポートする
- 設定画面左カラムの
+ボタンを押すと、ボードのインポートができます。- エクスポートされた
jsonファイルをファイルマネージャから選択し、インポートを行います。 - インポート時には識別のため、ボードに名前をつけてあげてください。
- エクスポートされた
 |
|---|
Ex. 推しポイント
- というわけで、上記のエクスポート・インポート機能を組み合わせると…
- 「お!そのボードいいね!ちょうだい!」
- 「いまから〇〇の説明するけど資料がたくさんあるから、この設定ファイルインポートしといてね」
- 「新しくチームに入ってきた人にはこのボードの内容に一通り目を通させるようにしよう」
- みたいなことができるわけですよ!便利そうじゃないですか??
実際の使用パターン
さてここまでで okadash の一通りの機能説明はおしまいです。
ここからは実際に自分がこういうふうに使ってるよ、という事例についていくつかご紹介いたします!
1. 普段の業務利用 (再掲)
 |
|---|
再掲です。
改めてこのボードのキモは、Slack 上のコミュニケーションでなんらかのタスクが生じたときに
- ToDo として Trello にほぼノータイムで起票できる
- スケジューラでその日の予定を確認し、タスクに割くタイムバジェットを瞬時にざっくり見積もれる
点にあります。
ところで話は逸れますが Kibelaのエディタの UX はめちゃ最高だと思っています。
自分の場合は個人利用でしか使用していませんが、ナレッジベースとして非常にオススメです 💮
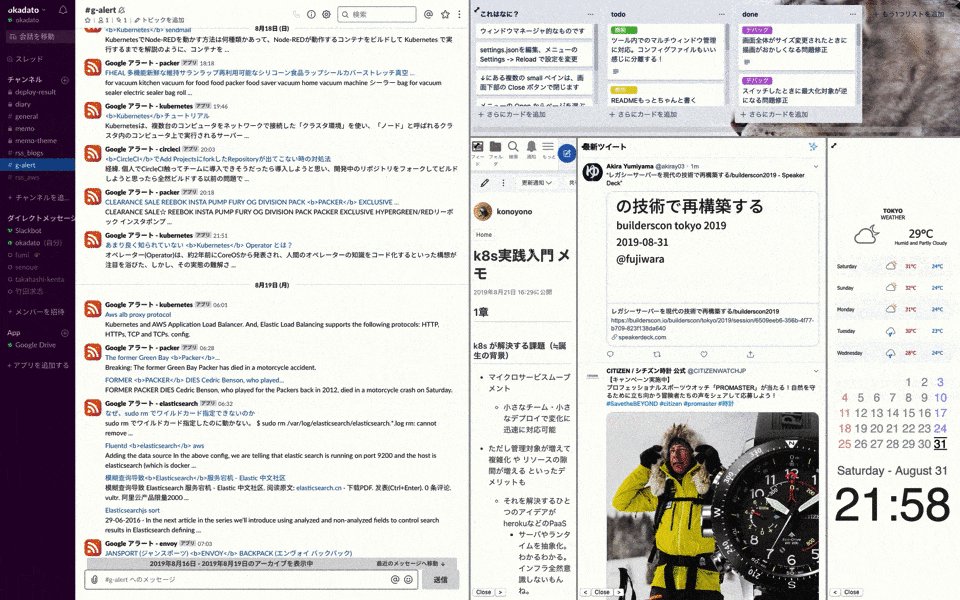
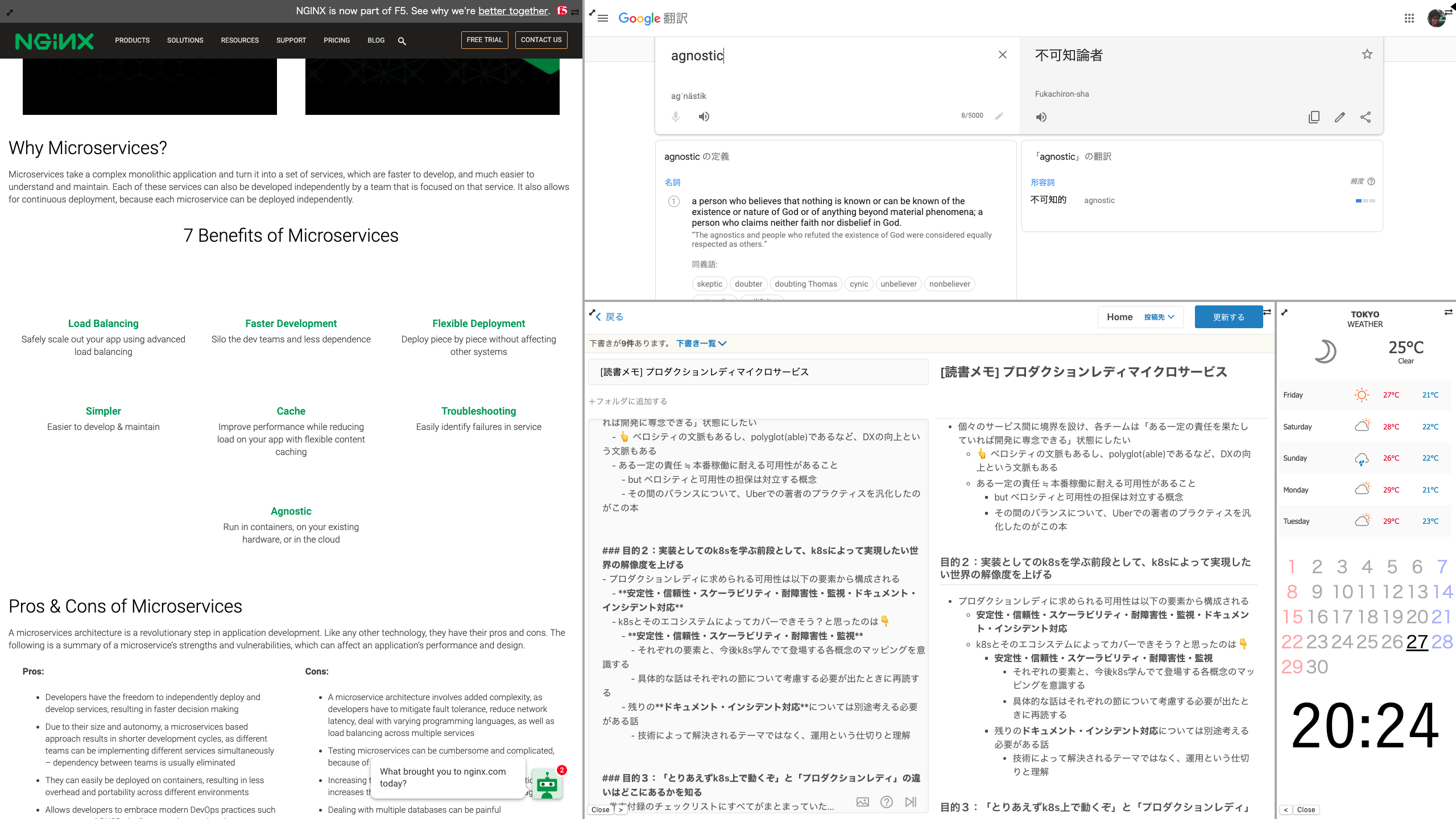
2. あるテーマについてのスタディ
 |
|---|
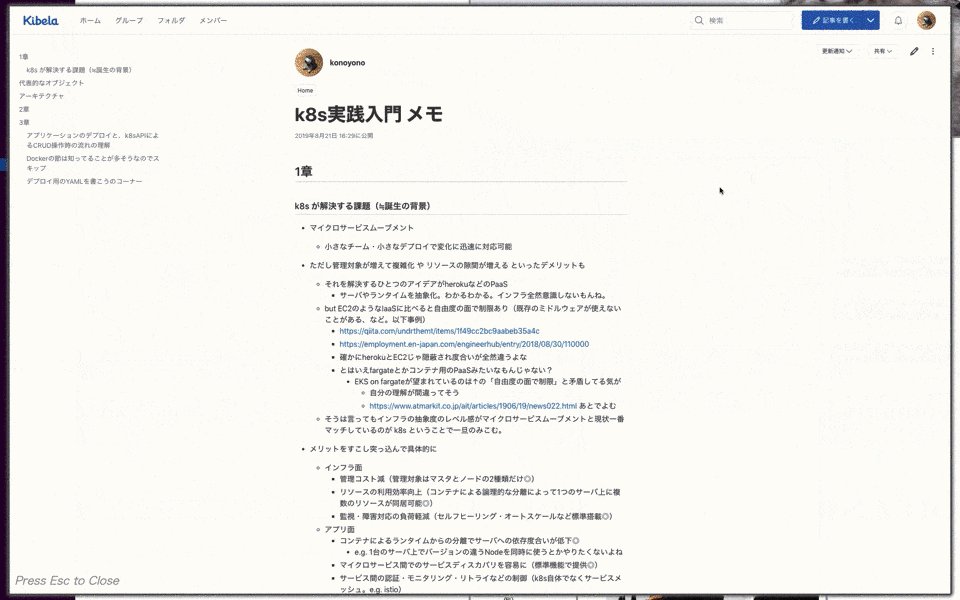
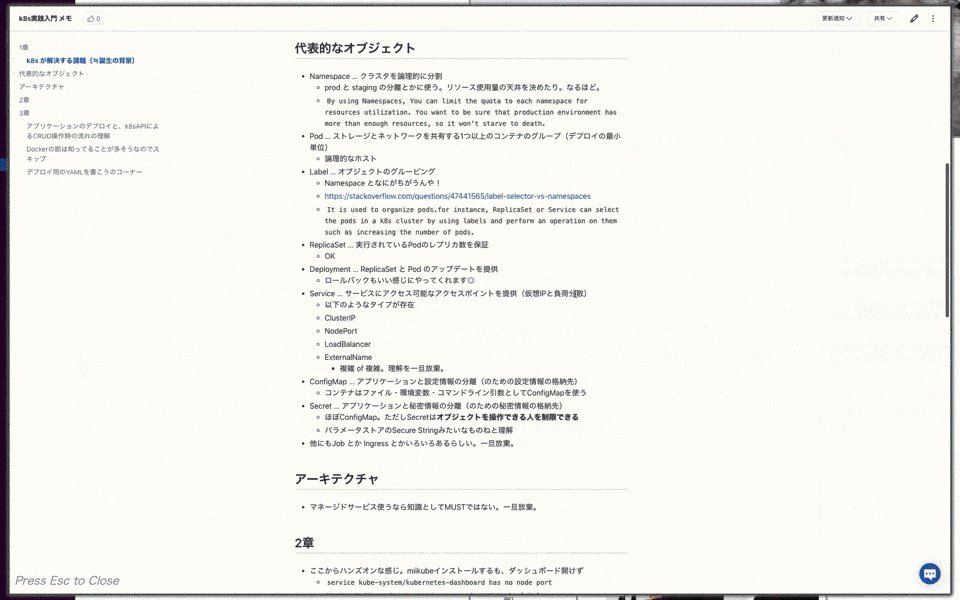
このボードはプロダクションレディマイクロサービスという本を読みながら開いてたやつです。
Nginx の解説ページを見ながら読書しつつ、知らない単語を Google 翻訳にかける、みたいな使い方です。
こういう感じで集中したいときに Slack や Twitter は完全にノイズなので、スタディ用のボードを作成します。
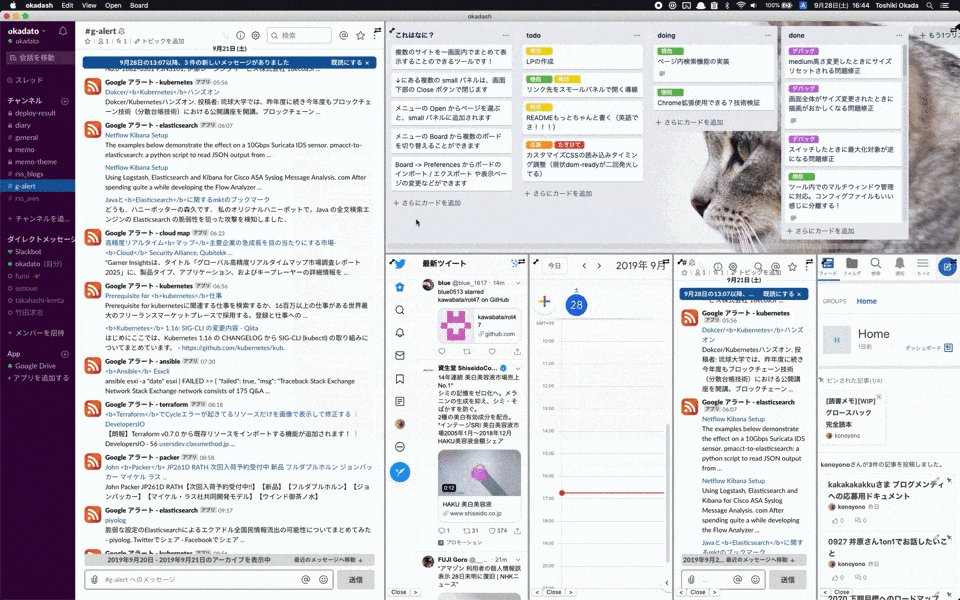
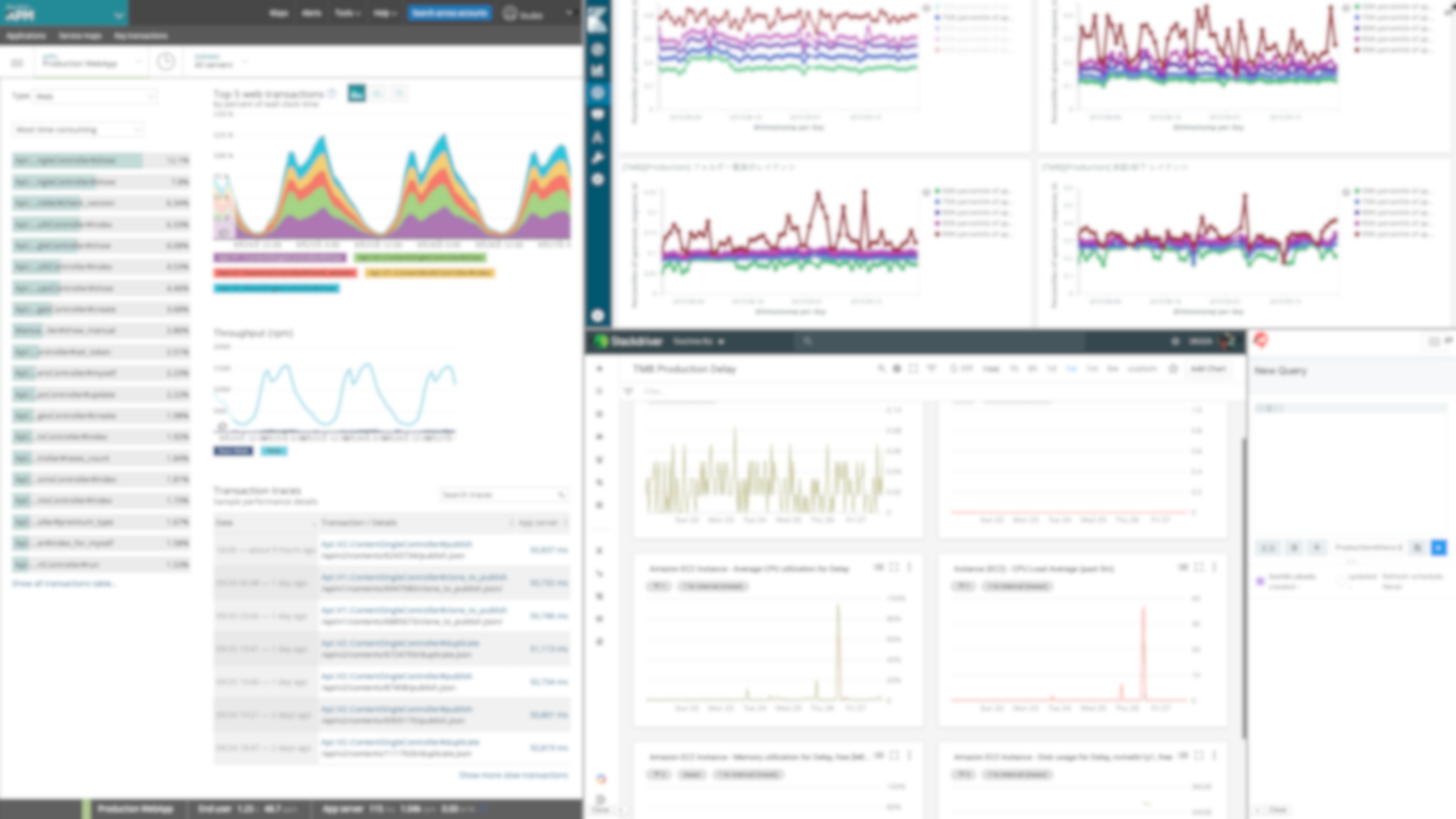
3. モニタリング用ダッシュボード
 |
|---|
ダッシュボードツールとしてはわりと王道な使い方かと思いますが、業務で使用しているツール群を
一通り俯瞰できるようなボードを作成し、定期的にチェックするようにしています。
こういうのもひとつひとつ開いて見ていくのは結構手間で、そうなると見なくなってしまうので
ワンクリックでぱっと出せるのは非常に便利です 💮
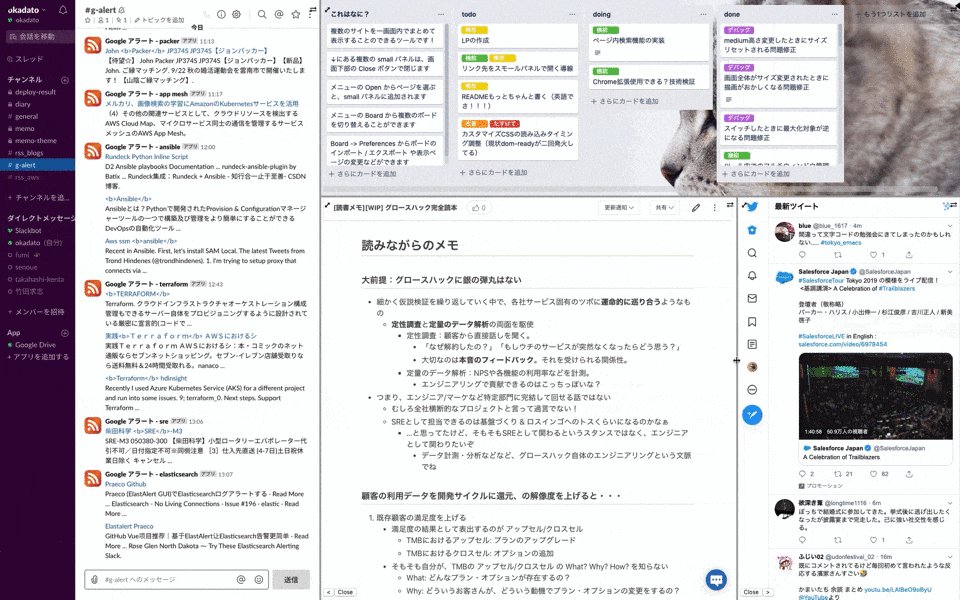
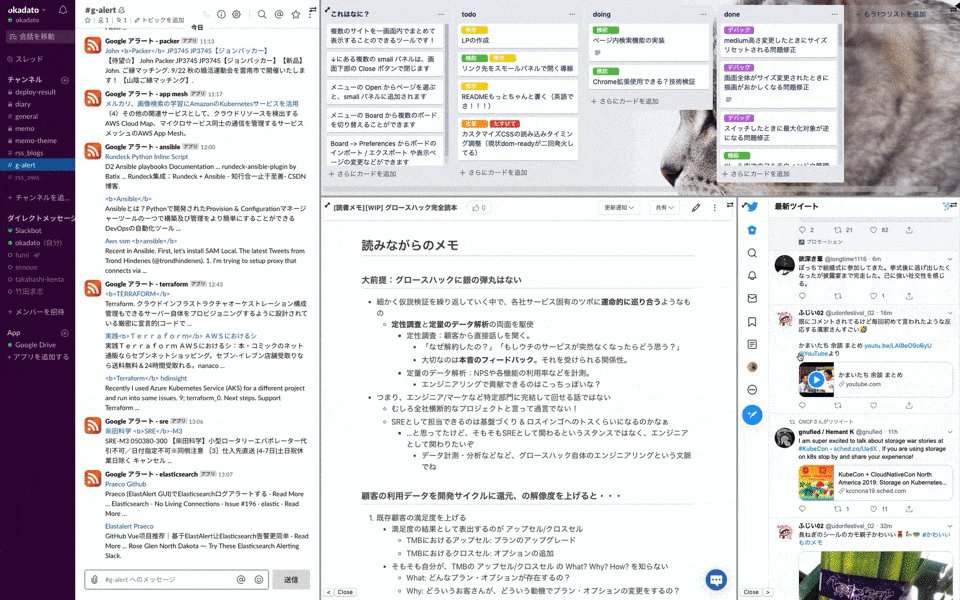
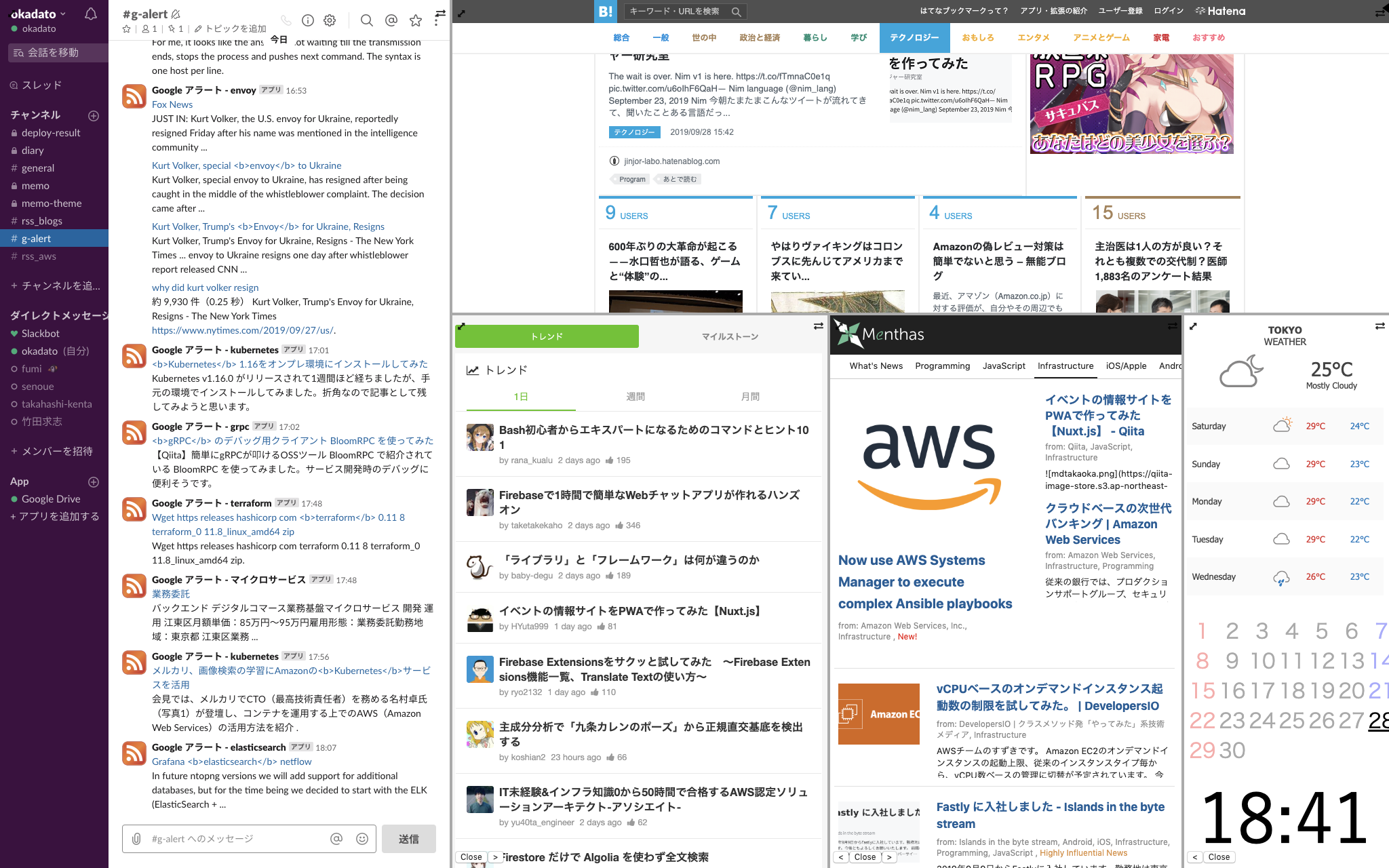
4. Tech 系ニュースチェック
 |
|---|
Qiita のトレンドと Menthas、はてブのテクノロジーあたりを習慣的に見てます。
あと Slack に Google Alert で気になるワードを飛ばすようにして、最新技術動向を追うフリをしてます。
このへんもひとつひとつ巡回していくと地味に時間がかかってしまうし、
いまどういうワードがHOTなのかを俯瞰して見る意味でも一箇所に集約できるのはGoodだと思っています。
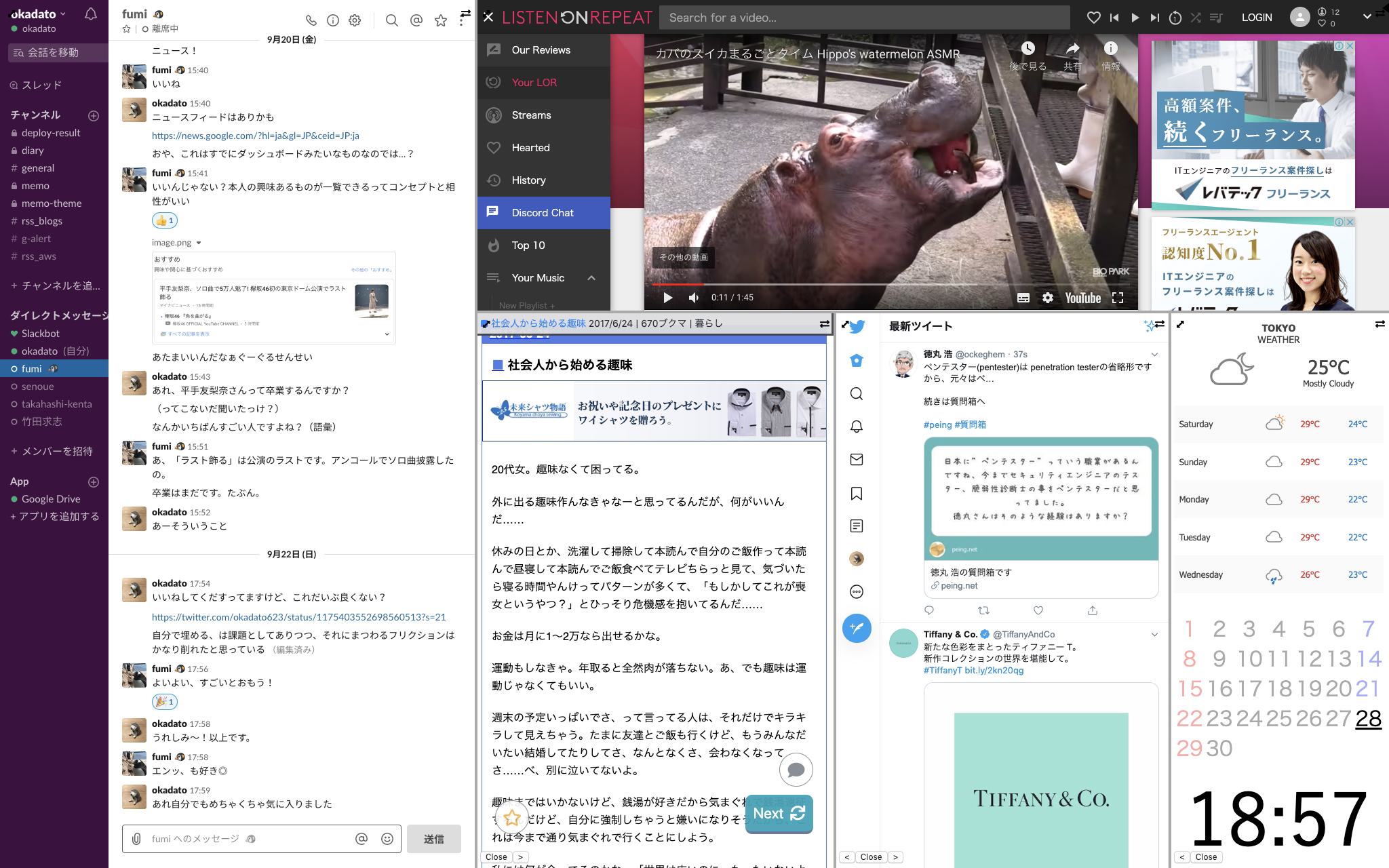
5. おまけ: 趣味全振りボード
 |
|---|
これは息抜き用のボードですね。 1. 業務利用ボード や 2. スタディ用ボード と切り替えて使用することで、
ポモドーロ・テクニックでのコンテキストスイッチをスムーズに行うことができちゃったりします 💪
ボードの中身については、とにかくこのふたつだけ知ってもらえればさいわいです。
-
増田ランダム
- 永久に暇をつぶせるWebサービスで、永久に暇をつぶしてます。
-
カバのスイカまるごとタイム Hippo's watermelon ASMR - YouTube
- 永久にみてられる動画をYouTube Repeatで、永久にみてます。
最後に
-
実際に使っていただいて、感想や機能要望、改善点などあったらコメントいただけると嬉しいです!
- まだまだ開発途上なので。。。 PRもめちゃくちゃお待ちしております!!!
- ちなみに直近の開発予定の項目
- 各パネル内での単語検索対応(
Command + Fでひらくやつ) - Chrome拡張機能対応
- 各パネル内での単語検索対応(
-
またもし気に入っていただけたら、記事にいいね・リポジトリにスターをいただけると泣いて喜びます 😭
- https://github.com/konoyono/okadash
- 完全に余談ですが、Githubスター数 50 を超えて
brew caskでインストールできるようにすることが
直近の夢なので😍 ご協力をいただけますとほんとうにほんとうに幸いです
- 本記事投稿時点(2019/09/29)で
Star 29! ようやく折返しだ!!!
- 本記事投稿時点(2019/09/29)で
関連リンク
過去に投稿した記事がコチラです。