Introduction
What is okadash??
- The ansrew is, A tool to combine multiple sites on one screen!
- Aiming to be an easy-to-use & highly customizable tool as a core concept 💪
How useful is it?
As an example, here are some examples of how I actually use it during my work.
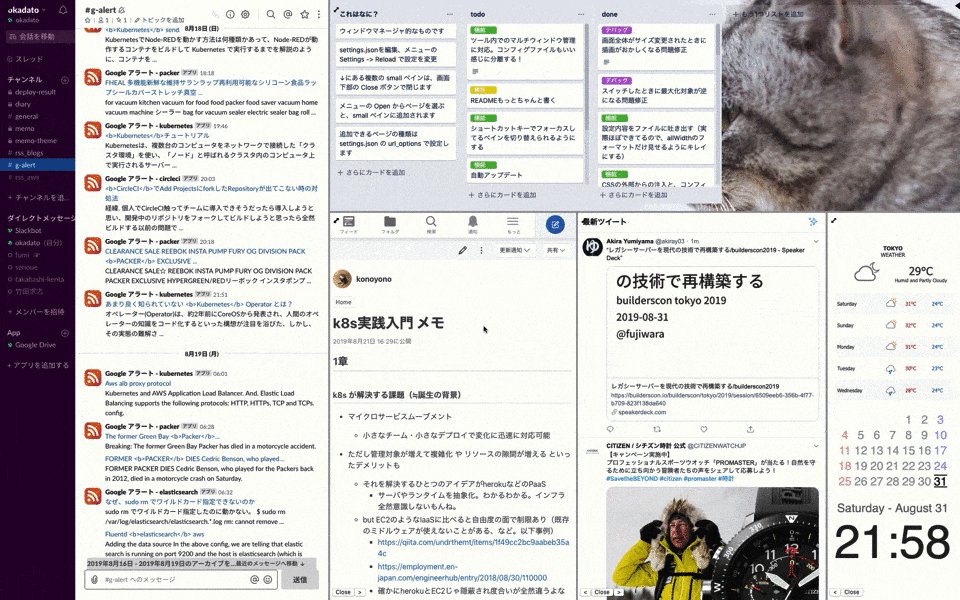
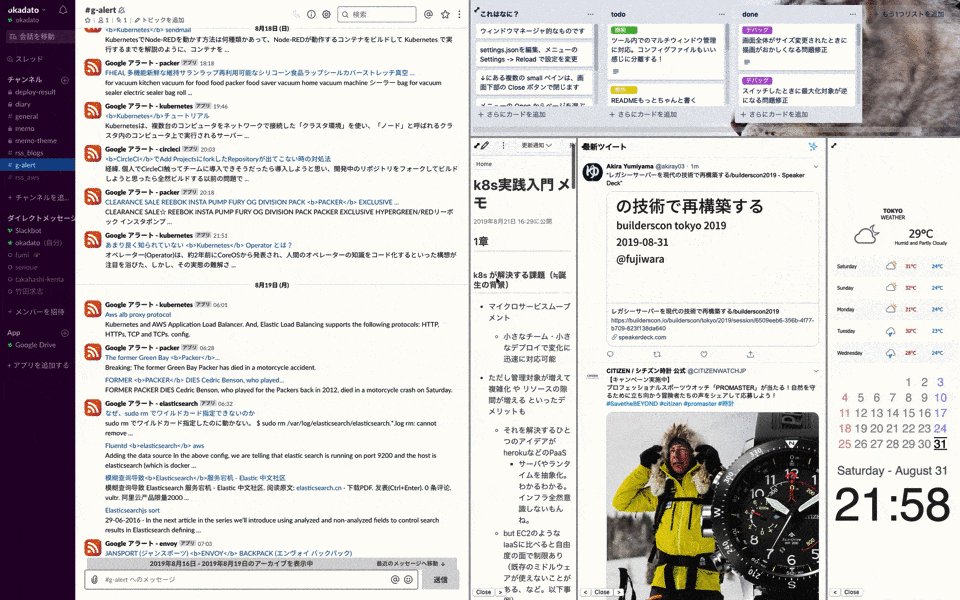
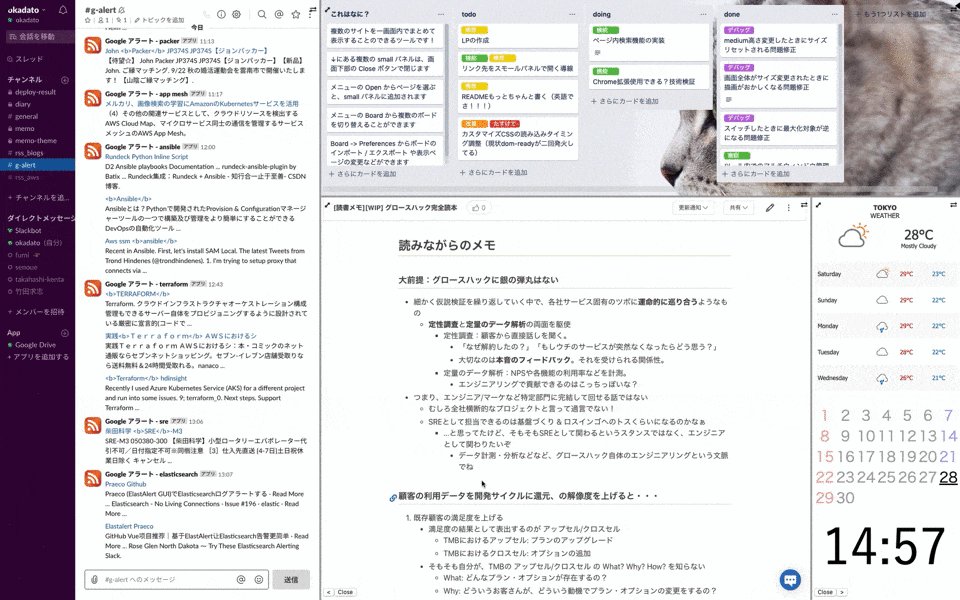
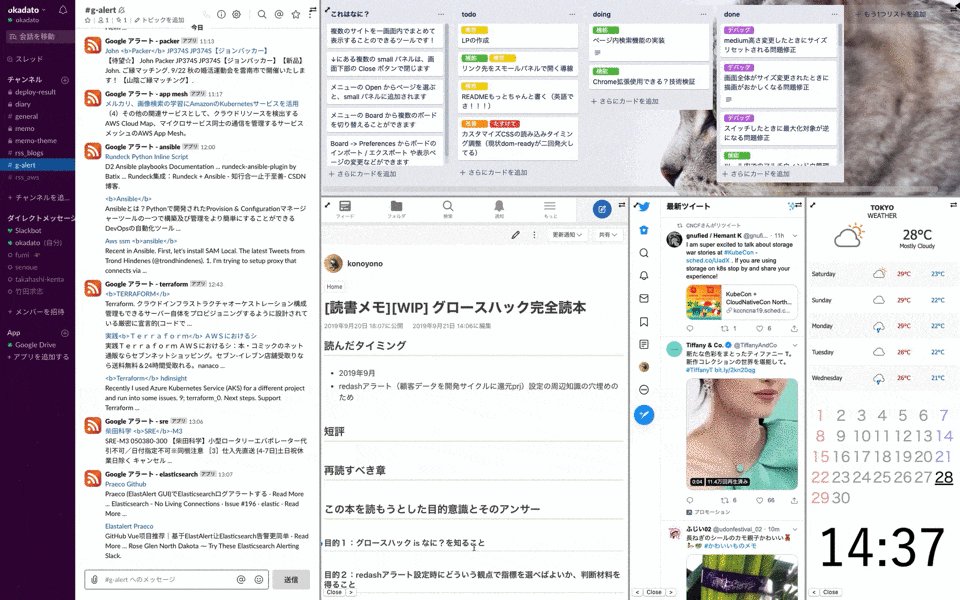
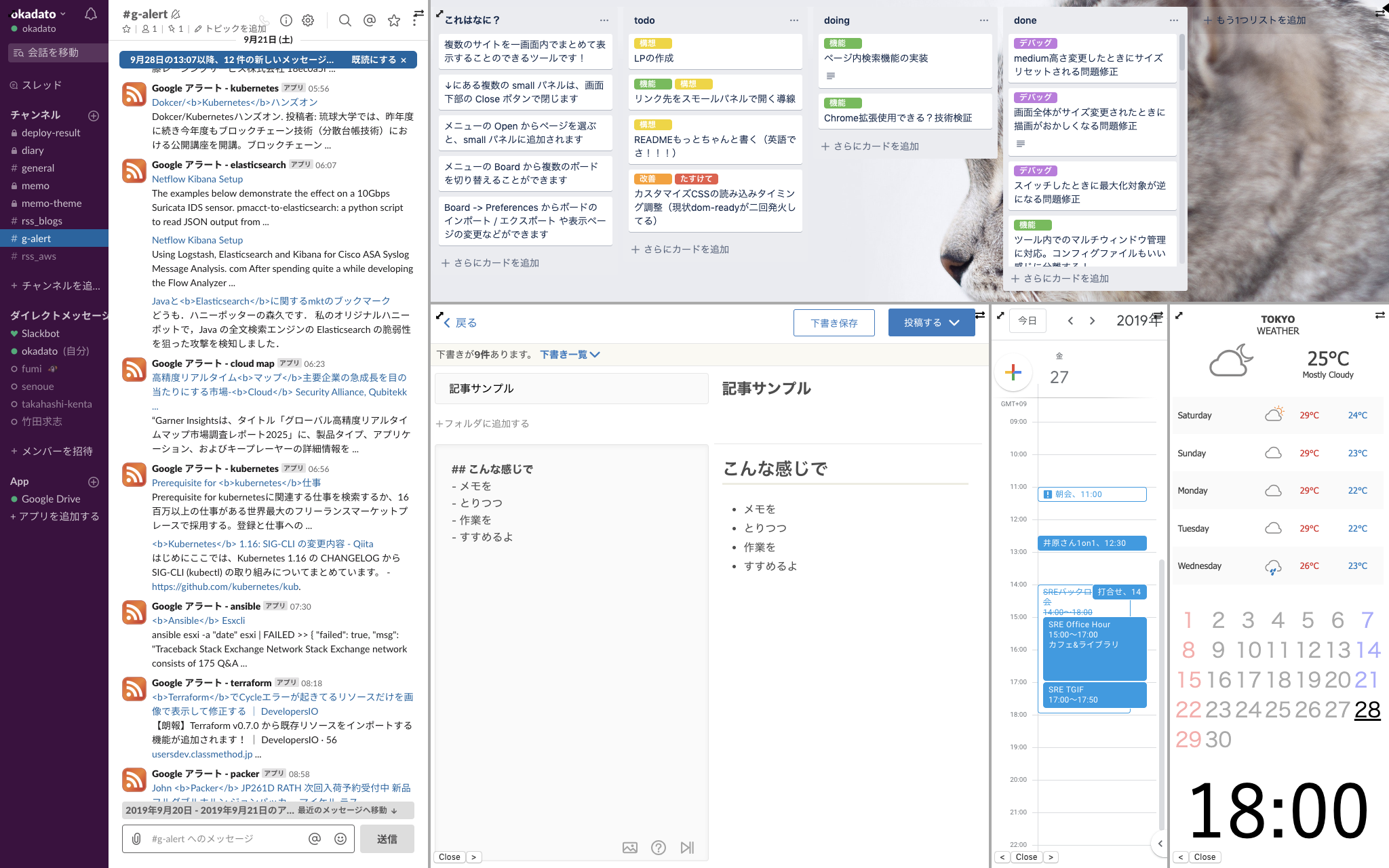
(👇 This is okadash's screenshot. It may be easier to see if you click on the image to enlarge it)
 |
|---|
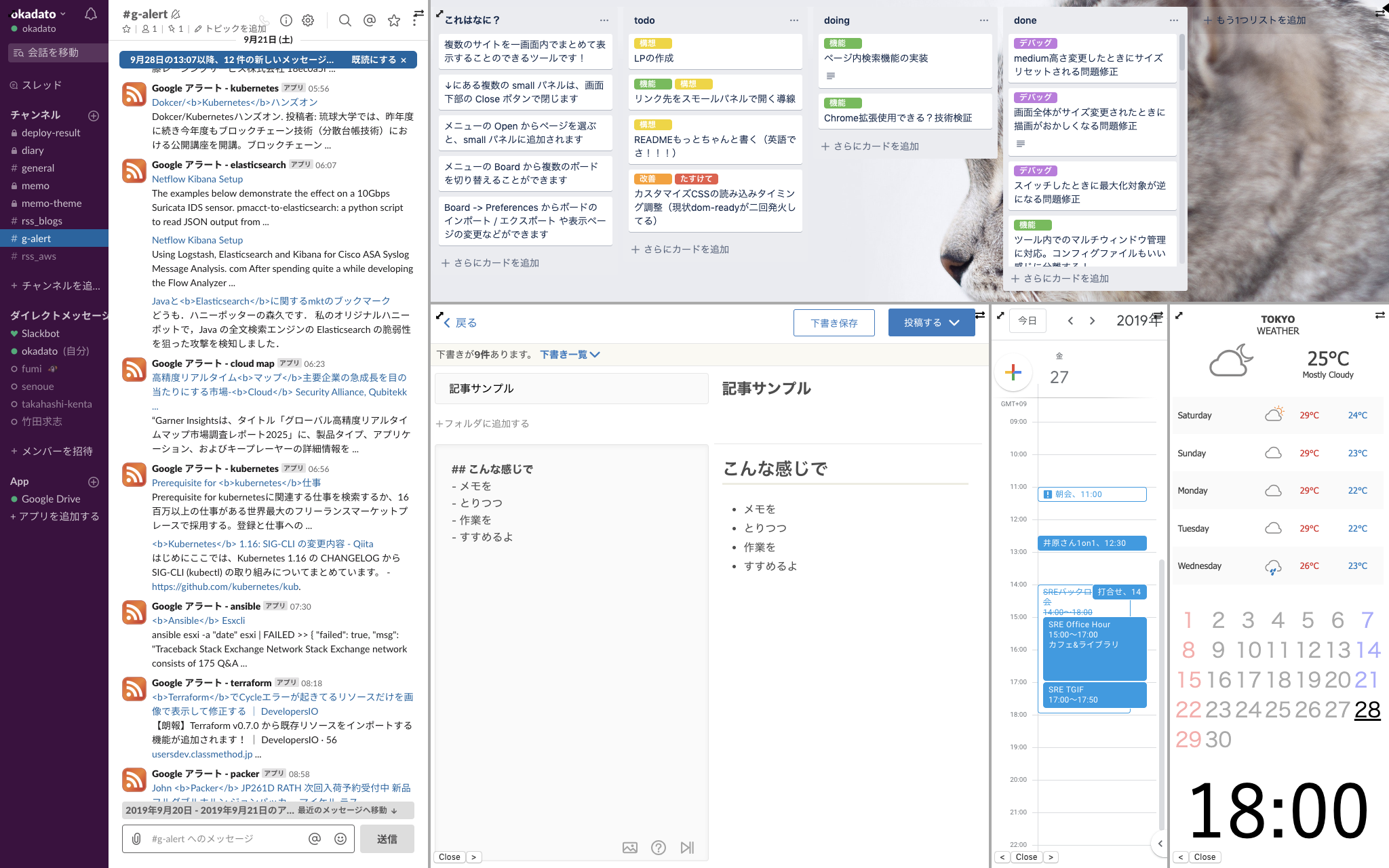
Slack, Trello, Kibela, Google Calendar, weather and normal calendar are displayed in one screen.
Basically, this dashboard is always displayed in full screen on one display, while the IDE or browser is opened on another display.
The key of this dashboard is when something happens in the communication on Slack
- You can draft in Trello almost to no time as a ToDo
- You can immediately check the schedule of the day with the scheduler and instantly estimate the time budget for the task.
And Kibela is always open and used to write daily reports and work logs.
It is a tool that allows you to create a dashboard like above example.
In the following, I will explain the functions more specifically , focusing on what you can do with this tool, especially the high degree of customization !
Definition of terms
Before that, I will first define the terms specific to this tool.
[NOTE] All of them are current at the time of article submission and may change in the future.
| term | Definition |
|---|---|
| board | The entire window displaying multiple sites |
| panel | One screen showing each site |
 |
|---|
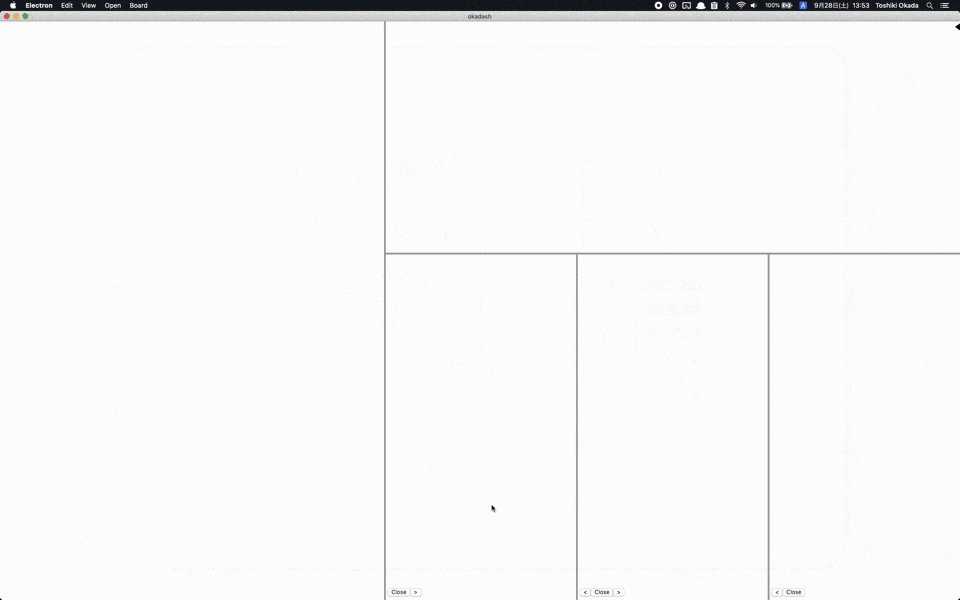
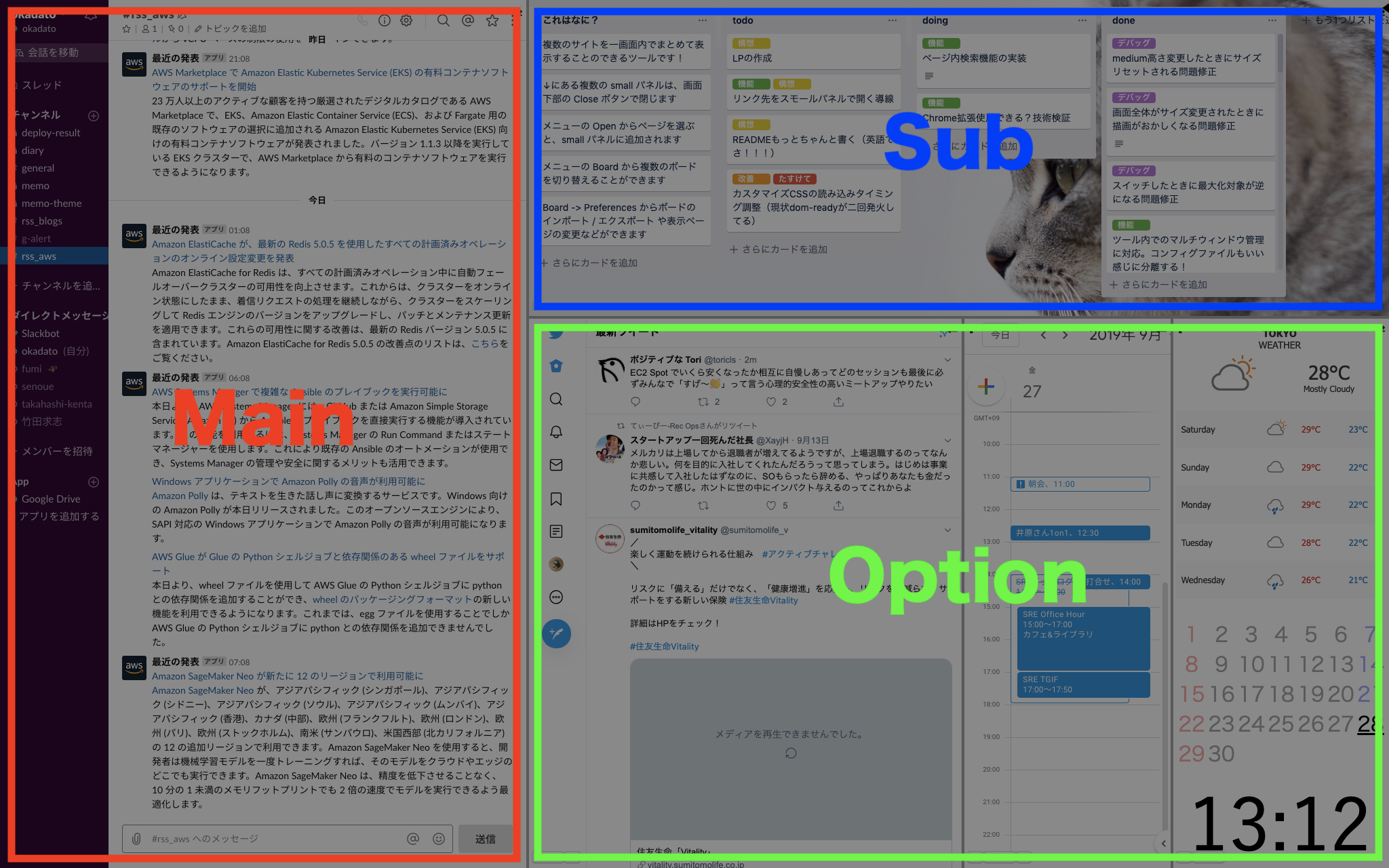
👆 This is one board, and each part surrounded by a frame is a panel.
As shown in the image, the left large panel is defined as a Main panel, the upper right horizontal panel is defined as a Sub panel, and the multiple lower right panel groups are Option defined as panels.
[NOTE] Tested Environment
This tool works on both Mac and Windows , but has been confirmed to work only on Mac.
All the shortcut keys that appear below are assumed to be on the Mac.
The repository is below.
By the way, Why okadash?
Because it is a dashboard tool created by me, Okada, so okadash. Really easy to understand 🎉
How to get started
Let's actually use this !! Start the tool included in zip!
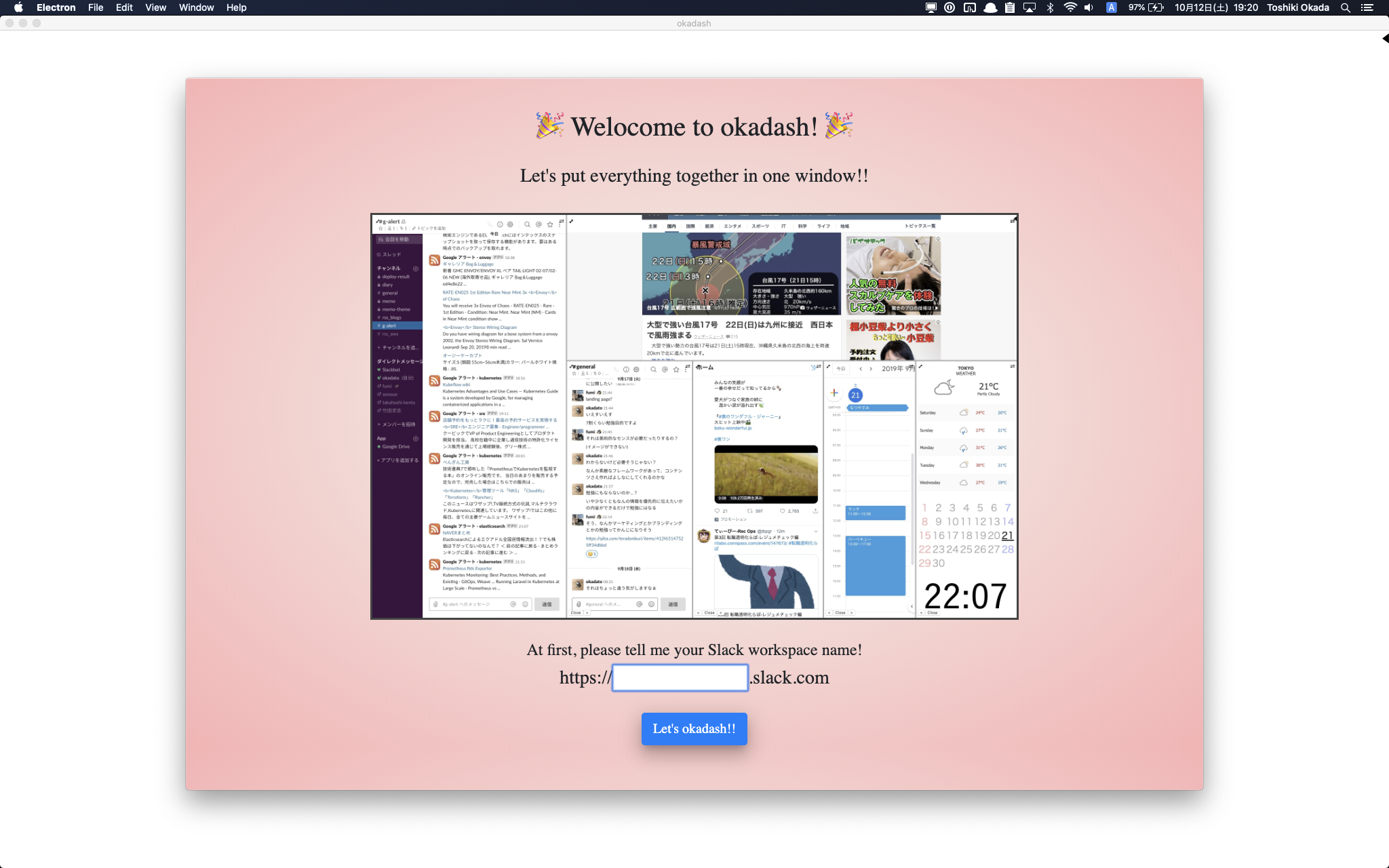
The following welcome page will be displayed when you first start up (Welcome to okadash!)
 |
|---|
First, enter the name of your usual Slack workspace and click Let's okadash!!
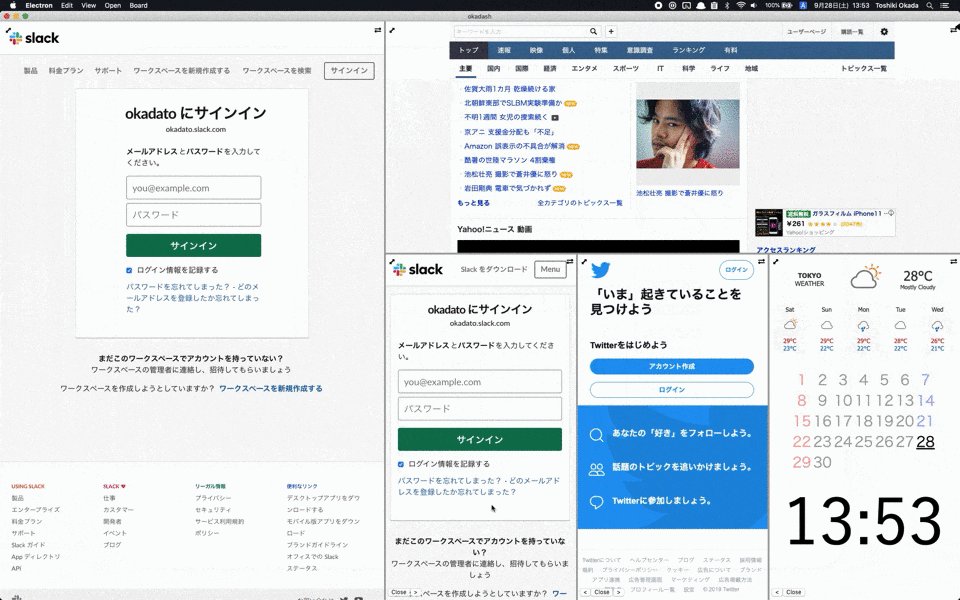
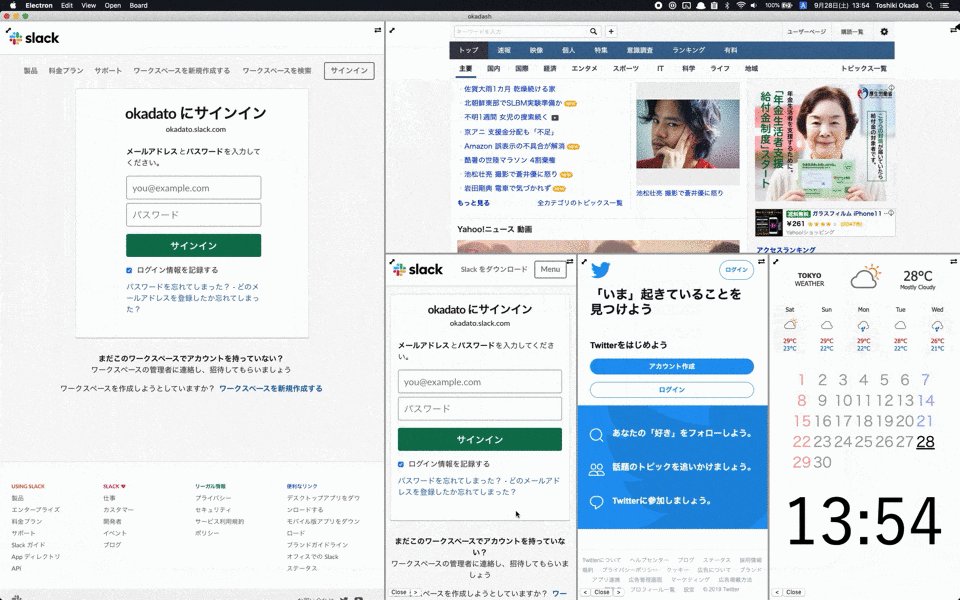
Then, you will see the board in the default state as shown below.
You need to log in to Slack and Twitter, as you only need to log in for the first time.
The installation procedure is That's All! From here, let's customize to your own board! !
(Switching the channel with the small Slack in the Option panel by Command + K)
Board display functions
Let's start by explaining the basic functions related to board operation and display methods. You can do this on
the displayed board ! I will explain that.
1. Drag the width and height of each panel
- The information on the changed panel size is retained even when the screen is updated or next time it is started.
2. Maximized display mode
- Click the arrow icon at the top left of each panel to maximize that panel.
- Use the
Esckey to close the maximized panel. - Use this when you want to concentrate on one of the panels.
- Use the
3. Display page in each panel can be changed
- Click the switch icon in the upper right part of each panel to change the page displayed in that panel.
4. Display position can be changed and closed only on the Option panel
- Only the bottom right
Optionpanel can be switched and closed with the button at the bottom of the panel.- Also you can close the panel by
Command + Wthat has focus.
- Also you can close the panel by
- Although it is a little difficult to understand, they are buttons surrounded by a red frame.
 |
|---|
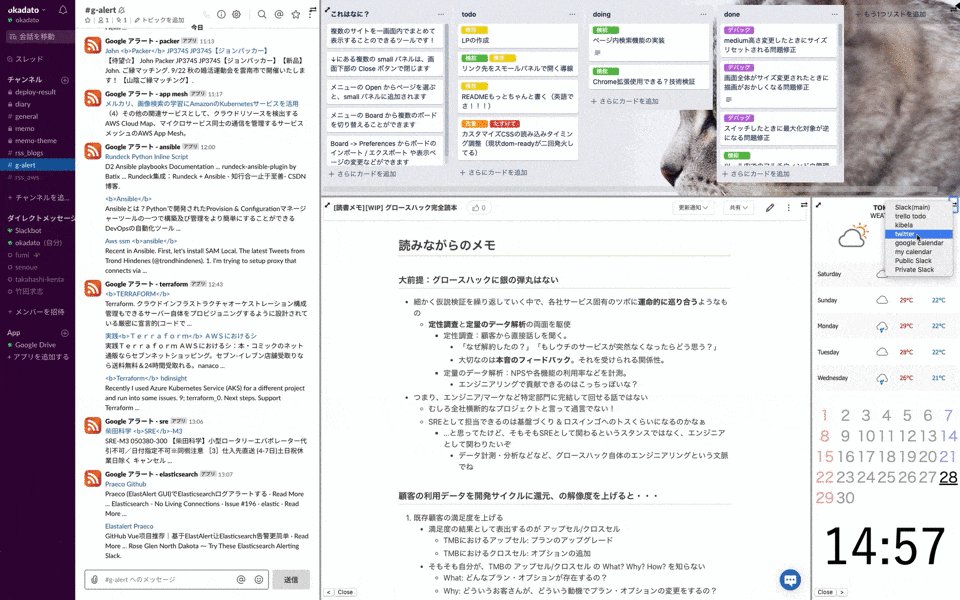
5. Option panel can be added
- You can close, so you can also open !
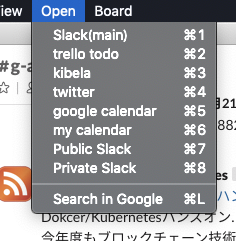
- It is possible to open from the top menu
Open, but it is easy to open with the shortcut key 👍 - By the way, with
Command + LGoogle will open. Useful when you want to do a quick search.
- It is possible to open from the top menu
 |
|---|
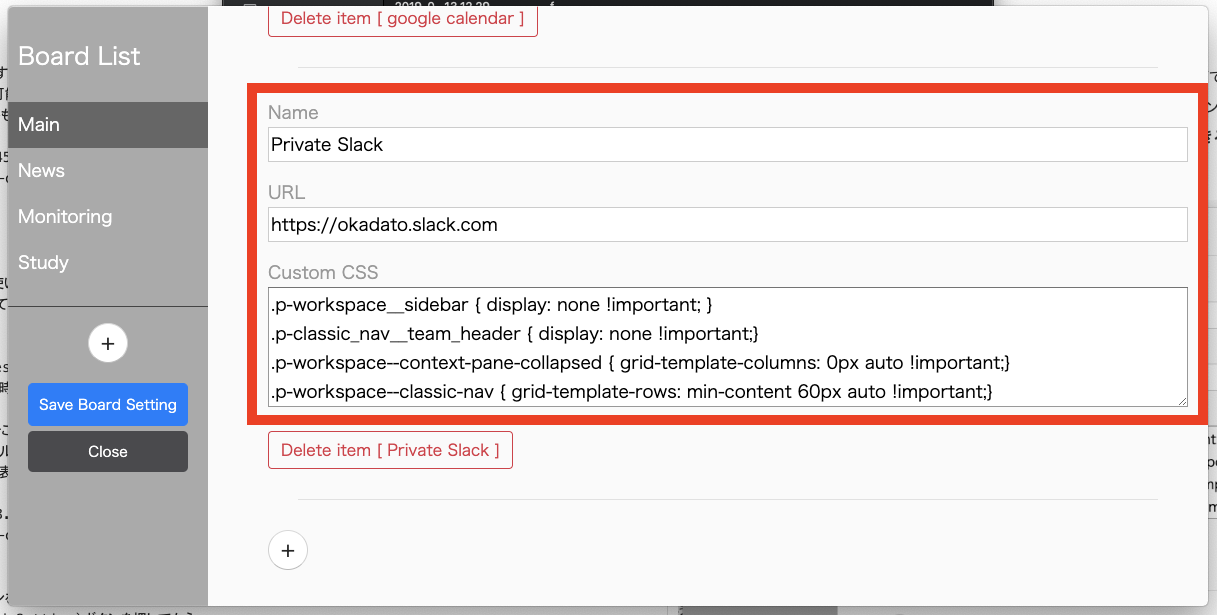
6. Set the display items of the board
- Open the board settings screen from the top menu
Board -> Preferences.- Each page displayed on each panel has the following setting items.
| Item | Content |
|---|---|
| Name | Display name used when switching menus and pages |
| URL | URL of the page to display |
| Custom CSS | Setting value for overriding CSS when displaying page |
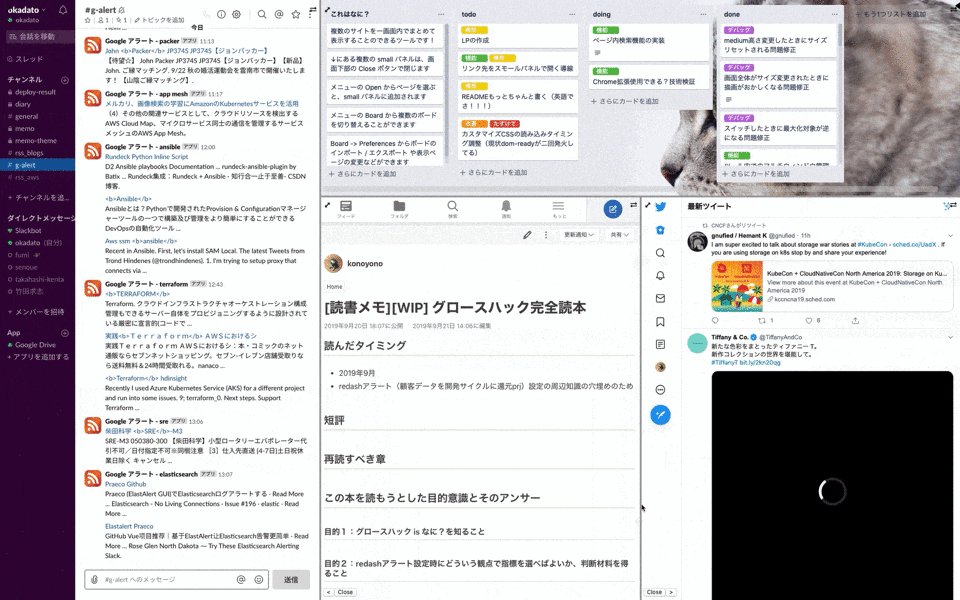
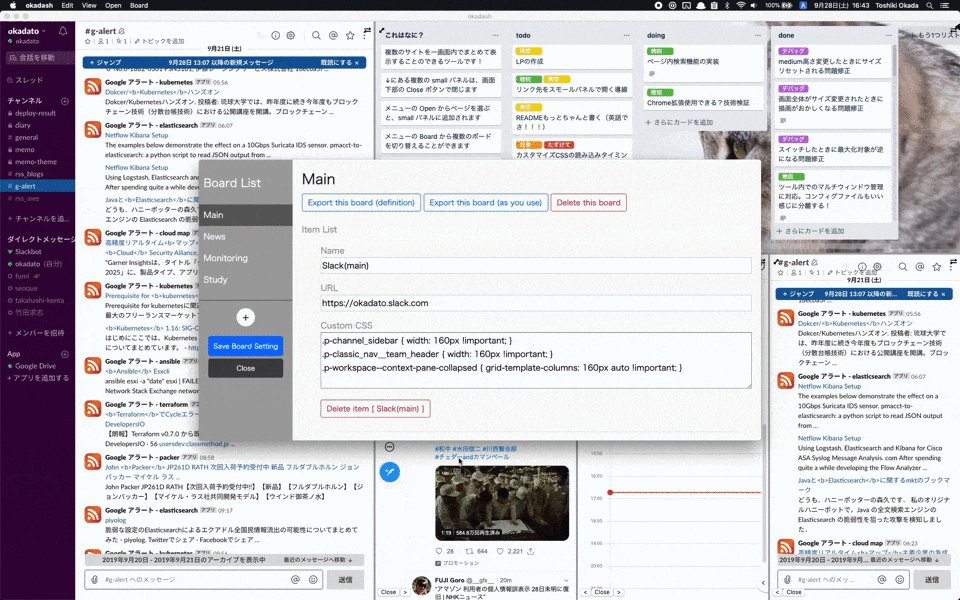
- In the below image, I am using
Custom CSSonly the content part of Slack.
You can extract and display only the necessary parts on a narrow panel, it is very convenient to use it well!
 |
|---|
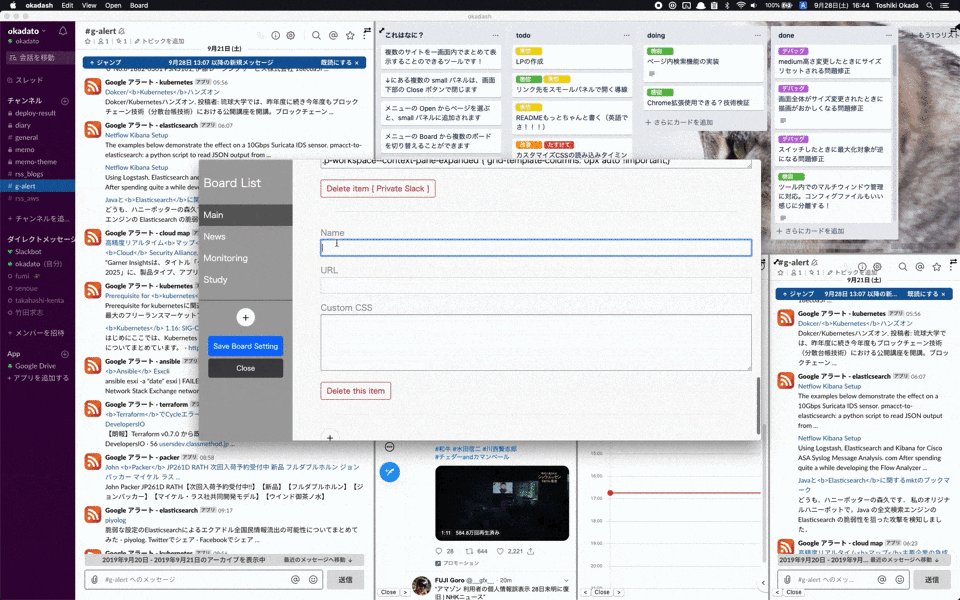
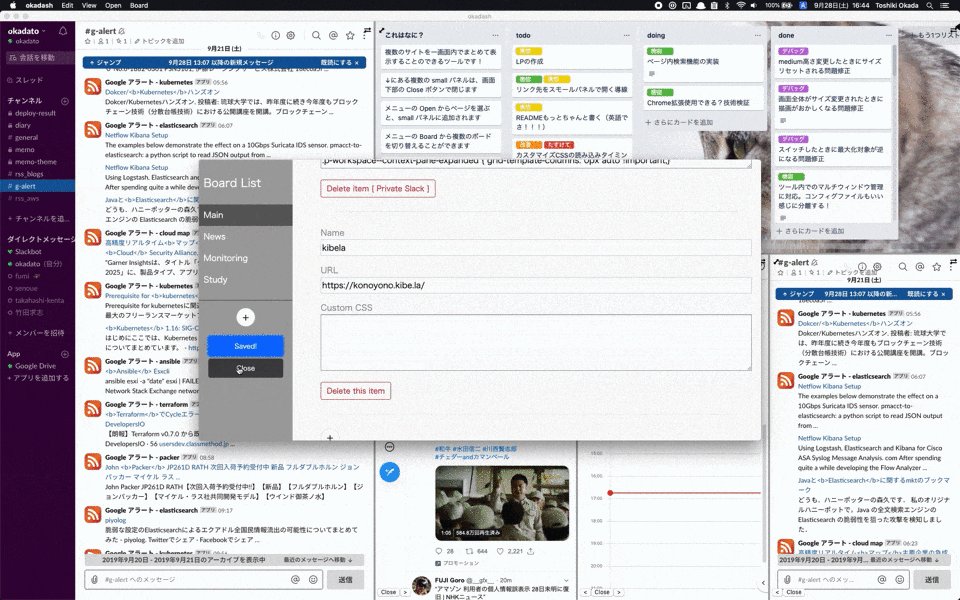
- If you press the button
+at the bottom of the setting screen, you can add items. - After changing the setting Save Board Setting, press the blue button in the left column and then press the
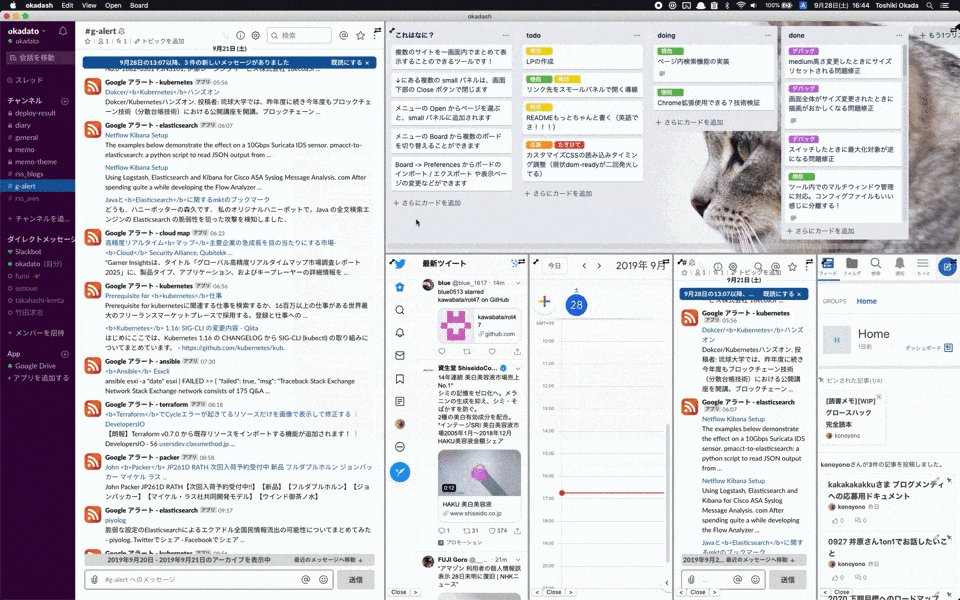
Closebutton to return to the board display screen.- In the example below, you can see that the number of
Optionpanels has actually increased.
- In the example below, you can see that the number of
Actual usage pattern of mine
Now, the explanation of okadash functions so far is over.
Here are some examples of how you actually use them like this!
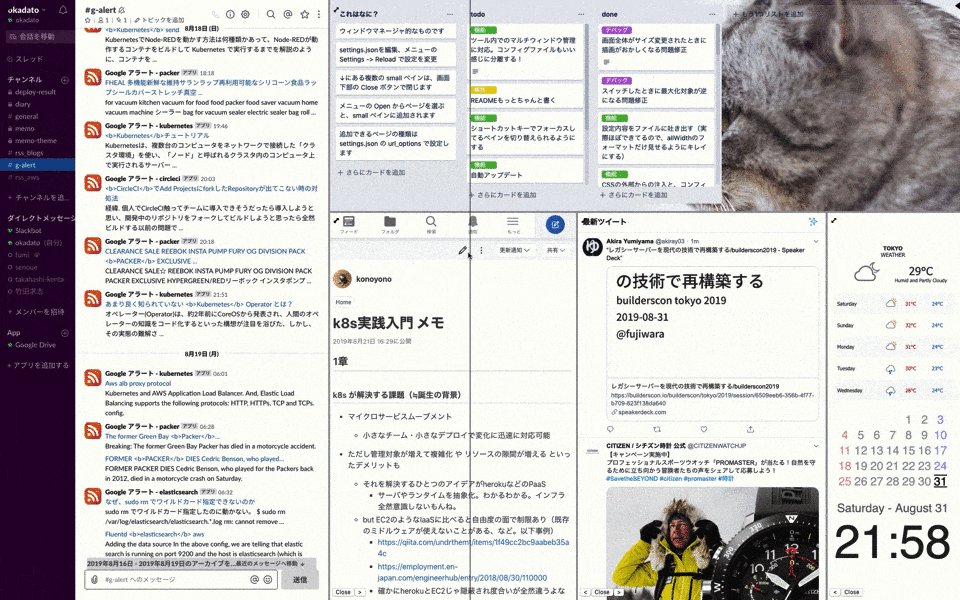
1. Daily business use (repost)
This is reposted.
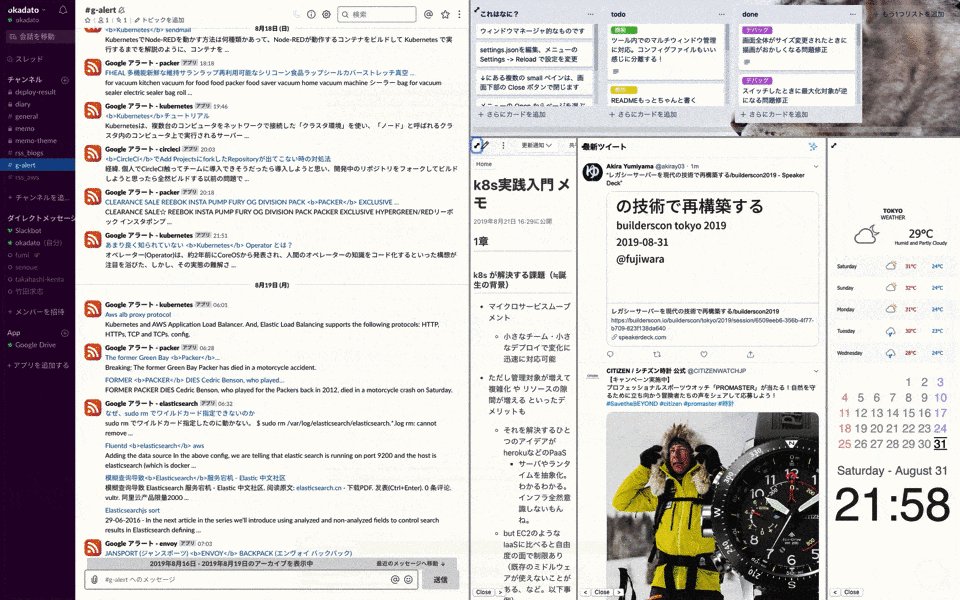
 |
|---|
Once again, the reason for this board is that when a task occurs in communication on Slack...
- You can draft in Trello almost to no time as a ToDo
- You can check the schedule of the day with the scheduler and instantly estimate the time budget to spend on tasks
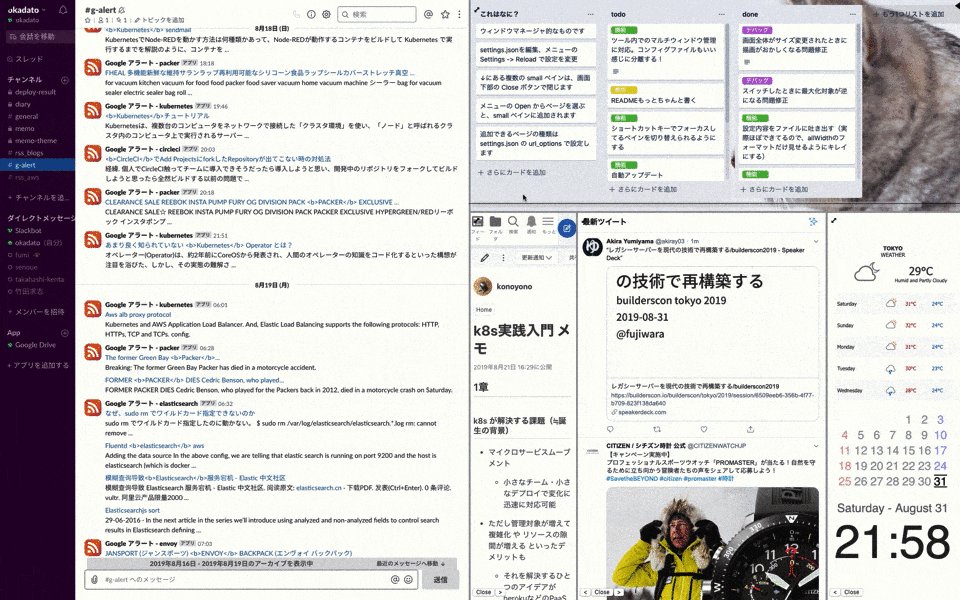
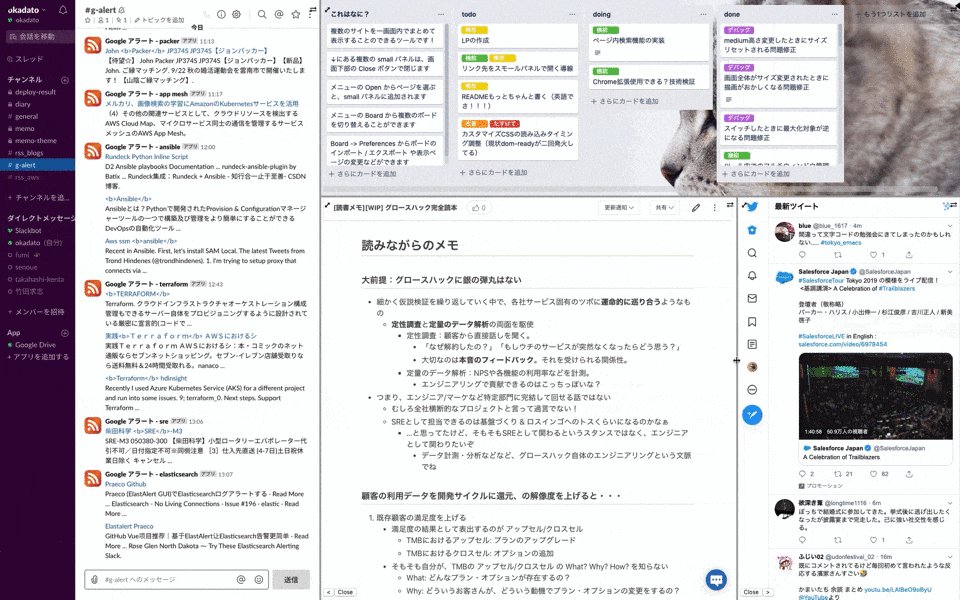
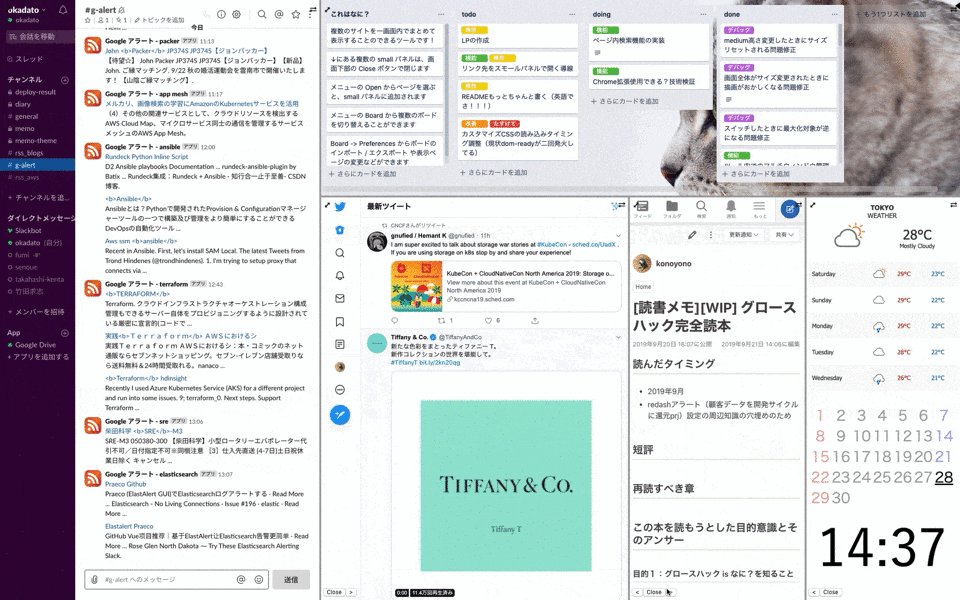
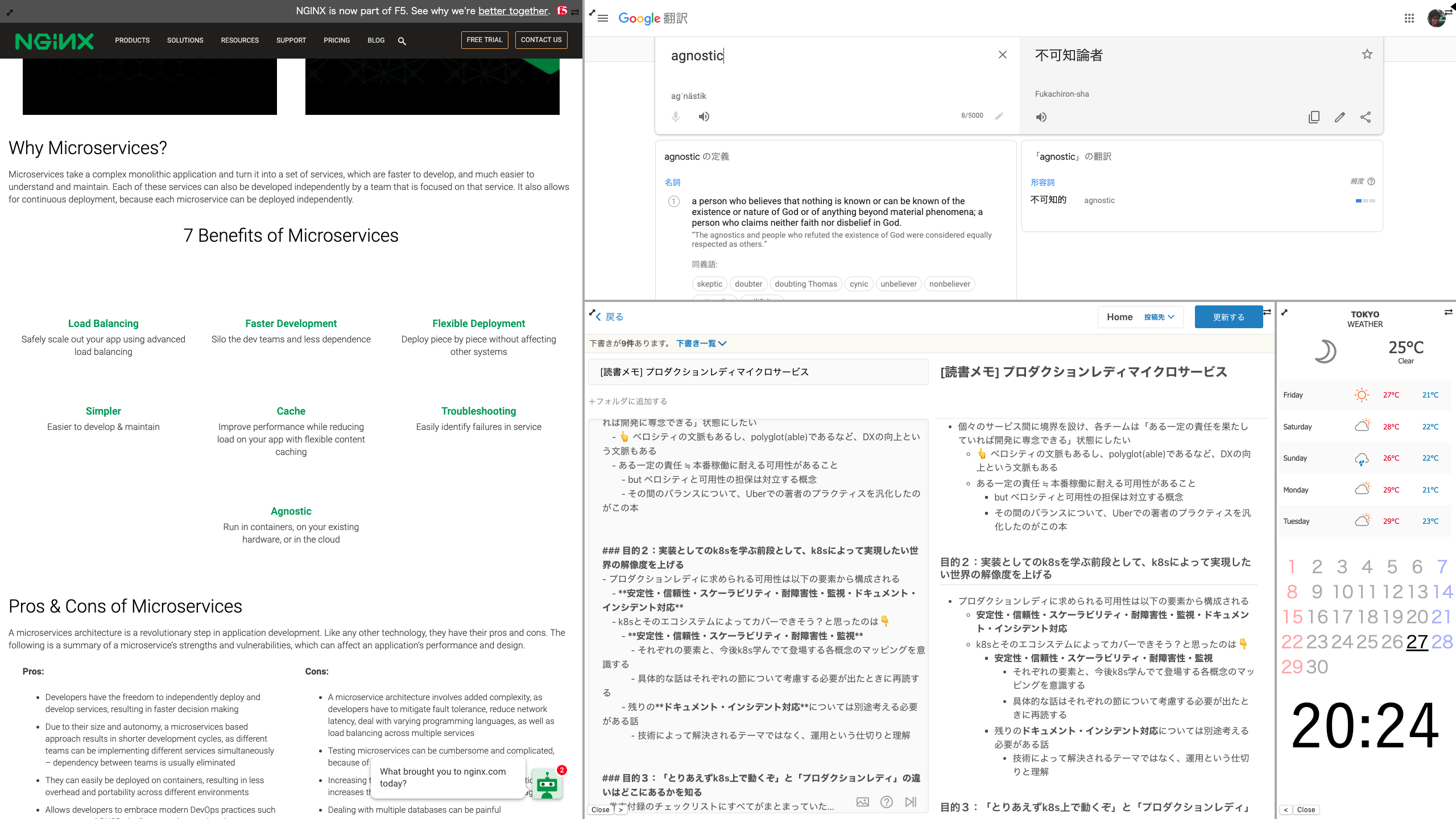
2. Study on a theme
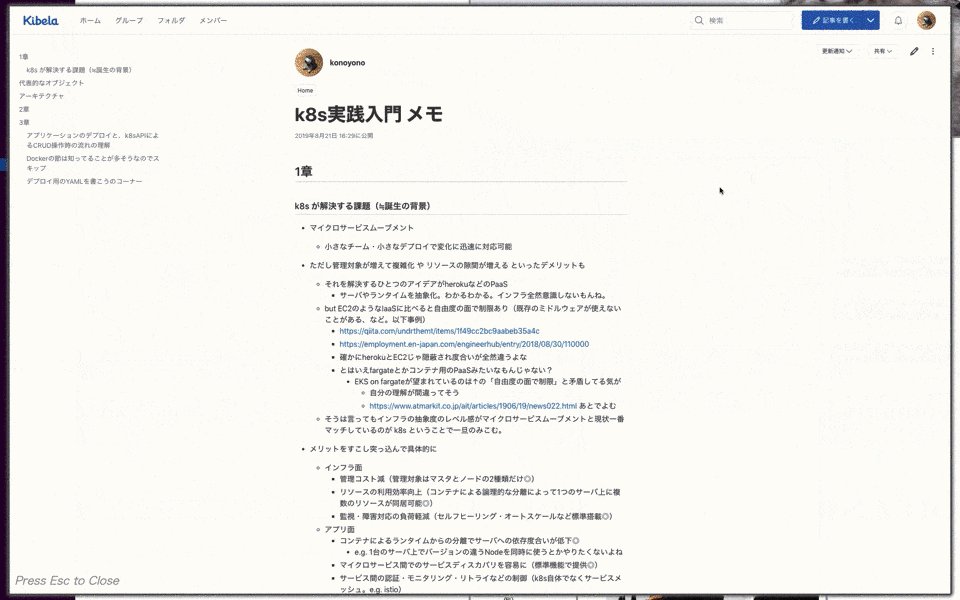
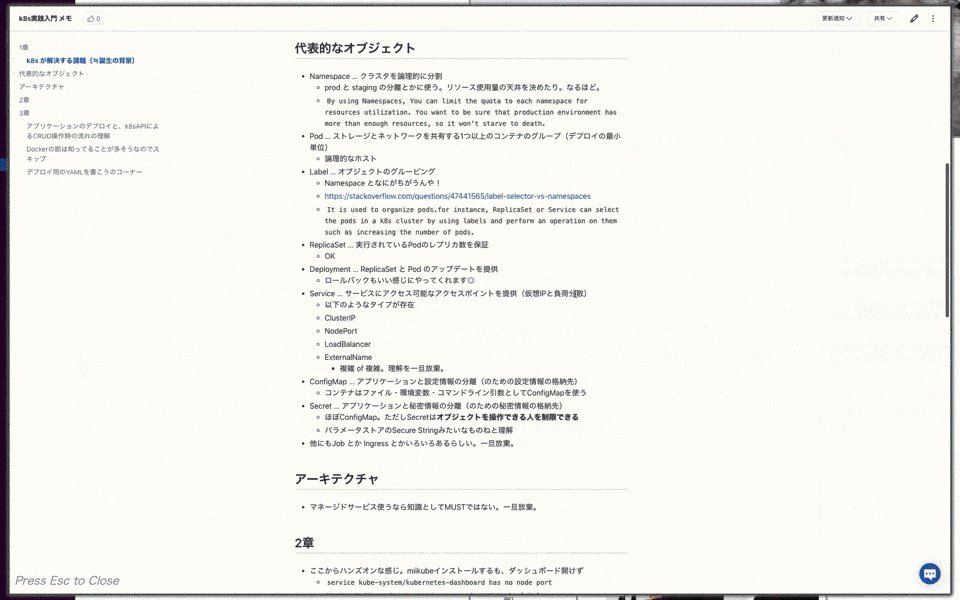
 |
|---|
This board was opened while reading a book called Production Ready Micro Services.
It's like using Nginx's explanation page while reading and applying Google Translate to words I don't know.
When you want to concentrate like this, Slack and Twitter are completely noisy, so create a board for the study.
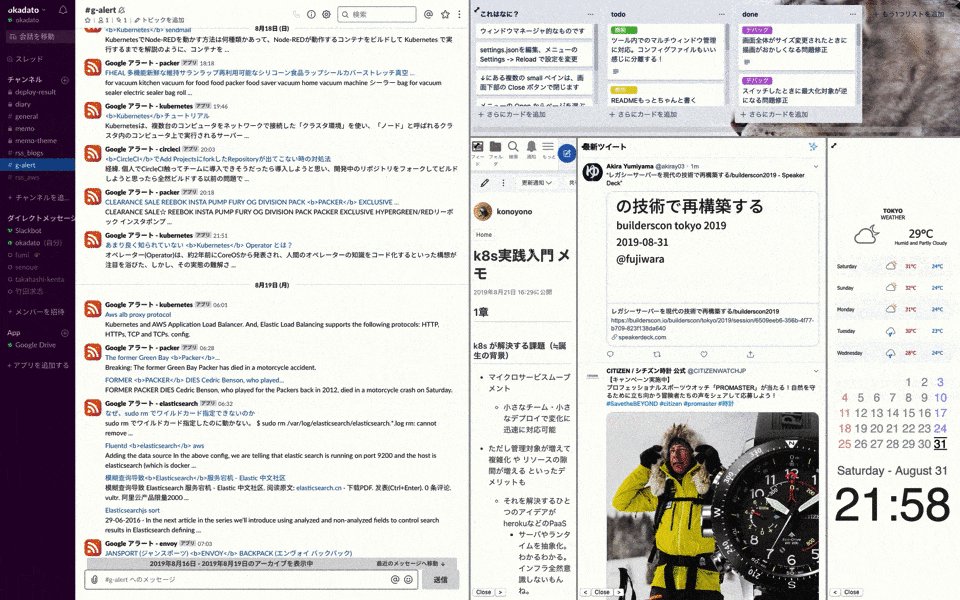
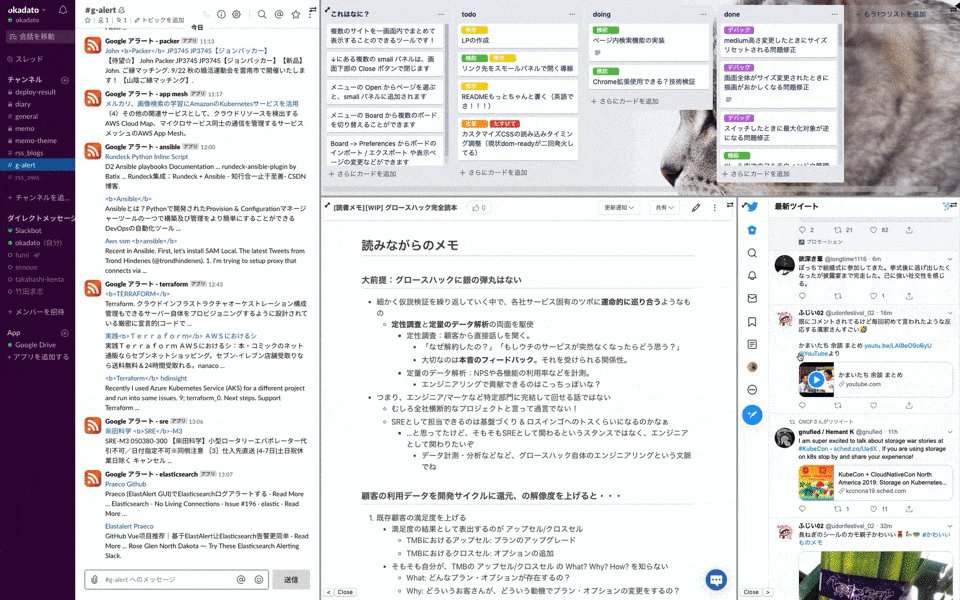
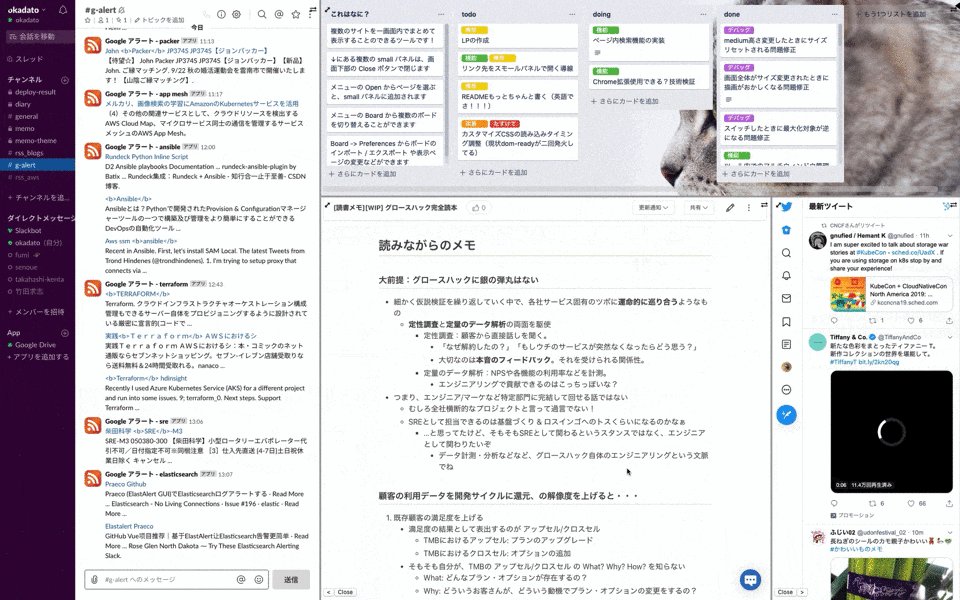
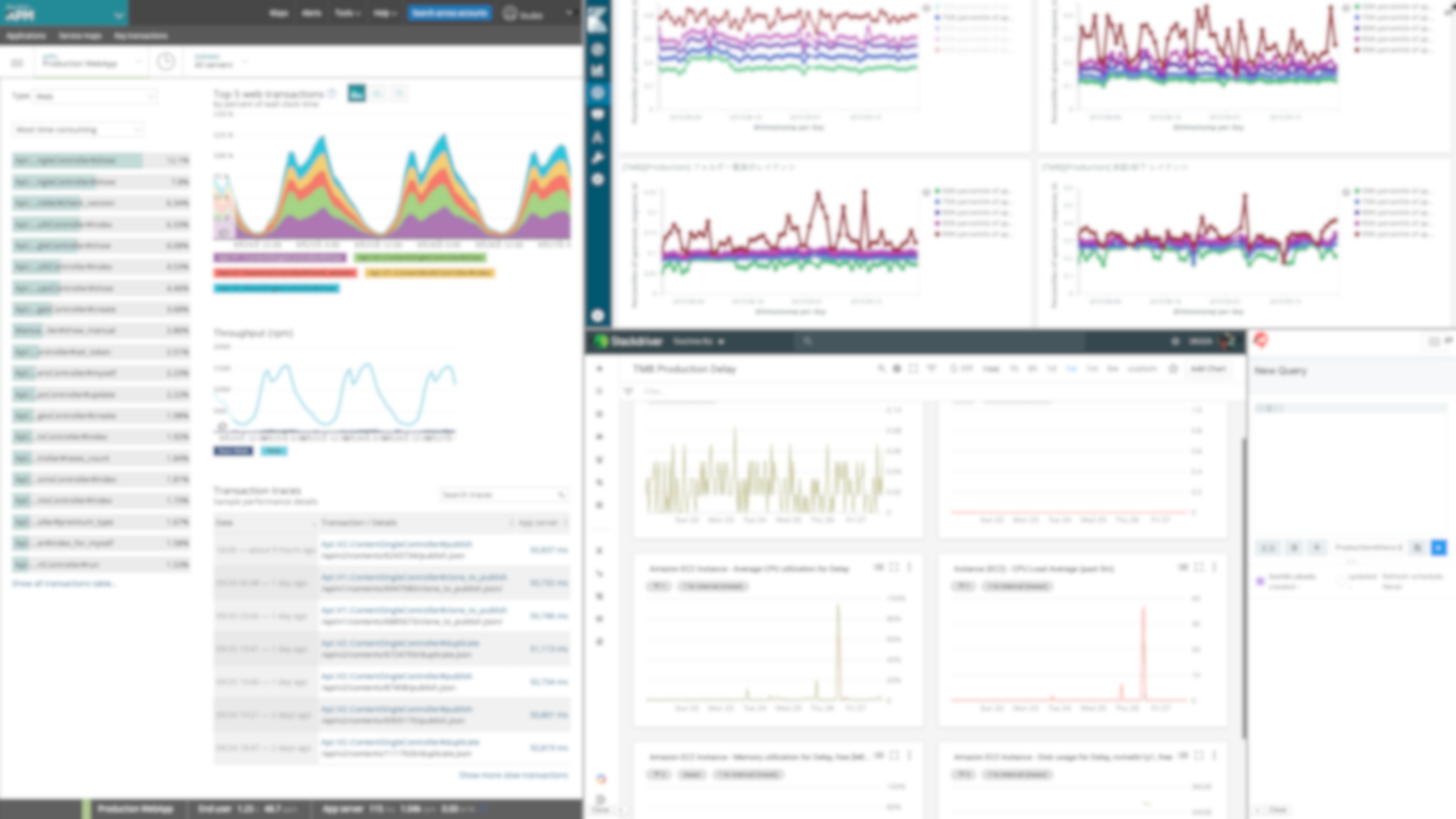
3. Monitoring dashboard
 |
|---|
I think that it is a rather royal way to use as a dashboard tool, but I create a board that gives a bird's-eye view of the tools used in my work and check them regularly.
Opening one by one is very troublesome, so it is very convenient to see it on one screen.
Finally
- I'd be happy if you could use it and comment if you have any impressions, feature requests, or improvements !
- Because it is still under development. . . I look forward to Pull Requests too !!!
- The most recent development planned items are...
- Word search corresponding in each panel ( Like
Command + Fsearch console) - Chrome extension support
- Word search corresponding in each panel ( Like
- And If you LOVE this tool...
- https://github.com/konoyono/okadash
- Since it is my dream to be able to install with
brew cask, more than 50 Github stars are needed 😍 - I really appreciate for your cooperation

- At the time of posting this article (11/5/2020) Stars are
41!!!
- At the time of posting this article (11/5/2020) Stars are