はじめに
この記事は HoudiniApprenticeAdventCalendar2019 16日目の記事です。
Houdini Indie 17.5.327 を使用しています。
hipファイルはこちら
この記事で作るもの
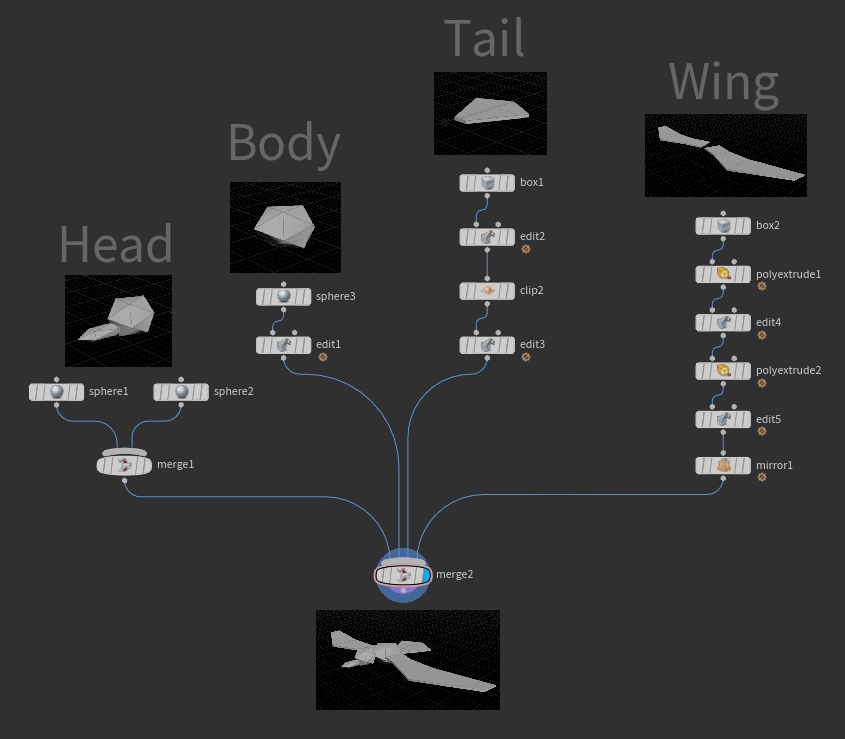
鳥のモデルを作成
大量に配置することを考慮して、簡単なジオメトリを組み合わせて作ります。
「頭」、「胴体」、「尾」、「翼」をそれぞれ作成して、Merge SOP でまとめます。
「翼」は片側だけをつくって Mirror SOP で反転コピーします。

はばたきのアニメを作成
はばたきは遅めで作っておき、配置時にスピードを変えられるようにします。
キーフレームを手付けしてもいいのですが、今回はSin関数を使用してアニメをつけていきます。
翼の mirror SOP の上に Transform SOP を追加します。
(回転軸を原点にしたくない場合は pivot translate を設定します。)
Rotate の z に
sin($F/36*360)*45
と入力してみます。

すると、-45 ~ 45の間を36フレームで1ループする動きが設定できました。
360を乗算しているのは、sin関数では()の中が360になった時に1ループするためです。
merge1 に Display Frag を立てて確認してみます。

つづいて、翼の動きが硬いので関節を曲げる動きをつけていきます。
新たに Transform SOP を1つ上に追加します。
Group Parameter で翼の先のほうだけを選択します。
(Group parameter 横の矢印をクリック → SceneViewで面を選択 → Enter)

pivot Translate で pivot を回転軸にしたい位置にもっていきます。
(SeeneView で Insert キーを押すと pivot 移動モードになり、SceneViewでも設定できます)

Rotate の z に
sin(($F-5)/36*360)*45
と入力してみます。
これで関節の動きがつけられました。

merge1 に display Frag を立てて確認してみます。
($F-5) とすることで翼の動きから5F遅れて(オフセットされて)
柔らかい動きになっていることがわかると思います。

sin関数の使い方をまとめると
sin(($F-オフセット)/1ループのフレーム数*360)*角度
といった感じになると思います。
「翼」の Rotate x と y 、「頭」、「尾」、「全体」も同じようにsin関数でアニメを設定していきます。
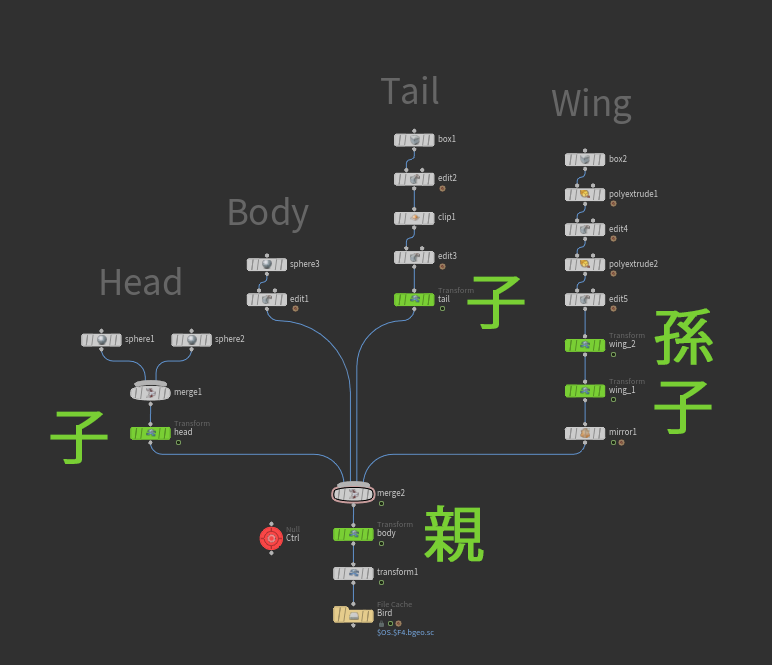
SOPで親子関係を持ったアニメをつける時は、翼の時と同様に、
上流で子のアニメ、下流で親のアニメをつけると上手くいきます。

さらに全体のコントロールをしやすいように Null に変数をまとめて一箇所で調整できるようにします。
(このやり方の説明は割愛します。詳しくは hip ファイルを見ていただくか、こちらをご覧ください。)
Transform SOP で全体の大きさを調整して、
File Cache SOP で bgeo連番を1ループ分書き出します。
パーティクルを作成
シンプルなパーティクルを作ります。
size 3*3 の grid に scatter をつなぎ、こんな感じの source を作ったら popnet につなぎます。


DOP 内は POP Source の Emission Type を「All Points」に変更。
popforce だけ追加してパラメータを調整します。

インスタンスを配置
コピーする方法は多数ありますが、今回は Houdini Advent Calendar 2018 19日目の @AokTky_doriさんの記事「addprimでインスタンス」で紹介されている方法を参考にしています。
この方法はキャッシュファイル連番を高速に並べるのに優れています。
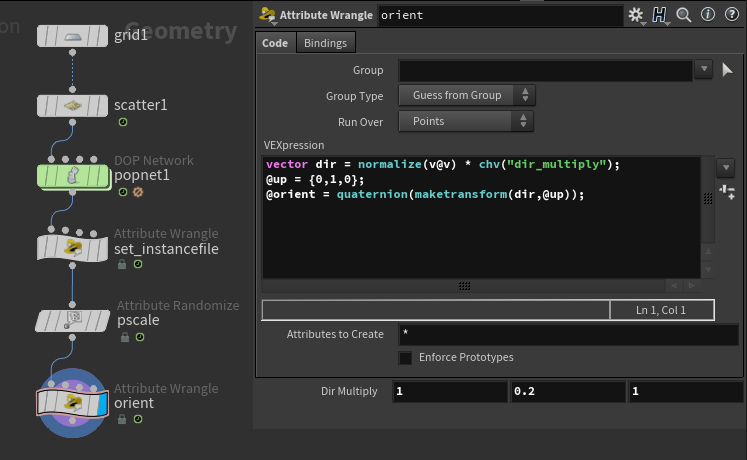
Point Wrangle を追加し、下記のように入力します。

※instancefile のパスは書き出した bgeo のディレクトリを入力してください。
※今回のhipファイルは1001Fスタートにしています。
ここでは書き出された bgeo ファイルを point ごとに Packed Disk で読み込んでいます。
その際のパスのフレーム番号部分にランダムなスピードとオフセットを与えています。
(詳しくは参考記事「addprimでインスタンス」をご覧ください)
Attribute Randomize SOP で pscale を設定
(まだ反映はされません。)

Point Wrangle で orient を設定
(まだ反映はされません。)
ここでは v 方向から y 成分を弱めたものを回転方向とします。

Primitive Wrangle で
point に設定した pscale と orient を primintrinsic の transform に反映します。
(詳しくは参考記事「addprimでインスタンス」をご覧ください)

最後に不要なアトリビュートとグループを削除してマテリアルを設定します。
僕の環境ではビューポートで鳥がチカチカ消えたりしたのですが、最後にFile Cache を取ると直りました。

使用例
終わりに
最後まで読んでいただきありがとうございます。
Houdini を勉強し始めて1年が経ち、少しずつ仕事でも取り入れるようになってきました。
学習にあたって、Houdiniマスターたちの日本語ヘルプ、書籍、チュートリアル、セミナー、ワークショップに助けられました。
この記事が少しでもHoudini日本語コミュニティへの恩返しになればいいなと思います。
SlackのHoudiniコミュニティのほうでもいくつか hip ファイルを共有しているので、
もしご興味ある方は参加してみてください。
https://trello.com/b/7ftxZclJ/houdini%E3%82%86%E3%82%8B%E3%82%86%E3%82%8B%E4%BC%9A

↑ Slack に上げてる hip ファイル例



