github pagesとは何か
- 簡単に静的ページをhostingできるgithubの一機能です。
- official
- cgi,phpなどは利用できません。
- jekyllなどでローカル作成cmsなど利用し、githubにアップロードすることで可能。
- 無料で利用できます。
- 独自ドメインの設定も可能です。
- SourceTree, Github for (Mac|Windows)など使えばGUIで簡単にpushできます。
注意
ドメイン取得時はDNS設定できる事業会社にしましょう。お名前.com ,Value Domain, スタードメインなど。今回は自分が利用しているスタードメインで説明します。
作ったもの
ソースコード
https://github.com/okachan/okachan.github.io
↑を真似れば大体できます。
URL
http://ilikepurin.com/
やりかた
- hogehoge.github.ioという名前でgithubにレポジトリ作成。
例. https://github.com/okachan/okachan.github.io
URL. https://github.com/new
ログイン後、レポジトリ名をつけて作成.descriptionはなんでもok.
-
CNAMEファイルを置く
例. https://github.com/okachan/okachan.github.io/blob/master/CNAME
利用予定のドメイン名を書いたファイルを置く。
今回の場合はhttp://ilikepurin.com/
なのでilikepurin.comと書いたCNAMEファイルを置いています。
この時点で http://レポジトリ名.github.io/にアクセスできるか確認。 -
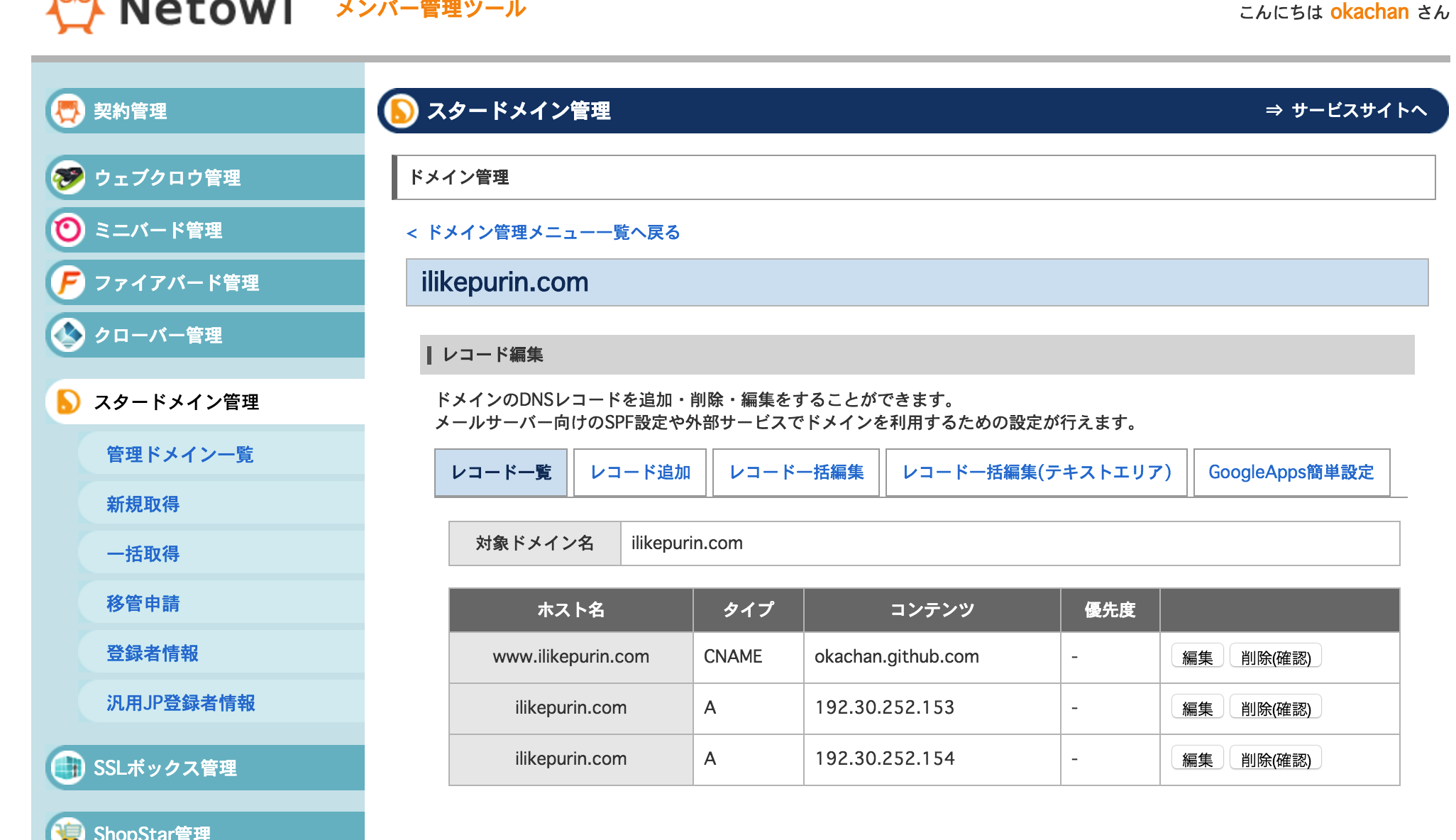
スタードメインの設定
例.

(スタードメインのドメイン編集画面)
タイプはA 192.30.252.153
タイプはA 192.30.252.154
は必須です。
自分はこれを入れずにハマりました・・・。他の情報だと書いてあったりなかったりでちぐはぐだったので。 -
アクセスする。
http://www.ilikepurin.com/
にアクセスでいけます。