環境
Unity2017.4.3f1
Chrome(66.0.3359.181)
やりたいこと
↑これを
↓こうしたい
index.htmlとstyle.cssを変更する
index.html中のgameContainerからstyleを削除する
<!-- <div id="gameContainer" style="width: 960px; height: 600px"></div> -->
<div id="gameContainer"></div>
TemplateData/style.cssに以下の2行を加える
html,body,div { margin: 0; padding: 0; width: 100%; height: 100%;}
canvas { margin: 0 0 0 0; position: absolute; z-index: 9; width: 100%; height: 100%;}
以上。
ビルドするごとに毎回変更するの?
UnityのWebGLテンプレート機能を使えば、毎回手直しする必要は無い
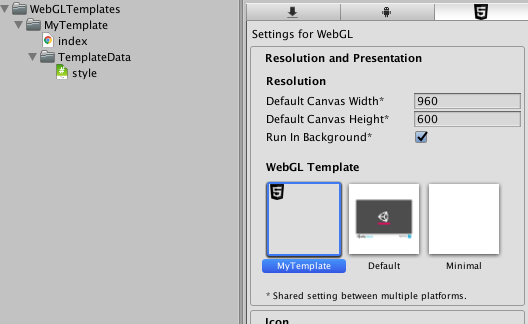
今回の例なら、以下の2つのファイルを置いておけば良い
- Assets/WebGLTemplates/{TEMPLATE_NAME}/index.html
- Assets/WebGLTemplates/{TEMPLATE_NAME}/TemplateData/style.css
WebGLのPlayerSettingsのテンプレート選択項目に新しいテンプレートが追加されるので、それを選択してビルドする