はじめに
個人開発を始めようと思った時に、悩みの一つになるのが「デザイン」だと思います。
筆者も個人開発の際に、自身のデザインに何か"根拠"があればいいなと思っていました。
そこで本記事では、個人開発今すぐ使える心理学×UXデザインの法則を3選紹介します!
「”心理学”に基づいてUXデザインを設計しました」と言えば、説得力が増して、個人開発のプロダクトがより魅力的になると思います!
こんな方におすすめ
- 個人開発でデザインに困っている
- 心理学を使ってプロダクトを作りたい
- 簡単にUXデザインの法則を取り入れたい
目次
- UXデザインとは
- なぜデザインが重要なのか
- UXデザインの法則3選
- 1.ヤコブの法則
- 2.フォン・レストルフの法則
- 3.テスラーの法則
- まとめ
- おわりに
- 参考文献
UXデザインとは
そもそもUXデザインとはなんでしょうか?
UXとは、ユーザーエクスペリエンスの略で「ユーザーが商品やサービスを通じて得られる体験」のことです。
つまり、UXデザインは「ユーザーが快適にサービスを利用できるためのデザイン」だといえます。UXデザインが向上することで、ユーザーは「また使いたい」と思えるプロダクトになります。
なぜデザインが重要なのか
UXデザイン法則の中に、美的ユーザビリティ効果「見た目がいいほど、使いやすいと感じられる」があります。
この効果によって、個人開発でどれだけすごい機能やアイデアのプロダクトでも、デザインが良くないことで魅力が下がってしまうことがあります。
逆にいえば、デザインをよくすることでユーザーはプロダクトの性能以上に魅力的に見えるというわけです。(←スキルの未熟な筆者がこの効果を使わない訳にはいかない!)
では、実際に個人開発で簡単に取り入れられるUXデザインの法則を3選紹介します!
UXデザインの法則3選
1.ヤコブの法則
ユーザーは初めて触れるコンテンツに、既存のものと同じような動作体験を望むという法則
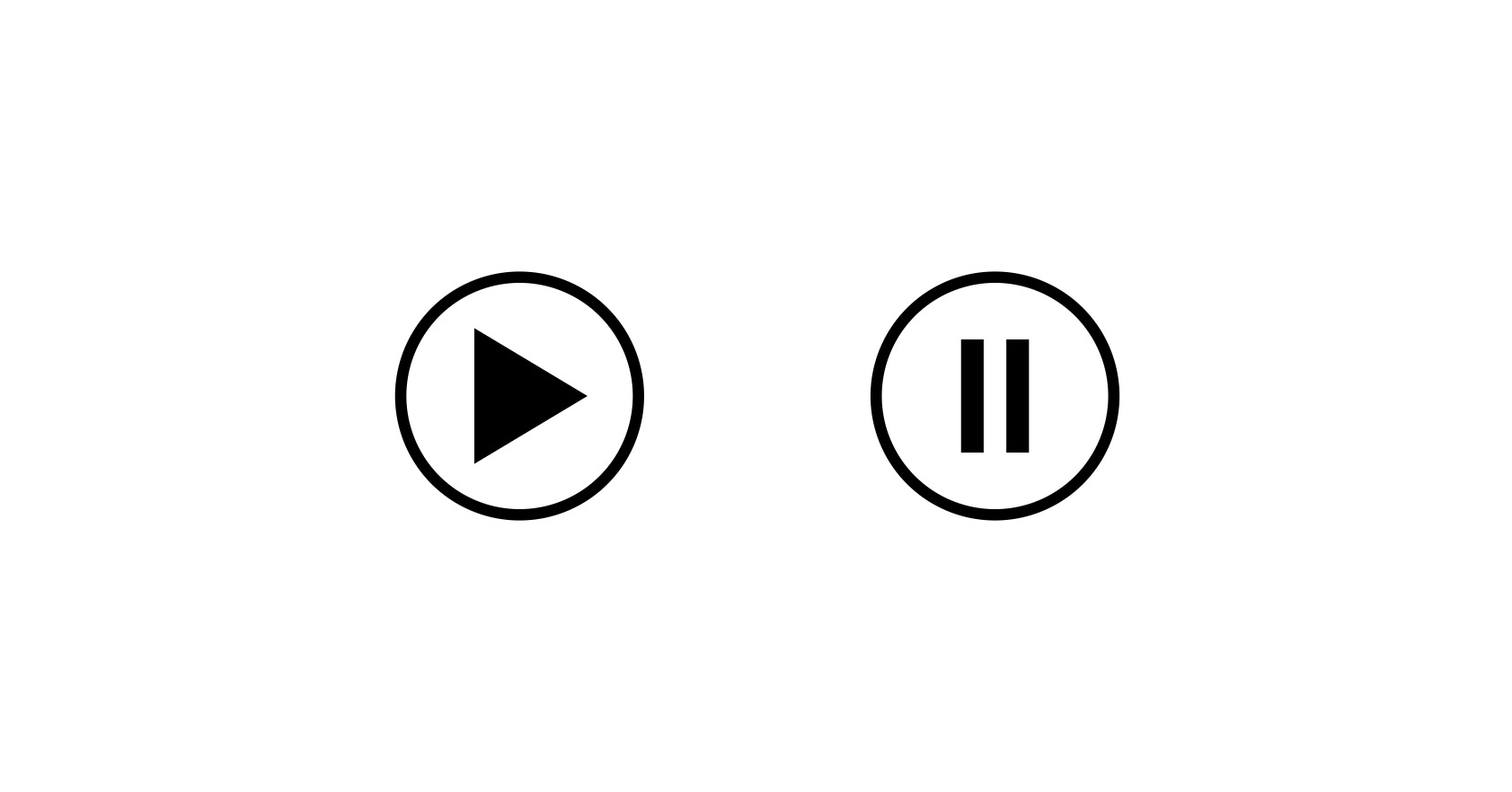
たとえば、動画配信サービスで下の2つのボタンがあるとき、どのような実行がされると思いますか?
おそらく、左が「動画を再生する」、右が「動画を停止する」であると思います。
なぜ、これらのボタンの実行結果を想像できたのでしょうか?
それは多くの人が”YouTube”や”TikTok”などの既存の動画配信サービスで、2つのボタンが「再生する、停止する」という体験を積み重ねてきたからです。
ユーザーは今までの体験から、見た目が似ているデザインを見た時に、同じように動作すると期待します。
もし、新たな動画配信サービスを作る際に、上記の2つのボタンを「動画を1つ進む、戻る」のような既存の役割とは違うボタンにすると、ユーザーは期待していた動作を裏切られ、心理的な負担が大きくなります。
 個人開発において
個人開発において
新たにデザインを考えることも大切ですが、既存のプロダクトから実際に使われているデザインを参考にすることで、ユーザー体験の向上に繋がると思います。
例)
- 音楽配信アプリのアイデア → ”Spotify”、”Apple Music”
- 若者向けのSNSのアイデア → ”Instagram”、”X(旧Twitter)”
実際に既存のプロダクトを使ってみることで、ユーザーの視点から個人開発のデザイン作成に着手できると思います。
2.フォン・レストルフの法則
似たものが並んでいると、異なるものが記憶に残りやすいという法則
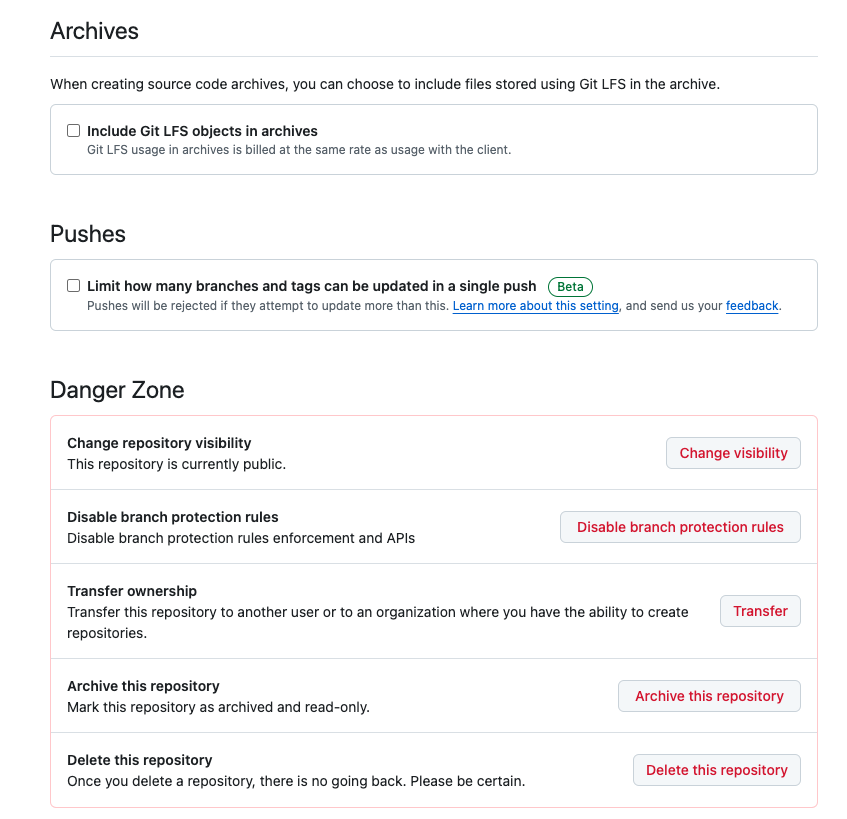
下の画像はGitHubのSetting画面です。
「Danger Zone」が赤色やボタンを使い、視覚的に強調していることが分かります。これはユーザーの注意を引きつけて、他と比べて重要なアクションだと認識させる効果があります。
もし、視覚的強調がない場合、ユーザーは”Delete this repository”など誤って取り返しの付かないアクションを選択してしまうかもしれません。逆に、他の項目にも赤色やボタンが使われている場合、ユーザーは重要な情報を見つけにくくなります。
視覚的に強調させる(色、形、大きさ、配置、動き)は、ユーザーを引きつける強力な効果があるが、使い方を間違えると上記のような逆効果を引き起こす可能性があります。
また、様々なユーザーを想定して視覚的強調を選択するのが良いUXデザインに繋がると思います。
- 視覚障がいを持つユーザー:色のコントラストを考慮
- 高齢者のユーザー:アニメーションの速度の考慮
 個人開発において
個人開発において
デザインを作る際に、すべてのボタンやテキストにとにかく色や動きをつけてみることは、ユーザーがプロダクトの重要な機能や情報にたどり着くまでの動線を邪魔している可能性があります。
ユーザーに「この機能や情報を伝えたい」というのがわかるように、フォン・レストルフの法則を意識するのが良いと思います。
例)
- アカウントの削除ボタン
- 一番おすすめしたい価格プラン
3.テスラーの法則
どんなシステムにも、それ以上減らすことのできない複雑さがあるという法則
突然ですが、下のアイコンはそれぞれ何を意味していると思いますか?

これらは全て「share(共有)」のアイコンです。(←”share icon”で調べると出てきました)
各サービスによって、同じ意味を表すアイコンのデザインに違いがあります。
文字よりも視覚的に伝えられるアイコンは一見、goodなUXを実現しているように思いますが、抽象さが故にユーザーの解釈に任せられる側面があります。
ヤコブの法則で紹介した「動画再生ボタン」のように特定の場面で広く認知されているアイコンはほんの一部であり、上記の「share(共有)」のように意味が曖昧なアイコンはユーザーを混乱させる可能性があります。
そのため、省くことのできない最低限の情報が存在することを意識するのが大切です。
 個人開発において
個人開発において
見た目をシンプルにするためのアイコンが、かえってUXを悪化させている場合を考えて使用することが大切です。
アイコンの横やホバーした際にテキストが表示されるようなデザインに工夫することで、より良いUXに繋がると思います。
- "X(旧twitter)"では、ホバーした時にテキストが表示される

まとめ
- UXデザインとは、ユーザーが快適にサービスを利用できるためのデザイン
- 美的ユーザビリティ効果(見た目が良いほど使いやすいと感じる)
- ヤコブの法則:ユーザーは初めて触れるコンテンツに、既存のものと同じような動作体験を望む
- フォン・レストルフの法則:似たものが並んでいると、異なるものが記憶に残りやすい
- テスラーの法則:どんなシステムにも、それ以上減らすことのできない複雑さがある
おわりに
今回紹介したUXデザインの法則3選は、筆者が特に個人開発で意識したいことに絞りました。他にもUXデザイン法則は数多くあるので、ぜひ個人開発の際に取り入れてみてください!
最後まで読んでいただきまして、ありがとうございました!!
参考文献
この本を参考しました

『UXデザインの法則 最高のプロダクトとサービスを支える心理学』(オライリー・ジャパン、2021年、Jon Yablonski著、相島雅樹、磯谷拓也、反中望、松村草也訳
カラーで実例が載っているのでとても読みやすく、UXデザインについて勉強になりました!
※法則の定義は、本書を引用しております。
おすすめの参考サイト
画像引用
- GitHub,X(旧Twitter)
- https://migi.me/css/video-play-pause-icon/
- https://www.vectorstock.com/