初めに
個人開発アプリのデザインは正直重要視していなかった。しかしイケてるデザインはユーザー獲得に大きく貢献するのではないかと思うようになった。理由はすごく単純なのだが、それは様々な WEB サイトのトップページを眺めている中でどれも凝っているなあと思い、これだけ多くのサイトがデザインに凝るということはそれだけユーザーに与える影響が大きいという、当たり前の結論に至ったからだ。そこで以前から興味のあった Google Material Design を個人開発アプリに取り入れてみることにした。
個人開発アプリ
Google Material Design とは
ChatGPT に聞いてみた。
マテリアルデザインの目的は、ユーザーに一貫した、直感的で快適な体験を提供することです。これを実現するために、物理的な「マテリアル」(素材)の概念をデジタルの世界に持ち込みました。このアプローチにより、画面上の要素が触覚的に「リアル」な感覚を生み出すことを目指しています。
Material Design による改善点
Material Design を取り入れた結果、どのように個人開発アプリのデザインが変わったかを紹介する。
Cards を使用してトップページを改善
- 修正前
- 修正後
モダンなデザインはトップページにカードを使っている印象があった。
例 1
例 2
例 3
例 4
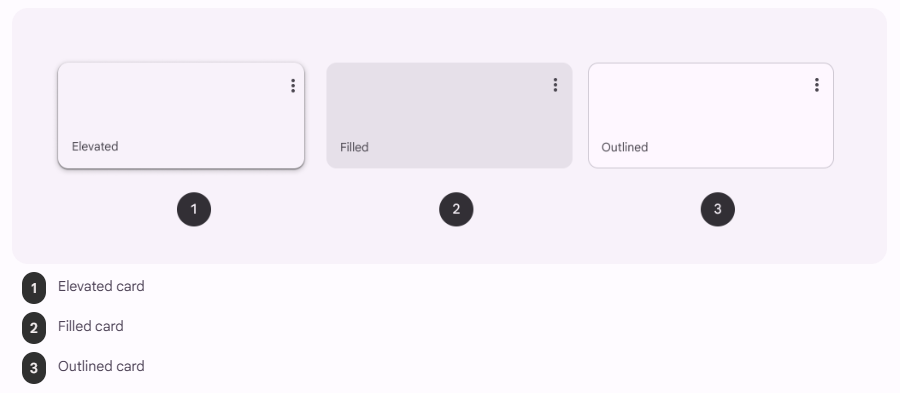
そこで以下の Material Design のカードを参考に個人アプリにも取り入れることにした。
3 種類の中からシンプルな 3. Outlined card を選択した。
ナビゲーションバーを改善
- 修正前
- 修正後
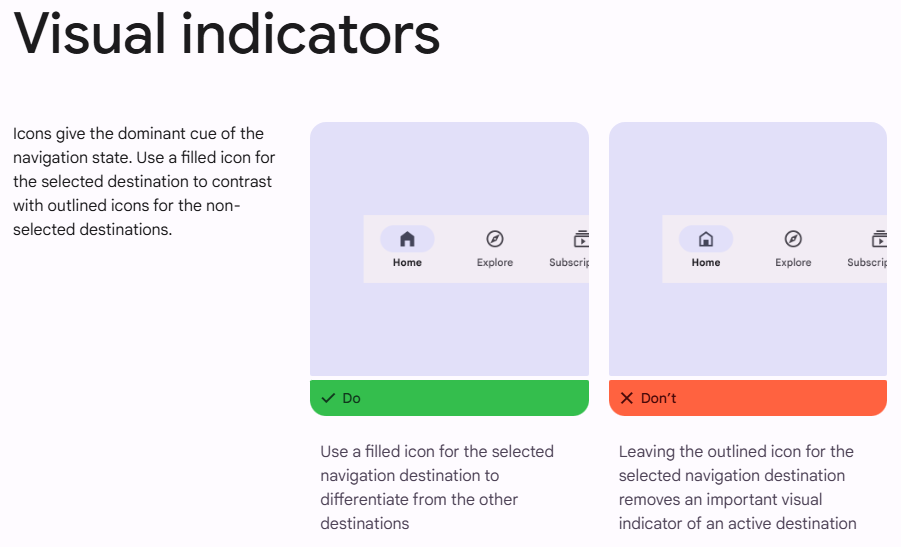
Material Design では、サイトのどこにいるのかがわかるように選択中のアイテムの背景色を変えている。さらに選択中のアイコンを塗りつぶすというガイドラインなのだが、今回そこまで実装できなかった。
今後の改善方針
トップページに画像を背景にしている WEB サイトがおしゃれだと思うので取り入れたい。
デザインを探している途中に見つけた以下のサイトはとてもかっこいい。マウスの動きに応じて水しぶきが飛ぶような動きをする。スクロールの動きが斜め方向というのもすごい。流れている音楽もかっこいい。
スタイル管理
Figma を使おうと思ったが操作がわからなすぎて結局使っていない。ちょっとずつ触って慣れていきたい。Figma 使えるとかなりできることが増えそう。
ストーリーブックというとても便利そうなものを見つけた。
デジタル庁が公開しているものをそのうち見る予定。
デジタル庁が公開しているデザインシステムのようなものを個人開発アプリでも時間があったら作りたい。
一人で開発しているとここら辺は適当になってしまう。しかし個人開発でここまでやってたら開発が進まなくなってそのうち飽きそうだ。それだったらどんどん開発して機能アップデートにすることに時間を使ったほうがよい気がしてきた。