入社して10か月、高校生のころはよくクラスの人たちと
夜な夜なTRPGのセッションをしてたな…などと学生の頃を思い出して
少しじんわりしている今日この頃です。
会社でJSについて学んでいる中でランダムな数値を取得する、
Math.random() という関数が登場し、TRPGのダイスツールを再現できるのでは?
と思いましたので息抜きがてら作っていきたいと思います。
TRPGとは?
各プレイヤーが自分で作ったキャラクターを演じ、
プレイヤー同士で会話しながら物語を勧めていく対話型のゲームです。
その過程でいろいろな種類のサイコロを振るダイスロールの機会があり、
その際に使用するツールとしてダイスツールと呼ばれるものがあります。
Math.random()
Math.random() 関数は、 0 以上 1 未満の範囲で
小数点以下を含むランダムな数字を返します。
ダイスツールを作るうえで外すことのできない要素になります。
作成目標
ダイスツールを作成する上で欲しい要素として、
TRPGではCoC方式で主に遊んでいたので、
100面ダイスを振る際の達成値の設定、判定の成功失敗、
その他何面ダイスを何個振るかをカスタムできる機能、
ダイスロールのログを表示する機能が必要であると考えたので
HTMLとJavaScriptを使って作っていきたいと思います。
ダイスツール作成
1D100ロールの作成
CoCTRPGを行う上で外すことのできない1D100ロールを作成していきます。
※1D100ロールとは100面ダイスを1つ振ることです。
HTML
それぞれ<html>、<head>、<body>要素を作成し<body>の中に
ダイスロールのサイトであること、1D100の判定を行う範囲であることの
見出しとするためにそれぞれ<h1>、<h2>、<h3>要素で囲みます。

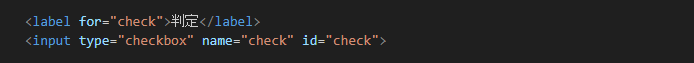
判定を行うかどうかの有無をチェックするために入力欄要素として
<input>でtype="checkbox"を選択します。
判定という<label>を作成し、ラベルとチェックボックスの紐づけ、
JSで処理を書くためにfor,name,idにそれぞれ"check"という名前を付けます。

達成値を入力するための入力要素として、<input>でtype="number"を選択します。
ラベル「達成値」との紐づけ、JSで処理を書くための準備として
型や属性に"achieve"という名前を付けます。

ダイスロールを行うためのボタンを設置します。
idとして"rollBtn100"という名前を付けます。

結果を表示するための要素を用意します。
<h2>要素で「結果」を囲み、結果を表示するための要素として
空白の<h3>要素を用意し、idを"result"にします。

ダイスログを表示するための要素を用意します。
<h2>要素で「ダイスログ」、ログを表示するために空白で
数字無しリストの要素として<ul>、idを"log"として用意します。
また、ログをリセットするための要素としてボタンを用意し、
idを"reset"とします。

また、今からJavaScriptで処理を書いていくのでHTMLへJSファイルの読み込みを行います。

JS
最初にダイスロールボタンを押したら1D100のダイスロールを行い
結果とログを表示する処理を書いていきます。
htmlで用意した要素を使うためそれぞれ
「document.querySelector」でidを使い指定していきます。

そして、今回のメインとなる乱数を作成する関数「rand」を作成します。
1~100の範囲でランダムに数値を返します。

ダイスロールのボタンを押されたら結果を表示する
という処理を書きたいのでaddEventListenerで
第一引数に"click"を指定します。
第二引数で書く処理としてrand関数で生成された値を入れる変数「roll100」を定義。
結果の空白にしてあったh3要素「result」に.innerTextを使い結果を表示します。

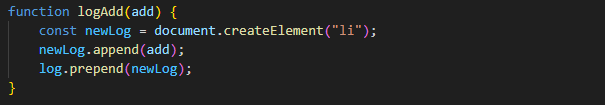
また、歴代の結果をログとして表示したいのでログを追加するための関数の作成をします。
変数newLogとしてdocument.createElementを使いリスト要素を作成します。
ダイスロールの結果を.appendを使用しリスト要素の中へ入れます。
.prependを使い、そのリストをこのhtmlのulの最初の子要素の前に挿入します。

ログ追加のための関数ができたので、先ほど作成したイベントの処理の中で
関数が処理されるよう書いていきます。関数logAddの引数として
ログに表示したい結果の内容を渡します。

ダイスロールボタンを押下するたびに結果が表示され歴代のログも残るようになりました。

続いてはログを削除するための処理を書いていきます。
リセットボタンが押されたらログのul要素の子要素であるli要素がなくなるまで
li要素を削除する処理にします。
イベントの発生条件としてaddEventListenerを使い、
ulの子要素があるかどうかはwhileを使い判断します。
ul要素はidが"log"で、document.querySelectorで"log"という名前で定義したので、
ul要素の子要素は「log.firstChild」と表現することができます。
子要素自体の削除は.removeChildを使用します。

また、リセットボタンが押下されたら結果表示も表示されないようにしたいので、
.innerTextを使い結果に空欄を入れます。

画面ではわからないですが…以上をもってリセットの処理を書くことができました。

続いてダイスロールの判定と達成値についての処理を書いていきます。
ダイスロールを判定について、判定する必要がないのに
達成値入力の欄があっても困るので、デフォルトで非表示にする処理を書きます。
.style.displayから"none"にすることで要素を消すことができます。

チェックボックスの値を変更したときに処理を行いたいので、
addEventListenerから第一引数を"change"にします。
それぞれチェックボックスにチェックが入っているときは
判定を行うということで、達成値の入力欄を表示、
チェックボックスにチェックが入っていないときは
判定を行わないので、達成値入力欄を非表示にします。
判定にチェックが入っているかどうかはcheck.checkedから取得します。

結果
↓チェックなし↓

↓チェックあり↓

判定の有無についての処理を書けたので達成値を入力した際の
判定の成功失敗についての処理を書いていきます。
判定を行うかどうかの条件分岐はcheck.checkedから判断し、
チェックが入っていなかった場合は判定しないので先ほど書いた1D100の処理を行います。

チェックが入っていた場合の処理を書いていきます。
そもそも1D100では1~100の範囲でランダムな数字を取得するので
達成値は1~100の範囲である必要があります。
達成値として入力された数字が0未満や100より大きい数字の範囲で
入力された場合はアラートメッセージを表示したいと思います。

それではチェックが入っていてかつ、達成値が適切な範囲であった場合の処理を書きます。
達成値に入力された値を取得し、その数値とダイスロールで生成された乱数を比較し、
達成値よりダイスロールの値が小さかった場合は成功。
大きかった場合は失敗として条件分岐させていきます。
達成値に入力された数値は.valueより取得することができます。

このままでも判定の成功失敗は結果やログに表示されますが、
結果にそのまま表示されても面白みがないので、テキストに色を付けたいと思います。
.style.colorから色の変更が可能で成功は青色、失敗は赤色で表示したいと思います。

結果やログに反映されました。
↓成功↓

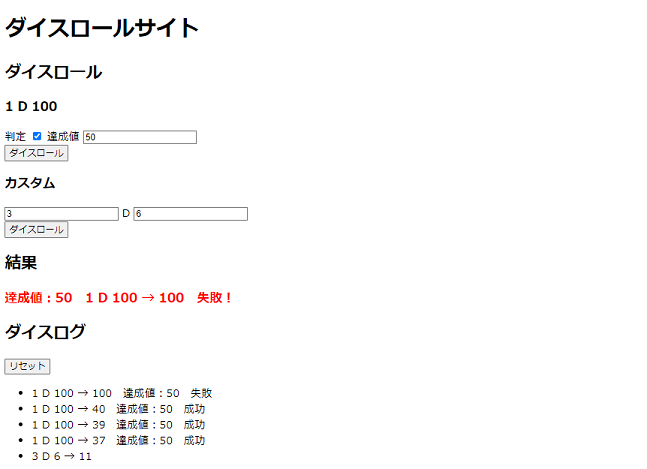
↓失敗↓

カスタムロールの作成
以上の作業で1D100ロールの処理を書くことができました。
続いては自分でロールするサイコロの種類や数を設定できる
カスタムロールの作成に入りたいと思います。
HTML
カスタムロールの画面は1D100ロールと結果を表示する要素の間に用意したいと思います。
最初にカスタムロールの場所であることを示すために<h3>で「カスタム」と表示します。
何面ダイスを何個振るかについて「〇D〇」の形で入力させたいので、
「D」の前後にnumberタイプでinputを用意します。
※〇D〇とは3D6の場合、6面ダイスを3回ロールするという意味になります。
それぞれにidをbeforDiceとafterDiceから"bfrD"と"aftD"とします。
カスタムロール用のボタンを用意、idは"rollBtnCus"とし、htmlは完了です。

↓実際の表示↓

JS
htmlに追加で用意した要素を使うためそれぞれ
「document.querySelector」でidを使い指定していきます。

カスタムロール用の乱数を生成する関数を用意します。
1D100ロールと違い乱数をどの範囲で生成するかは入力された値を使用します。
何面ダイスを使用するかは〇D〇ではDの後の〇が該当するので「aftD」に
入力された値である「aftD.value」を使用します。

続いてカスタムロール用のボタンが押されたときのイベント処理を書いていきます。
イベントの発生条件としてはカスタムロール用のボタンがクリックされたら
処理させたいので「.addEventListener」を使い第一引数を"click"とします。
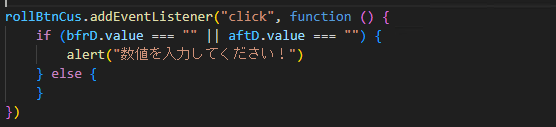
第二引数として最初に数値が入力されていないときのカスタムロールを防ぐために
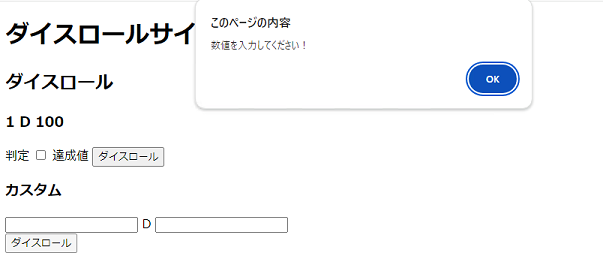
if文を使いDの前後の入力欄が空欄であったらアラートメッセージを表示するようにします。

入力欄が空欄の時メッセージが表示されました

入力欄に数値が入力されていた時の処理を書いていきます。
カスタムロールでは指定された面数のダイスを指定された回数ロールし、
その合計を求める必要があります。
そのため、合計値を求める変数「sum」を用意し、for文を使い合計を求めていきます。
sumはボタンがクリックされるたびに中身を0にするようにします。

for文は繰り返す回数は「〇D〇」のDの前の〇の数値が該当するので
初期化式でnを1とし、条件式ではnの値がbfrDの中身bfrD.value以下の際に繰り返し
増減式として、繰り返すたびにnの値をひとつづつ増やしていきます。
また、繰り返すたびにカスタムロール用に作成した関数を使用してsumに加算していけば
計算の処理は完了です。

結果やログへの表示は1D100ロールの処理時に使用していたものを使いまわします。
それぞれの数値の表示はテンプレートリテラルを使用します。
結果表示は判定有の1D100ロールを行った後にカスタムロールや
判定無しの1D100ロールを行うと前の判定時の結果の色が継続されてしまうので
テキストの色を黒くなる用の処理を書き足します。

↓カスタムロールの処理全体↓

指定された数値ごとのロール処理ができました。

さいごに
今回はhtmlとJavaScriptを使用してダイスツールの再現をしました。
機能としてはまだ足りていないこともあり、処理はもっと簡潔に書けたのでは?
せっかくだしCSSで見た目も凝ってみようか…など思うところはまだまだありますが、
ひとまずこれで完成としたいと思います。
ダイスツールを作っていく中でそれぞれの関数やイベントの発生条件などの復習を
行うことができました。
そして、何より自分が昔使っていたツールの再現は楽しく、
作成していく中で自身の成長を感じることができました。
これからもっと知識をつけ色々なものが作れるようになれればと思います。
参考