GASを使用した際にトリガーを使う機会があったので調べてみました。
トリガーの設定方法
トリガーには手動で設定する方法と、トリガーが自動で設定される関数名を用いる方法の2つのパターンがあります。
その1.トリガーを手動で設定する
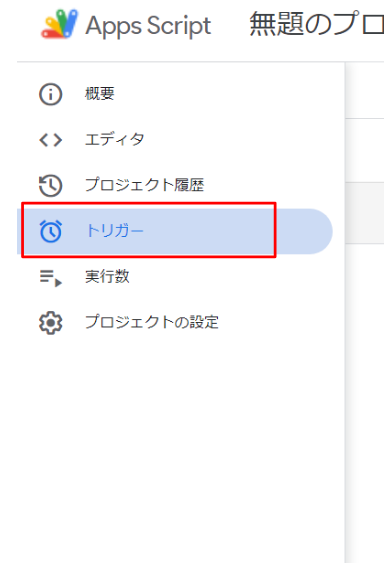
- AppsScriptの左側にあるメニューからトリガーを選択
onInstall・doGet・doPostは手動でのトリガー設定はできません。
その2.トリガー付き関数名で設定する
関数名を以下のようにすることで、自動でトリガーを設定することができます。
| イベント | 関数名 |
|---|---|
| 起動時 | onOpen |
| 編集時 | onEdit |
| インストール時 | onInstall |
| GETリクエスト送信時 | doGet |
| POSTリクエスト送信時 | doPost |
フォーム送信時は関数名でのトリガー設定はできません。
トリガーの概要と使用例
使用頻度の高そうなトリガーについて使用例とともに説明していきます。
起動時
スプレッドシートが開かれたときに実行するトリガーです。
以下のように設定してください。
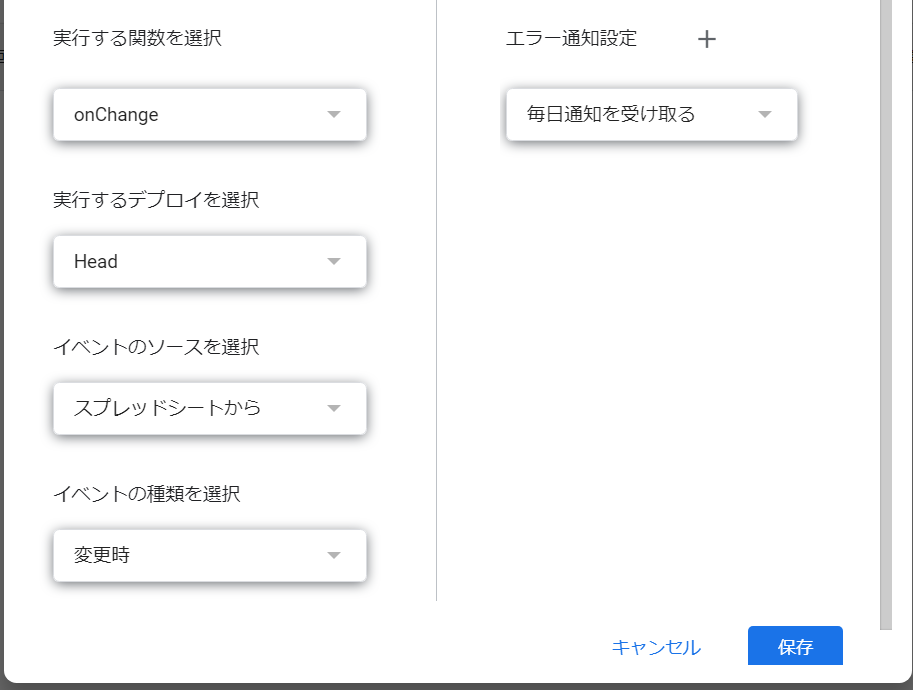
- 手動で設定する場合:イベントの種類で起動時を選択
- 関数名で設定する場合:関数名をonOpenに設定
使用例
- スプレッドシートが開かれたときにUIを追加
function onOpen() {
var ui = SpreadsheetApp.getUi();
ui.createMenu('メニュー名').addItem('メニューアイテム', '設定したい関数').addToUi();
}
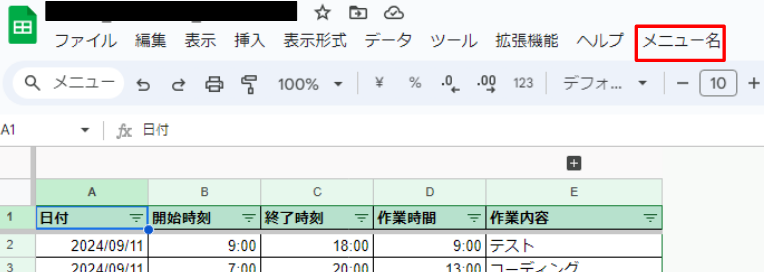
こちらの例では、スプレッドシートが開かれたときにUIを表示するようトリガーを設定しておくことで、カスタムメニューを追加しています。
編集時
スプレッドシートのセルの値が変更されたときに実行するトリガーです。
以下のように設定してください。
- 手動で設定する場合:イベントの種類で編集時を選択
- 関数名で設定する場合:関数名をonEditに設定
編集時と変更時の違い
手動でトリガーを設定する際に、変更時という項目があります。
編集時ではセルの値を変更したときのみトリガーが発動します。
対して、変更時ではセルの値の変更に加えて、行や列の追加/削除・書式の変更などでもトリガーが発動します。
使用例
- 特定のセルに記入があった場合に、他のセルに自動的に値を挿入
function onEdit(e) {
var sheet = e.source.getActiveSheet();
var range = e.range;
if (range.getColumn() === 2 && range.getRow() > 1) {
var currentDate = new Date();
var formattedDate = Utilities.formatDate(currentDate, Session.getScriptTimeZone(), 'yyyy/MM/dd');
sheet.getRange(range.getRow(), 1).setValue(formattedDate);
}
}
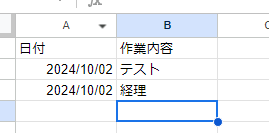
こちらの例では、B列に作業内容が記入されたとき、A列に記入した日付が挿入されます。
フォーム送信時
フォームが送信されたときに実行するトリガーです。
以下のように設定してください。
- イベントの種類でフォーム送信時を選択
使用例
- フォーム入力者にメールを送信する
GoogleFormを作成し、スプレッドシートで表示より表示されたスプレッドシートからGASエディタを開き、関数を記入してください。

function onFormSubmit(e) {
var email = e.values[1]; //[0]にはデフォルトでタイムスタンプが記入される
var subject = "フォームの送信について";
var message = "ご回答いただきありがとうございました。ご返答をしばらくお待ちください。";
MailApp.sendEmail(email, subject, message);
}
こちらの例ではフォームを送信すると、記入したメールアドレスにメールが送信されます。
インストール時
アドオンが初めてインストールされたときに実行するトリガーです。
(つまり、初回実行時に1回だけ実行されます。)
以下のように設定してください。
- 関数名をonInstallに設定
使用例
- あらかじめ何かを記入したいとき
function onInstall(e) {
createTable();
}
function createTable() {
var properties = PropertiesService.getScriptProperties();
var tableCreated = properties.getProperty('tableCreated');
if (!tableCreated) {
var sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
sheet.appendRow(['hello']);
properties.setProperty('tableCreated', 'false');
}
}
こちらの例ではスクリプトをはじめて実行したときにhelloと挿入するようになっています。
GETリクエスト送信時
GETリクエストを送信することでスクリプトを実行するトリガーです。
以下のように設定してください。
- 関数名をdoGetに設定
使用例
- スプレッドシートの内容をHTML形式で公開
(こちらのサイトを参考にしています。)
function doGet() {
let sheet = SpreadsheetApp.getActive().getActiveSheet();
let values = sheet.getDataRange().getValues();
let template = HtmlService.createTemplateFromFile("htmlFileName");
template.links = values;
return template.evaluate();
}
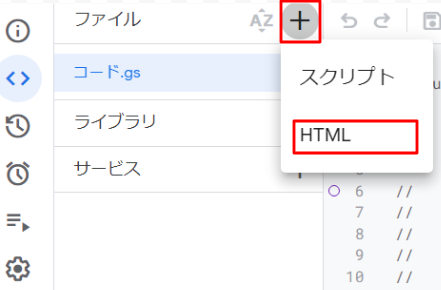
なお、HTMLファイルはファイル横のプラスマークからHTMLを選択することで作成できます。
WebアプリケーションとしてデプロイしたURLにGETリクエストを送ると、doGetが実行され、スプレッドシートの内容をHTML形式で公開します。
POSTリクエスト送信時
POSTリクエストを送信することでスクリプトを実行するトリガーです。
以下のように設定してください。
- 関数名をdoPostに設定
doPost使用例
- HTML上のフォームの回答結果をスプレッドシートで記録
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<h1>好きなアイスは?</h1>
<form>
<label>
<input class="accented" type="radio" name="choice" value="イチゴ" checked> イチゴ
</label>
<label>
<input class="accented" type="radio" name="choice" value="バニラ"> バニラ
</label>
<label>
<input class="accented" type="radio" name="choice" value="チョコ"> チョコ
</label>
</form>
<button class="btn" type="button" onclick="submitVote()">送信</button>
<script>
function submitVote() {
const choice = document.querySelector('input[name="choice"]:checked');
google.script.run.withSuccessHandler(function(result) {
alert("投票ありがとう");
}).doPost(choice.value);
}
</script>
</body>
</html>
function doPost(choice){
var sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('answer');
sheet.appendRow([new Date(),choice]);
}

こちらの例では、フォームが送信し、POSTリクエストが送信されるとスクリプトが起動し、スプレッドシートに回答が反映されます。