はじめに
ServiceNowは多くの企業で利用されているITSMツールですが、データのエクスポート作業は意外と手間がかかるものです。特に定期的にデータを取得する必要がある場合、毎回同じ操作を繰り返すのは非効率です。
このツールによりsys_id含むすべてのフィールドを同じ形式でダウンロードすることができます。(そのURLを作ります)
このURLをブラウザに貼り付けたり、さらに効率化する場合はブックマークにURLを登録しておくと毎回同じ形式、同じ条件のリストがダウンロードできます。
これをPower BIなどのツールから読み込むなどすると、ServiceNowのデータを活用したダッシュボードを作ることなども可能です。活用方法は無限大です。
ツールのダウンロード
Googleドライブの画面に遷移しますので右上のダウンロードアイコンからzipがダウンロードできます。展開したHTMLファイルはご自身のPCでローカル起動することができます。
https://drive.google.com/file/d/1YTPSu7uj6r1AsRrN_Y2cmDizfKrOxMfw/view?usp=drive_link
ツールの概要
主な機能
- ServiceNowのフィルタURLを基にエクスポートURLを自動生成
- 出力形式の選択(XLSX, CSV, XMLに対応)
- エクスポートするフィールドの選択(全てor表示中のみ)
- データのソート順の指定
- 最大レコード数の設定
- 過去に生成したURLの履歴保存(最大10件表示、20件まで保存)
- お気に入りURL機能(よく使うURLを永続的に保存)
デモ画面
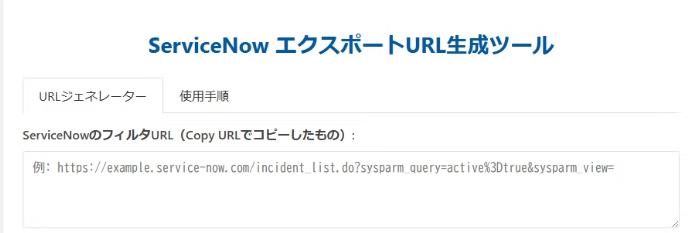
ツールはGUIで作られておりユーザーフレンドリーにしています。
生成されたURLをブラウザに貼り付けるとダイレクトにリストをダウンロードできます。

なぜこのツールを作ったのか
背景と課題
ServiceNowからのデータ抽出は日常的な業務の一つですが、以下のような課題がありました:
- 手順が煩雑: フィルター設定→右クリック→エクスポート→形式選択→ダウンロードという手順を毎回実行する必要がある
- 一貫性の欠如: チーム内で異なる手順でデータを抽出すると、結果の差異が生じることがある
- 繰り返し作業: 月次/週次レポートなど、同じ条件でのエクスポートを何度も行う必要がある
解決策
ServiceNowでは、適切なパラメータを持つURLにアクセスするだけで、データをエクスポートできます。このURLをテンプレート化し、必要なパラメータを簡単に設定できるツールを作れば、上記の課題は解決できると考えました。
技術的な解説
使用技術
- HTML/CSS: ユーザーインターフェース構築
- JavaScript: URL処理とローカルストレージ操作
- URLオブジェクト: URLの解析と構築
- localStorage API: 履歴とお気に入りの保存
主要な実装ポイント
1. ServiceNow URLの解析
// URLとクエリパラメータの分離
let url = new URL(baseUrl);
const path = url.pathname;
let queryParams = new URLSearchParams(url.search);
// sysparm_queryパラメータを取得
let queryValue = queryParams.get('sysparm_query') || '';
2. エクスポートURLの生成
// エクスポートURLを構築
let exportUrl = basePath + "?" + format;
if (fields === 'all') {
exportUrl += '&sysparm_default_export_fields=all';
}
if (recordCount) {
exportUrl += '&sysparm_record_count=' + recordCount;
}
// クエリとソート条件を結合
if (queryValue || sort) {
exportUrl += '&sysparm_query=';
if (queryValue) {
exportUrl += queryValue;
}
if (sort && queryValue) {
exportUrl += '^' + sort;
} else if (sort) {
exportUrl += sort;
}
}
3. 履歴管理
履歴管理には localStorage を活用し、各URLに一意のIDを付与してお気に入りとの関連付けを容易にしています。
// 履歴に追加する関数
function addToHistory(url, baseUrl) {
try {
const history = JSON.parse(localStorage.getItem('snUrlHistory')) || [];
// ユニークIDを生成
const id = 'url_' + Date.now() + '_' + Math.random().toString(36).substr(2, 9);
// 新しい履歴を先頭に追加
history.unshift({
id: id,
url: url,
baseUrl: baseUrl,
date: new Date().toISOString()
});
// 最大20件まで保存
const trimmedHistory = history.slice(0, 20);
localStorage.setItem('snUrlHistory', JSON.stringify(trimmedHistory));
loadHistory(); // 履歴表示を更新
} catch (e) {
console.error('履歴の保存中にエラーが発生しました:', e);
}
}
4. お気に入り機能
お気に入り機能は履歴とは別のストレージキーを利用しています。これにより、履歴を削除してもお気に入りは保持されます。
function toggleFavorite(id) {
try {
const favorites = JSON.parse(localStorage.getItem('snUrlFavorites')) || [];
if (favorites.includes(id)) {
// お気に入りから削除
const updatedFavorites = favorites.filter(favId => favId !== id);
localStorage.setItem('snUrlFavorites', JSON.stringify(updatedFavorites));
showAlert('お気に入りから削除しました', 'success');
} else {
// お気に入りに追加
favorites.push(id);
localStorage.setItem('snUrlFavorites', JSON.stringify(favorites));
showAlert('お気に入りに追加しました', 'success');
}
} catch (e) {
console.error('お気に入り操作中にエラーが発生しました:', e);
showAlert('お気に入り操作に失敗しました', 'warning');
}
}
使用方法
基本的な使い方
- ServiceNowのリスト画面で、フィルタを適用します
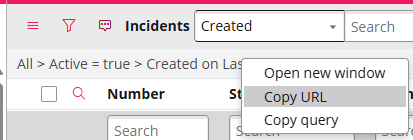
- リストのヘッダー部分で右クリックし、「Copy URL」を選択
- コピーしたURLをツールの入力欄に貼り付け
- 出力形式、フィールド、レコード数、ソート順を選択
- 「エクスポートURL生成」ボタンをクリック
- 生成されたURLをコピーし、ブラウザで開く
応用
- 頻繁に使用するURLは「お気に入り」に登録(★マークをクリック)
- 不要な履歴は「削除」ボタンで整理
- 履歴からURLをコピーして再利用
注意点
- ServiceNowのバージョンによってURLパラメータの仕様が異なる可能性があります
- 大量のデータエクスポートはServiceNowインスタンスに負荷をかける可能性があるため、業務時間外に実行するなど配慮しましょう
- ブラウザのローカルストレージを使用しているため、ブラウザのキャッシュをクリアすると履歴とお気に入りは失われます
まとめ
今回紹介したツールは、日常的なServiceNowの業務効率化に役立ちます。たった1つのHTMLファイルで実装できるため、導入のハードルが非常に低いのが特徴です。
このようなシンプルな業務効率化ツールは、大規模なシステム変更なしに業務改善を実現できる点で非常に有用です。自社の環境に合わせてカスタマイズし、チーム全体の生産性向上につなげていただければ幸いです。
気に入って頂けましたら、「いいね」を押して頂けると嬉しいです。
※記事中で使用しているコードは、実際の業務で使用する前にテスト環境でご確認ください。ServiceNowの設定やバージョンによって動作が異なる場合があります。