InCaaaanとは?
InCaaaan:印鑑マシーンの作り方 超概要編に、全体的な構成と動画を置いてますので、ご確認ください。
InCaaaan:印鑑マシーンの作り方 上司ツール編に上司が使うツールと、バックエンドシステムの大半を書いてますので、ご確認ください
では、早速作り方を!!!!と書きつつ、上司編でほとんど書いてしまっているので、実は部下ツールのネタが少ないことに不安しかない。。。
LINE Front-end Framework(以降LIFF)の準備
ここでは、Messaging APIのすべてを説明せず、LIFFで表示するWebのURLを設定するまでの解説です。botとのやりとりは、As You Likeです。
プロバイダーを作る
プロバイダーとは、アプリを提供する組織のことです (LINE Developers公式サイトより)
そして、LINE Developersの 公式サイトを見てもらえれば、ここで書いてあるよりも詳しいので実のところの解説は不要に・・・でもとりあえず書いておく
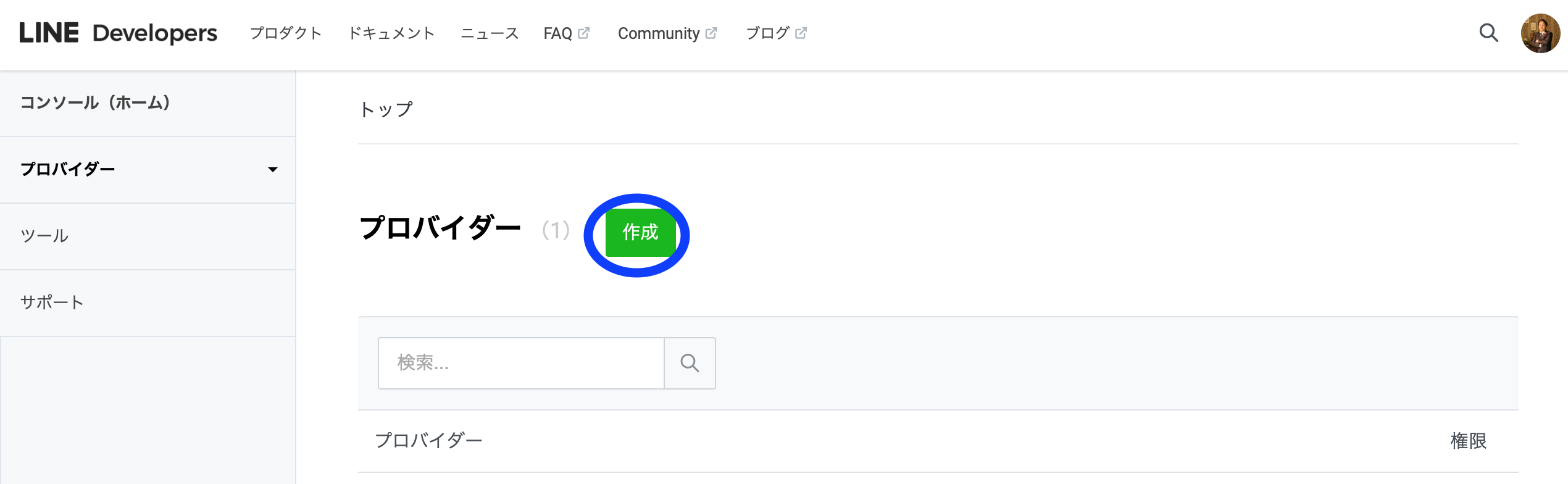
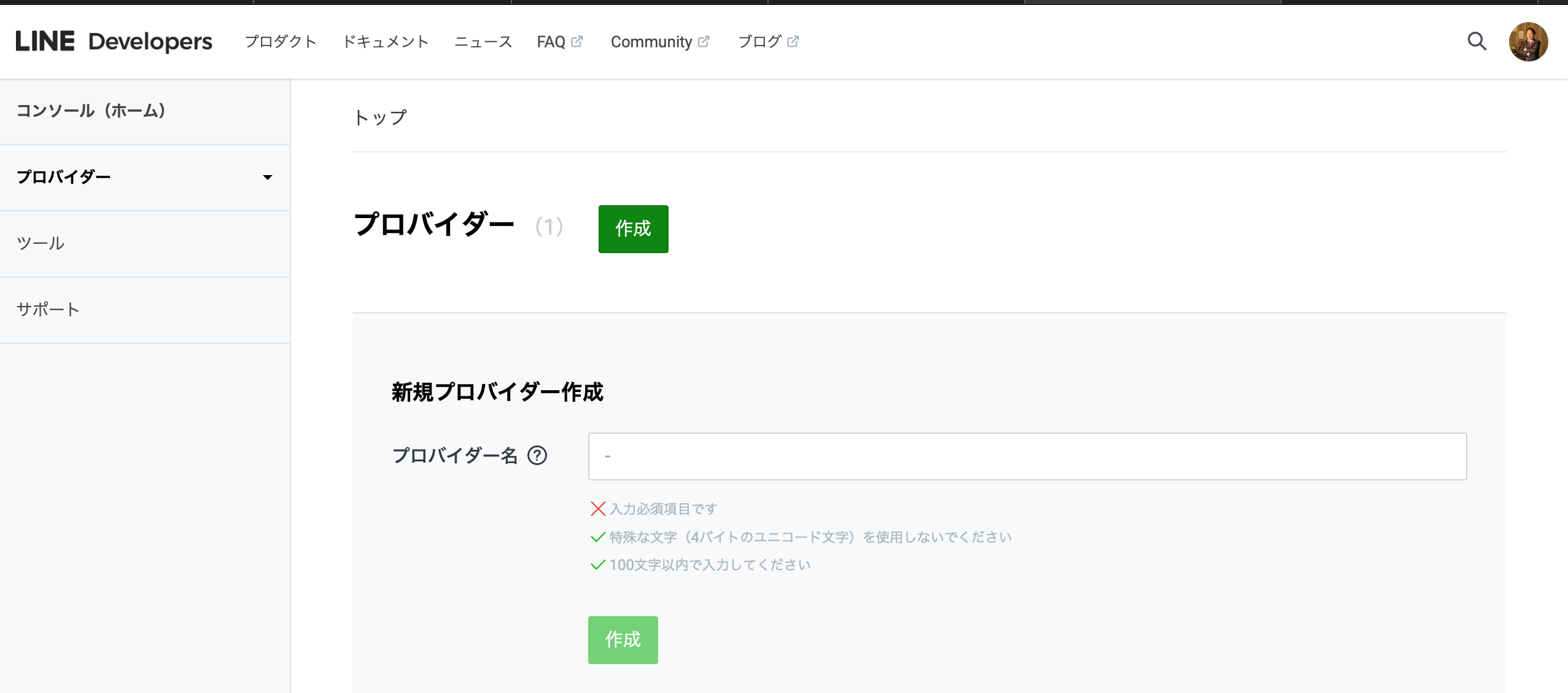
以下の図で青丸で囲んでいる箇所の「作成」をクリックすると、

プロバイダ名を入力する箇所が出てくる為、好きな名前で作成してください

チャンネルの作成
チャネルは、LINEプラットフォームが提供する機能を、プロバイダーが開発するサービスで利用するための通信路です。LINEプラットフォームを利用するには、チャネルを作成し、サービスをチャネルに関連付けます。チャネルを作成するには、名前、説明文、およびアイコン画像が必要です。チャネルを作成すると、固有のチャネルIDが識別用に発行されます。
(LINE Developers公式サイトより)
作成したプロバイダーを開くと「新規チャンネル作成」というボタンがあるので、押します。

「Messaging API」を選択します。

必要事項を入力して、「作成」ボタンを押します。

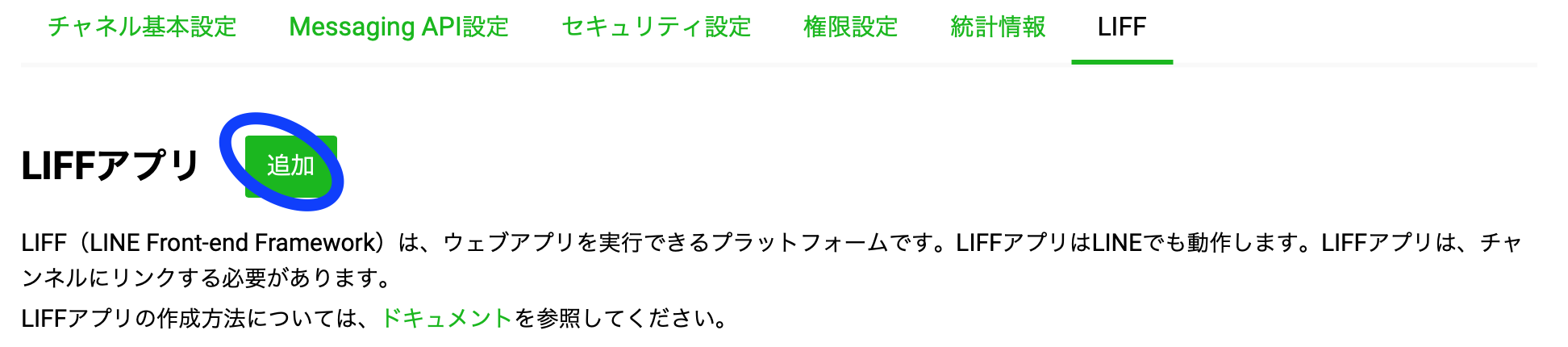
チャンネルを開いて、「LIFF」のタブをクリックします。

LIFFアプリの「追加」ボタンをクリックします。

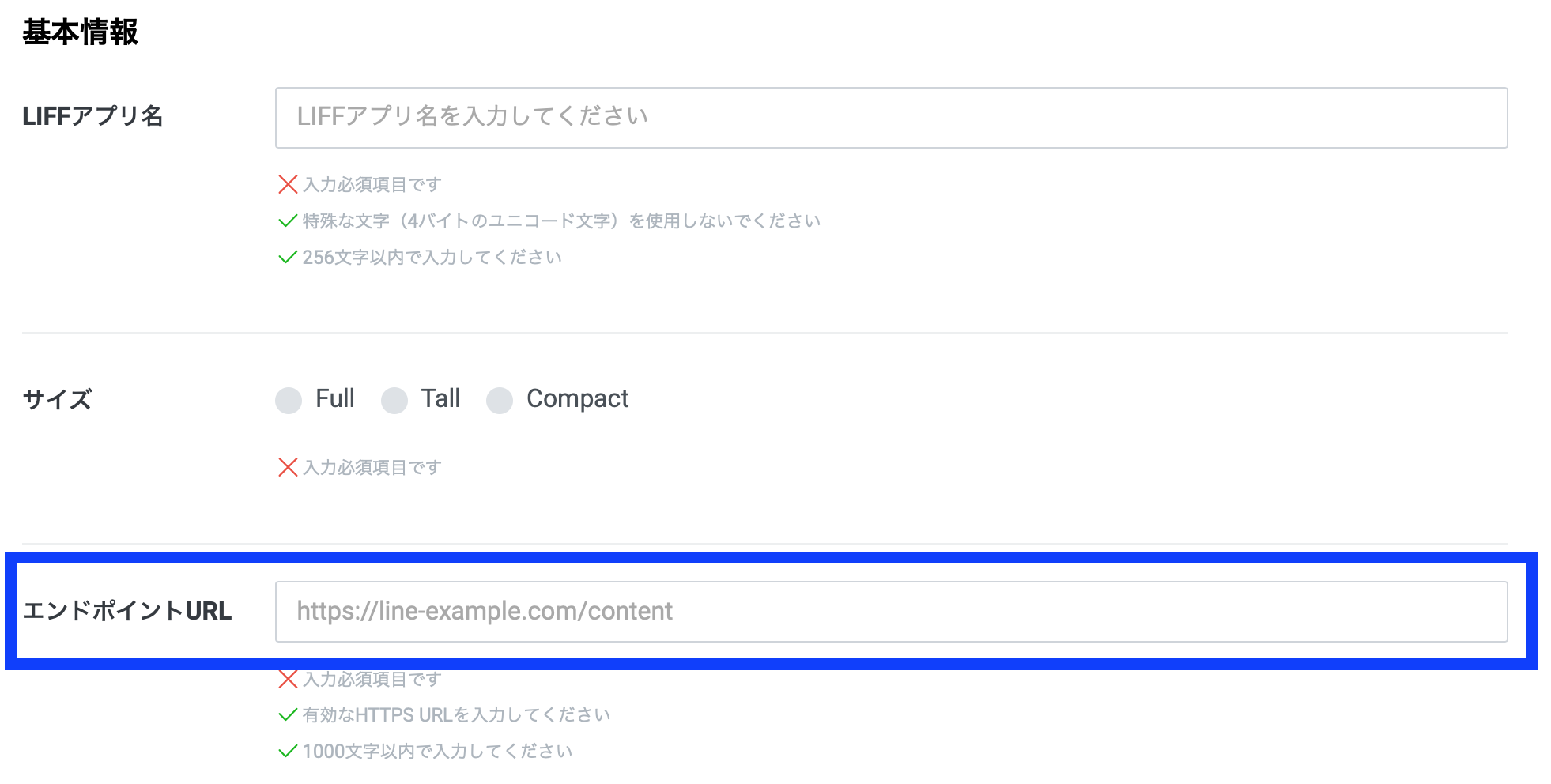
以下の図の青色の四角で囲んでいる部分の「エンドポイントURL」に、LINE上に表示したいWebサイトのURLを入力します。
サイズは、「Full」にすればLINEの画面を覆いかぶせるような表示をおこなうことができます。

LIFFに表示するコンテンツの準備
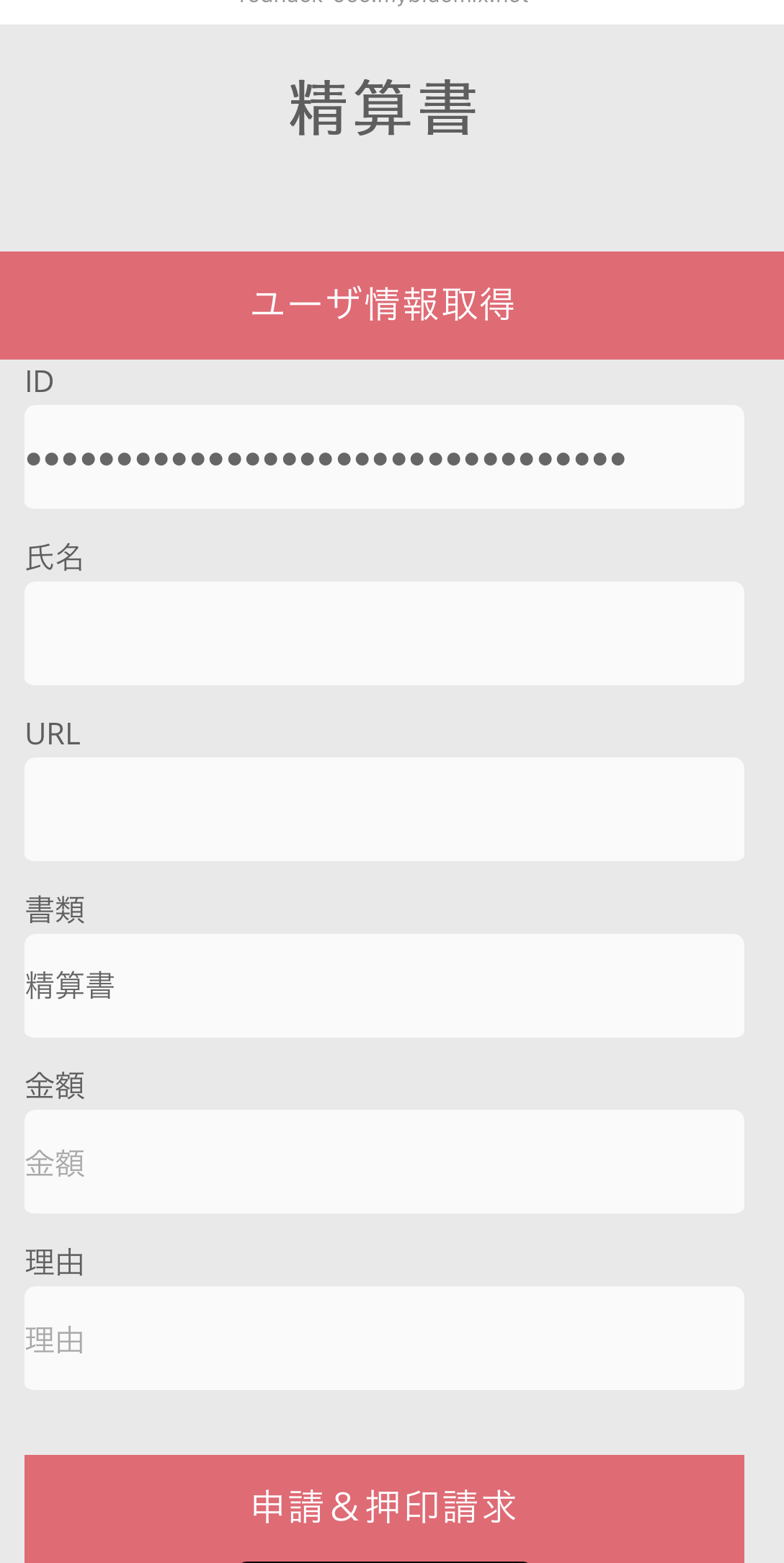
InCaaaan:印鑑マシーンの作り方 上司ツール編でも少し触れていますが、こんな画面を作りました。
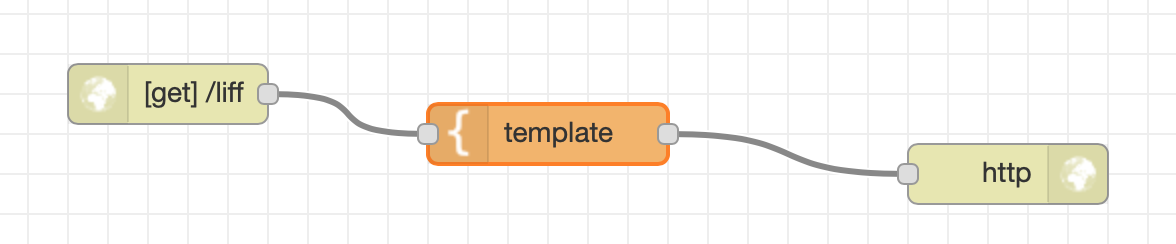
LIFFの「エンドポイントURL」に設定しているURLは、IBM Cloud上のNode-REDで処理しています。
LIFFでHTTP GETされたら、HTMLコンテンツをレスポンスするという、シンプルな構造です。

Node-REDの「template」ノードには、以下のソースを記述している。
ソースきったねぇw
<html>
<head>
<meta name="viewport" content="width=device-width,
initial-scale=1.0,user-scalable=yes" />
<style>
/* Fonts */
@import url(https://fonts.googleapis.com/css?family=Open+Sans:400);
/* fontawesome */
@import url(http://weloveiconfonts.com/api/?family=fontawesome);
[class*="fontawesome-"]:before {
font-family: 'FontAwesome', sans-serif;
}
/* Simple Reset */
* { margin: 0; padding: 0; box-sizing: border-box; }
/* body */
body {
background: #e9e9e9;
color: #5e5e5e;
font: 400 87.5%/1.5em 'Open Sans', sans-serif;
}
/* Form Layout */
.form-wrapper {
background: #fafafa;
margin: 3em auto;
padding: 0 1em;
max-width: 370px;
}
h1 {
text-align: center;
padding: 1em 0;
}
form {
padding: 0 1.5em;
}
.form-item {
margin-bottom: 0.75em;
width: 100%;
}
.form-item input {
background: #fafafa;
border: none;
border-bottom: 2px solid #e9e9e9;
color: #666;
font-family: 'Open Sans', sans-serif;
font-size: 1em;
height: 50px;
transition: border-color 0.3s;
width: 100%;
}
.form-item input:focus {
border-bottom: 2px solid #c0c0c0;
outline: none;
}
.button-panel {
margin: 2em 0 0;
width: 100%;
}
.button-panel .button {
background: #f16272;
border: none;
color: #fff;
cursor: pointer;
height: 50px;
font-family: 'Open Sans', sans-serif;
font-size: 1.2em;
letter-spacing: 0.05em;
text-align: center;
text-transform: uppercase;
transition: background 0.3s ease-in-out;
width: 100%;
}
.button:hover {
background: #ee3e52;
}
.form-footer {
font-size: 1em;
padding: 2em 0;
text-align: center;
}
.form-footer a {
color: #8c8c8c;
text-decoration: none;
transition: border-color 0.3s;
}
.form-footer a:hover {
border-bottom: 1px dotted #8c8c8c;
}
</style>
</head>
<body>
<div class="stuff">
<h1>精算書</h1>
<div class="button-panel">
<button id="profile" class="button">ユーザ情報取得</button>
</div>
<form name="myForm" action="" method="GET">
<div class="form-item">
<label class="label" for="name" name="name">ID </label>
<input id="LINE_ID" type="password" class="text" readonly />
</div>
<div class="form-item">
<label class="label" for="name" name="name">氏名</label>
<input id="LINE_NAME" type="textbox" class="text" readonly />
</div>
<div class="form-item">
<label class="label" for="name" name="name">URL</label>
<input id="LINE_PROFILE" type="textbox" class="text" readonly />
</div>
<div class="form-item">
<label class="label" for="name" name="name">書類</label>
<input id="FileName" type="textbox" class="text" value="精算書" readonly />
</div>
<div class="form-item">
<label class="label" for="name" name="name">金額</label>
<input id="currency" type="number" placeholder="金額" onkeyup="this.setAttribute('value', this.value);" class="text"/>
</div>
<div class="form-item">
<label class="label" for="Reason">理由</label>
<input id="Reason" type="textbox" placeholder="理由" onkeyup="this.setAttribute('value', this.value);" class="text"/>
</div>
<div class="button-panel">
<button id="message" class="button"> 申請&押印請求</button>
</div>
</form>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://d.line-scdn.net/liff/1.0/sdk.js" type="text/javascript"></script>
<script type="text/javascript">
//liff init
liff.init(
data => {
document.getElementById( "LINE_ID" ).value = data.context.userId;
},
err => {
console.log('error', err);
}
);
document.getElementById('profile').addEventListener('click', function () {
liff.getProfile()
.then(profile => {
document.getElementById("LINE_NAME").value = profile.displayName;
document.getElementById("LINE_PROFILE").value = profile.pictureUrl;
})
.catch((err) => {
console.log('error', err);
});
});
$("button#message").click(function() {
// 多重送信を防ぐため通信完了までボタンをdisableにする
var button = $(this);
button.attr("disabled", true);
// 各フィールドから値を取得してJSONデータを作成
var data = {
LINE_ID: $("#LINE_ID").val(),
LINE_NAME: $("#LINE_NAME").val(),
LINE_PROFILE: $("#LINE_PROFILE").val(),
FileName: $("#FileName").val(),
currency: $("#currency").val(),
Reason: $("#Reason").val()
};
// 通信実行
$.ajax({
type:"POST", // method = "POST"
url:"KINTONE API経由でデータを登録するURL", // POST送信先のURL
data:JSON.stringify(data), // JSONデータ本体
contentType: 'application/json', // リクエストの Content-Type
dataType: "json", // レスポンスをJSONとしてパースする
success: function(json_data) { // 200 OK時
// JSON Arrayの先頭が成功フラグ、失敗の場合2番目がエラーメッセージ
// if (!json_data[0]) { // サーバが失敗を返した場合
// alert("Transaction error. " + json_data[1]);
// return;
// }
// 成功時処理
location.reload();
},
error: function() { // HTTPエラー時
alert("Server Error. Pleasy try again later.");
},
complete: function() { // 成功・失敗に関わらず通信が終了した際の処理
button.attr("disabled", false); // ボタンを再び enableにする
}
});
});
</script>
</body>
</html>
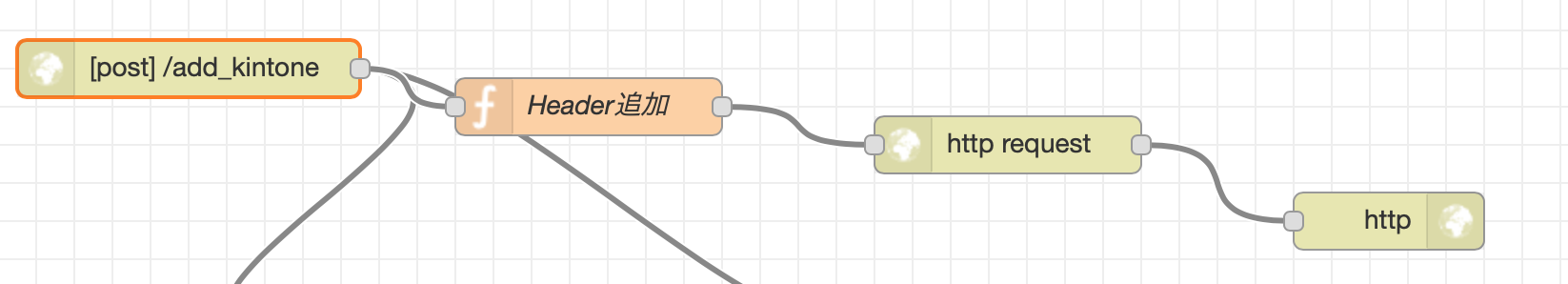
申請&押印請求ボタンを押すと、AjaxでNode-REDに入力された値をPOSTする。

「Header追加」ノードでは、KINTONE APIにデータをPOSTするためにJSONの形式を整えるとともにKINTONEのAPIキーを設定している。
var api_key = 'APIキー';
msg.headers = {
'X-Cybozu-API-Token': api_key,
'Content-Type': 'application/json',
'Authorization': 'Basic ' + api_key
//"X-HTTP-Method-Override": "GET"
};
msg.payload = {
app: 1,
record: {
'LINE_ID': {
value: msg.payload.LINE_ID
},
'LINE_NAME': {
value: msg.payload.LINE_NAME
},
'LINE_PROFILE': {
value: msg.payload.LINE_PROFILE
},
'FileName': {
value: msg.payload.FileName
},
'currency': {
value: msg.payload.currency
},
'Reason': {
value: msg.payload.Reason
}
}
}
return msg;
InCaaaan:印鑑マシーンの作り方 上司ツール編でも書いていますが、InCaaaanの申請・承認を保管するKintoneのレコード以下の項目を配置している。括弧の中は変数名です。
- レコード番号(recordId)
- 承認キー(Approval)
- LINE ID(LINE_ID)
- 氏名(LINE_NAME)
- LINE プロファイル(LINE_PROFILE)
- 書類名(FileName)
- 金額(currency)
- 申請理由(Reason)
レッドハッカソンでボツになったAlexa機能
プレゼンで成功する確率を心配して、確実なLIFFに逃げてボツとなったAlexa機能。
レッドハッカソンの時は、Alexa経由で承認要求をする、という機能が存在したのであった・・・
スキルの作り方は細かくは書かないが、本番中に失敗はイヤだ・・・という思いから、スキルが起動すれば、押印請求のURLをPOSTするプログラムを割り込ませていた。
ビビリなので、そもそもスキルが起動しなかったらどうしようと思いって使わなかったが、きっと私のようなビビリな方に役に立つと思い、記述を残しておく・・・(ハッカソンだけで使ってね)
割とすぐに金額と申請理由をしゃべればKintoneに登録するアプリが作れる・・・
class LaunchRequestHandler(AbstractRequestHandler):
"""Handler for Skill Launch."""
def can_handle(self, handler_input):
# type: (HandlerInput) -> bool
return ask_utils.is_request_type("LaunchRequest")(handler_input)
def handle(self, handler_input):
# type: (HandlerInput) -> Response
speak_output = "OK"
import urllib.request
url = 'レッドハッカソンURL'
req = urllib.request.Request(url)
try:
with urllib.request.urlopen(req) as res:
body = res.read()
except urllib.error.HTTPError as err:
return {
'statusCode': 404,
'body': json.dumps(err.code)
}
except urllib.error.URLError as err:
return {
'statusCode': 500,
'body': json.dumps(err.reason)
}
return {
'statusCode': 200,
'body': json.dumps(body)
}
return (
handler_input.response_builder
.speak(speak_output)
.ask(speak_output)
.response
)