1.Kintoneとの出会い
1.1.2021年に考えたサービス
とあるコンテストに向けて、アイディアを考え、当時世間で課題となっていた事柄に着目した。
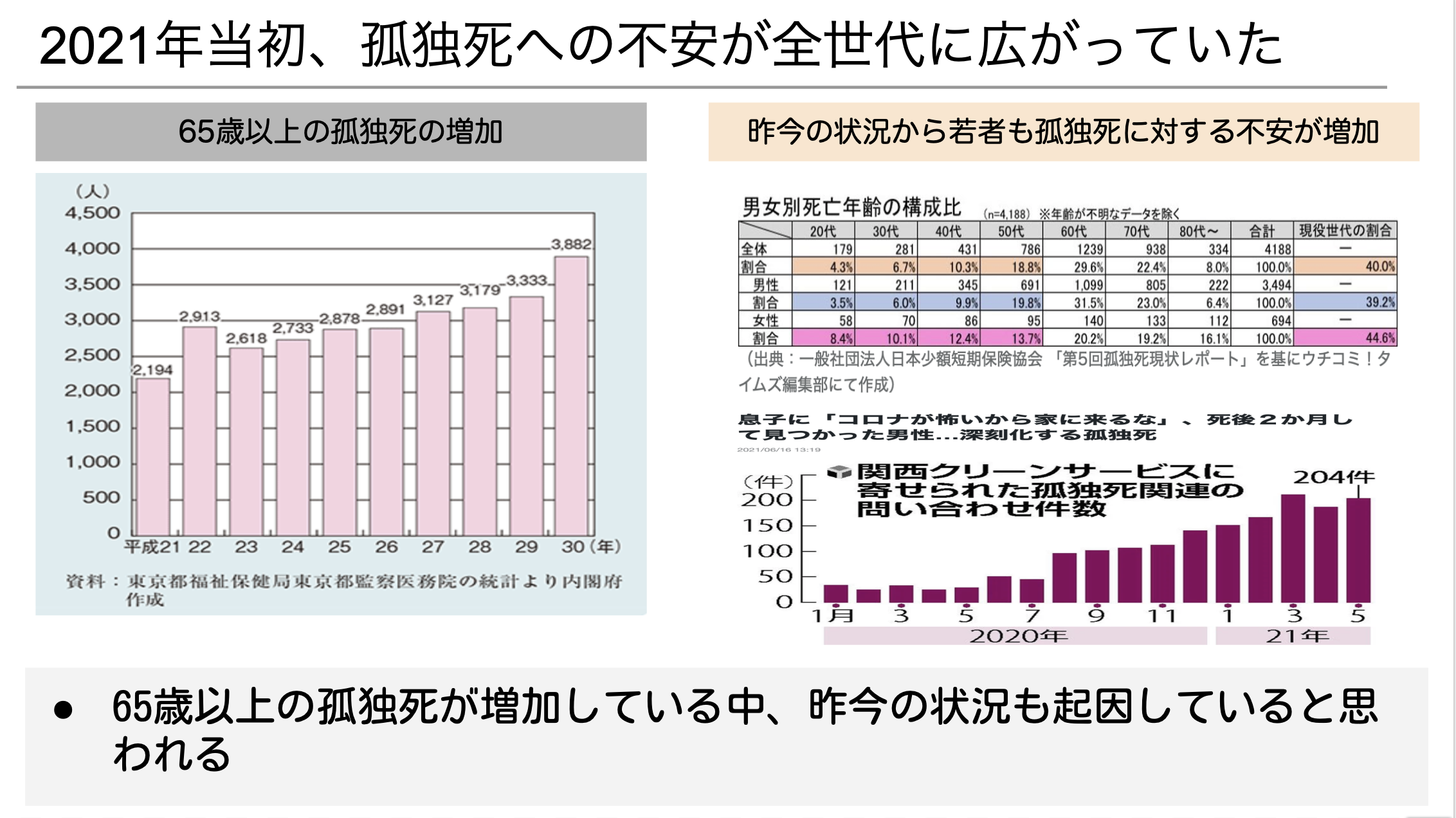
世間では感染症の広がりが騒がれる中、孤独死に関するニュース、記事が広がりを見せていた。
この状況で影響があると考えたのが、孤独死をする人と賃貸業のサービスである。
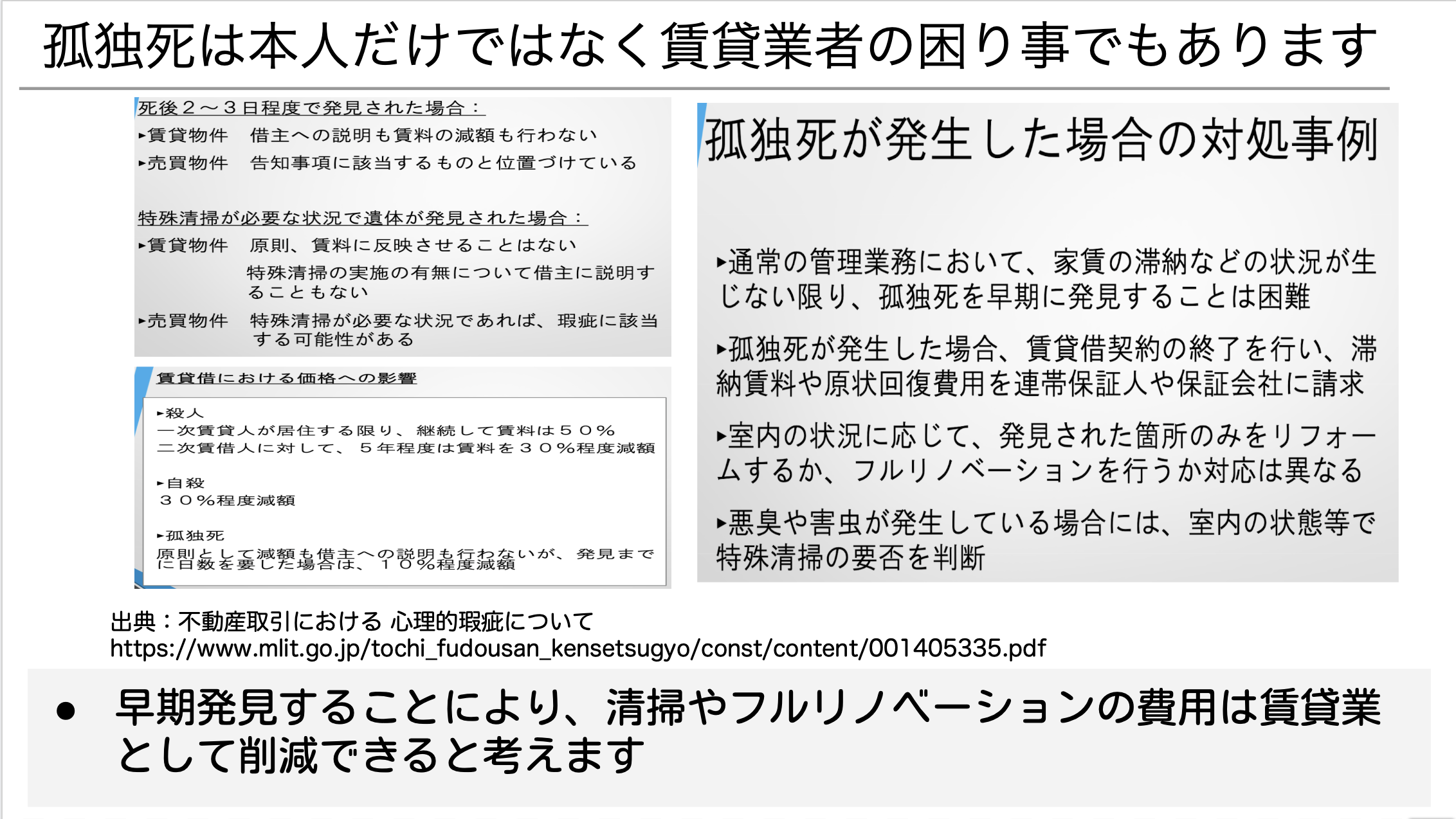
賃貸業においては、物件の価値の低下や清掃などの資産に対する影響が大きい。
孤独死をする人の中には、65歳以上の高齢者もいるが、社会人として現役で働く人の孤独死するケースも増加している。
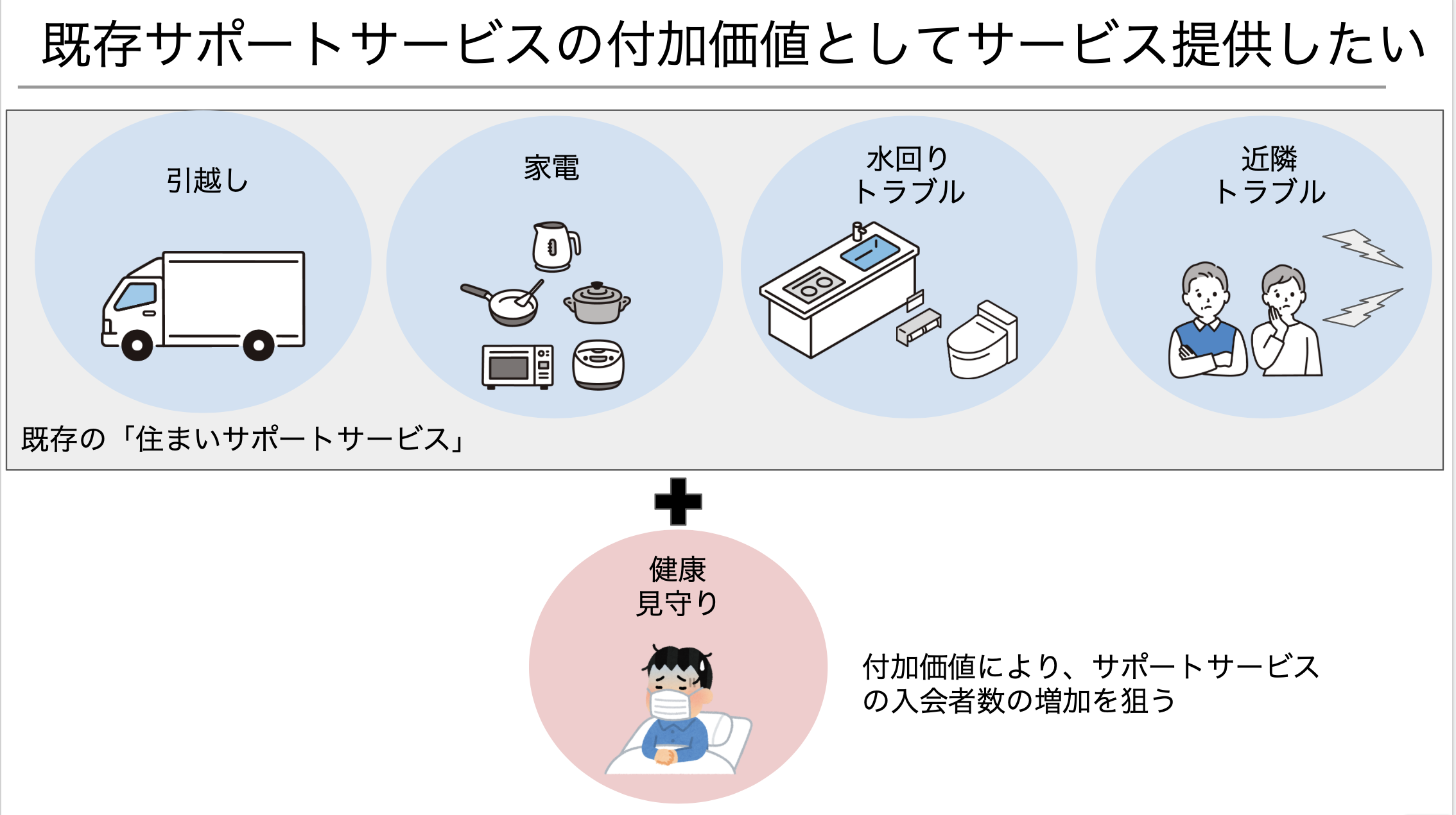
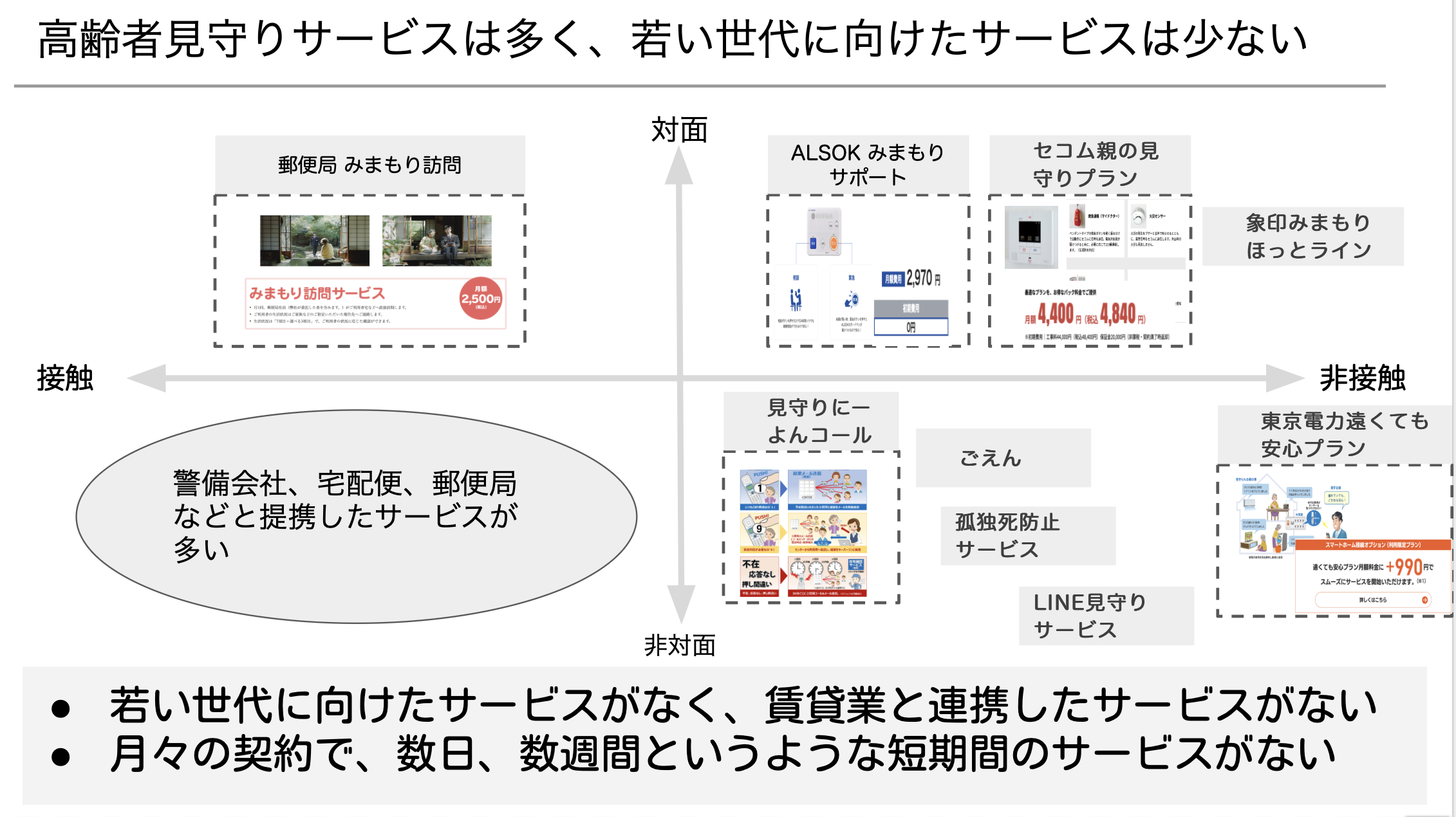
高齢者のように長期的に見守るサービスではなく、必要な時に必要な分だけ見守りサービスを受けられるようなサービスが存在しない。
そこで孤独死という共通の困りごとを持つ、賃貸業と現役世代に向けて、何かサービスが提供できないか?と検討してみた。

賃貸業では既存で様々なサービスを提供しているため、既存サービスの入会者数の増加を狙うようなサービスの一つとして、健康見守りのサービスを考えてみました。水回りのトラブルのように、必要な時にかけつけてくれるような保険的な位置付けです。
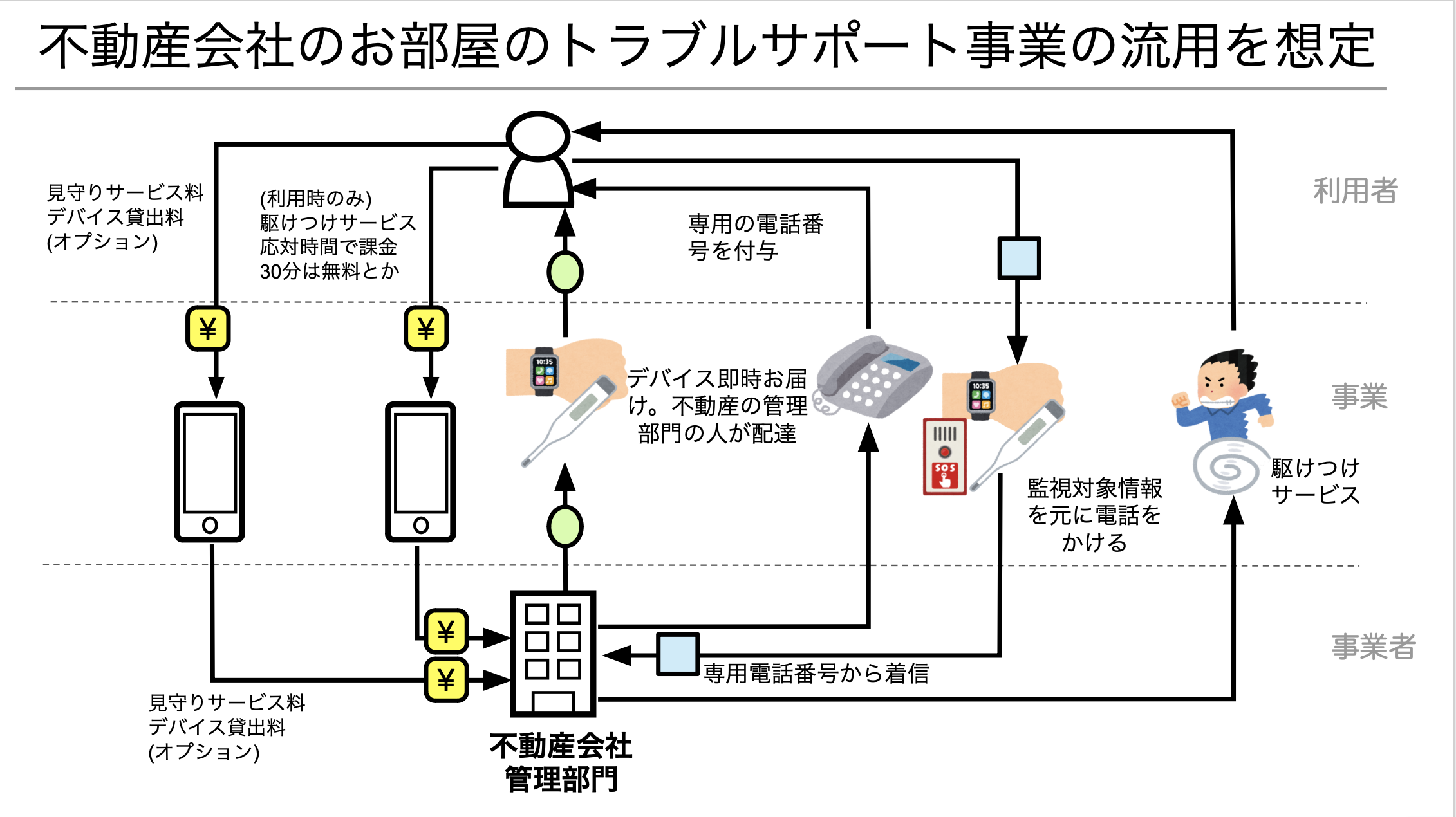
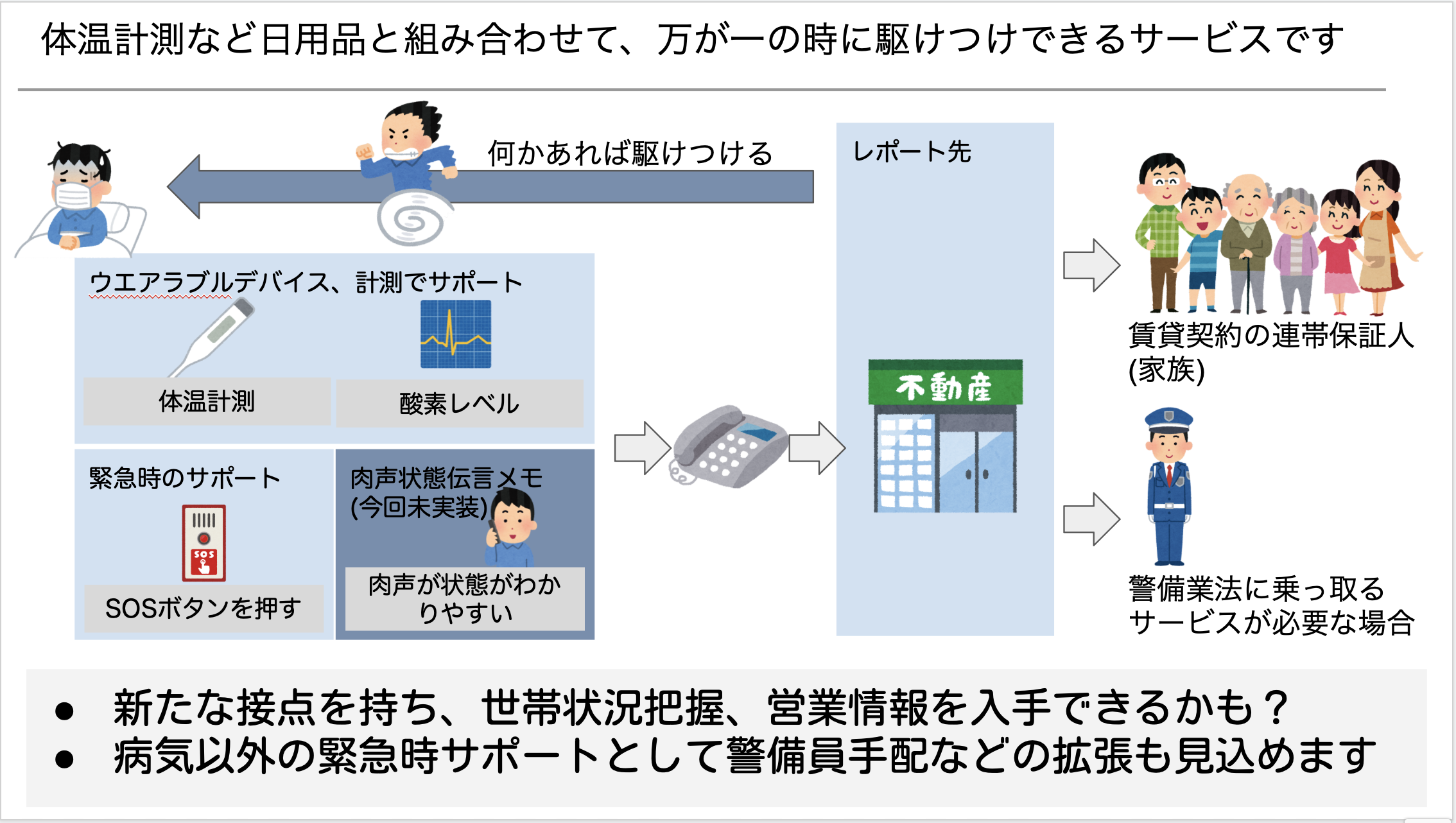
デバイスを貸出、簡単に連絡、通報できる仕組みが良いと考えました。万が一の時の通報の共有先に契約者の家族や親戚の情報を入手できれば、新たなサービスを考えた時の営業先になり得るとも考えている。
しかし、ここではあくまで緊急時のサポートサービスのみに特化して検討しました。

イメージとしては、初期契約時に入会頂いて、合わせてデバイスも貸し出す想定です。体調に不安がある時にデバイスを使い始めれば、駆けつけサービスが受けられるようになる仕組みです
1.2.サービスを実装する前に何を考えたか
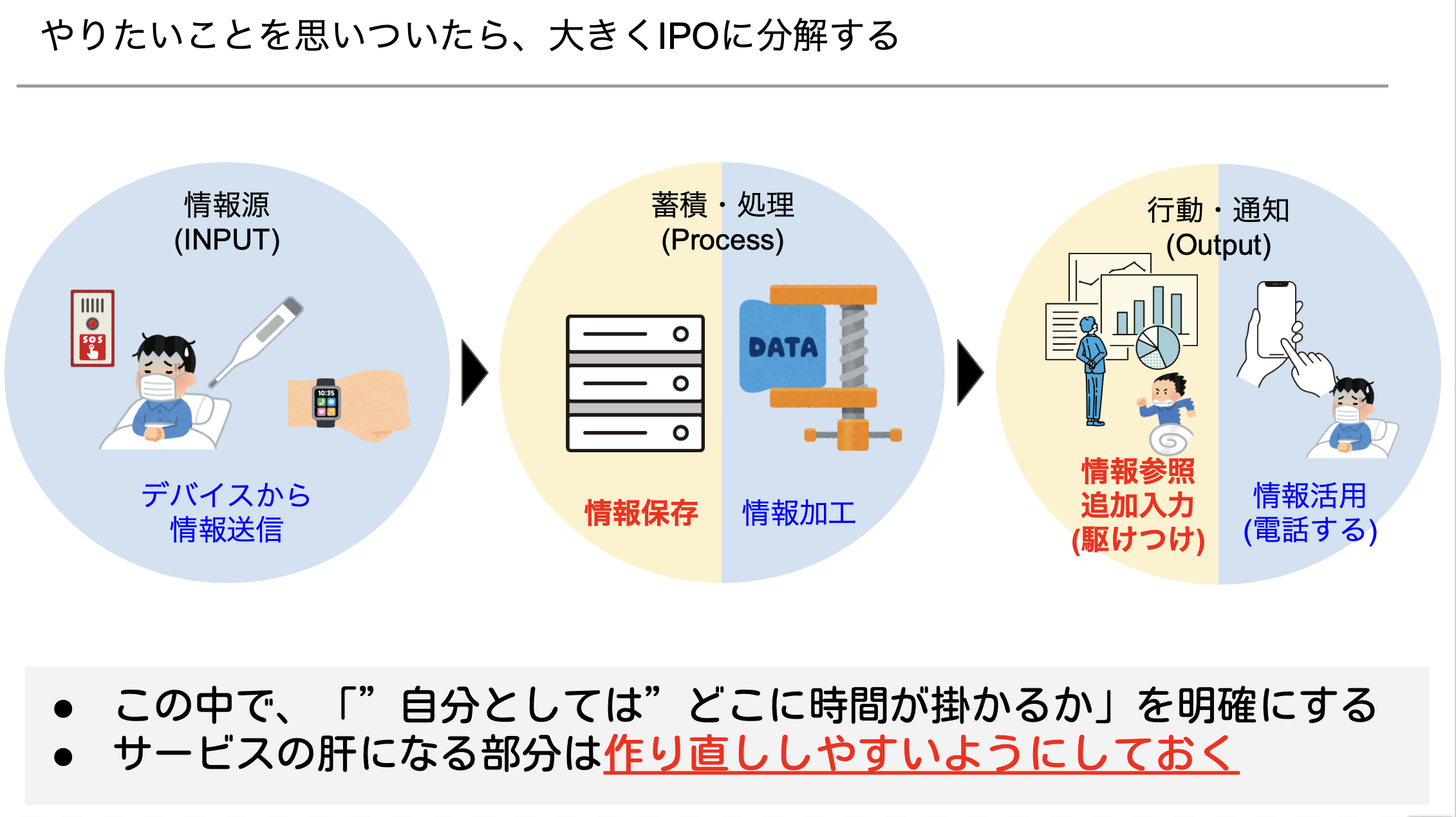
検討したサービスを大きくIPO(Input/Process/Output)に分類します。
- 今持っているスキルから時間がかかりそうな箇所はどこか
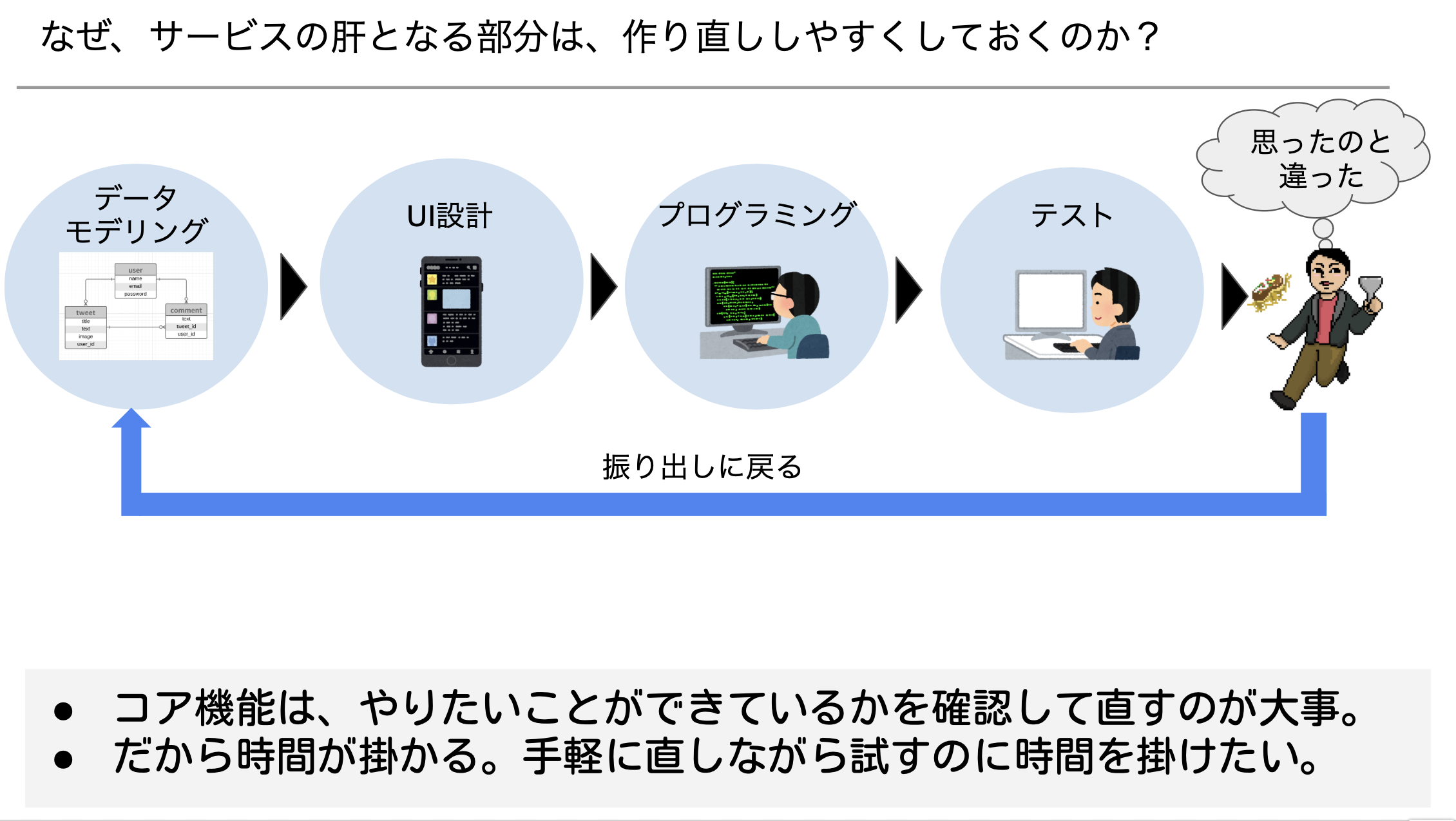
- どの部分が肝で簡単に作り直せるようにするか
に着目してマーキングしておきます。
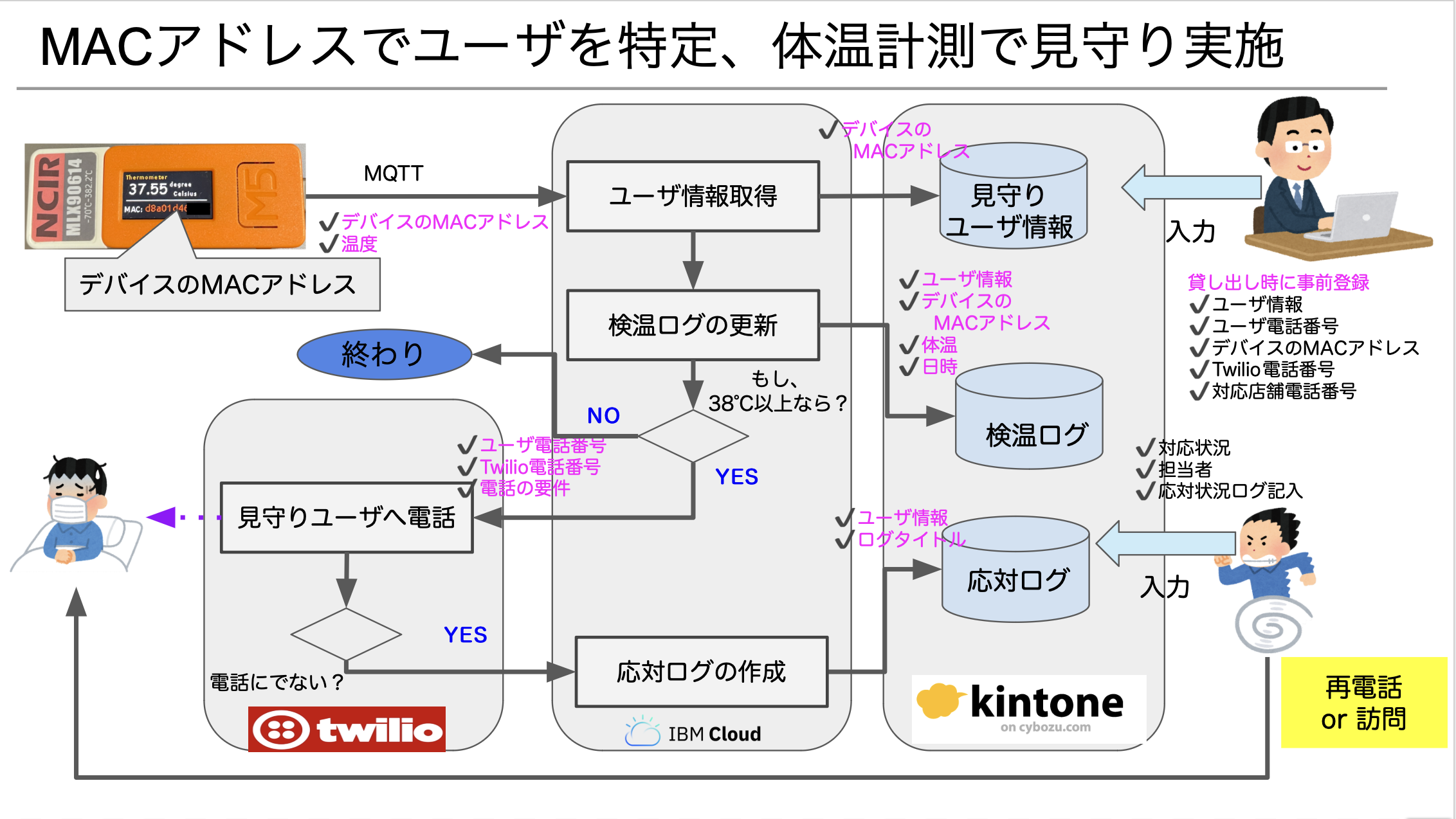
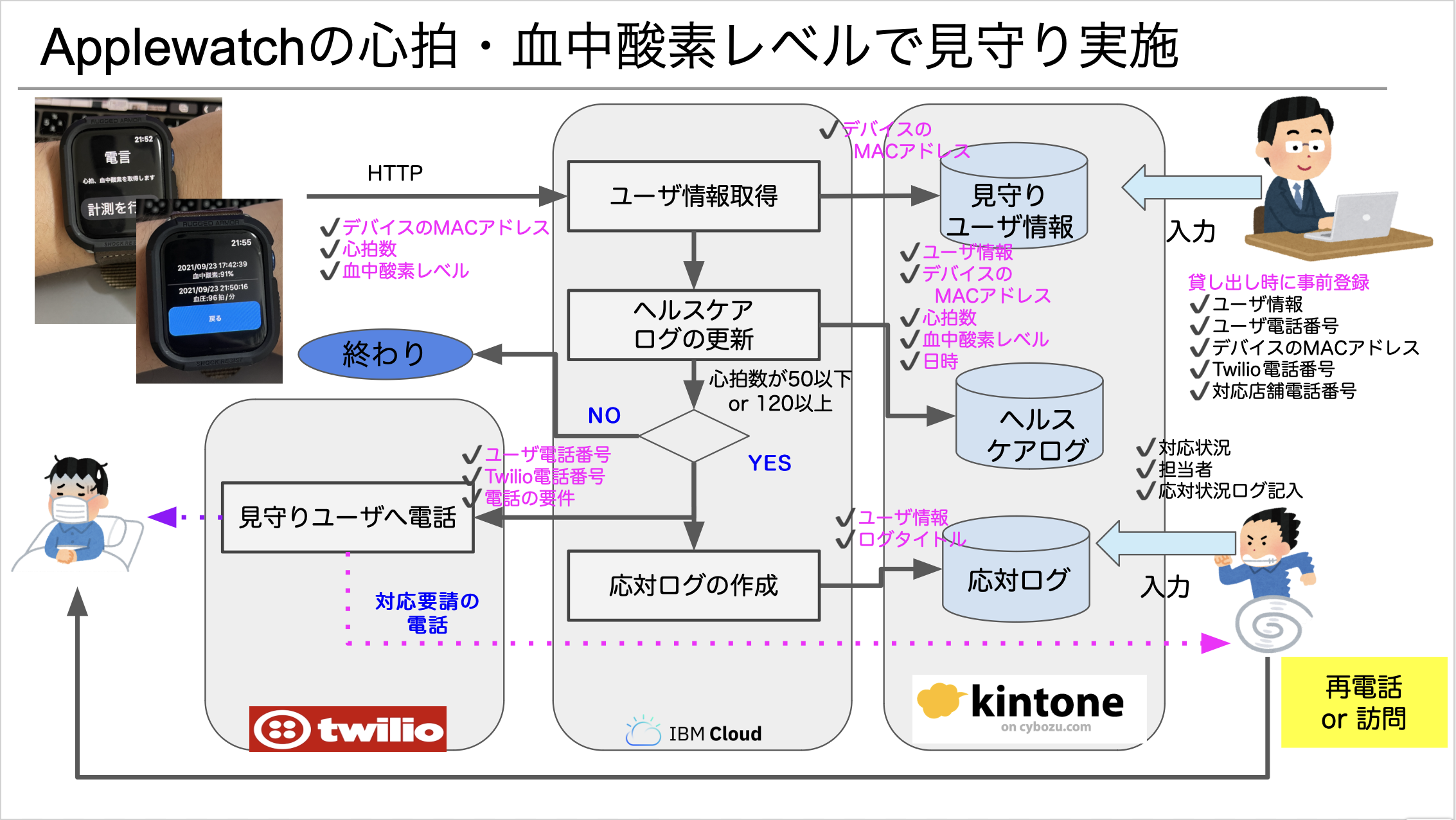
このサービスでは、センサーからの情報の蓄積と、人のオペレーションで使う情報保存と情報参照・入力が時間がかかるとマーキングした。肝の部分としても、センサーの情報をどのような形式で受付、人のデータとどう結びつけるか?を即座に修正しながら変更できる必要があると考えた

作って、動かしてみたら案外イメージと違う時がある。だから、変更しやすい構造にしておく必要があった。やり直してプログラム書いて、テストして・・・というサイクルは案外時間がかかる。
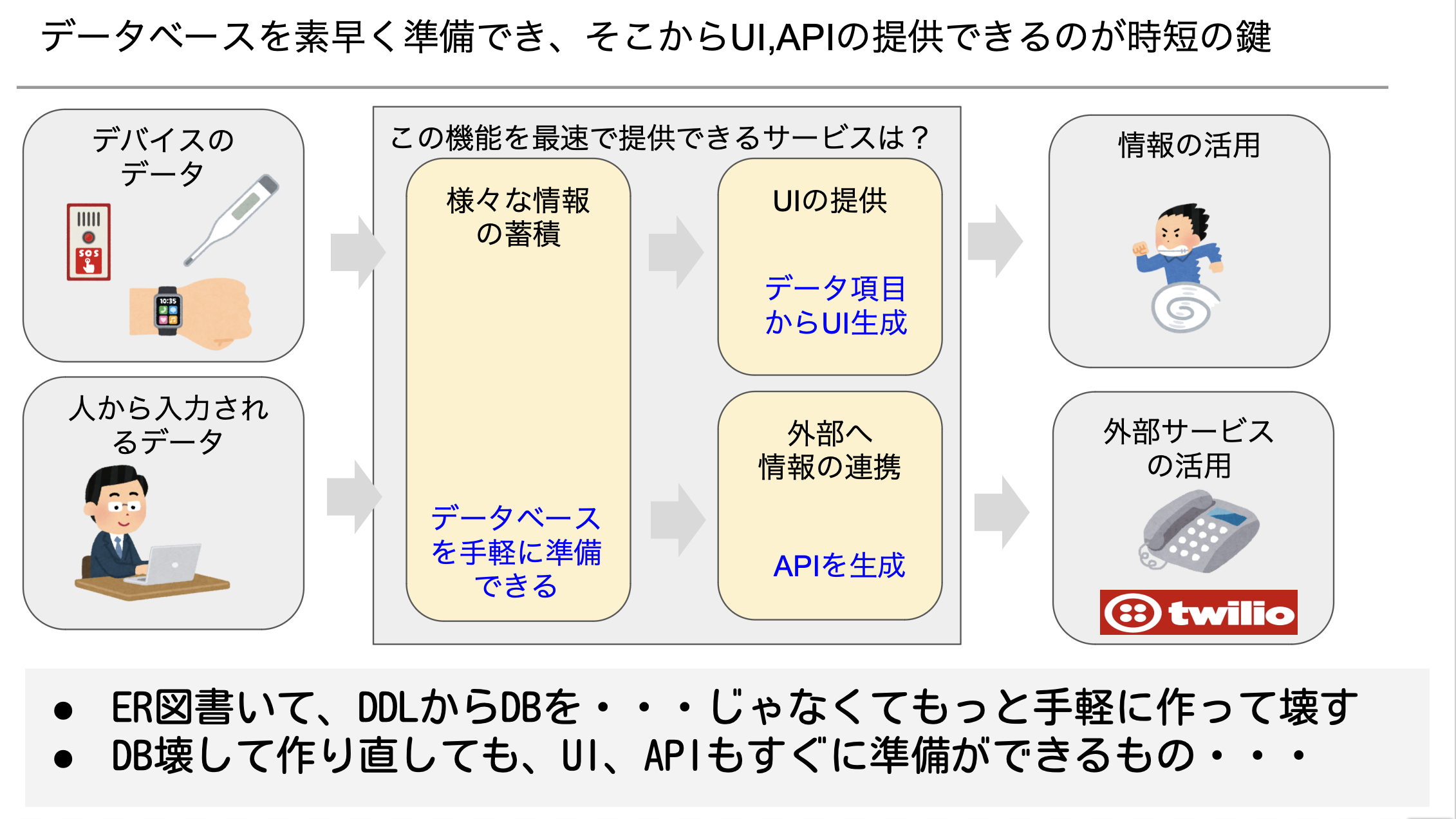
データベースとUIを素早く作れれば、センサーや人のオペレーション、外部サービスとの接続の検討がしやすいと考えた。
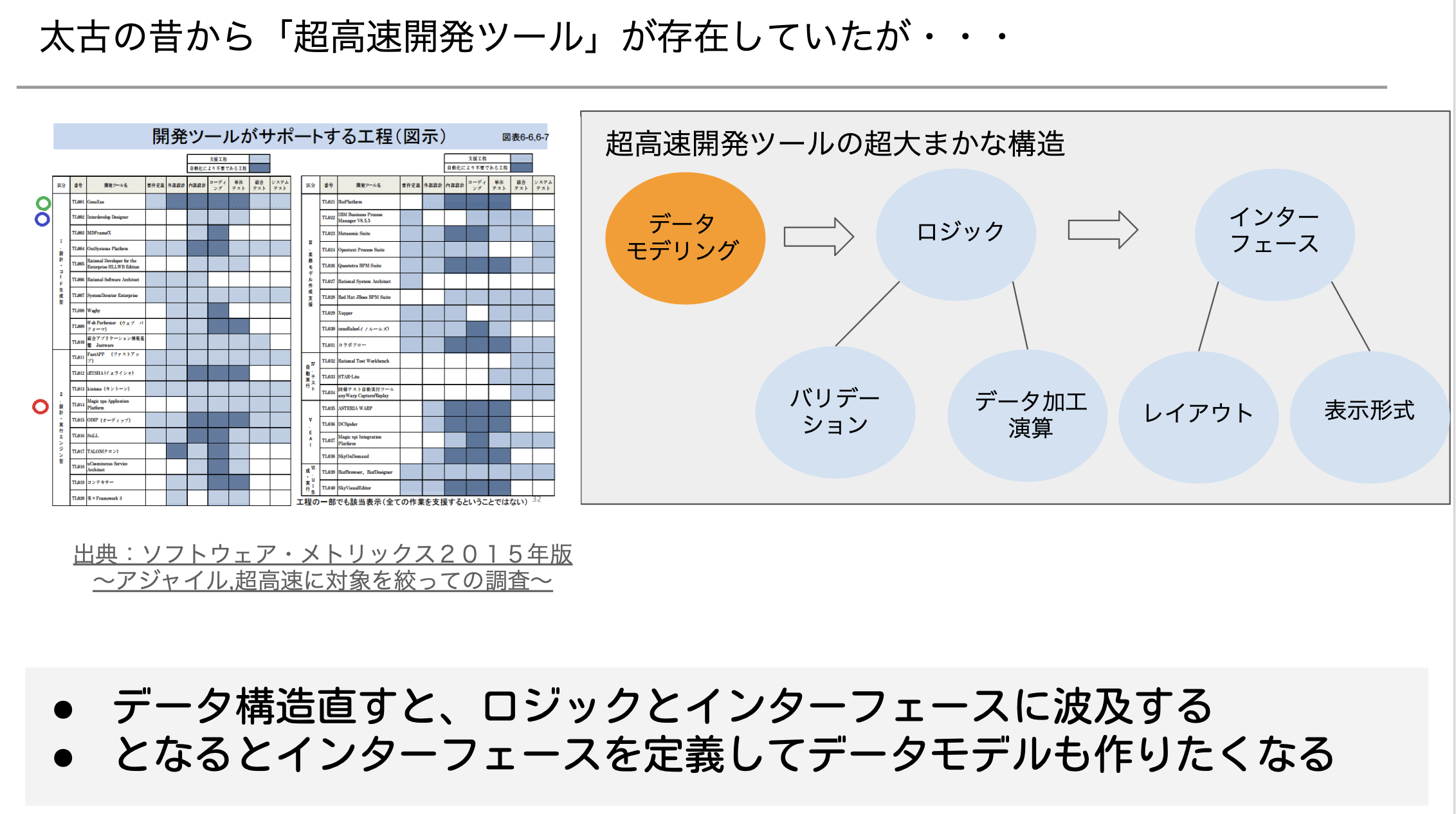
超高速開発ツールなど、過去から存在しているが、データモデルからロジック、インターフェースを生成するため、データモデルを変更すると結局ロジックとUIの変更が手間となり、プロトタイプ開発のように少人数で手早く作る、という点においては求めているものと違った。

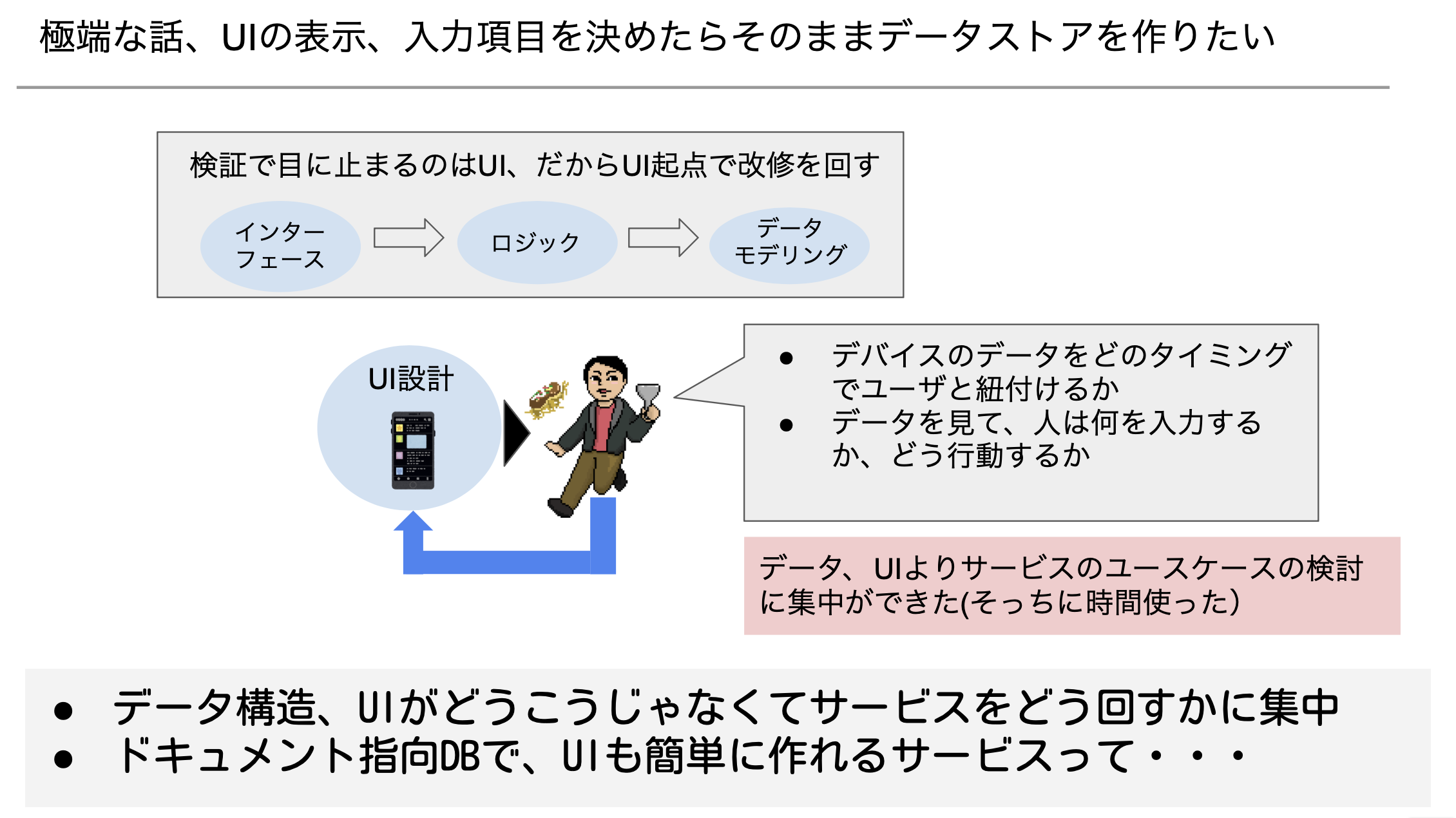
1.3.サービスをどのように実装していったか
今回のケースで言えば、人がオペレーションするUIが決まれば、センサーのデータや外部サービスとの接続のインターフェースも決まるのが早くなると考えた。つまり、UIからデータストアができれば、あとはそこにセンサーのデータを入れたり、そこから外部のSaaSに繋ぐことを考えればいいのだ。

このようなことができるのは、Kintoneしかなかったのだ。
KintoneでUIを即座に作った結果(データストアもできる)、M5StickやAppleWatchのデータをどのようにデータを受付、どのように人はオペレーションするのか?というのを考えることが早く検討することができたのだ。


2.Kintoneの可能性
センサーや人から入力されるデータを簡単に可視化して、さらにオペレーションにも使えることを作った作品から気づきを得た。
様々なINPUT情報と外部サービスとの接続のバリエーションを考えてみたくなったのが、今年2022年である。
センサーデータの他に入力になり得るものは、
- オープンデータ(地域の情報、路線のリアルタイムデータなど)
- 動画
- 静止画
- 音声
などがあるが、動画、静止画は単純なデータ管理のアイディアしか出てこなかったため、音声を入力とした仕組みを作ろうと考えた。

2.1.考えたサービス
オンラインでの会議が主流となる中、シャイな人は苦労していることがあるのではないだろうか?
私は凄くシャイなので、話していることや感情が相手に伝わるような仕組みがあったらいいなって思いました。今回のサービスは自分をモデルにしました。
プレゼン資料を使って喋る場合、スライドに意識して相手の顔を見ずに話すので、音声が飛んで聞こえてなかった、とか全く無視して喋り切ってしまうこともあります。
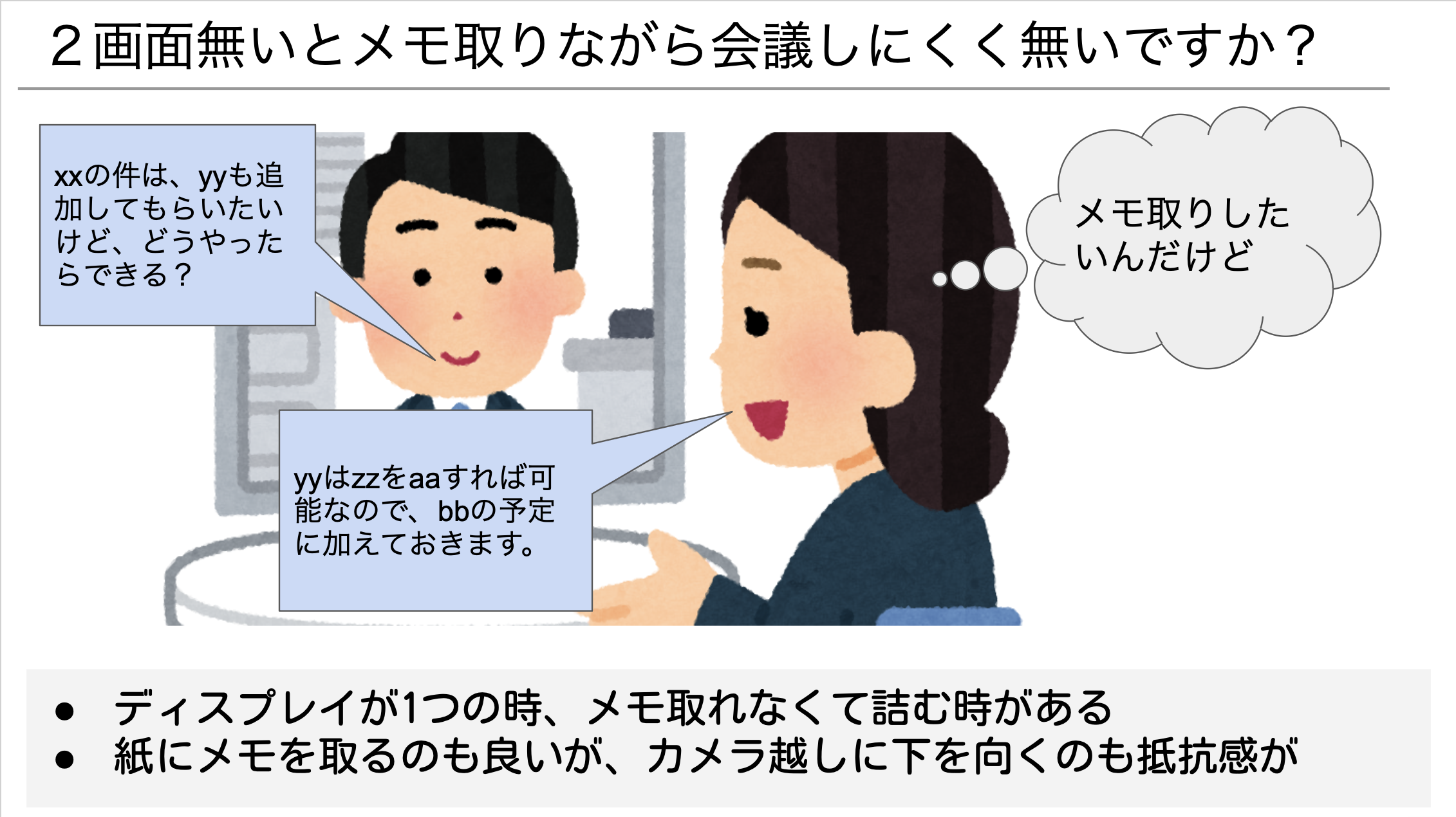
メモ取りながら話したいけど、エディタを開きながら相手の画面を見たりできない状況の場合、困ることもしばしば。紙に書きたいけど、下向いて話を聞くのもなんか失礼かな?と思ってしまう。
つまり、
- カメラ越しでも、話していることから気持ちを表現する
- 相手が聞こえなくても、文字で相手に伝えられる
- メモを取らなくても、喋ったことが記録に残る
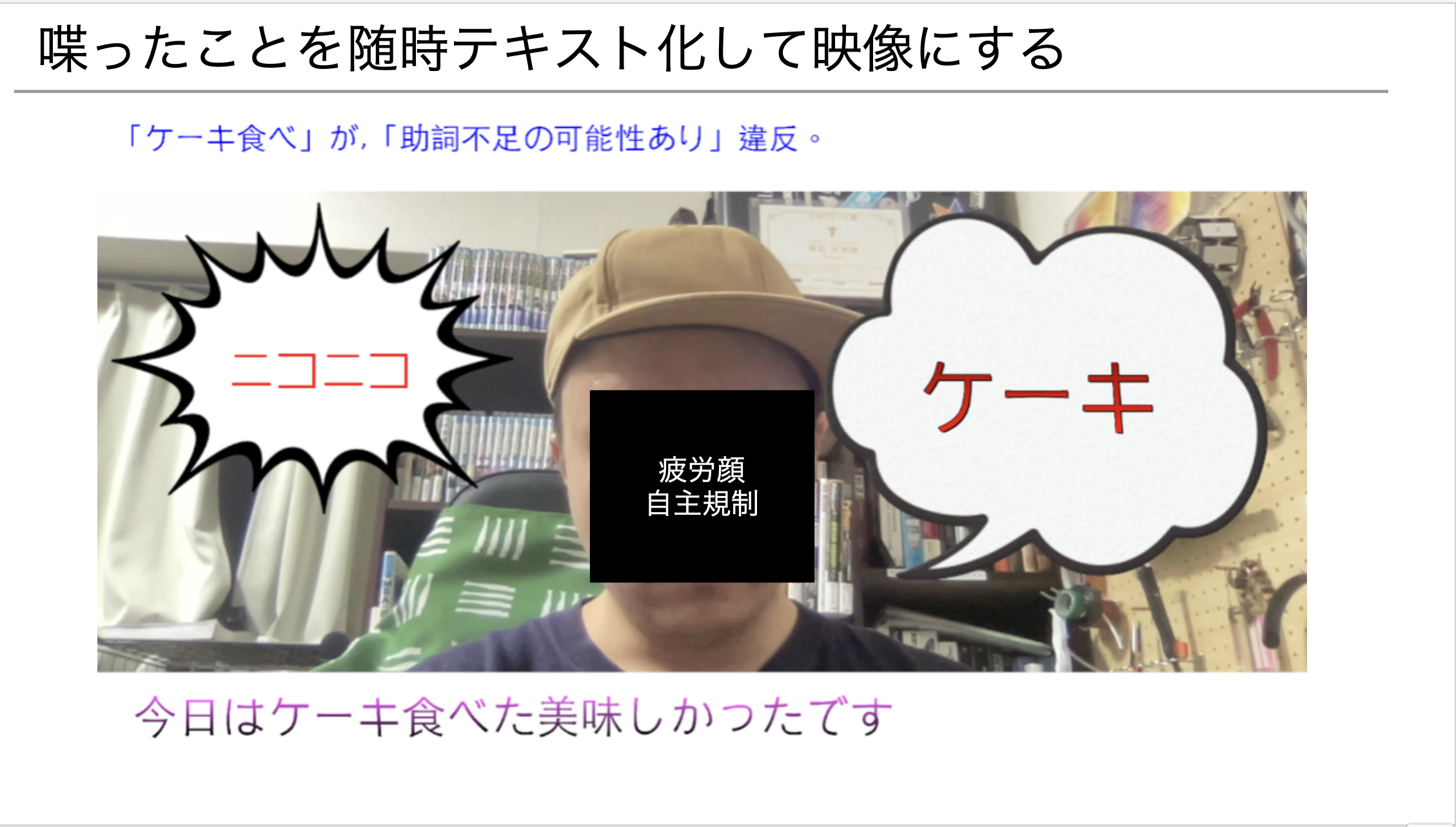
ということができれば、シャイな私でも会議が楽になると考えた。そこで考えたのが「随時感情、キーフレーズを投影するサービス」です。
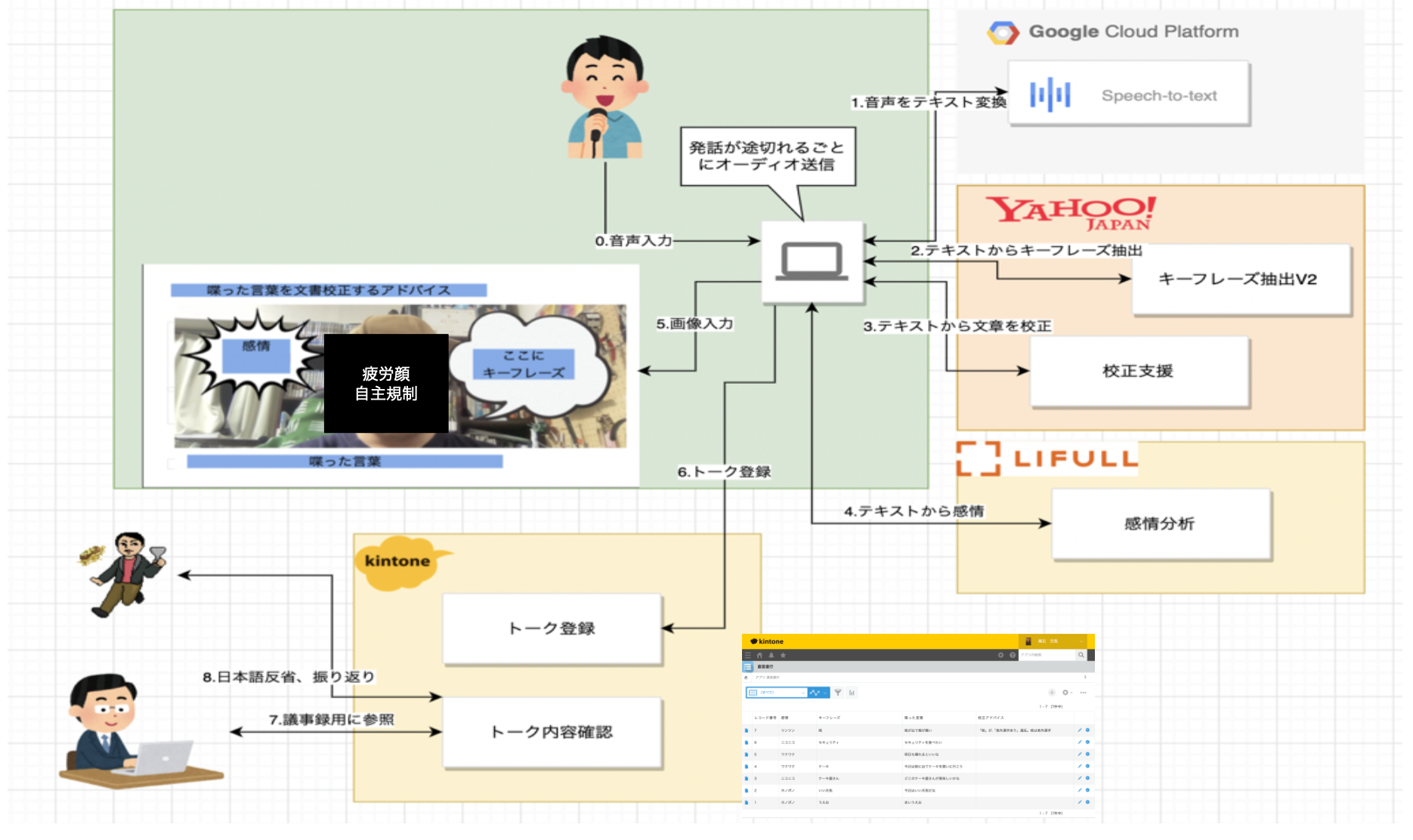
音声をそのままKintoneに投入はできないので、しゃべったことをリアルタイムにSpeech to Textで変換し、Kintoneに登録していくものを作成しました。
Kintoneに登録しておくことにより
作成したデモ動画はこちらです。
3.おわりに
今回は、Kintoneとの出会い、入力するデータと入力後の使い方でどんな応用があるかを考えてみたサービスについてご紹介しました。
作りたいサービス全体の中から、人とセンサーのデータの扱いに着目すると、KintoneでUIを作り、そのままデータストアとしてしまうことで、爆速なモノづくりができました。
このような観点でKintoneを利用していくと、さらなる生産性向上の可能性があるのではないかと思っています。来年もKintoneを軸に何かサービスを作ってみたいと思っています。