みんな大好き draw.io (diagrams.net) の細かいテクニックです。
ちなみに、2020年2月あたりから、セキュリティ上の理由でサイトのドメインを diagrams.net に名称変更し始めているので、アクセス先はこちらに変更したりしましょう。
非圧縮XML形式のデフォルト化
ダイアグラムをファイル保存すると、デフォルトでは圧縮されたXMLになっていますが、これだと差分の確認・バージョン管理がしづらいです。
メニューの「拡張 (Extras)」->「圧縮 (Compressed)」のチェックを外すと非圧縮形式になるので、新しいファイルを作るたびにこれを実行しても良いのですが、忘れないように非圧縮XML形式をデフォルトにすると良いでしょう。
メニューの 拡張 (Extras) -> Configuration で開く設定ダイアログに以下を記載すると、アプリの再読み込み以降は非圧縮形式がデフォルトになります。
{
"compressXml": false
}
コンテナ化、子のリサイズ防止
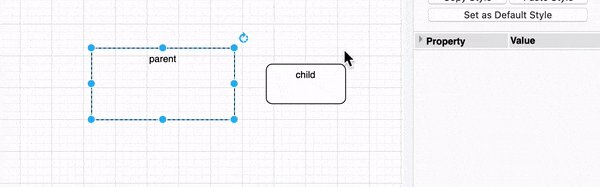
ある図形の中に他の図形を配置しても、それぞれの図形は独立していて、親図形を移動させたりしても子図形は移動しません。
これを一体化して扱うために図形を「グループ化」する、というのは、Microsoft Office などでもお馴染みの手段ですが、この場合は完全に一つの図形になってしまうため、親をサイズ変更したりすると子も同じようにサイズ変更されたりします。
これが便利な場合もありますが、やっぱりそこは独立して扱いたいよね、という場合、親を「コンテナ」にして一緒に扱う手段があります。以下のように設定します。
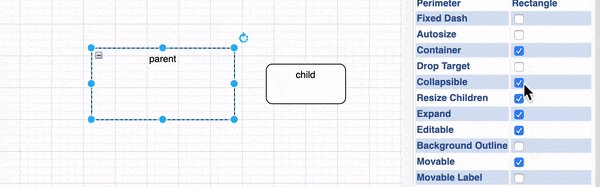
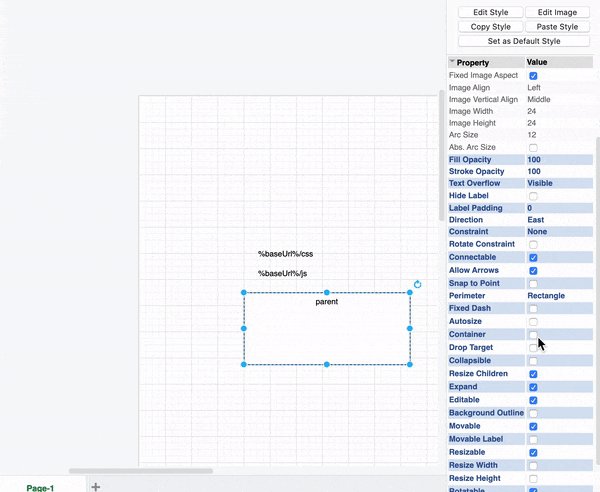
- 親図形のフォーマットパネルの「スタイル」タブを開く。
- Property を開き、Container にチェックを入れる。
- Resize Children のチェックを外す。
- お好みで、Collapsible のチェックを外す。(チェックしていると図形を折りたためるようになりますが、図形の左上に折りたたみ用のボタンが出てしまいます)
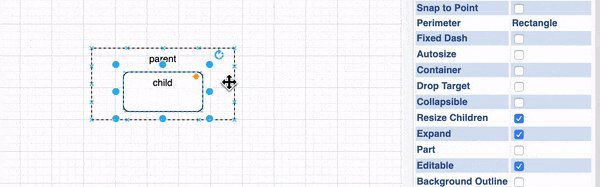
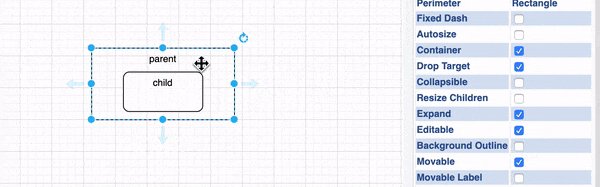
コンテナ化された図形の中に、子にしたい図形をドラッグ&ドロップすると、親子関係ができます。この状態で親だけ移動すれば、グループ化した場合と同じように子も一緒に移動できます。
一方で、Resize Children(子をリサイズする)の無効化により、親をリサイズしても子はリサイズされなくなります。
プレースホルダ
親図形やダイアグラム自体に設定したメタデータを参照する機能です。
- 上の手順で、親図形をコンテナ化します。
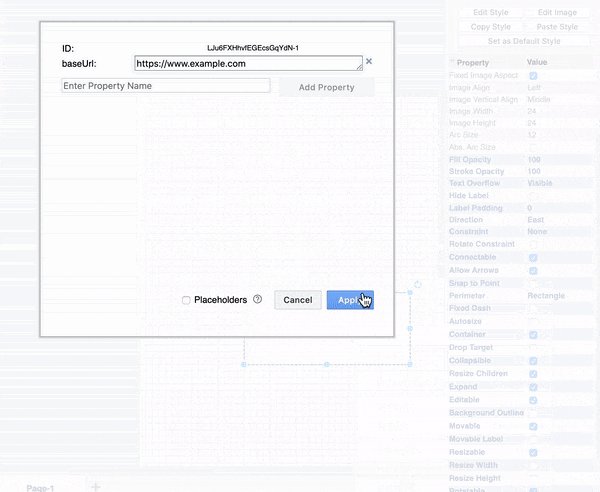
- 親図形の「データを編集 (Edit Data)」メニューから、適当なIDでデータを追加します。
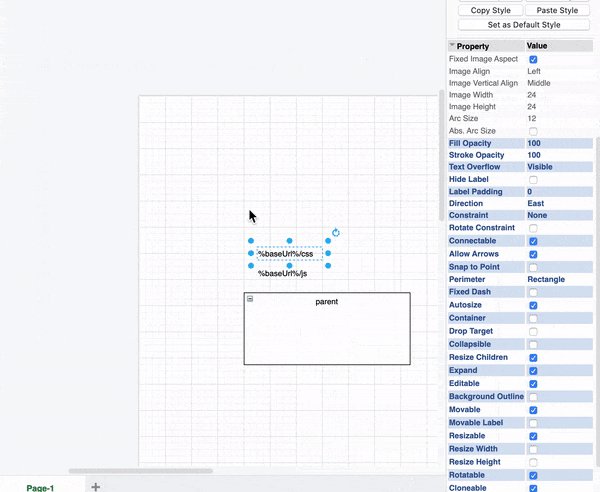
- 子図形の「データを編集」メニューで、「所有者 (Placeholders)」にチェックを入れます。
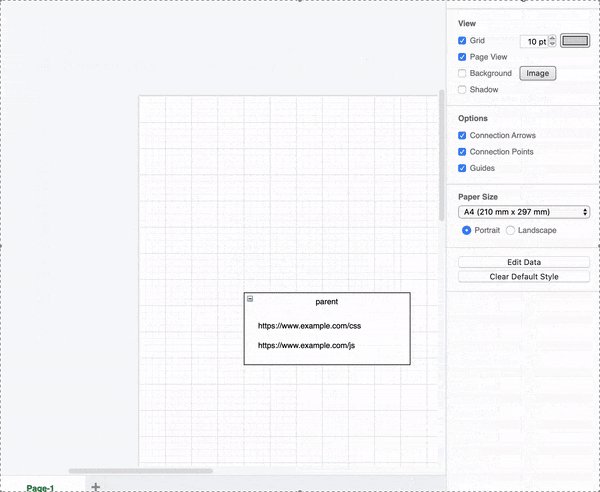
- 子図形のラベルで、
%データID%という形式(親に定義したデータのIDを%で挟む)の文字列が、親で定義したデータの内容に置換されるようになります。
Lineジャンプ
線と線が交差するときに、Visio などのように線を「またがせて」見やすくすることができます。

これは、前面にある方の線のスタイルで「Lineジャンプ (Line jumps)」を「なし (None)」以外に設定すれば有効にできます。上は「円弧 (Arc)」の例です。
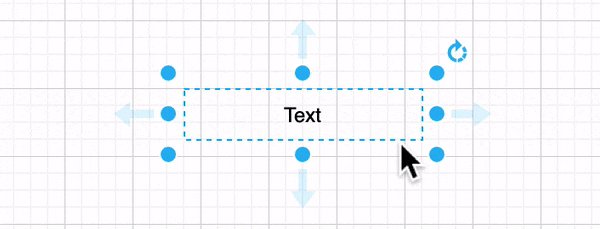
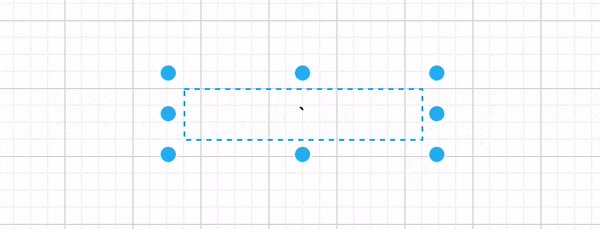
数式
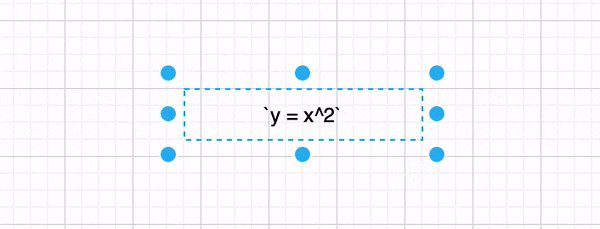
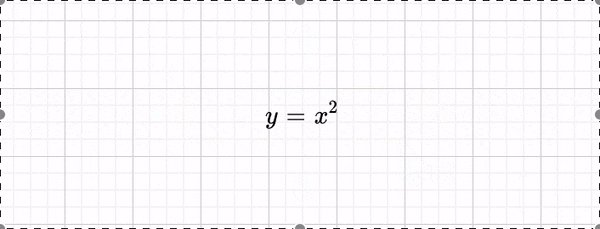
メニューの「拡張 (Extras)」-> 「数式組版 (Mathematical Typesetting)」を有効にすると、AsciiMath形式もしくはLaTeX形式で入力した数式を表示できます。
- AsciiMath: 数式をバッククオートで囲む
- LaTeX: 数式を
$$で囲む、もしくは\(と\)で囲む
詳しくは公式のFAQを参照ください。