こんにちは。
株式会社クラスアクト インフラストラクチャ事業部の大塚です。
前回、前々回と私はKubernetesにArgoCDをデプロイしてみたりGitOps,CI/CD環境を構築したりしました。
今回はVSCodeとGitLabを連携させて、よりそれっぽい開発環境を作っていこうと思います。
用語
VSCode
Microsoft社が提供しているコードエディタになります。
PCにデフォルトで入っているテキストエディタを凄く拡張させたものとでも思って頂ければいいのではないでしょうか?
サーバにSSHして使用することも可能なので、画面を良い感じに分割して上部ではファイルを編集して下部でサーバを操作して、みたいな使い方はあるあるな気がします。
環境イメージ
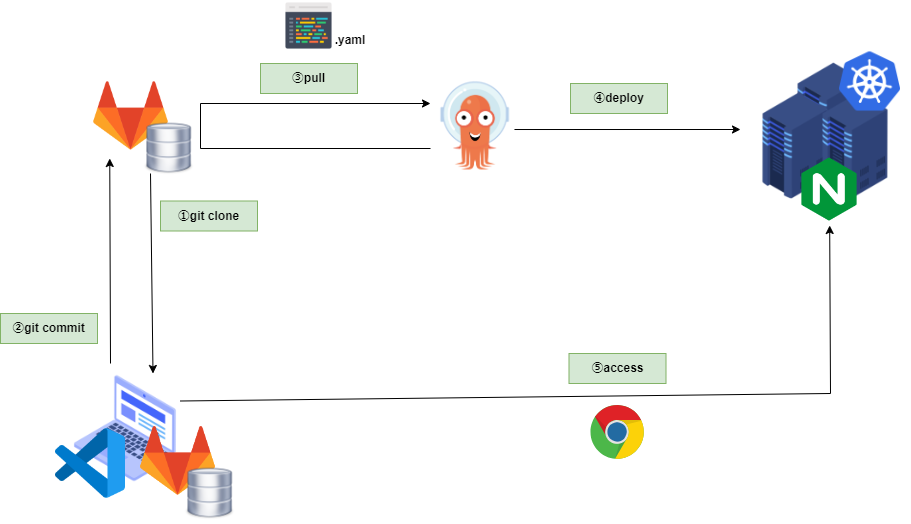
今回構築するイメージは以下です。
自分のPCにgitリポジトリをclone(≒複製)します。VSCodeでNodePortのyamlを作成し、cloneからGitLabにcommit。ArgoCDがGitLabにcommitされたyamlをpullしてそれをベースにKubernetesクラスタにAuto deploy。deployされたことを確認したら、Webブラウザでdeployされたものにアクセスします。

構築
ローカルにgit cloneする
前提としてVSCodeをインストールしてください。
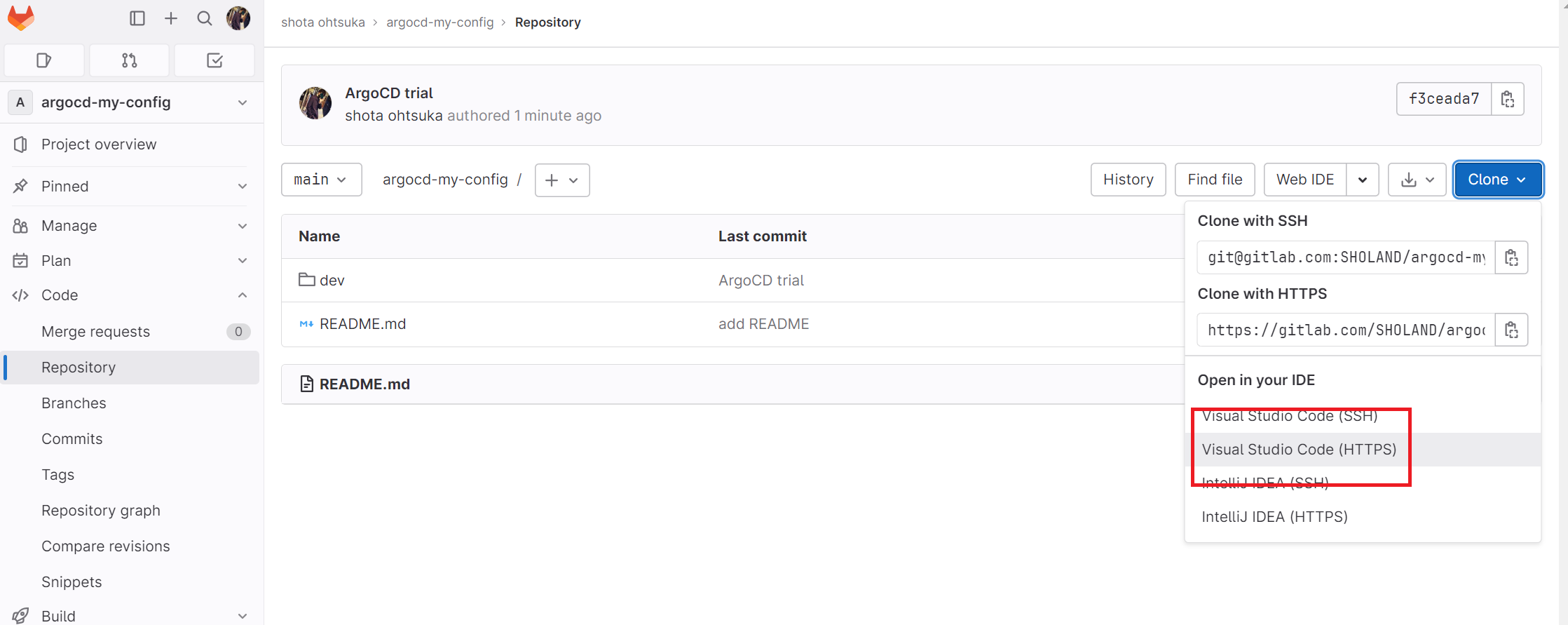
GitLabのProjectを見てみるとVisual Studio Code(HTTPS)というものがあるので、これを押下する。
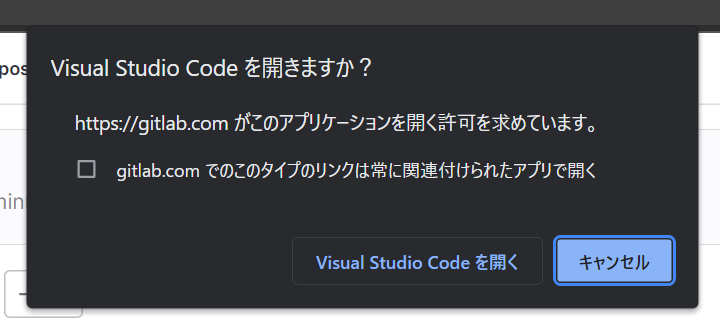
以下の様な文言が出力されるのでVisual Studio Codeを開くを押下します。
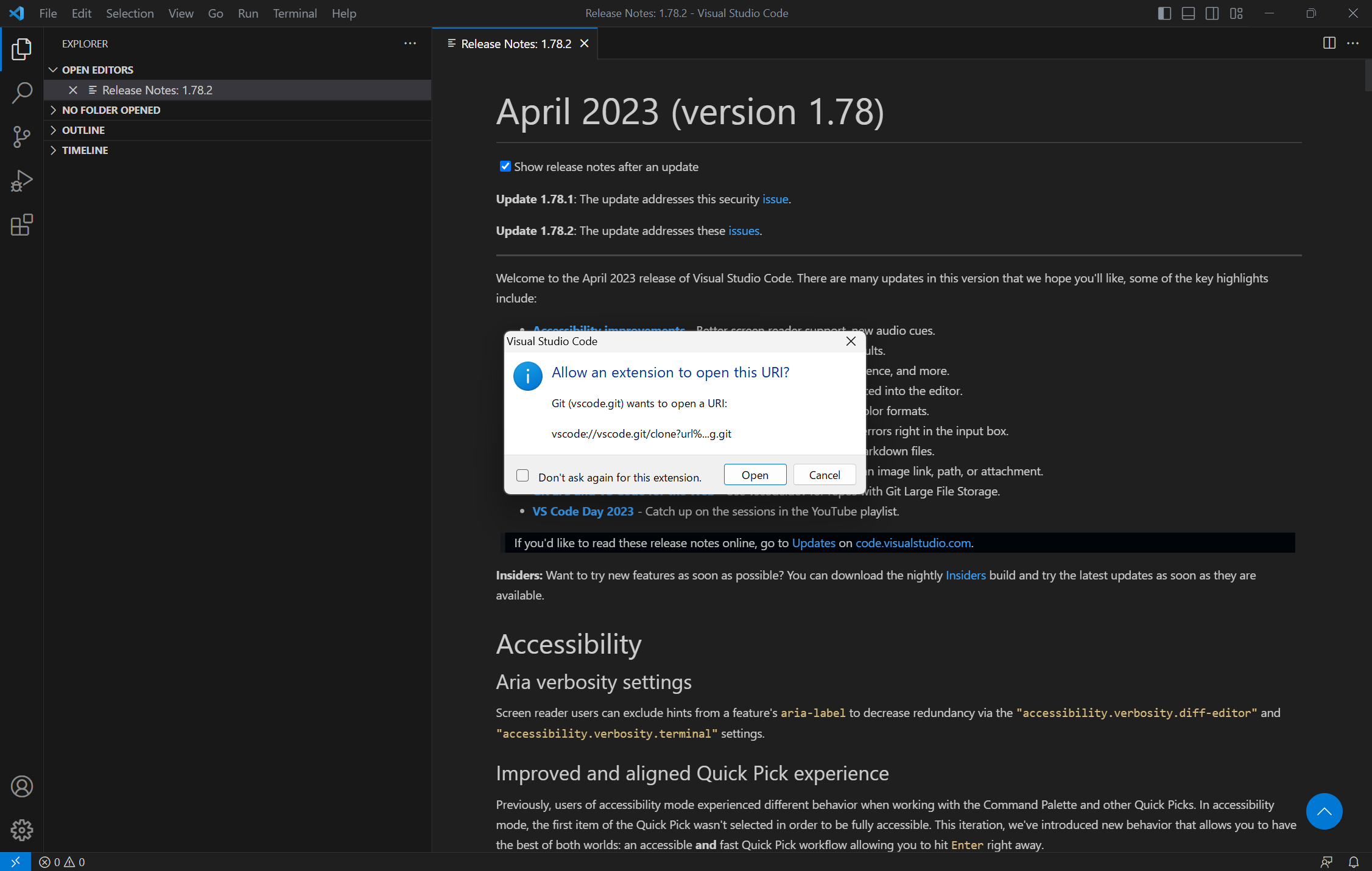
VSCodeが立ち上がるのでOpenを押下します。
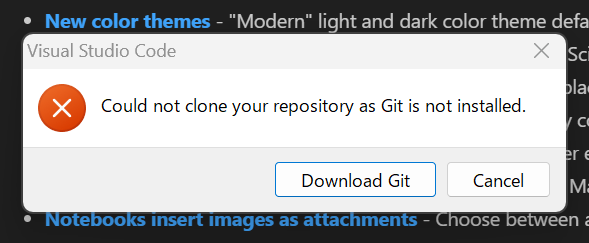
私のWindows11環境にはGitがインストールされていなかったため、以下の様な警告が出力されました。Download Gitを押下します。
gitのWebサイトに自動遷移する。赤枠内を押下します。
赤枠内のClick here to downloadを押下する。.exeファイルがインストールされます。
インストールされた.exeを実行してGitをWindowsにインストールします。
設定を変更する必要は特段ありませんでした。ひたすら連打します。
Gitのインストールが終わりましたら、VSCodeを再起動します。
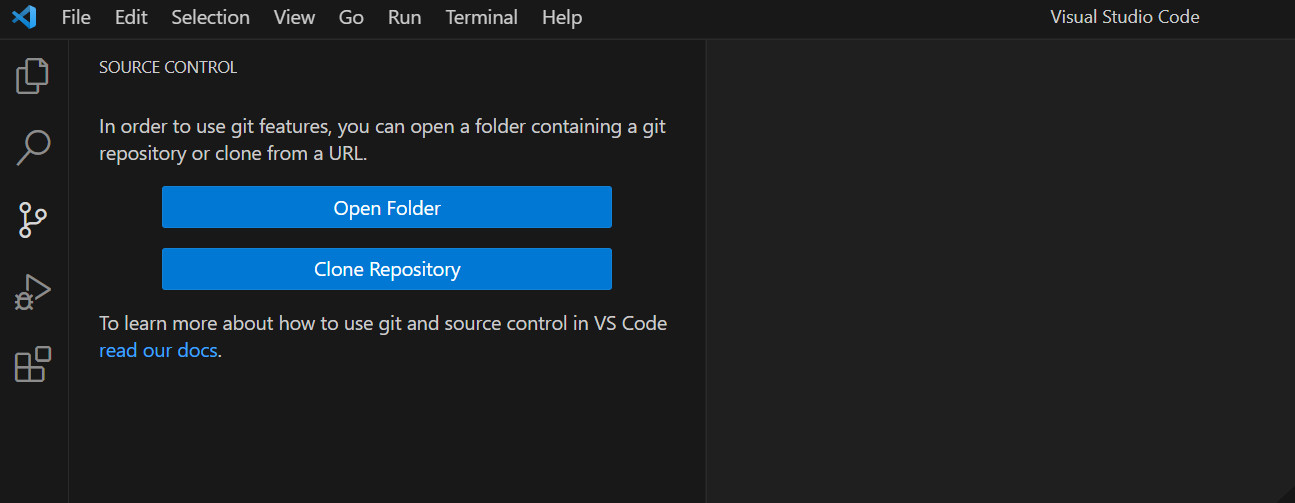
Gitのアイコンみたいなものを押すと下記スクショのような項目が選べるようになっていると思います。Clone Repositoryを押下します。
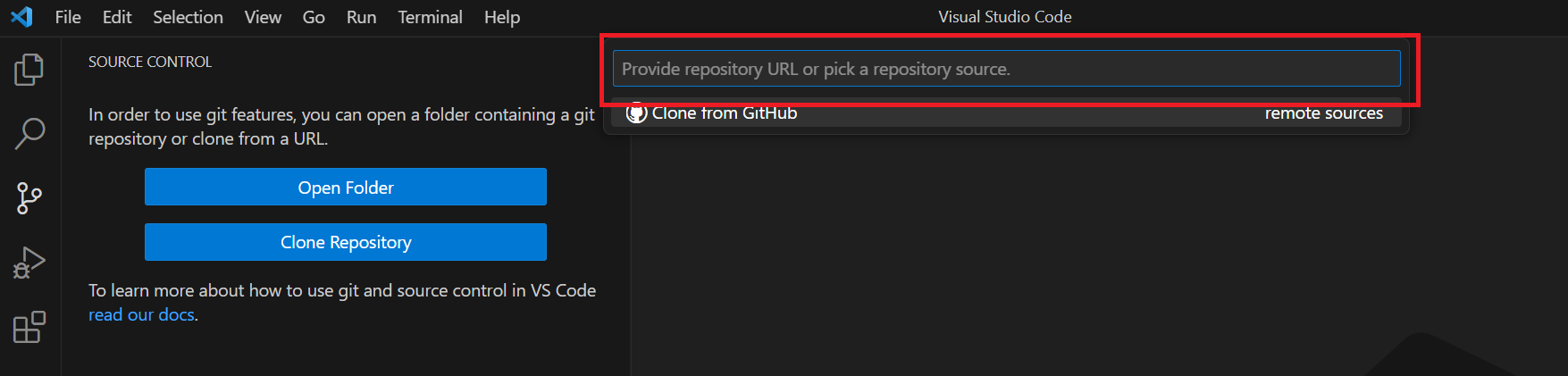
検索窓が表示されます。ここにGitLabのプロジェクトURLを入力します。
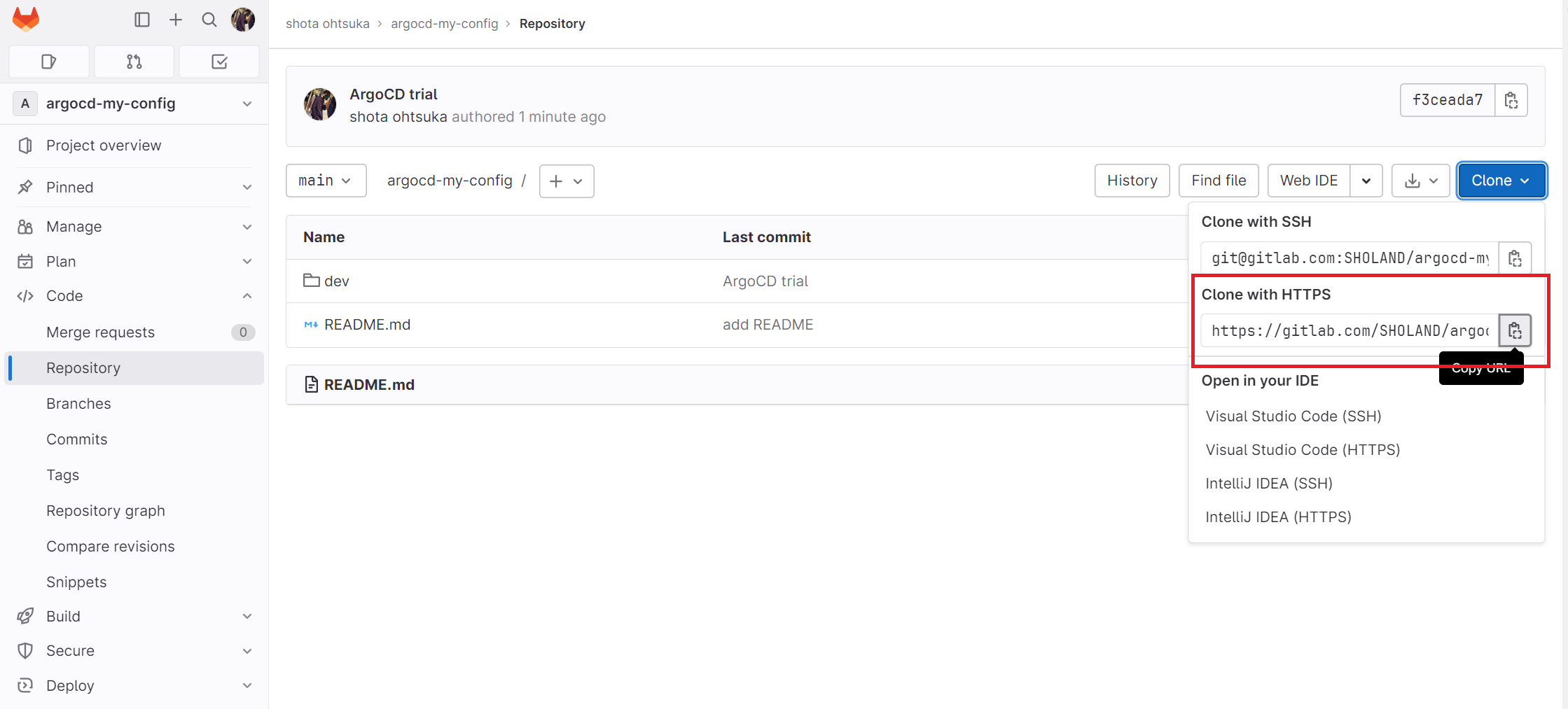
URLはGitLabの以下部分となります。VSCode用ではなく普通のHTTPSのものをコピーして検索窓にペースト、実行します。
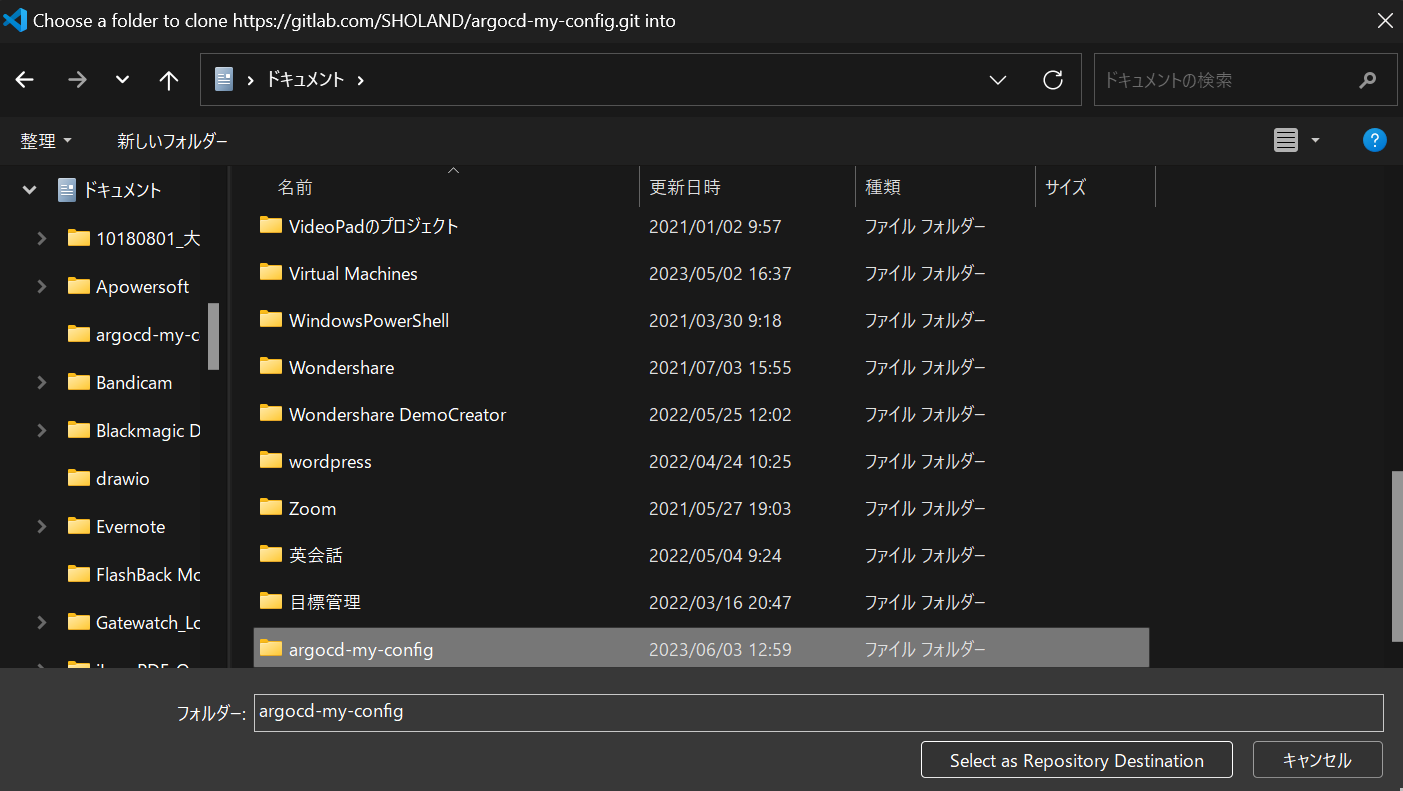
Gitのデータを保管するディレクトリを決めます。これは任意の場所で構いません。決めましたらSelect as Repository Destinationを押下します。
するとVSCode右下部分に以下の様なポップアウトとGitLabが立ち上がってくると思います。
Sign in with your browserを押下します。
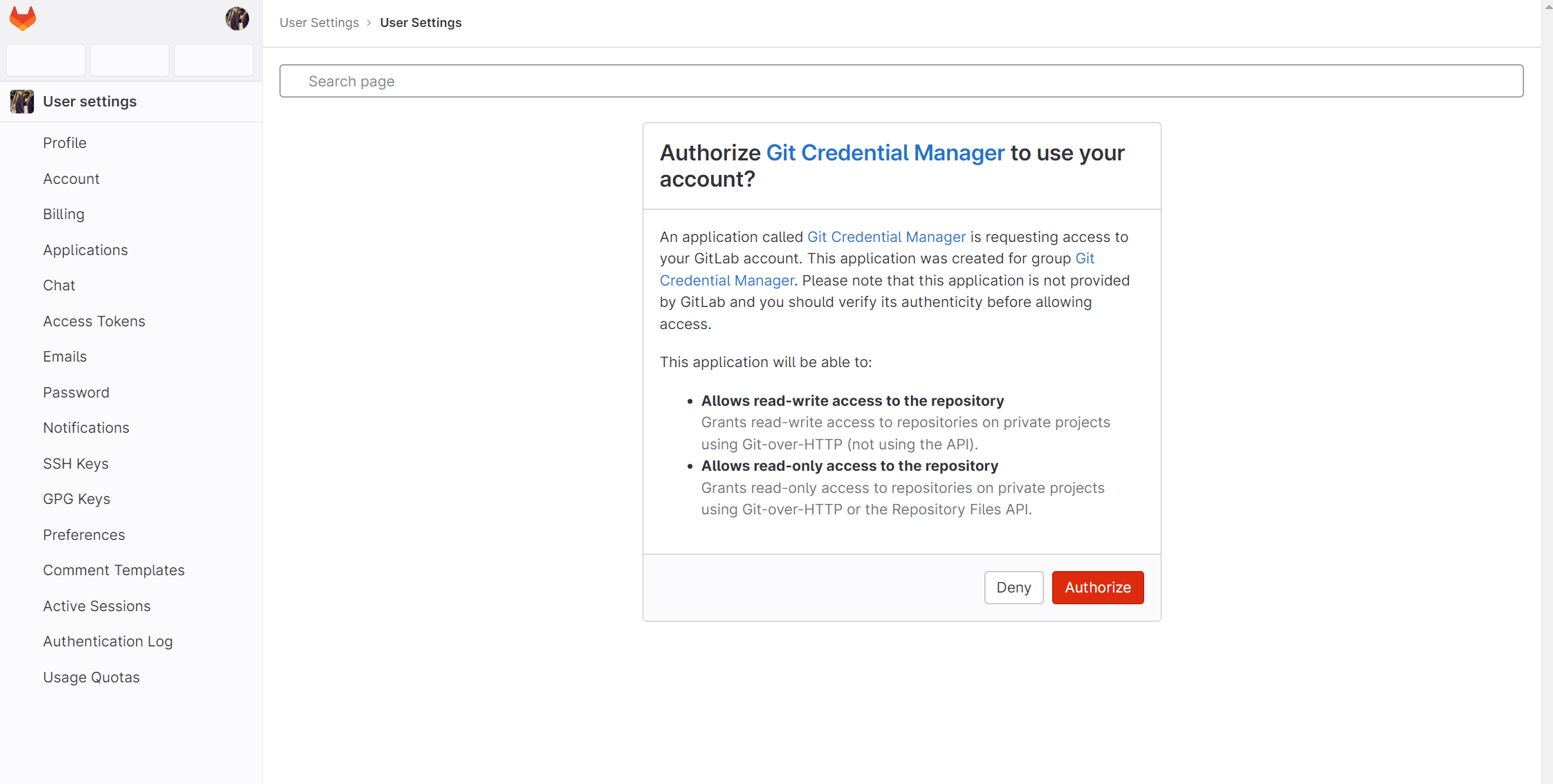
GitLabの以下の様な画面に自動で遷移すると思います。赤ボタンのAuthorizeを押下します。
VSCodeに戻ると以下の様なポップアウトがあるはずですのでOpenを押下します。
Yesの方を押下します。
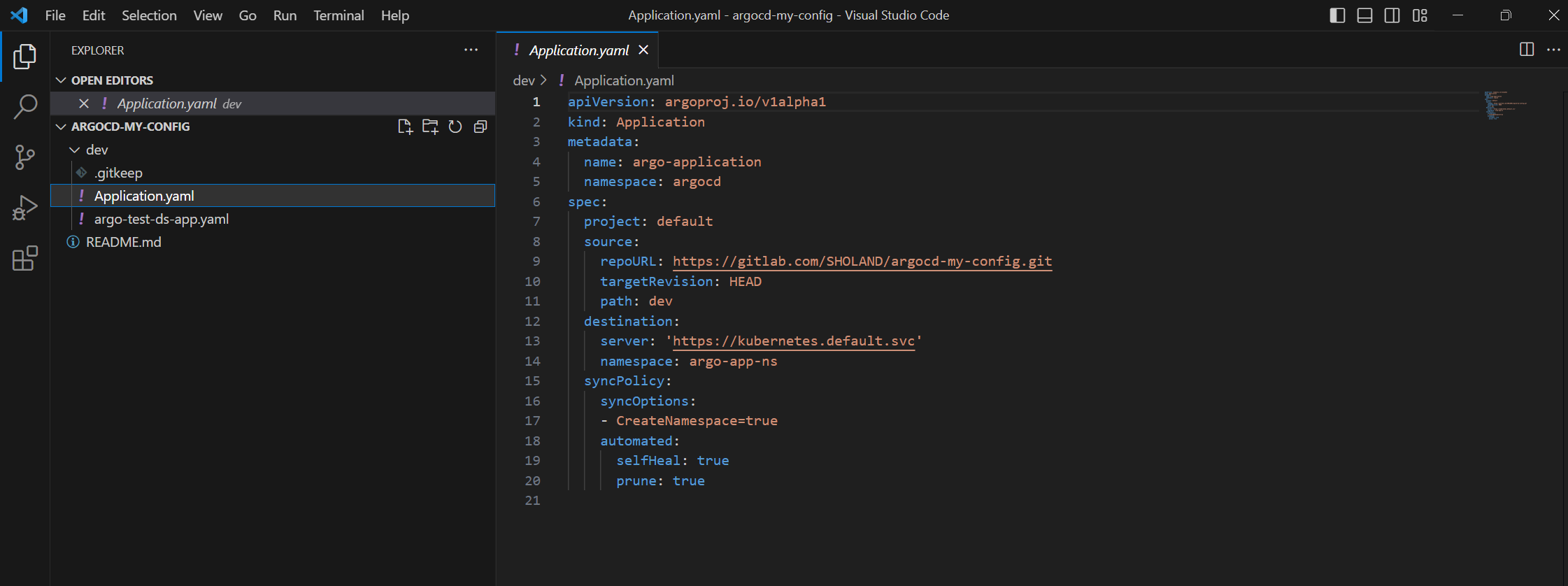
するとGitLabのcloneが表示されます。これでローカルで編集して終わったらcommitして~みたいなことが出来ます。それっぽいですね。
cloneから本番環境にcommitする
cloneしただけではダメです。commitしてArgoCDがk8s環境に自動デプロイするところまで確認していきます。
前回ArgoCDでデプロイしたnginxのDeamonSetに対してNodePortをデプロイしてみましょう。
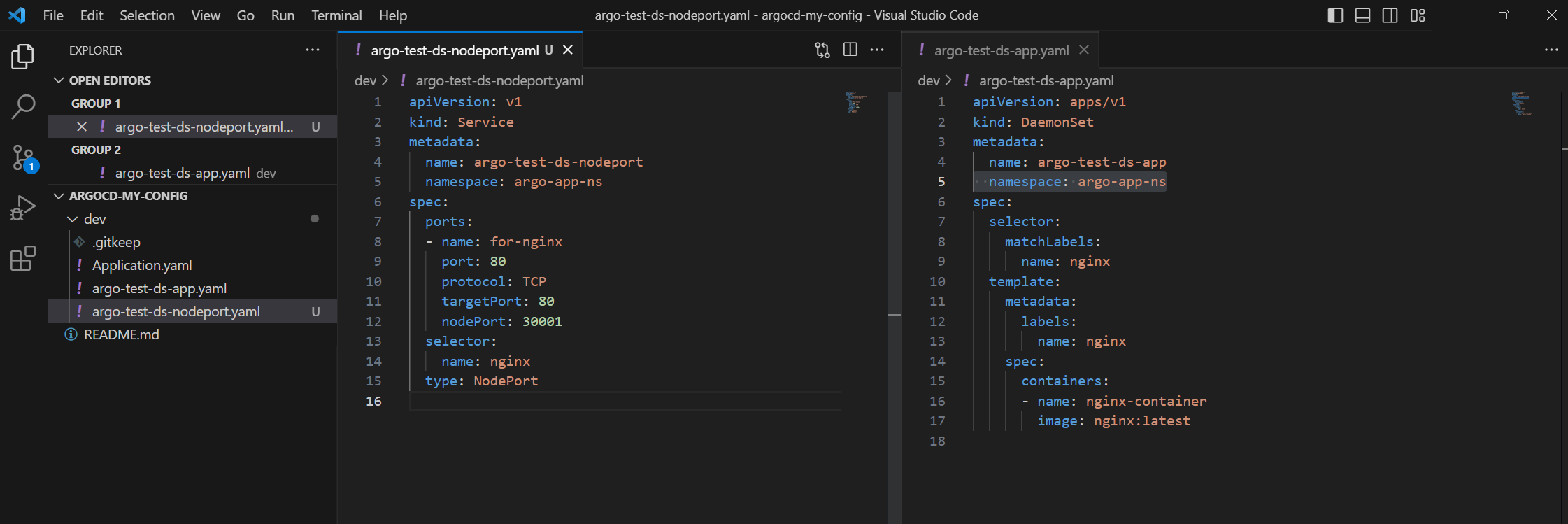
用意したyamlファイルは以下となります。NodePortは30001を指定しました。
apiVersion: v1
kind: Service
metadata:
name: argo-test-ds-nodeport
namespace: argo-app-ns
spec:
ports:
- name: for-nginx
port: 80
protocol: TCP
targetPort: 80
nodePort: 30001
selector:
name: nginx
type: NodePort
上記yamlを本番GitLab環境にcommitしていきたいと思います。
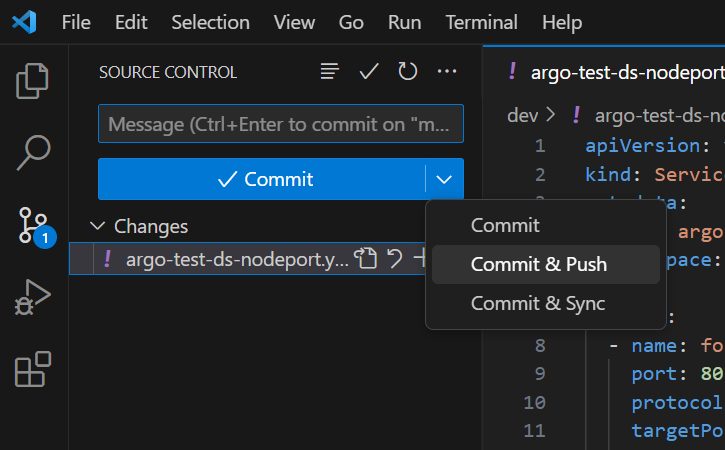
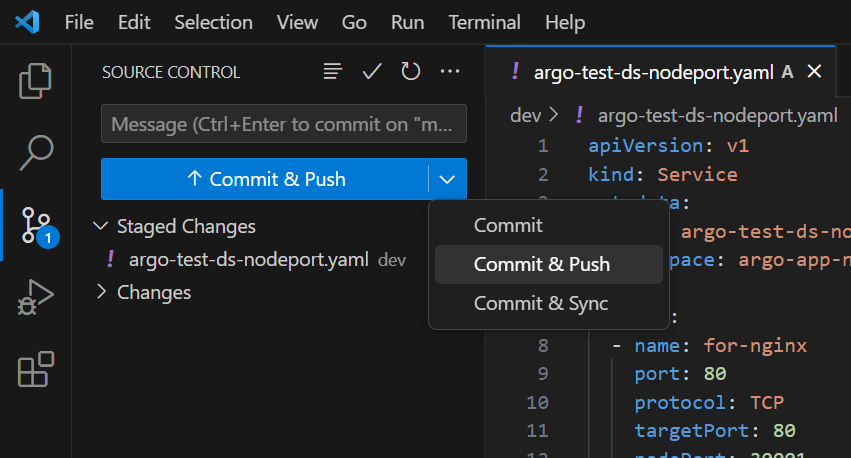
Commitの右にある【▾】にカーソルを持って行ってCommit & Pushを押下します。
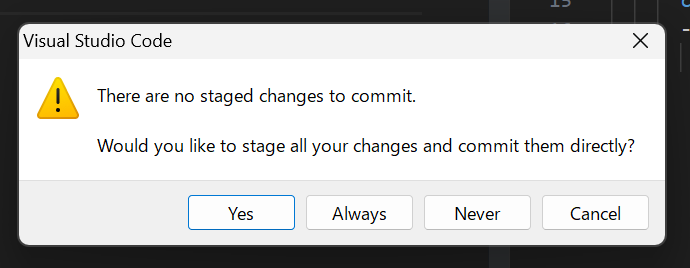
「ステージに何も無いぞ。ステージにあげてそのままcommitするんか?」と聞かれるのでYesを押下
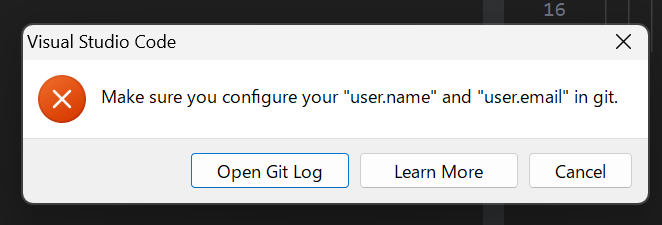
エラーが返ってきました。user.nameとuser.email情報が無いからアップロード出来んと怒られます。
設定を入れこみます。
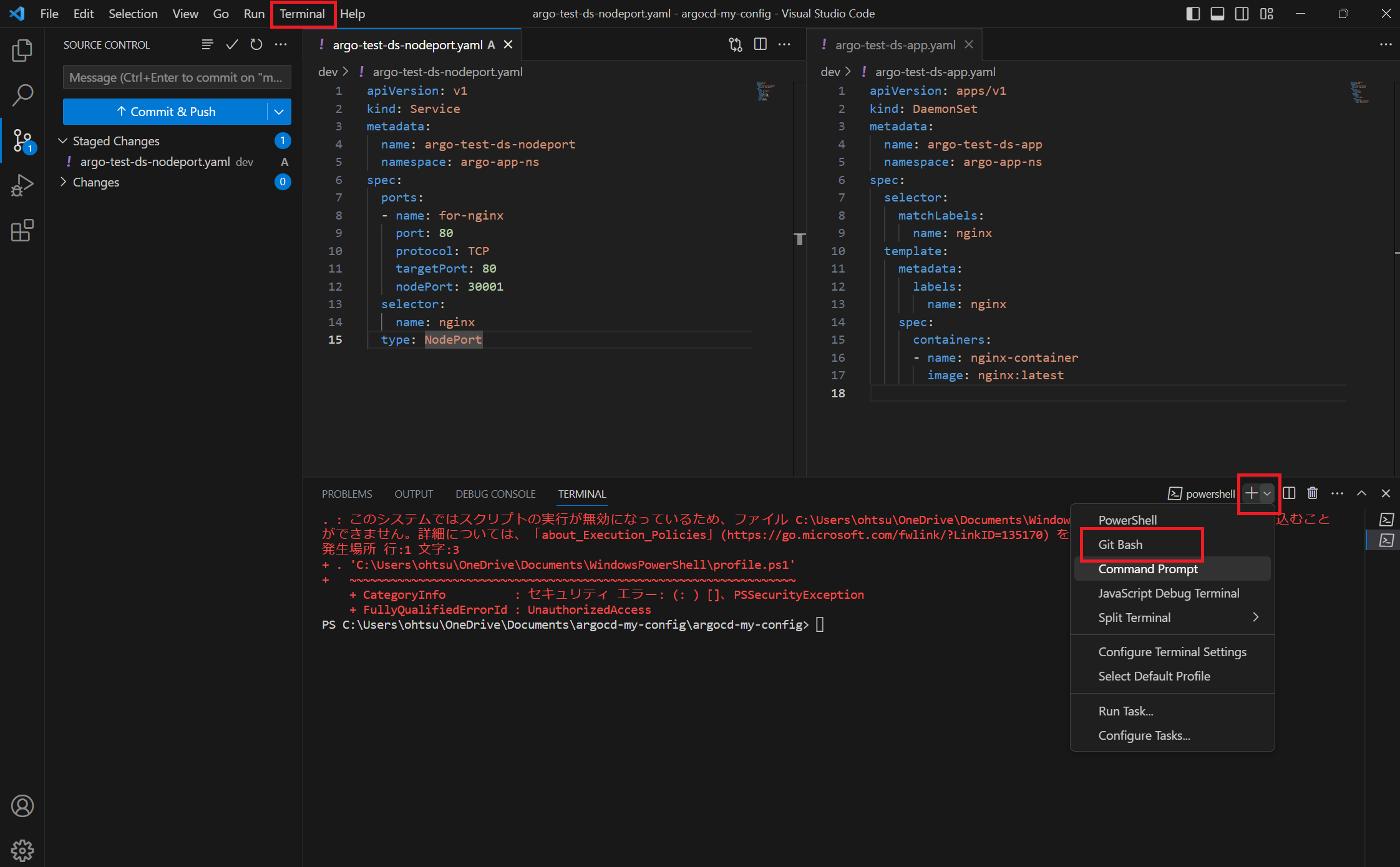
VSCodeの画面上部にTerminalという表示があると思うので押下します。するとVSCode下部にPowershellが立ち上がります。【▾】にカーソルを持っていくとGitBashなるものがあるのでこれを押下します。
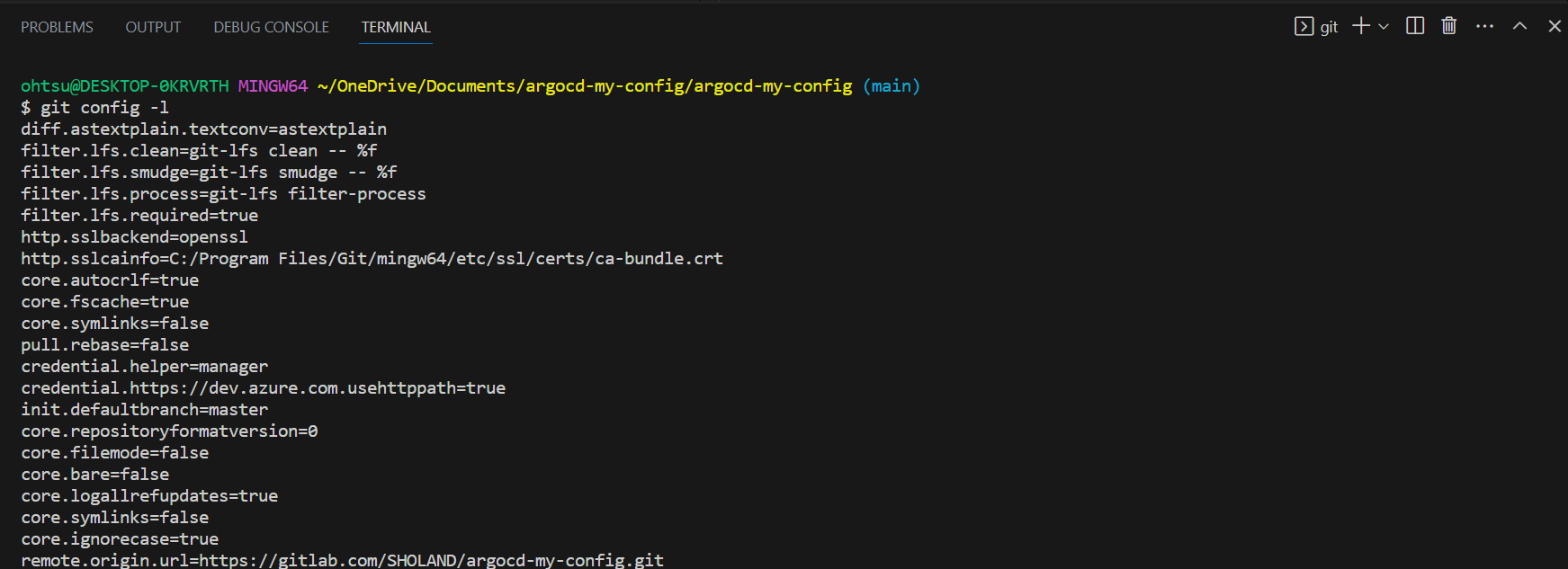
すると以下の様な感じのBashが出力されるので、git config -lで現状のconfigを確認してみます。
以下がデータになりますが、確かにuser.nameとuser.emailがありません。
ohtsu@DESKTOP-0KRVRTH MINGW64 ~/OneDrive/Documents/argocd-my-config/argocd-my-config (main)
$ git config -l
diff.astextplain.textconv=astextplain
filter.lfs.clean=git-lfs clean -- %f
filter.lfs.smudge=git-lfs smudge -- %f
filter.lfs.process=git-lfs filter-process
filter.lfs.required=true
http.sslbackend=openssl
http.sslcainfo=C:/Program Files/Git/mingw64/etc/ssl/certs/ca-bundle.crt
core.autocrlf=true
core.fscache=true
core.symlinks=false
pull.rebase=false
credential.helper=manager
credential.https://dev.azure.com.usehttppath=true
init.defaultbranch=master
core.repositoryformatversion=0
core.filemode=false
core.bare=false
core.logallrefupdates=true
core.symlinks=false
core.ignorecase=true
remote.origin.url=https://gitlab.com/SHOLAND/argocd-my-config.git
remote.origin.fetch=+refs/heads/*:refs/remotes/origin/*
branch.main.remote=origin
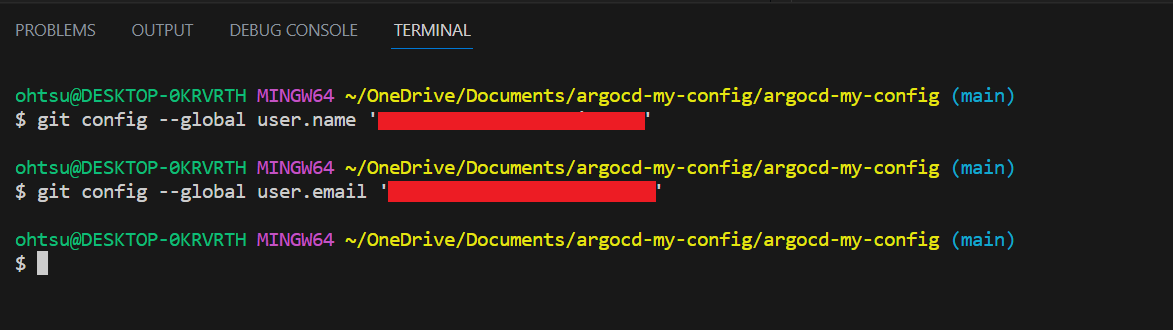
git config --global user.name/emailコマンドでconfigを更新します。赤い四角の中はGitLabにログインする為のメールアドレスで問題ありませんでした。コマンドを実行したら再度git config -lで更新されていることを確認しましょう。
ohtsu@DESKTOP-0KRVRTH MINGW64 ~/OneDrive/Documents/argocd-my-config/argocd-my-config (main)
$ git config --global user.name '●●●●'
ohtsu@DESKTOP-0KRVRTH MINGW64 ~/OneDrive/Documents/argocd-my-config/argocd-my-config (main)
$ git config --global user.email '●●●●'
再度commitしていきます。
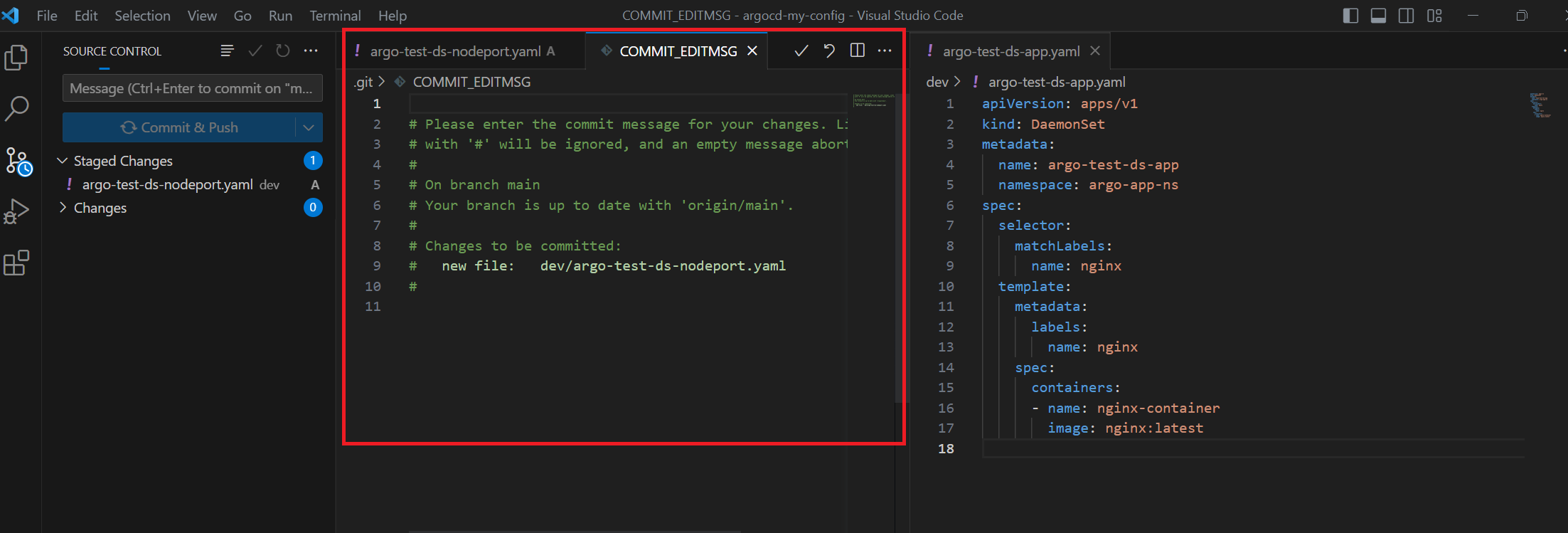
エラーが吐かれなくなると、commit時のコメントを求められます。赤枠内がそれになります。
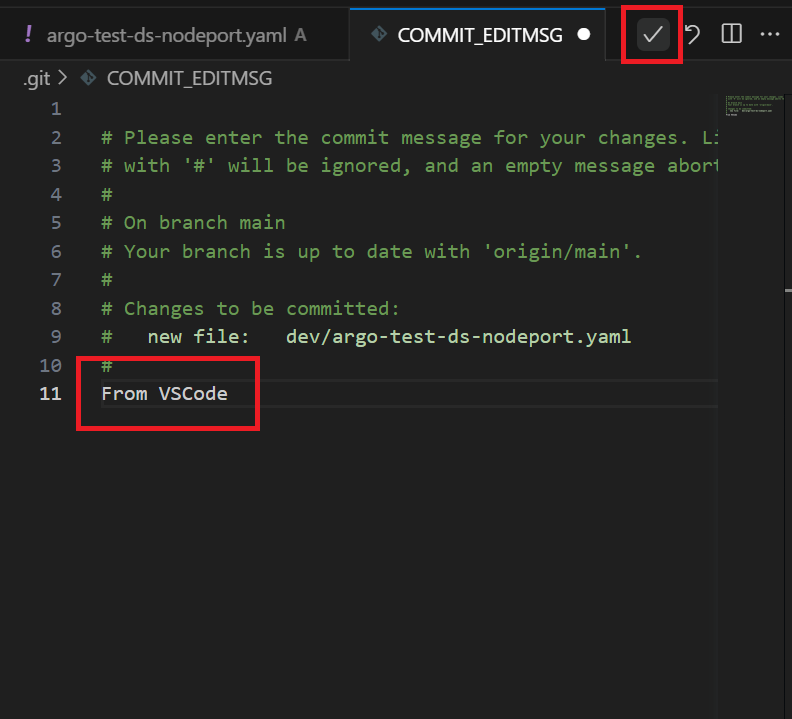
適当にコメントを入れたら、画面右上の【✓】を押下します。
これはどちらでも良いと思いますがSaveを押下。
✓Commitとなっていることを確認します。
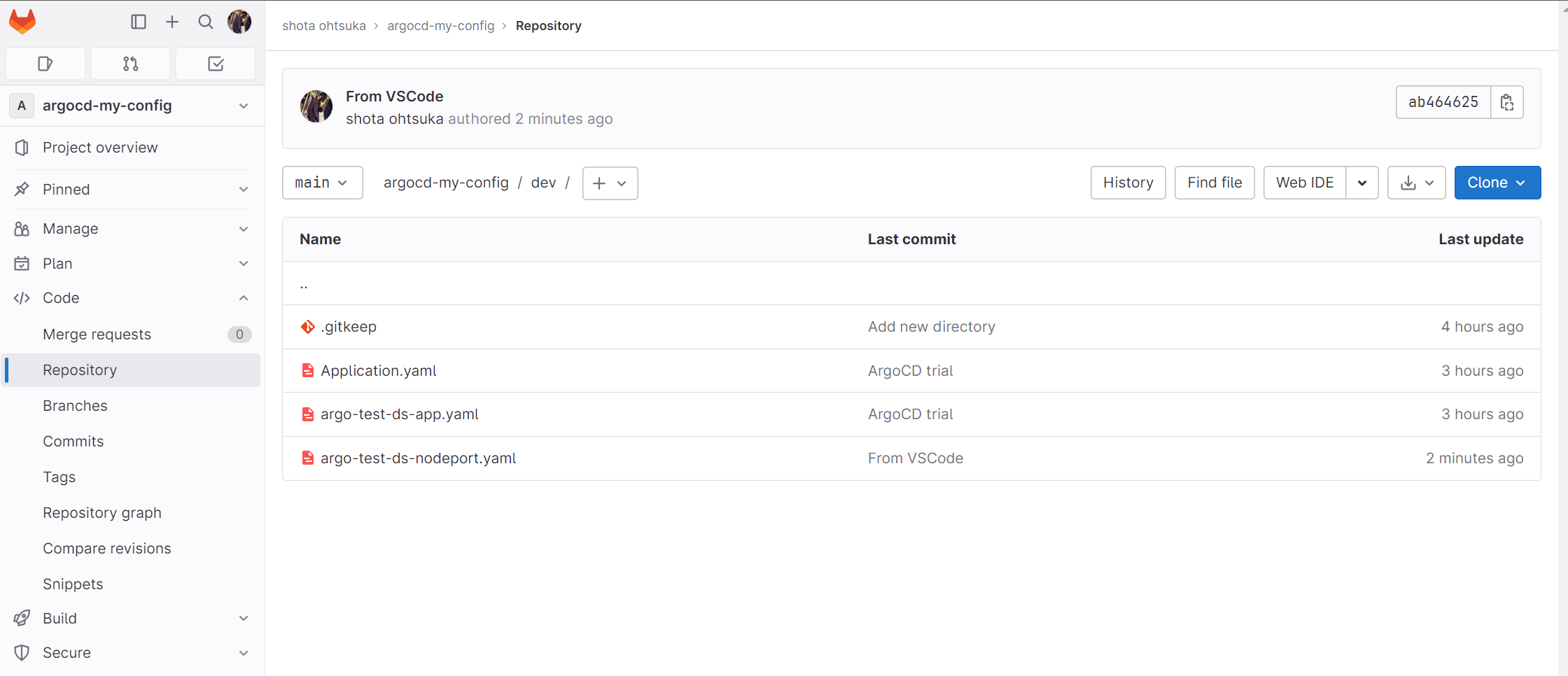
GitLabのWebUIを確認します。yamlファイルが1つ増えているのが分かります。commitは上手くいったようです。
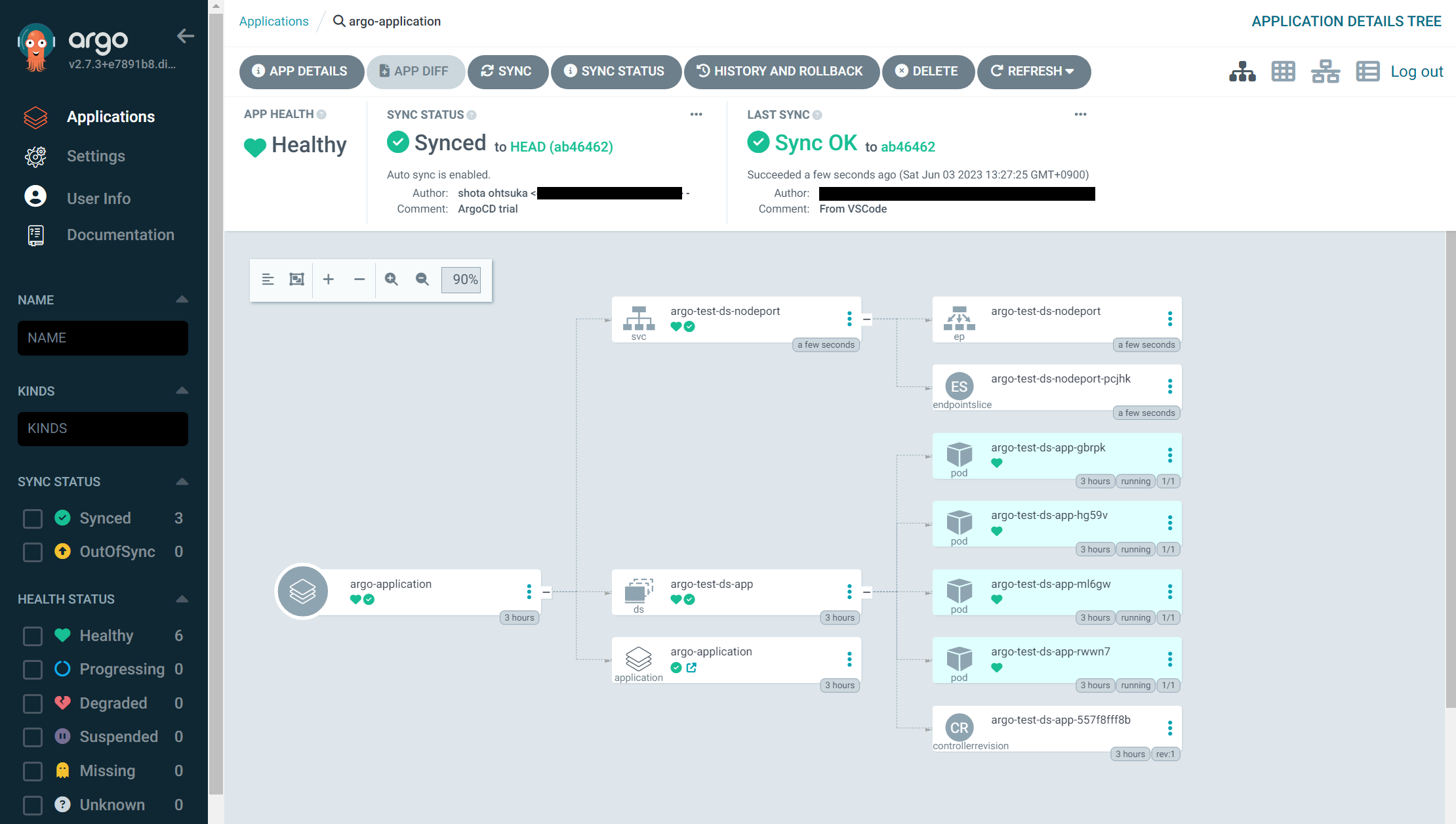
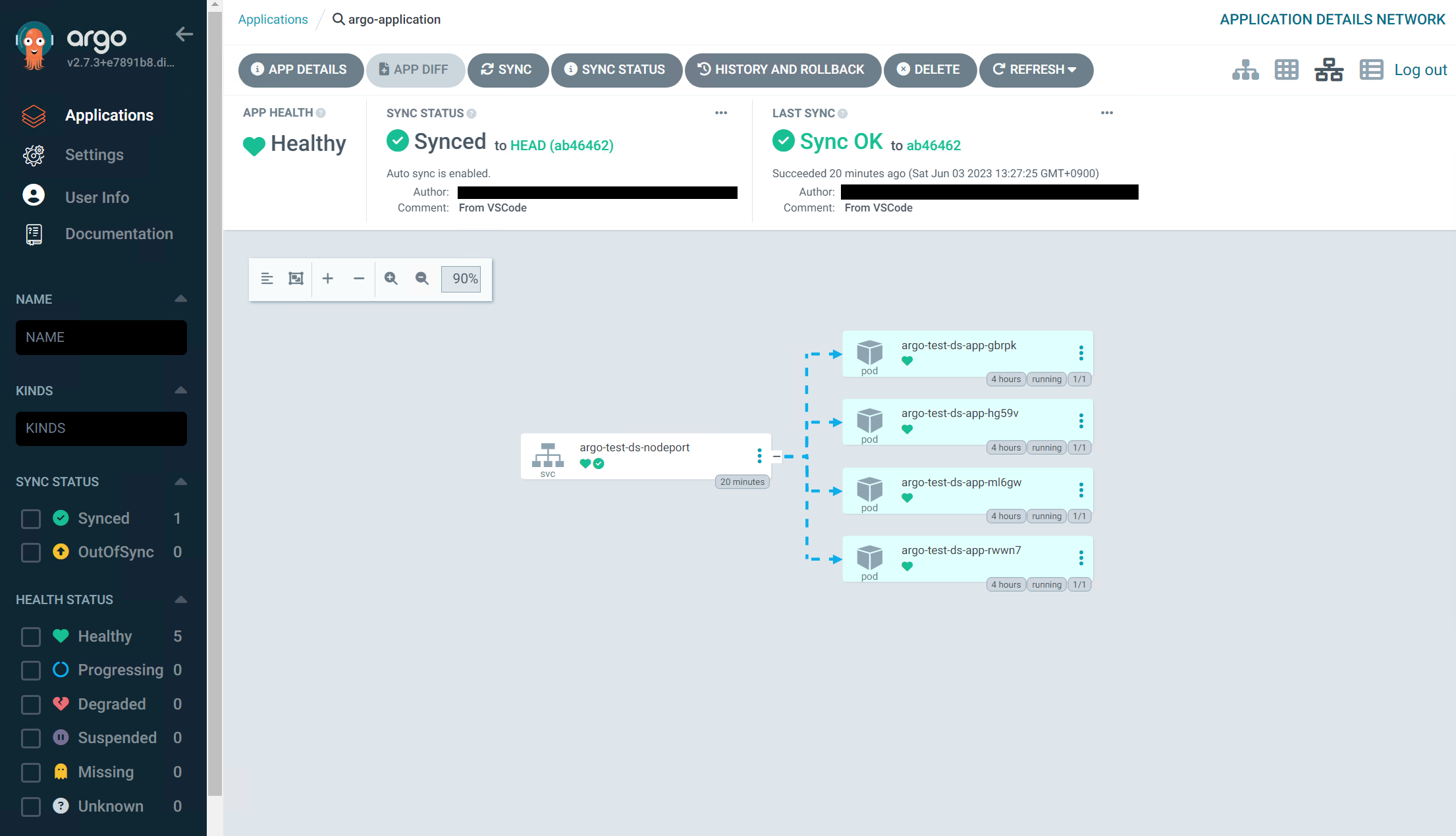
ArgoCDを見てみます。NodePortが自動でデプロイされています。
以下のUIを見るとNodePort-DeamonSetの関連性が良くわかります。
こういうのをみるとゾクゾクします。
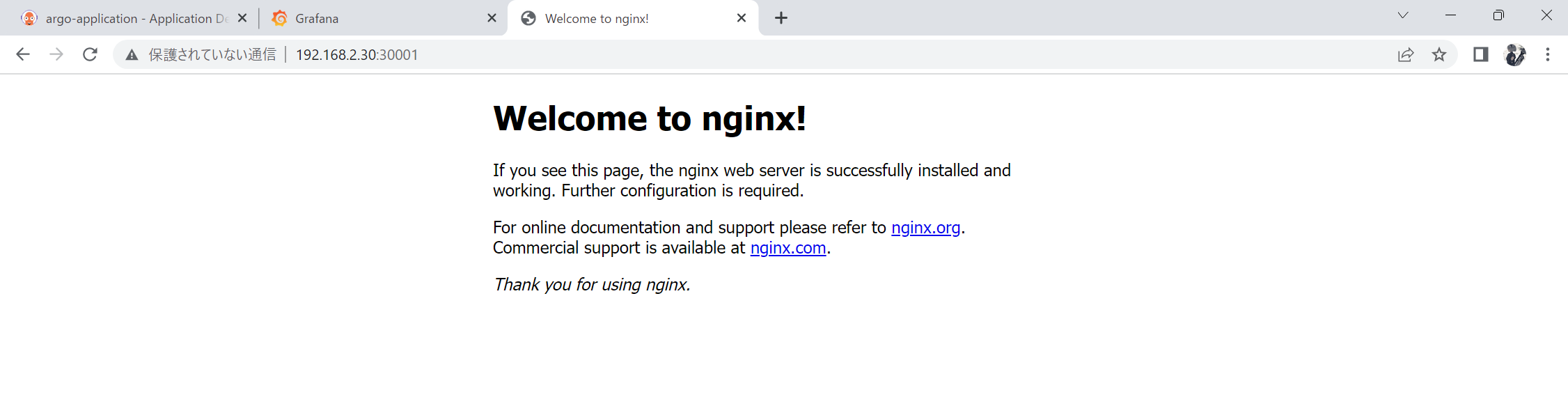
https://(ホストのIPアドレス):30001でアクセスした結果nginxにアクセス出来ました。問題なさそうですね。