何度もなんども調べないといけないのが億劫なので、メモをしておきます。
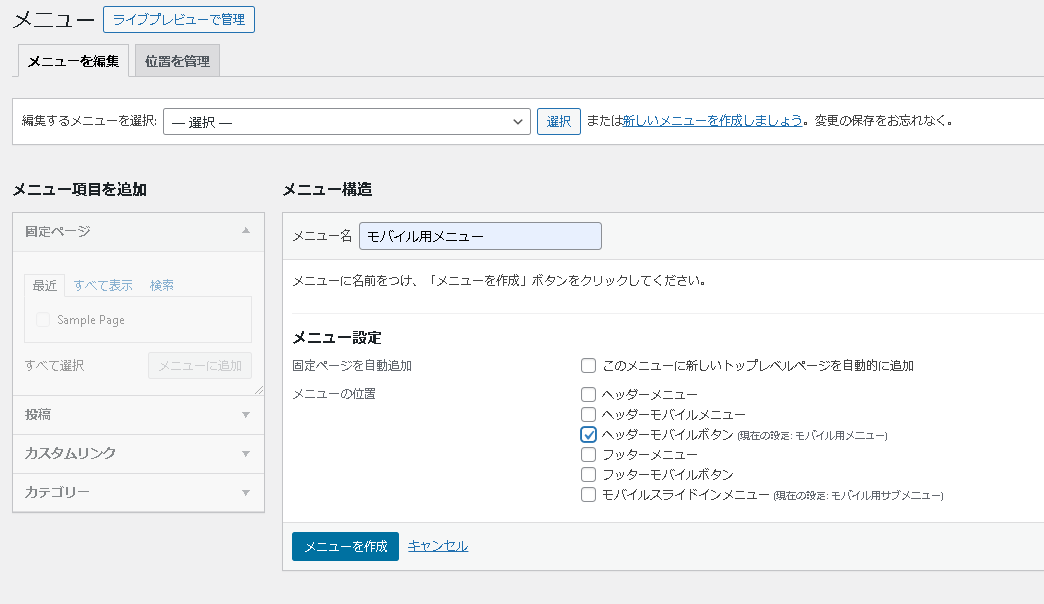
モバイル用メニューという名前、ヘッダーモバイルボタンを選択した状態で作成を押下します。

モバイル用サブメニューという名前、モバイルスライドインメニューを選択した状態で作成を押下します。
このサブメニューがゆくゆくはハンバーガーボタンを押した後に表示されるメニューになります。

モバイル用メニューの構造は以下としてます。
カスタムリンクを選択して以下のように指定して作成します。

| URL | リンク文字列(ナビゲーションラベル) |
|---|---|
| #menu | メニュー |
| #logo | ロゴ |
| #search | 検索 |
モバイル用サブメニューにはWordpressを構築した際にデフォルトで用意されている固定ページのSample Pageを登録してみます。
ここは後々作りこんでいく感じで。。。

ロゴを準備します。
今回はなんでもいいので以下サービスを使用して自動生成してWordpressで使いたいと思います。要Adobe Cloudアカウントです。
今回はこれが出来たので、これを使います。
このままだと余白があり過ぎるので、削っておきます。

ロゴをWordpressに反映していきます。
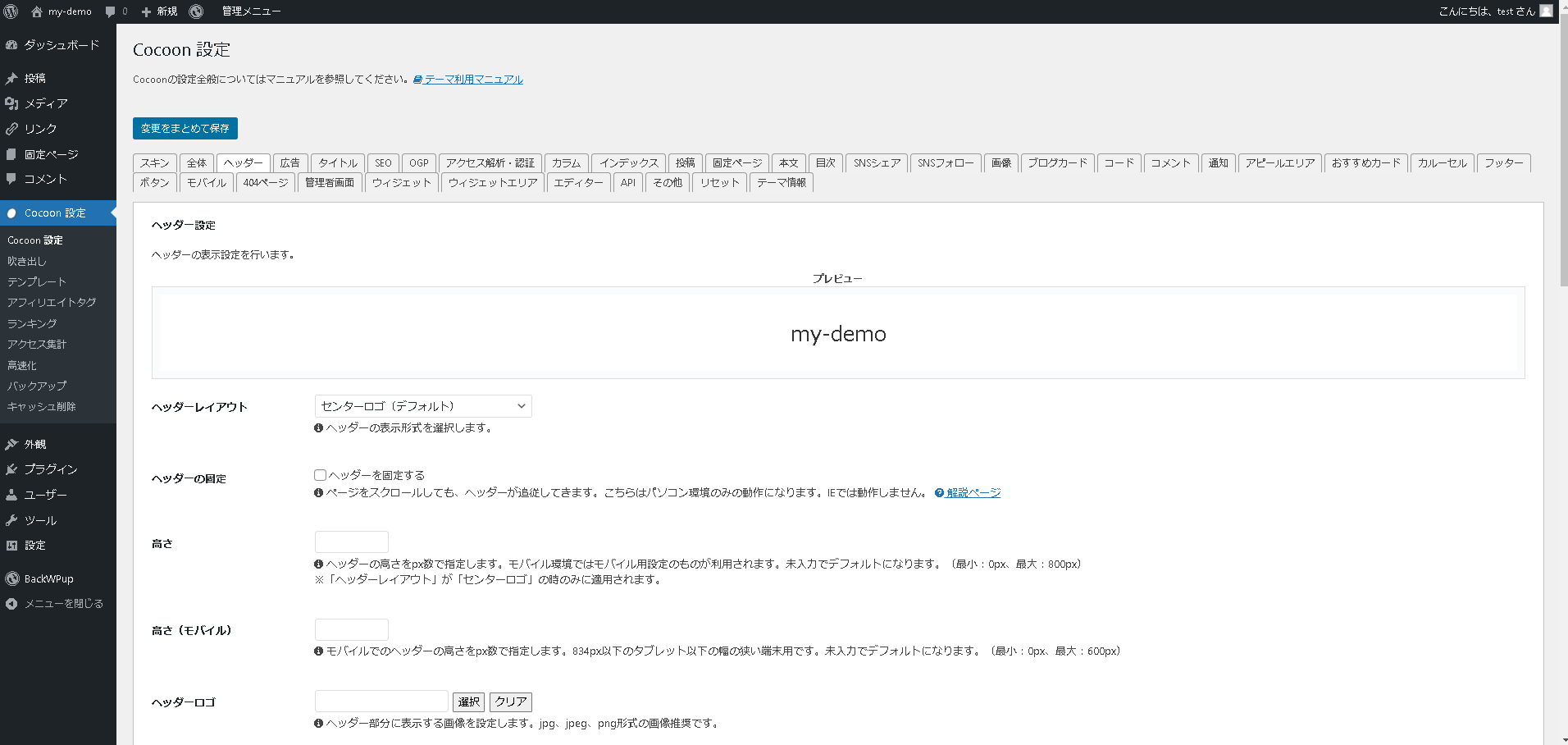
Cocoon設定を押下し、ヘッダータブを押下すると以下のようなページになります。
ヘッダーロゴの選択ボタンを押下します。
選択後作成した画像をWordpressにアップロードします。

アップロード後、プレビュー画面にロゴが表示されていることを確認します。

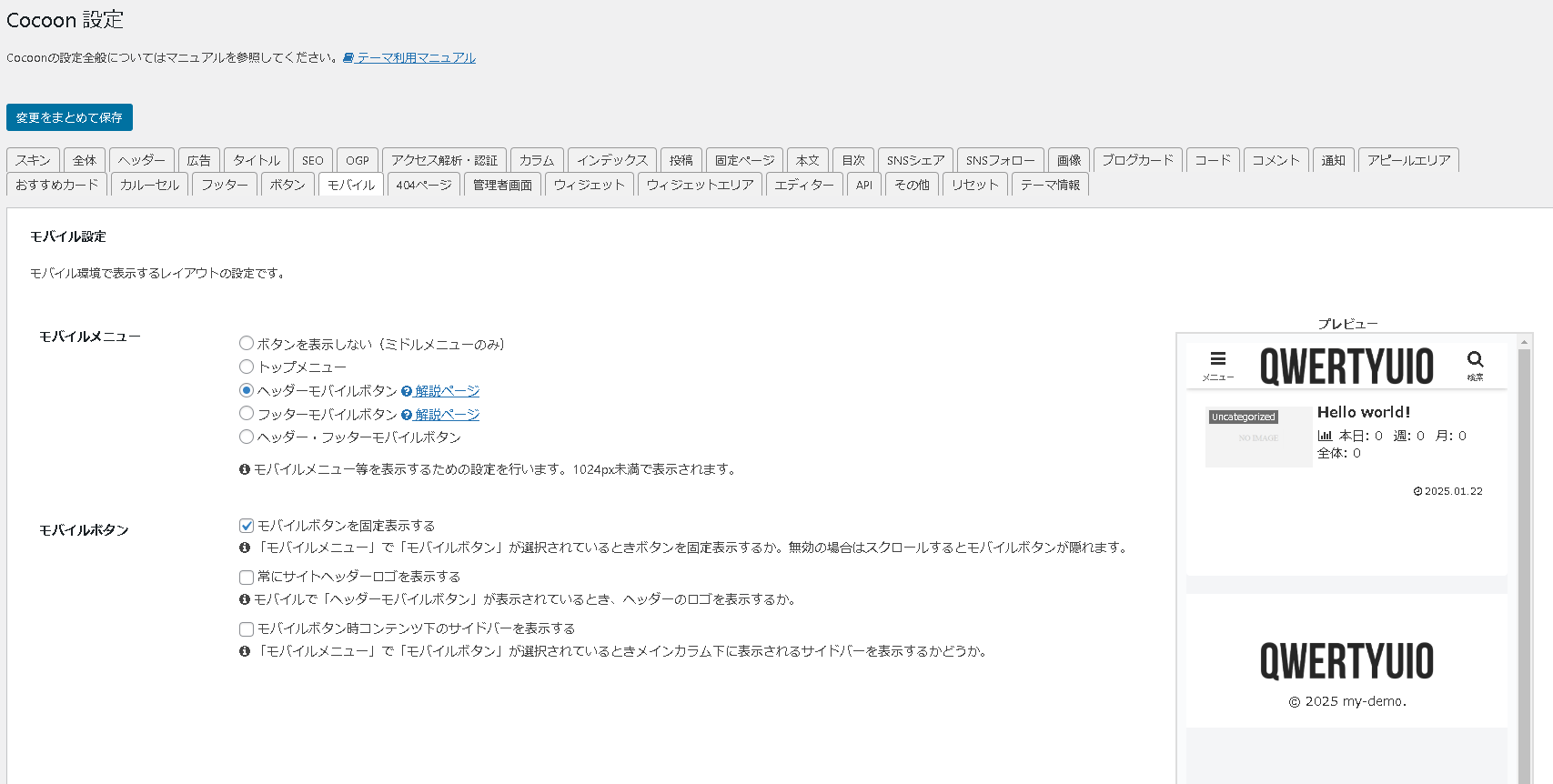
モバイルタブを押下します。
プレビューを見てヘッダーメニューが左からハンバーガーボタン、ロゴ、検索となっていることを確認します。
また、ハンバーガーボタンを押下するとサブメニューに登録したものが表示されることが確認できるとおもい