40%キーボードって何?
下記に解説があるので割愛します。
https://salicylic-acid3.hatenablog.com/entry/goforty-introduction
多くの40%キーボードは非常にコンパクトであり、机の上がスッキリします。また、40%キーボードを使いこなすためのキー配列(キーマップ)の効果により(最低限のタイピングスキルは必要ですが)手元を見ずに各種キーを打てるようになります。
魅力的な40%キーボードですが、上記ブログでも述べられている通り『40%キーボードは実戦に投入するためには少し時間かかる(移行コストが高い)』というデメリットもあります。今回のブログは40%キーボードへの移行コスト低減を目標に、手持ちのキーボードで40%のキーマップに慣れるための手順を雑なメモとして残したいと思います。
ひとまずJIS配列のキーボードを使うWindowsユーザーを対象として書きますが、Macユーザーであっても参考になる部分はあると思います。
準備
Keyboard Quantizer miniをゲットする
一般的なUSBキーボードのキーマップをあれこれいじれるようにする魔法のアイテムです。いきなり40%キーボードに手を出す前にまずは手元のキーボードとこいつで肩慣らしです。
https://booth.pm/ja/items/4823647
https://shop.yushakobo.jp/products/7984
日本語入力時のファンクションキー依存から卒業する
MS-IMEやGoogle日本語入力で日本語の入力を行っている人は多いと思ます。ひらがなやカタカナへの変換にF6キーやF7キーを使っている人はCtrlキーを活用した変換に慣れておきましょう。
https://note.com/xeyu/n/n8c3b2ad2d2f6
自分にとって必要なキーを選別する
普段、PCを操作する際にすべてのキーを駆使している人はほとんどいないと思います。必要なキーとそうでないキーが存在するはずなので、それらを選別しておきましょう。本当に必要かどうかの最終的な判断は40%キーボードへの移行が本格的したときに行いますが、慣れも必要なのでどのキーが自分にとって必要なのか早めに意識しておきましょう。自分の場合、CaplLockキーはいらない子でしたね。この先もたぶんいらない子ですね。
アップルのキーボード配列を見ると『キーなんてこれだけで十分なんだな』と気付かされます。
https://www.apple.com/jp/shop/product/MK2A3J/A/magic-keyboard-%E6%97%A5%E6%9C%AC%E8%AA%9Ejis
よく使うショートカットキーを整理する
コピー&ペーストに代表されるショートカットキーですが、それ以外にも多々あります。自分が普段どんなショートカットキーを駆使しているのか自覚しておくことは大切です。自分の場合、『Win + 矢印』や『Shift + Win + S』、『Shift + Ctrl + ESC』などはよく使います。(他にもいろいろありますが)
自分の指使い(運指)や癖を自覚する
キーマップをあれこれブラッシュアップする歳、自分の運指や癖を無視するとストレスが溜まり途中で嫌になってしまうことがあります。自分はどの指でどのキーを打つのか、ショートカットキーを打つ際はどの指の組み合わせが多いのかなど、普段何気なく行っている運指や癖を振り返ってみましょう。自分の場合、修飾キーは左側のみで右側に配置してあるキーは使っていませんでした。
手持ちのキーボードをKeyboard Quantizer miniで40%キーマップにじわじわ侵食していく
すべての人に当てはまるものでもないですし、好みの問題もあると思うので、合わない所があれば自分好みのアレンジを施してください。
キーマップをちょっとだけ変えてみる
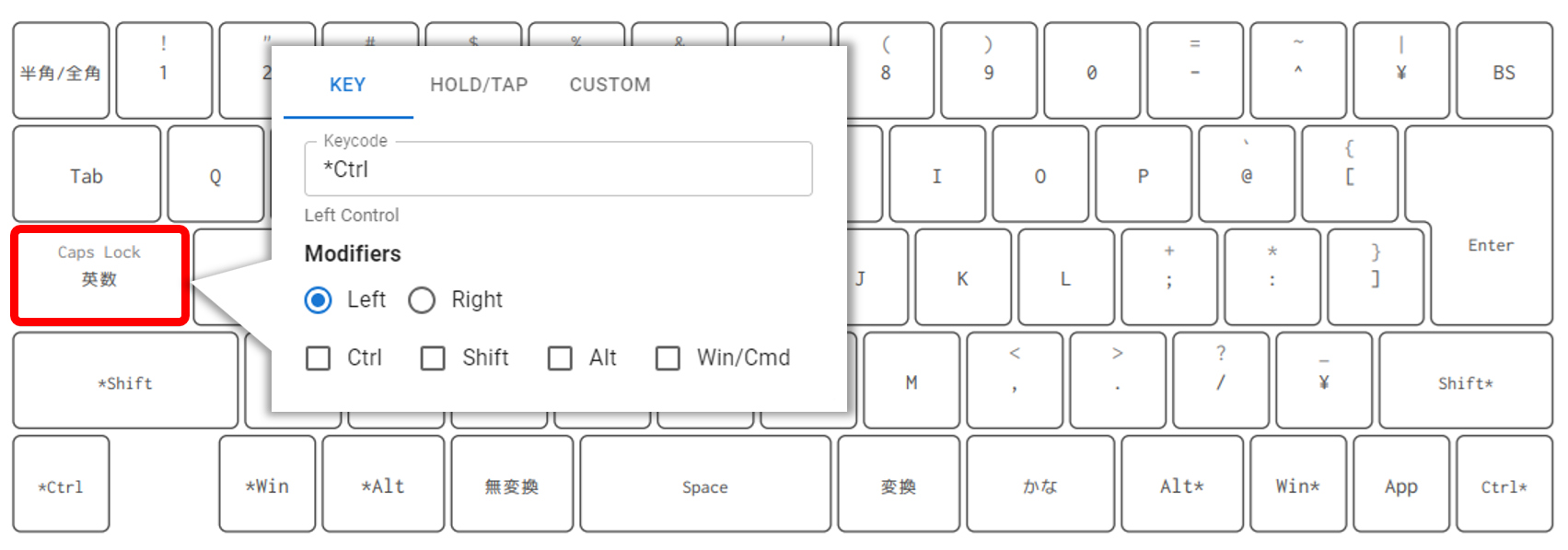
重要ポジションに居座るCapsLockキーにさよならを告げる
Macのかなキーと英数キーが便利なので再現する
かなキーでIMEがON、英数キーでIMEがOFFになります。変換キーと無変換キーを対象にIME側で同様の設定を行っている場合もありますが、わざわざIME側でかなキーと英数キーを導入することでIMEをわざわざ変更しなくて済むのでオススメです。

かなキーに相当するのがLANG1で、英数キーに相当するのがLANG2になります。
スペースの左右のキーをかなキーと英数キーにするのがポイントです。
修飾キーの場所を再考してみる
左のShiftキーやCtrlキーは確定として、WinキーやALTキーをどうするかは割と好み。
ひとまず手元を見ずにノールックで打てる位置に再配置しておくのが良いでしょう。
自分の場合は、かなキー(LANG1)の右側にWinキー、英数キーの左側にALTキーを配置しています。
レイヤーを導入してみる
スペースキーと両隣にレイヤーを設定します。

ひとまずレイヤーを3つほど設定します。
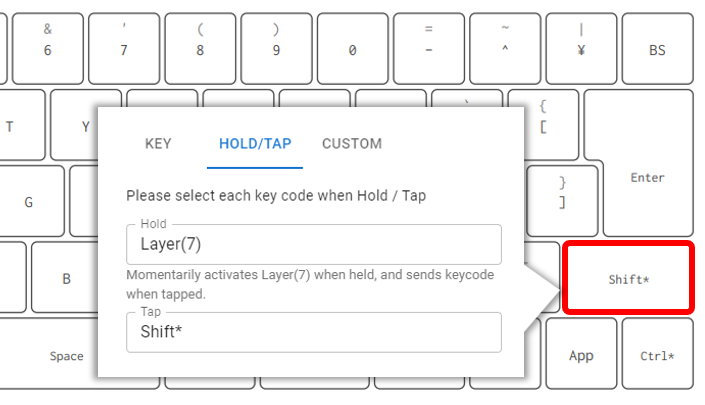
HOLD/TAP でレイヤーを設定しますが、レイヤーの機能としては長押すると特別なShiftキーみたいになるイメージでOKです。
JIS配列前提の設定のままUS配列を認識させる
キーマップの変更はUS配列の方が圧倒的に捗るので、このタイミングでJIS配列信者からUS配列信者へ改宗します。
US配列もマスターしておくことでキーボードの選択肢がグンと増えます。

設定用に使う予定の無い右側のShiftキーにレイヤー7を設定します。キーを長押した時だけレイヤー7に移動します。

ENABLE_US_KEY_ON_JP_OS_OVERRIDE はOSに対して設定をJIS配列のままUS配列のキーボードを認識(オーバーライト)させるための項目です。DISABLE_KEY_OS_OVERRIDE でオーバーライトを解除できます。
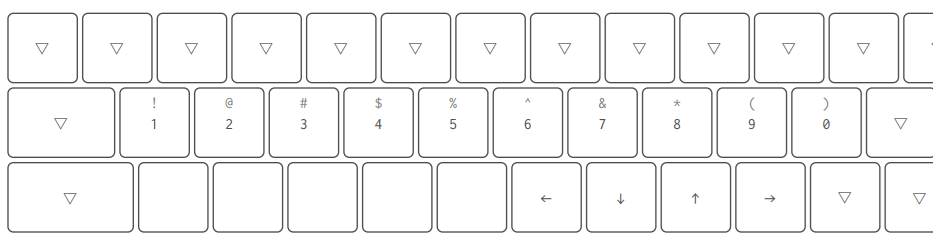
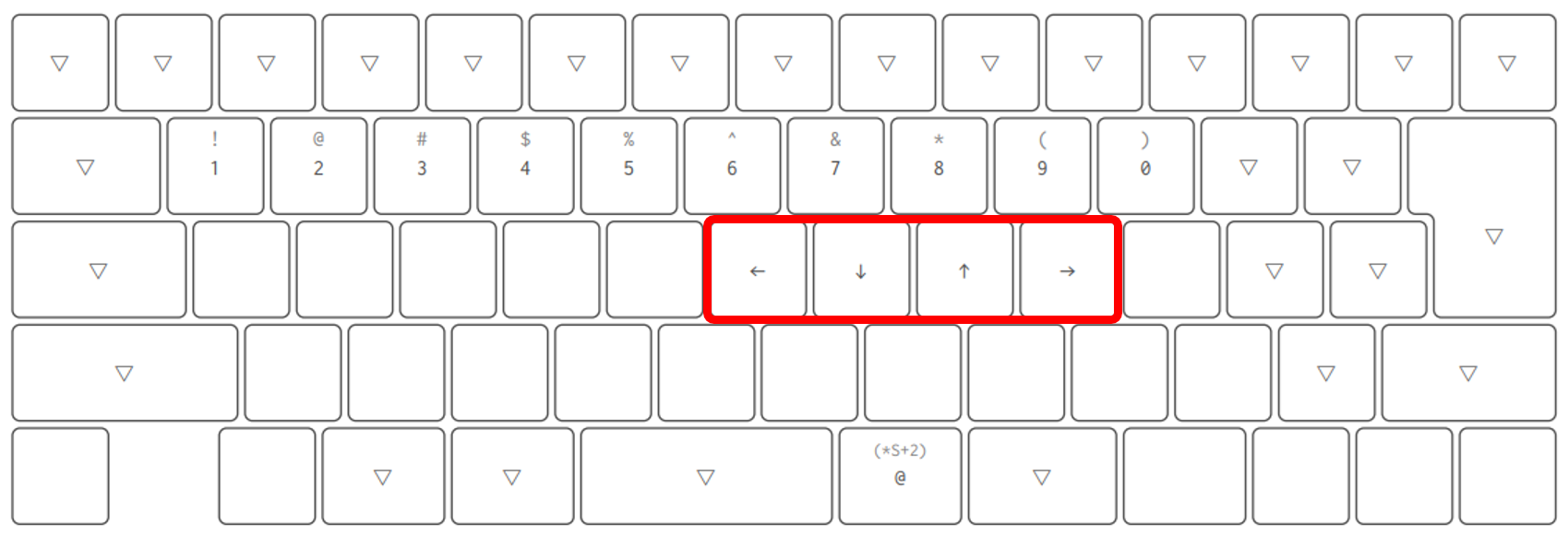
矢印キーをレイヤー1のHJKLに割り当てる
レイヤー1の hjkl に ← ↓ ↑ → を割り当てます。Google日本語入力も z + hjkl で ← や ↑ を入力することができるので慣れていない場合はこの際、慣れておくのもアリでしょう。

数字キーもレイヤー1に突っ込んでみる
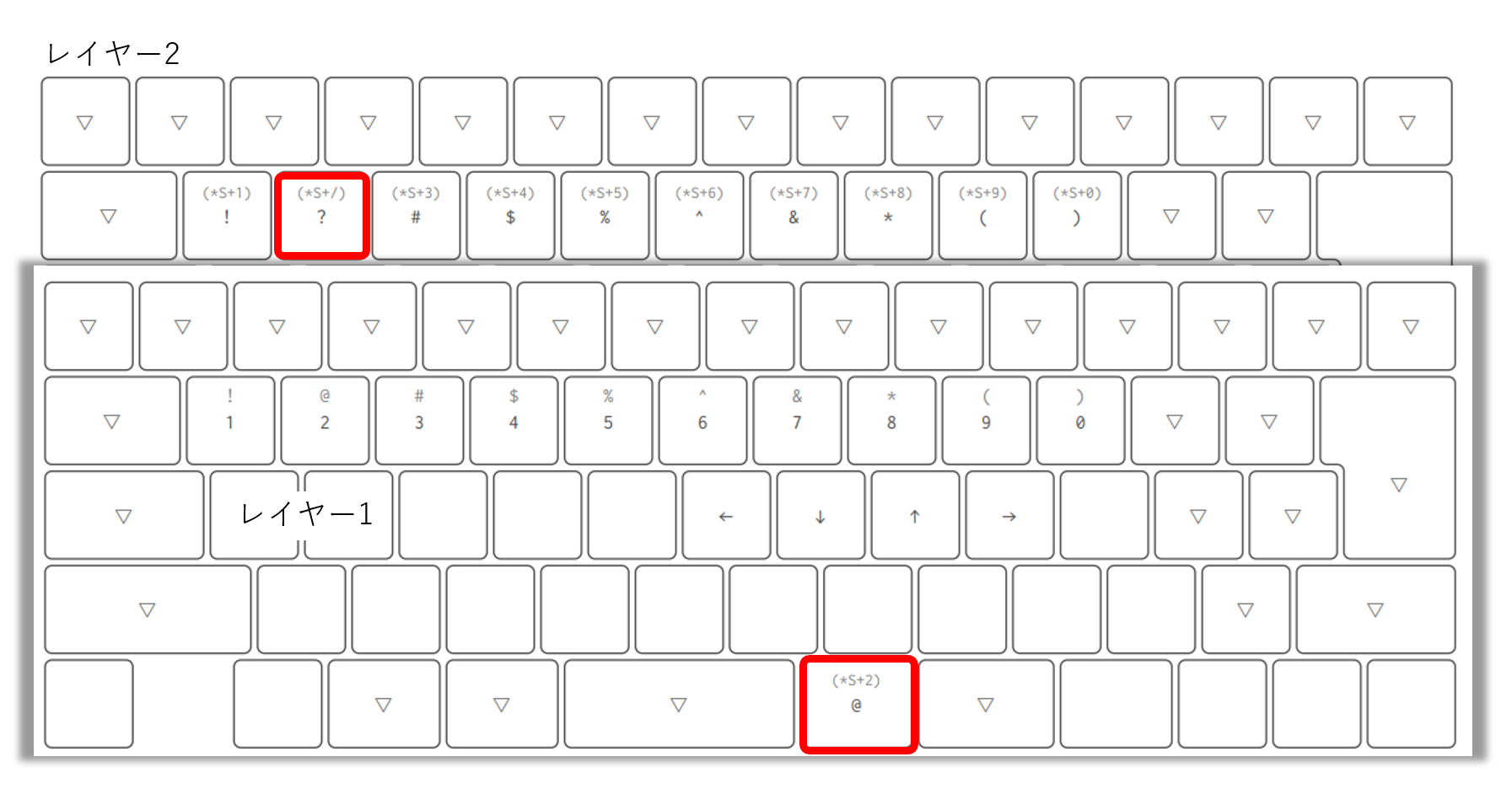
数字キーとセットの記号キーはレイヤー2で再現しつつ、日頃の使いにくさをちょっと解消してみる
数字と違って記号に並び順はあまり関係ないと思うんですが、個人的には ! の次に ? が来て欲しいと思っています。

代わりに @ の行き場がないのでレイヤー1のかなキーの場所にひとまず配置しておきます。
慣れてきたら好みの場所に配置できますが、ひとまずここで。
たまに必要なファンクションキーはレイヤー3に仮置きする
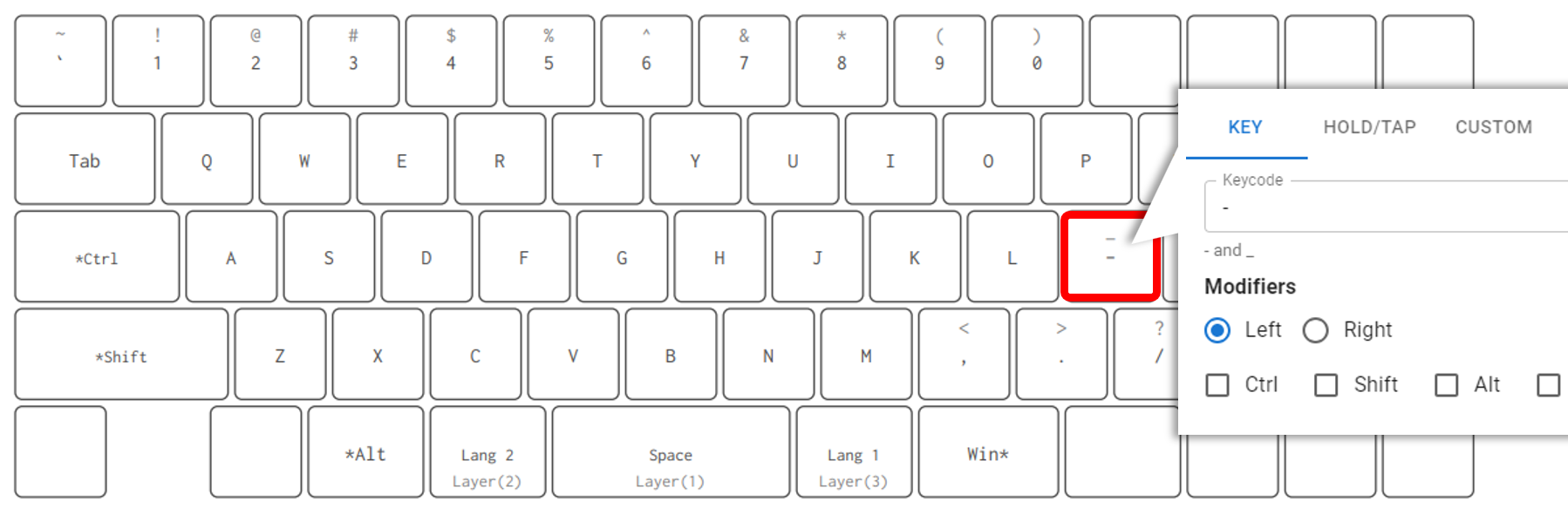
日本語にとってハイフンは大事なので比較的立地のいい場所にご案内する
追いやられる記号キーのことは一旦忘れて、ハイフン/アンダーバーのキーを配置します。

ホームポジションとなるFキーとJキーと同じ列なので結構な特等席じゃないかと。
40%キーマップに本格的にダイブする
ハイフン/アンダーバーのキーが L キーの横に入り込んで来たので追いやられたキーをどこかいに配置する必要があります。せっかくなので各キーを覚えやすいところに再配置していきましょう。
BS/Del、Enterを近づけつつ、残りの記号キーをレイヤー1と2に再配置する
US配列のキーボードの利点として『EnterキーがJIS配列より近い』なんて事が言われていますが、もっと近づけてみましょう。ESC キーは Tab キーの対角線上に置いておきます。

元の Enter キーはそのまま。小さな Enter キーも1つだけだと寂しいので隣の使用用途が無いところも Enter キーにしています。右Shift キーだったところも特に用途はないので ESC キーとして設定しています。
次は残りの記号キーをどうするかになります。

-(ハイフン)の裏(レイヤー1)には =/+(イコール/プラス)を。(形が似ているような?)
< と > の裏には [ と ] を。(形が似ているような?)
N と M の裏には ; と ' を。(US配列では L キーの横にあったやつをそのまま移植)
/(スラッシュ)の裏には \(バックスラッシュ)を。
記号キーも Shift キーと組み合わせて別な記号を表現できますが、このままだとレイヤー操作を維持しつつ Shift キーを押して、目的となる記号キーも押さなくてはいけません。つまり指が3つ必要です。これでは良くないので、レイヤー2に記号をセットしましょう。

矢印キーのところは Home、PageDown、PageUp、End キーを割り当てています。
ここまでキーマップが変わるとどっちの配列が優れている、とかなくなってきますね。むしろスペースキーが短めなJIS配列のほうが個人的には好みです。
余った空間をどう活用するのか?
各レイヤーの空きはマクロパッド的に活用する
マウス操作のときにサッと片手だけで実現できると捗るショートカットキーなどを設定しておくと便利です。

自分の場合、画面の切り抜きをよく使うので S + Shift + Win のショートカットをレイヤー2の S キーの部分の設定しています。
基本的に指を3本以上駆使するようなものは各レイヤーの空きに設定して指への負担を下げましょう。
40%キーマップに慣れてきたら?
自分なりのキーマップに改造しつつ、40%キーボードの物色を始めていくのがいいんじゃないかなぁ~と思います。
(まだまだ書きたいことはありますが、ひとまず雑なメモとしてはここまで。気が向いたら修正や追記をするかも)
おまけ
`/~(バッククォート/チルダ)のキーを設定するを忘れてました。Win キーもしくは ESC キー の裏にでも設定しておけばいいかなと思いますが、ここは皆様の好みで居場所を見つけてあげてください。