Orthoverse∅概観
ハッカソンで開発したプロダクト、「Orthoverse∅」の概要を説明します。
そもそもこれはなに?
場所に紐付くARアプリ=空間アプリのプラットフォームです。
2021年1月のPLATEAUハッカソンで開発したLITを本来のカタチに向かって発展させたものです。(LITの技術解説)
LITで実現できていた空間アプリの実行基盤に加えて、NFTの技術により、現実空間にデジタルを結びつける基盤の仕組みを開発しました。
日常的にARGlassをつけて生活する未来の実現を目指しています。
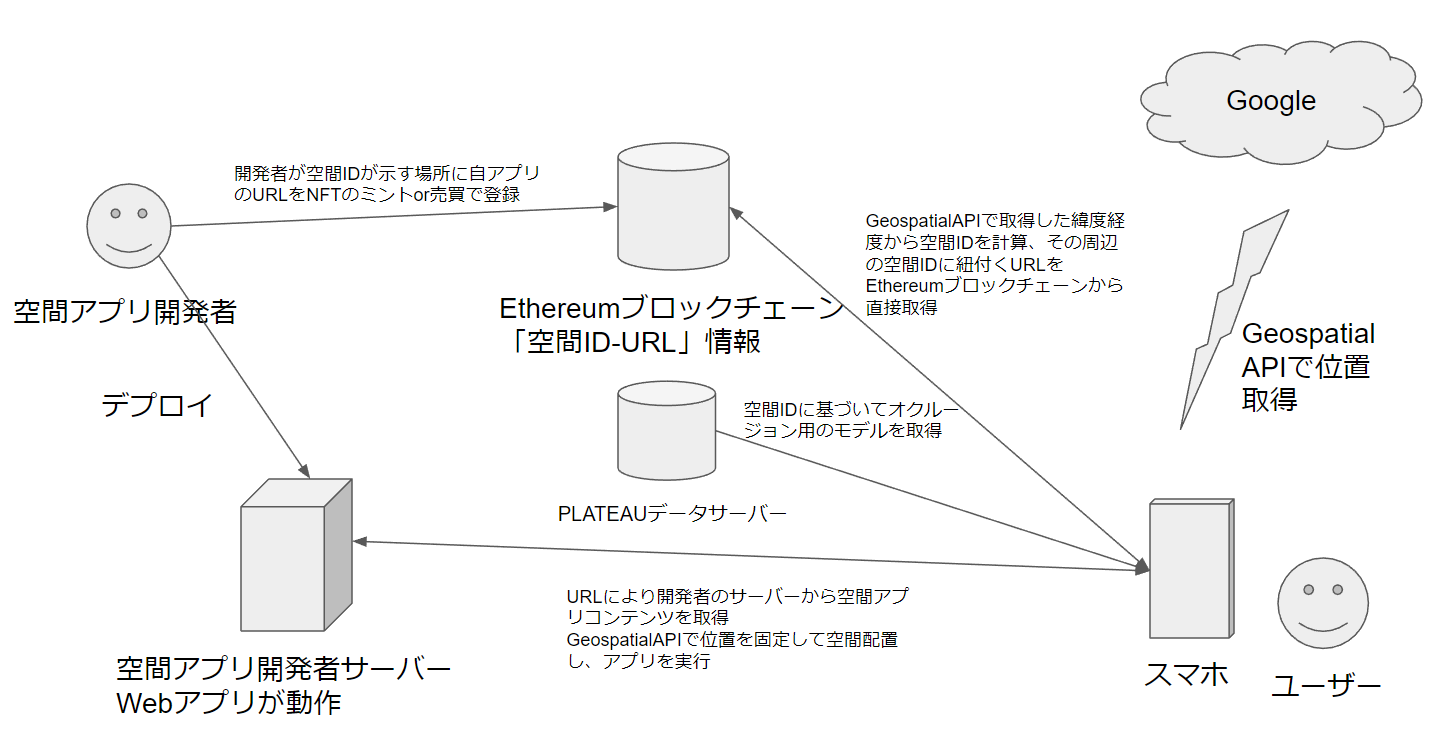
システム構成
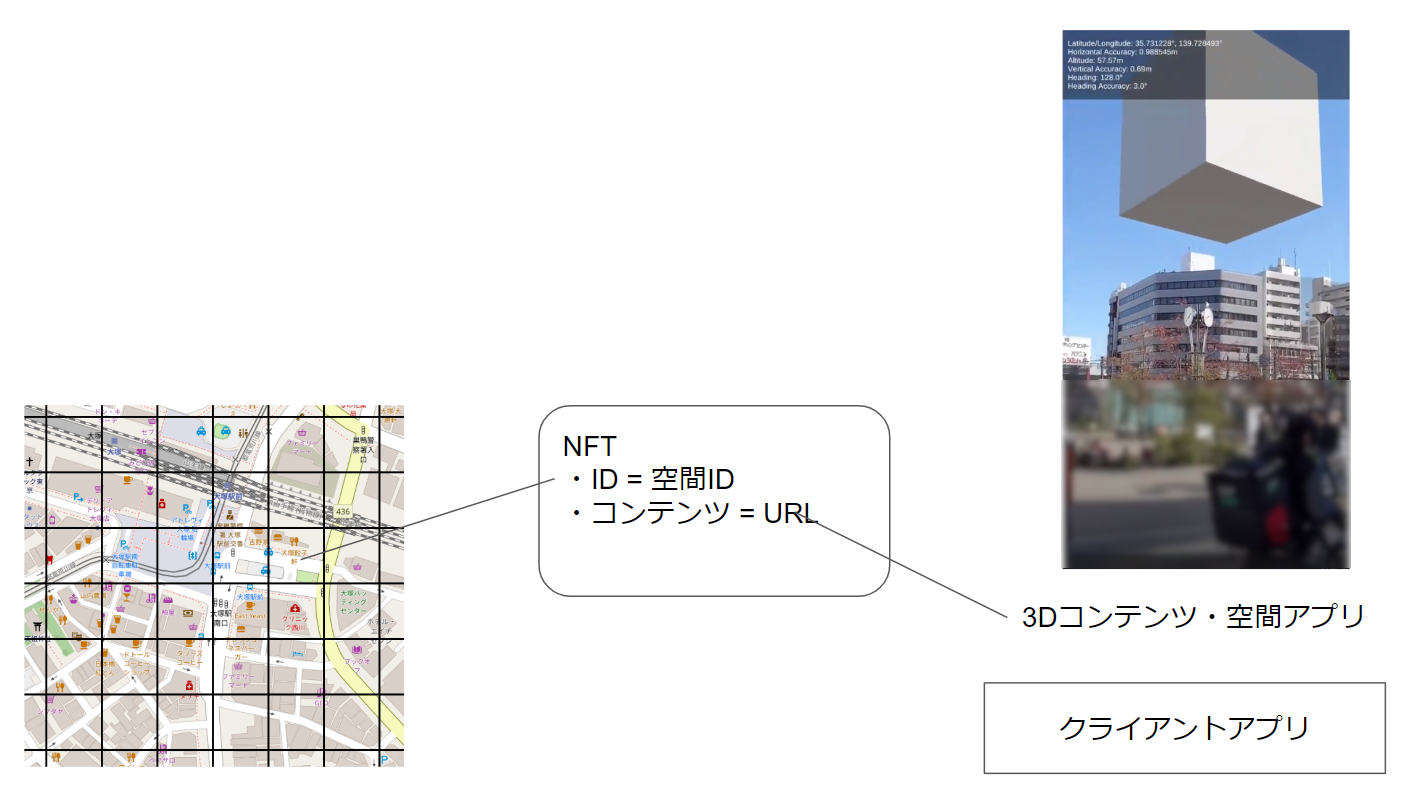
空間ID・NFT・空間アプリ
地球上の特定の矩形領域を表す「空間 ID」を定義します。現在は緯度経度をもとにした 14 桁の整数値です。
この「空間 ID」をトークン ID とした NFT を発行し、各トークンには URL を設定します。
空間アプリは、マークアップテキストとスクリプトによる Web アプリ様のもので、 Web サーバーから配信されます。
NFT で管理される URL からコンテンツを読み込み、 Orthoverse∅ クライアントアプリにより現実に AR 重畳します。
言い換えると本システムのNFT部分は、インターネットにおけるDNSのような役割となっています。
空間アプリ
現代のWebアプリは、HTMLでの表示とJavaScriptによるロジックが組み合わさっています。
(いや、CSSとかWebGLとかもっと複雑ではありますが、便宜上の説明として)
空間アプリも、同様にマークアップテキストとスクリプト言語により構成されます。
空間アプリは3D描画をコントロールするマークアップテキストとロジックを実行するスクリプト言語による、Webアプリ的な仕組みが空間アプリとして実行されます。
つまり、クライアントアプリは、Webブラウザに相当します。
マークアップはMozillaのA-Frameをベースにしているため、理解しやすいものです。
また、Lua言語はゲーム開発で用いられる軽量のスクリプト言語です。
また、サーバー側での処理も可能なので、クラウドと組み合わせた大きな可能性があります。
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>Orthoverse Test</title>
<meta name='description' content='Orthoverse Test'>
<script type='text/lua'>
i = 0;
function start()
return
end
function update()
i=i+1
document:GetEntityByID('test'):GetComponentBase('rotation'):Set('x',''..i)
return
end
</script>
</head>
<body>
<a-scene scale="0.1 0.1 0.1">
<a-box color='red' depth='2' height='4' width='0.5'>
<a-entity geometry='primitive: cone; radiusBottom: 1; radiusTop: 0.1; height: 2;'></a-entity>
<a-entity geometry='primitive: cylinder; height: 3; radius: 2;' link='href: https://oho-sugu.github.io/ovtestpages/Test2.homl; title: My Homepage; target: _self;'></a-entity>
<a-entity geometry='primitive: cylinder; openEnded: true;'></a-entity>
<a-entity geometry='primitive: torus; radius: 2; radiusTubular: 0.2; arc: 180;'></a-entity>
<a-box id='test' color='blue' depth='1' height='1' width='1' position='1 1 1' rotation='30 0 30' scale='1.5 1.5 1.5'>
<a-sphere color='yellow' radius='0.5' position='2 1 1' link='href: https://oho-sugu.github.io/ovtestpages/Test2.homl; title: My Homepage; target: _self;'></a-sphere></a-box>
<a-box animation='property: object3D.position.z; to: 2; dur: 1000; loop: true' animation__2='property: object3D.position.x; to: 2; dur: 100; loop: true' color='green' depth='0.5' height='0.5' width='0.5' position='-1 -1 -1'></a-box>
</a-box>
</a-scene>
</body>
PLATEAUの活用
国土交通省が主導するPLATEAUの3D都市モデルをオクルージョン用に利用しています。
全PLATEAUのデータを独自に変換し軽量化、自分がいる場所に応じて動的にオンラインロードする仕組みを構築中です。(アドベントカレンダー中に作るぞー)
今後OpenStreetMapのデータなども活用し、全世界規模のベースデータを構築する予定です。
Orthoverse ∅ の実現したいこと
ユーザーの移動に合わせて様々な開発者・事業者が配置したその場所のアプリが複数同時並行で実行され、シームレスな体験になります。
また、ユーザーが意識せずとも情報が取得されるので、現実とARの自然な融合が期待できます。
空間アプリの仕組み上オンラインサービスとの親和性も高いので、現在のインターネットサービスを空間サービスとして展開する未来を想像できます。