目的
前回までの、3Dマークアップ言語を動的に出力するWebシステムを作る。
道具立て
比較的慣れてるので、PythonでFlaskを使ってサクッと作ってみる。
時計を作る
データベースとかアクセスしたりAPI使うのも大がかりなので、PoCとして最低限として、アクセス時刻の表示をする時計を作ってみる。
以下、時分秒に対応する球を表示するプログラム。時刻の経過に合わせて動くわけではない。
app.py
from flask import Flask
import datetime
import math
app = Flask(__name__)
@app.route('/')
def clock():
dt_now = datetime.datetime.now()
hour = dt_now.hour % 12
minute = dt_now.minute
sec = dt_now.second
yh = 0.2 * math.cos(hour * 2 * 3.141592 / 12)
xh = 0.2 * math.sin(hour * 2 * 3.141592 / 12)
ym = 0.4 * math.cos(minute * 2 * 3.141592 / 60)
xm = 0.4 * math.sin(minute * 2 * 3.141592 / 60)
ys = 0.35 * math.cos(sec * 2 * 3.141592 / 60)
xs = 0.35 * math.sin(sec * 2 * 3.141592 / 60)
homl = '''<homl><head><title>CLOCK</title></head>
<body><a-scene wx=0.2 wy=0.2 wz=0.2>
<a-sphere r=0.05 x=0 y=0 z=0 color=white />
<a-sphere r=0.05 x={xh} y={yh} z=0 color=red />
<a-sphere r=0.03 x={xm} y={ym} z=0 color=green />
<a-sphere r=0.01 x={xs} y={ys} z=0 color=blue />
</a-scene></body></homl>
'''.format(xh=xh,yh=yh,xm=xm,ym=ym,xs=xs,ys=ys)
return homl
if __name__ == '__main__':
app.run()
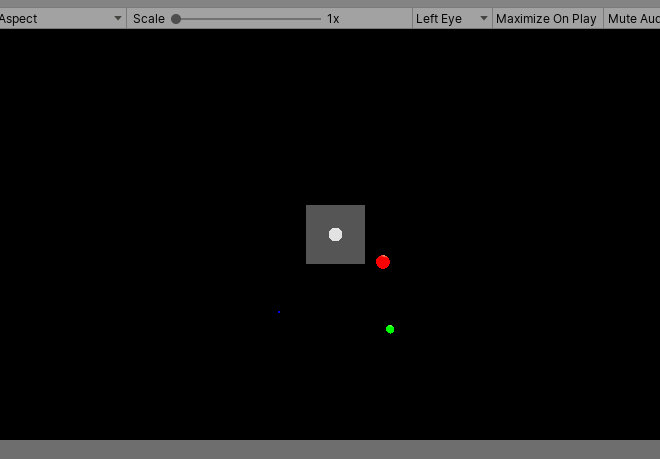
結果
それっぽくなった。
これで、インターネットの世界とXRの世界が簡単につながるようになった。