ポートフォリオ作成のため久しぶりにCSSを触って、思うようにいかなかったので解決方法を共有します!
Flexboxで縦並びかつ左右中央にする
要素を縦並びかつ左右中央揃えにしたいな〜
「よし!Flexboxを使おう!」
ということで、
要素を縦並びにするのは flex-direction: column
要素を左右中央揃えにするには justify-content: center
HTMLはこんな感じ
index.html
<main>
<div class="main-box">
<h1>タイトル</h1>
<p>pタグです</p>
</div>
</main>
早速やってみる!
style.css
.main-box {
display: flex;
flex-direction: column;
justify-content: center;
}
あれ?あれれ?
左右中央にならない...
なぜ左右が中央にならないのか
ググってみたら発見した!
参照:https://baqamore.hatenablog.com/entry/2018/02/14/220836
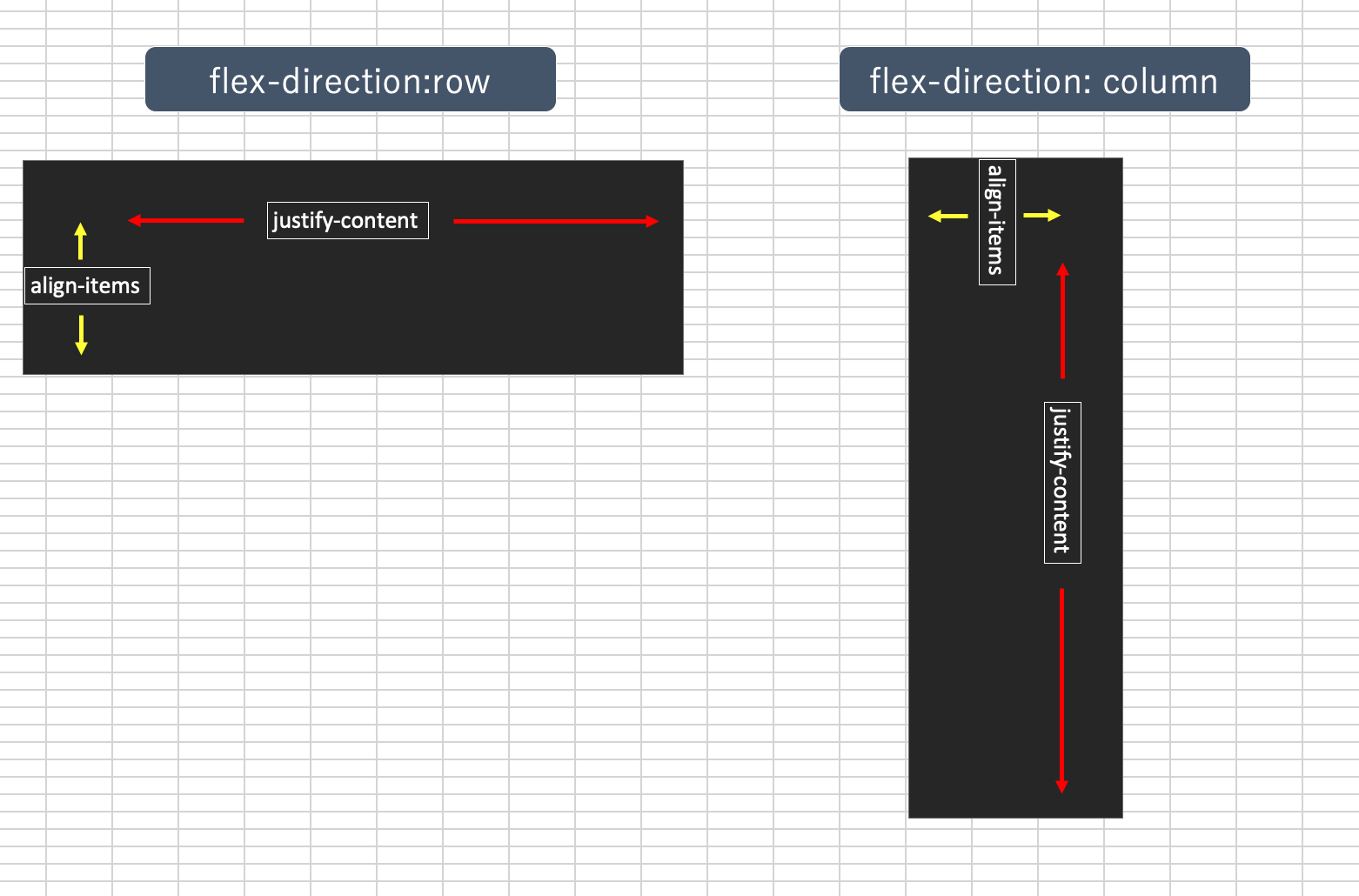
この記事を書いた人曰く、縦並びにするということは、

こういうことだそうだ!
解決方法
ということは左右を中央に寄せたいならば、
justify-content: centerをalign-items:centerに変えれば......
style.css
.main-box {
display: flex;
flex-direction: column;
align-items: center;
}