背景
最近connpassのイベントに参加する機会が増えたので、
参加当日のイベント情報をslackで受け取りたいと思いました。
使用技術
- connpassAPI
- GoogleAppScript
- SlackAPI
やることリスト
やることは以下の9つでした!
- slackAPIページからSlackアプリを作成
- Slack APIのスコープ&パーミッション設定
- Slackボット追加・作成とワークスペースにインストール
- Slack APIのボット用トークンを発行
- GASエディタを新規で作成
- GASによるslack APIの利用
- 指定のチャンネルへメッセージを送るサンプルコードを書いてみる
- 本実装
- トリガー登録
実装
やること 1〜4,6〜7
こちらを参考にするとスムーズにいけます!
【2021年版】GASとSlack APIでボットを作成しチャンネルにメッセージを自動投稿する方法
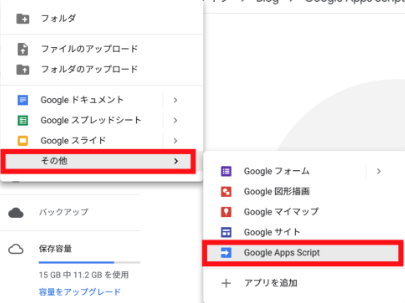
やること5:GASエディタを新規で作成
Googleドライブの「新規」を押下時に現れる画像のようなドロップダウンメニューから「Google Apps Script」を選択しするとエディタが開かれます。

やること8:本実装
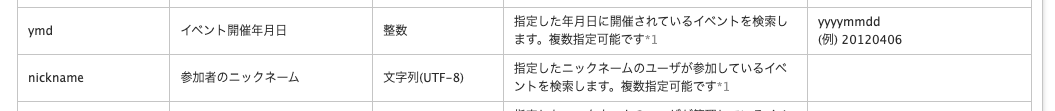
connpassAPI
今回は「自分が参加する当日のイベント情報」がほしいのでAPIの検索クエリはnicknameとymdとしています。

実際のコード
function connpassMyEventNoticePost() {
// SlackAPIで登録したボットのトークンを設定する
const token = "xoxb-**************************";
// ライブラリから導入したSlackAppを定義し、トークンを設定する
const slackApp = SlackApp.create(token);
// Slackボットがメッセージを投稿するチャンネルを定義する
const channel = "#test";
// 本日の日付を"yyyymmdd"にフォーマット
const dateFormat = (() => {
const today = new Date();
const year = today.getFullYear();
const month = today.getMonth();
const date = today.getDate();
return `${year}${month+1}${date}`;
});
// ユーザ名と本日の日付からイベントを検索するクエリ
const connpassURL = `https://connpass.com/api/v1/event/?nickname=connpassのユーザ名&ymd=${dateFormat()}`;
const response = UrlFetchApp.fetch(connpassURL);
const jsonParse = JSON.parse(response);
const todayEvents = jsonParse.events;
// 本日参加予定のイベントがあるとき
if(todayEvents.length !== 0){
const postObjects = todayEvents.map((e) => {
const eventStartedDateTime = new Date(e.started_at);
const eventEndedDateTime = new Date(e.ended_at);
// hh:mm
const eventStartedDateTimeFormat = `${eventStartedDateTime.getHours()}:${eventStartedDateTime.getMinutes().toString().padStart(2, '0')}`;
const eventEndedDateTimeFormat = `${eventEndedDateTime.getHours()}:${eventEndedDateTime.getMinutes().toString().padStart(2, '0')}`;
// hh:mm〜hh:mm
const timeFormat = `${eventStartedDateTimeFormat}〜${eventEndedDateTimeFormat}`;
return (
{
event_title: e.title,
event_url: e.event_url,
time: timeFormat,
}
)
});
postObjects.forEach((v) => {
const message = `<${v.event_url}|${v.event_title}>\n開催時間:${v.time}`;
// slackに送信する
slackApp.postMessage(channel, message);
});
}
return;
}
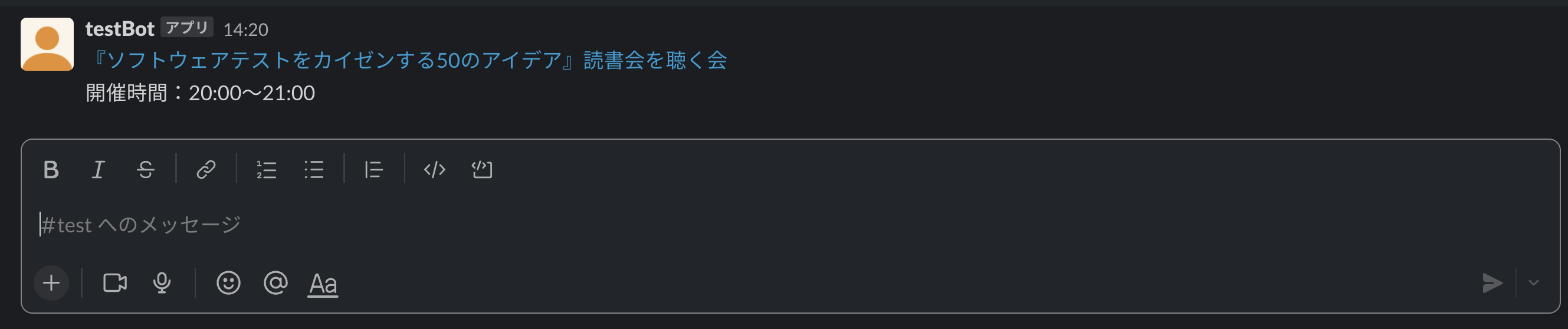
エディタ上部の「実行」ボタン押下で自動送信完了!!

『ソフトウェアテストをカイゼンする50のアイデア』読書会を聴く会
やること9:トリガー登録
こちらを参考に時間を設定します!
毎朝7時〜8時にセットしました!
GASで特定時刻を指定して繰り返し定期実行する方法!スクリプトでトリガー登録
おわりに
今回は自分用として作ったのでslackからリクエストを送ることはなかったので簡易実装でいけました!
これをワークスペースに登録するので、他の人も自身のconnpassのユーザネームをリクエストすることで使えるものにアップデートしてみたいです!