概要
- 日向坂46(アイドルグループ)のメンバーと会話ができるイベント「ミート&グリート(通称ミーグリ)」に参加し、簡単なサイトを作成してメンバーに紹介したお話
前回の記事はこちら
作成したサイト
https://hinatafes-ideamap.netlify.app/
※予告なしに閉鎖する場合があります。
作成経緯と目的
「日向坂で会いましょう」というバラエティ番組でメンバーが「フェスを開催したい」とプレゼンしたことが発端
→ プレゼンを聞いてワクワクしたので、このワクワクを何かしらの形に残して共有したい
→ 妄想を具現化して4月のミーグリで見せよう!
サイトの概要
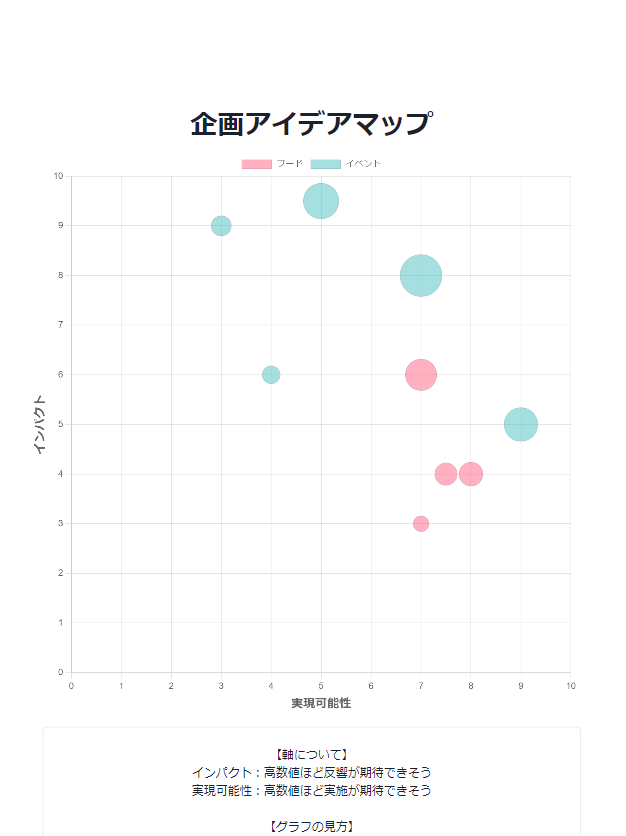
- フェス開催に向けて企画したアイデアをマッピングして一覧できる
- アイデアに対して「実現可能性」「インパクト」という軸でそれぞれ0~10段階の評価をつける
- マッピングされたバブル(丸円)を押下すると別画面が表示され、アイデアの詳細を閲覧できる
- 画像コンテンツはお絵描きアプリProcreateで作成
- デバイスはiPhoneとiPad対応(配信でメンバーが使用しているため)
使用技術
- TypeScript
- React
- ChakraUI
- Docker
- react-chartjs-2
- Netlify
所要時間:約20時間
- 設計/調査/実装/デプロイ:約10時間
- コンテンツ作成:約10時間
費用:約7,000円
- 印刷代:150円
コンビニで50円×3枚のフルカラー印刷をしました。
- ミーグリ代:7,200円(サイトの紹介に使用した分のみ)
メンバーと会話できる時間はCDの購入数に応じます。会話時間は約10秒/枚でCD価格は1,200円/枚です。今回紹介に要した分は6枚。
スケジュール
2024/4/22 なんちゃってプロジェクト稼働
- 作りたいものを決める
- ざっくりとした画面イメージを作る
2024/4/23
- タイトル画面を実装
- react-chartjs-2を使ってマップ画面を実装
- マップ画面でバブル(丸円)を押下するとモーダルが表示されるように実装
2024/4/24
- デプロイの検証
- レイアウトの確認
2024/4/25~26
- モーダルで表示するコンテンツの作成、配置
- デプロイ
- レイアウトの確認
2024/4/29
- メンバーに紹介
という感じでした。平日に3~4時間かけて完成させました。
所感(良かった点/反省点)
良かった点
- 実装より企画の方に時間を費やすことができた
- 短い期間でサイトの公開をすることができた
- マッピングのライブラリやデプロイなど、新しいことを学べた
- メンバーが興味をもってくれた
反省点
- PC/タブレット/スマホのレスポンシブ対応にしたかった
- ブラウザのタブ名を変更することを忘れていた
- コンテンツの量をもっと増やしたかった
- モーダルのレイアウトを調整したかたった
- グラフの説明をもっとわかりやすくしたかった
最後に
今回もミーグリの数十秒のために何十時間もかけて準備をしましたが、当日まで充実した日々を過ごすことができました。反省点は次に生かしていきます。