概要
jsdoでtensorflow.jsやってみた。
keras風、高級APIでやってみた。
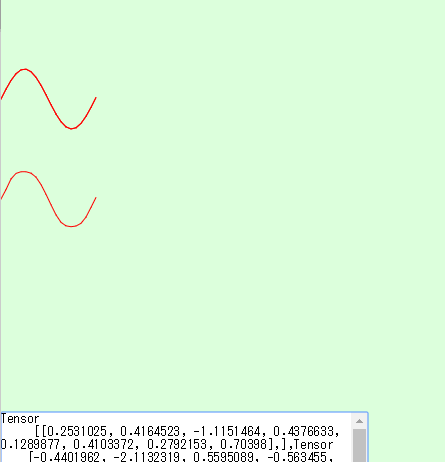
sin問題、やってみた。
バイアスとウェイトを取り出してみた。
写真
バイアスとウェイト
Tensor
[[0.2531025, 0.4164523, -1.1151464, 0.4376633, 0.1289877, 0.4103372, 0.2792153, 0.70398],],
Tensor
[-0.4401962, -2.1132319, 0.5595089, -0.563455, -0.1893023, -0.2885419, -1.009542, -0.0465528],
Tensor
[[0.1940588 , 0.0681509 , 0.9535493, -0.0773719, 0.8324607 , -0.8515605, -0.6706933, 0.1878372 ],
[0.4493144 , -0.4780639, 1.5485642, 1.4073216 , 2.0158291 , -1.4143182, -1.4408728, -0.8682367],
[-0.6381388, 0.1522027 , 0.9951886, -0.2726825, 0.527568 , -0.3888088, -0.4528778, 0.6447773 ],
[0.2419801 , -0.8167835, 0.9237465, -0.5314366, 0.9571585 , -0.8029142, -1.2987713, 0.0321875 ],
[0.0331108 , -0.0905754, 0.1779677, 0.6799864 , 1.1167135 , -0.0741848, -0.3947299, -0.0009523],
[-0.5466188, -0.4837927, 0.1234538, -0.5929621, 0.3947013 , -0.1113829, -0.7998782, 0.1112668 ],
[0.0643774 , -0.5435904, 0.6300909, 0.4568717 , 1.3888791 , -0.5006527, -0.49882 , 0.2748145 ],
[-0.0169007, 0.2333336 , 0.0424321, -0.0196944, -0.7414989, -0.1316426, -0.5333264, -0.6009958]],
Tensor
[0.0902436, 0.1338934, 0.066715, 0.139732, -0.2624187, 0.0090373, -0.1885402, 0.0884176],
Tensor
[[0.96334 ],
[0.4154128 ],
[-0.8263575],
[1.8862615 ],
[-0.587487 ],
[0.4512331 ],
[0.7456639 ],
[-1.3292562]],
Tensor
[0.3027641]
サンプルコード
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
function draw(data, n) {
var hc = n * 100 + 100;
ctx.strokeStyle = "#f00";
ctx.lineWidth = 1;
ctx.moveTo(0, hc);
for (var i = 1; i < 20; i++)
{
ctx.lineTo(i * 5, hc - data[i] * 30);
}
ctx.stroke();
}
const buffer = tf.buffer([20, 1]);
const buffer2 = tf.buffer([20, 1]);
b = [];
for (var i = 0; i < 20; i++)
{
var x = i / 3.0;
var y = Math.sin(x);
b.push(y);
buffer.set(x, i, 0);
buffer2.set(y, i, 0);
}
draw(b, 0);
const xs = buffer.toTensor();
const ys = buffer2.toTensor();
const model = tf.sequential({
layers: [tf.layers.dense({
units: 8,
activation: 'tanh',
inputShape: [1]
})]
});
model.add(tf.layers.dense({
units: 8,
activation: 'tanh'
}));
model.add(tf.layers.dense({
units: 1,
activation: 'tanh'
}));
model.compile({
optimizer: 'adam',
loss: 'meanSquaredError'
});
model.fit(xs, ys, {
batchSize: 20,
epochs: 3000
}).then((d) => {
var str = "loss = ";
str += d.history.loss[0];
alert(str);
p = [];
for (i = 0; i < 20; i++)
{
var x = i / 3.0;
var pre = model.predict(tf.tensor2d([[x]], [1, 1]));
var f = pre.dataSync();
p.push(f);
}
draw(p, 1);
var out1 = document.getElementById('src');
out1.value += model.getWeights() + '\n';
});
成果物
以上。