概要
plunkerでd3やってみた。
練習問題、やってみた。
練習問題
v5でcluster表示せよ。
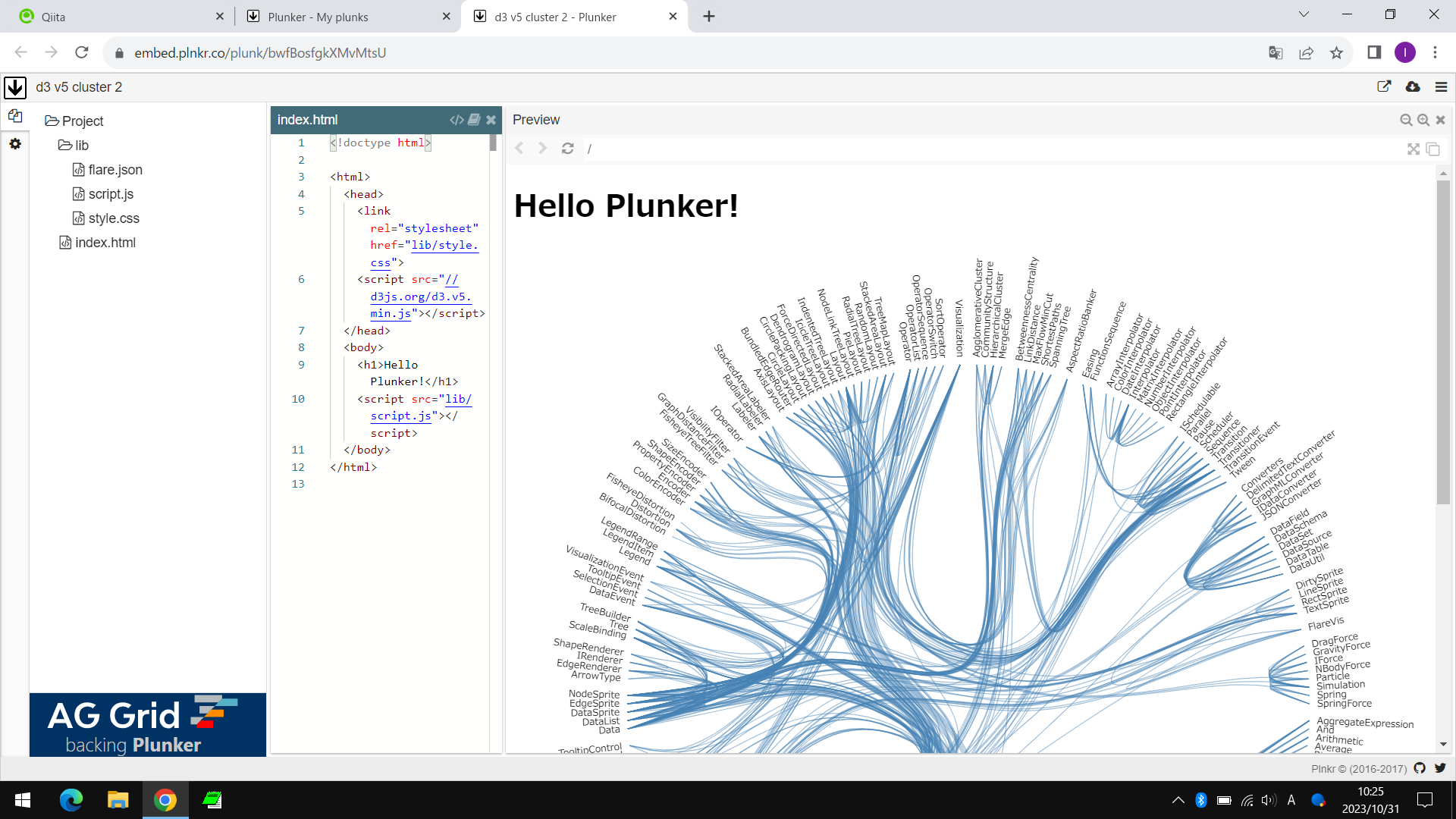
写真
サンプルコード
var diameter = 960,
radius = diameter / 2,
innerRadius = radius - 120;
var cluster = d3.cluster().size([360, innerRadius]);
var line = d3.radialLine().curve(d3.curveBundle.beta(0.85))
.radius(function(d) {
return d.y;
}).angle(function(d) {
return d.x / 180 * Math.PI;
});
var svg = d3.select("body").append("svg").attr("width", diameter)
.attr("height", diameter).append("g")
.attr("transform", "translate(" + radius + "," + radius + ")");
var link = svg.append("g").selectAll(".link"),
node = svg.append("g").selectAll(".node");
function packageHierarchy(classes) {
var map = {};
function find(name, data) {
var node = map[name],
i;
if (!node)
{
node = map[name] = data || {name: name, children: []};
if (name.length)
{
node.parent = find(name.substring(0, i = name.lastIndexOf(".")));
node.parent.children.push(node);
node.key = name.substring(i + 1);
}
}
return node;
}
classes.forEach(function(d) {
find(d.name, d);
});
return d3.hierarchy(map[""]);
}
function packageImports(nodes) {
var map = {},
imports = [];
nodes.forEach(function(d) {
map[d.data.name] = d;
});
nodes.forEach(function(d) {
if (d.data.imports)
d.data.imports.forEach(function(i) {
imports.push(map[d.data.name].path(map[i]));
});
});
return imports;
}
d3.json("lib/flare.json").then(function(data) {
var root = packageHierarchy(data).sum(function(d) {
return d.size;
});
cluster(root);
link = link.data(packageImports(root.leaves())).enter().append("path")
.each(function(d) {
d.source = d[0],
d.target = d[d.length - 1];
}).attr("class", "link").attr("d", line);
node = node.data(root.leaves()).enter().append("text")
.attr("class", "node")
.attr("dy", "0.31em")
.attr("transform", function(d) {
return "rotate(" + (d.x - 90) + ")translate(" + (d.y + 8) + ",0)" + (d.x < 180 ? "" : "rotate(180)");
}).attr("text-anchor", function(d) {
return d.x < 180 ? "start" : "end";
}).text(function(d) {
return d.data.key;
});
}).catch(function(error) {
alert("ng")
});
成果物
以上。