概要
plunkerでpodcastやってみた。
参考にしたページ
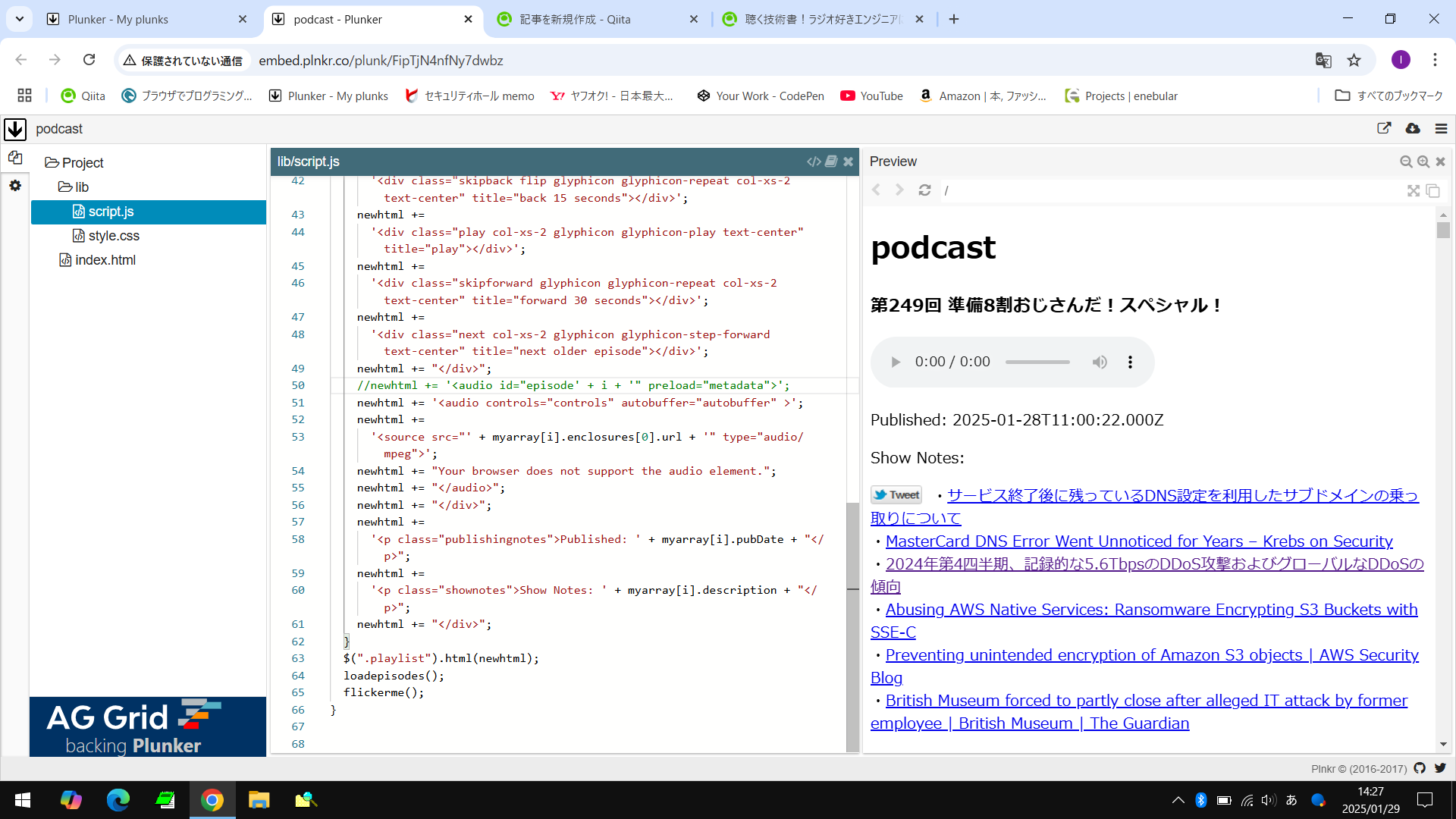
写真
サンプルコード
var playerupdater = null;
var playerupateinterval = 500;
$(function () {
var thisfeed = "https://www.tsujileaks.com/?feed=podcast";
feednami.load(thisfeed).then((feed) => {
writeEpisodes(feed);
});
});
function writeEpisodes(res) {
var myarray = res.entries;
var newhtml = "";
for (var i = 0; myarray.length > i; i++)
{
newhtml += '<div class="episode">';
try
{
newhtml += "<h3>" + myarray[i].content.title.content + "</h3>";
}
catch (err)
{
if (typeof myarray[i].title == "array")
{
var thistitle = myarray[i].title[0];
}
else
{
thistitle = myarray[i].title;
}
newhtml += "<h3>" + thistitle + "</h3>";
}
newhtml += '<div class="player">';
newhtml +=
'<div class="timeline"><div class="playerprogress"><div class="scrubber"></div></div></div>';
newhtml += '<div class="controls col-xs-12 text-center">';
newhtml +=
'<div style="margin-left: 7%;" class="previous col-xs-2 glyphicon glyphicon-step-backward text-center" title="next newer episode"></div>';
newhtml +=
'<div class="skipback flip glyphicon glyphicon-repeat col-xs-2 text-center" title="back 15 seconds"></div>';
newhtml +=
'<div class="play col-xs-2 glyphicon glyphicon-play text-center" title="play"></div>';
newhtml +=
'<div class="skipforward glyphicon glyphicon-repeat col-xs-2 text-center" title="forward 30 seconds"></div>';
newhtml +=
'<div class="next col-xs-2 glyphicon glyphicon-step-forward text-center" title="next older episode"></div>';
newhtml += "</div>";
//newhtml += '<audio id="episode' + i + '" preload="metadata">';
newhtml += '<audio controls="controls" autobuffer="autobuffer" >';
newhtml +=
'<source src="' + myarray[i].enclosures[0].url + '" type="audio/mpeg">';
newhtml += "Your browser does not support the audio element.";
newhtml += "</audio>";
newhtml += "</div>";
newhtml +=
'<p class="publishingnotes">Published: ' + myarray[i].pubDate + "</p>";
newhtml +=
'<p class="shownotes">Show Notes: ' + myarray[i].description + "</p>";
newhtml += "</div>";
}
$(".playlist").html(newhtml);
loadepisodes();
flickerme();
}
成果物
以上。