ソーシャルアカウントのログインが簡単に導入できる
各スターターキットへWorkOS AuthKitを活用した搭載バージョンを導入し、
ソーシャル認証、パスキー、SSOサポートを提供します。
WorkOSは、月間アクティブユーザー数100万人までのアプリケーションに無料で認証を提供しています。
WorkOSとは
WorkOSは、開発者向けのSaaSアプリにエンタープライズ機能を簡単に統合できるプラットフォームです。
シングルサインオンやディレクトリ同期、監査ログなどの機能を提供します。
WorkOS AuthKitとは
WorkOS AuthKitは、WorkOSが提供する簡単な認証UIコンポーネントです。
開発者がSSO(SAML/OIDC)やMagicLink(パスワードなしログイン)などの認証機能を、
数行のコードでアプリに統合できます。
プロジェクトの作成
Laravelインストーラーの導入
composer global require laravel/installer
既にある場合はアップデート
composer global update laravel/installer
プロジェクト作成
laravel new example-app
自分はアプリ名変えてますが気にしないでください
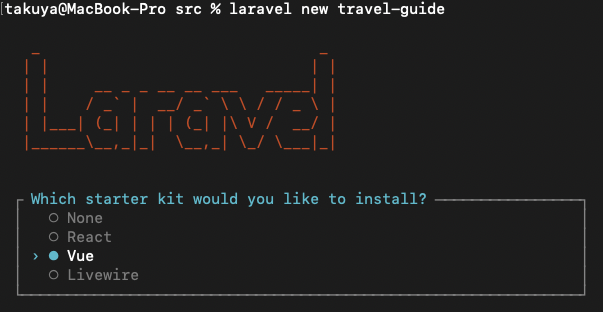
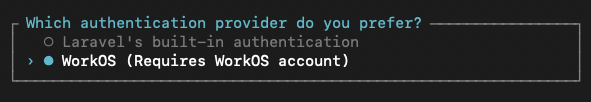
Vue、WorkOSを選択
WorkOS AuthKitの利用
WorkOSアカウントの作成
WorkOS公式のSignUpからアカウントを作成
ログイン後、ダッシュボード画面からSSOのセットアップをします
ステップ2のWORKOS_CLIENT_IDとWORKOS_API_KEYを.envにコピー

.envには項目が用意されてるので貼り付ける
WORKOS_CLIENT_ID=
WORKOS_API_KEY=
WORKOS_REDIRECT_URL="http://localhost:8000/authenticate"
画面
サーバー起動
composer run dev
このコマンド1つでOK
localhost:8000にアクセスしてログイン
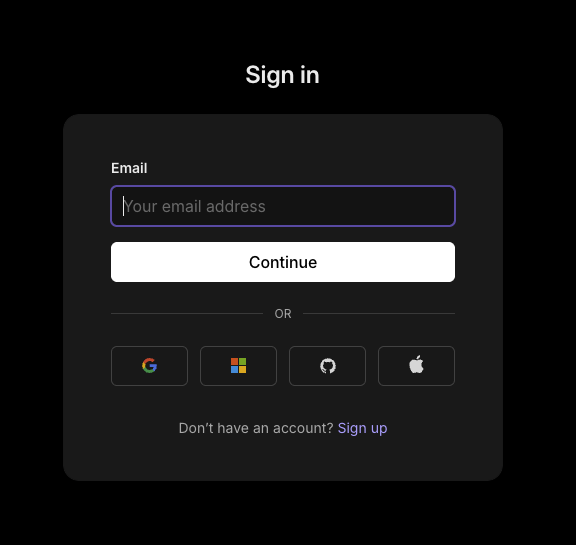
ソーシャルアカウントでのログイン画面が表示された
Githubアカウントでログインできた
左下にログインユーザー情報があり、アカウント設定も可能
データベースのUserテーブルにも登録されていました
まとめ
ソーシャルアカウントでのログイン機能が10分くらいで完成したのでビビりました
工数掛かる認証周りを簡単に実装できるのは便利ですね