実はuGUIのSliderコンポーネントを使うと、とっても簡単にトグルスイッチを作ることができます。
ヒエラルキー構造

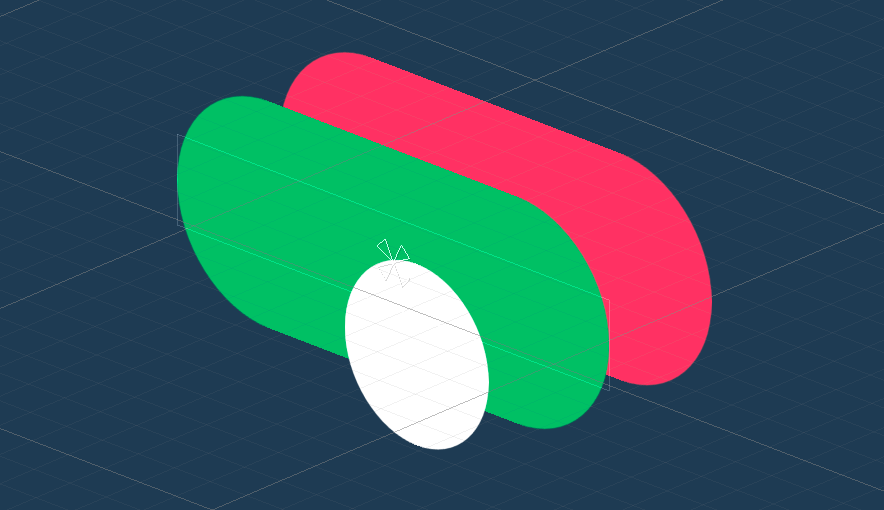
- ピンク色背景
- 緑色背景
- ハンドル(白い円)
斜め上から見るとこのように3つのパーツからできています。

👆このようなヒエラルキー構造です。
-
Background: ピンク色背景 -
Fill: 緑色の背景 -
Handle Slide Area: ハンドル(白い円)の可動領域 -
Handle: ハンドル(白い円)
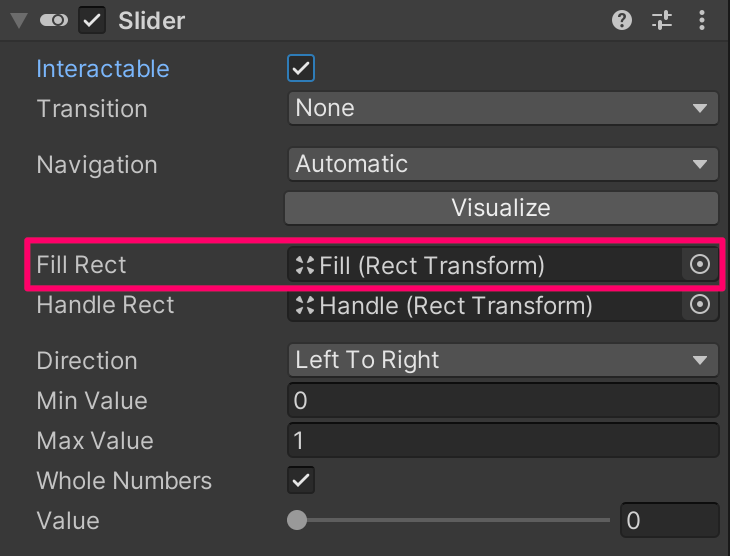
Fill Rectで背景を切り替える

SliderパラメータFill Rectに緑色の背景 (Fill) をセットします。
👇SliderのValueと緑色背景(Fill)のAnchorsの値が連動します。
| FillのAnchors | Sliderのvalue |
|---|---|
 |
 |
Slider の Valueを動かすと緑色背景(Fill)の形が変化するようになりました。

Handle Rectにハンドル(白い円)を設定

ハンドルの可動領域は 「セットしたハンドルの親階層のサイズに依存」 します。
今回の例ではHandleの可動領域はHandle Slide Areaの サイズに依存 するということです。

Handle Slide Areaのサイズを調整して👇次のように可動領域を設定しました。

分かりやすくするために色を変えていますが、ハンドルの可動領域が親階層のRectTransformのサイズに依存していることが分かります。

Whole Numbersにチェックを入れる

Whole Numbersにチェックを入れるとValueの扱う値が整数のみになります。
こうすることで緑色背景はピンクを瞬間的に覆い、ハンドルは端から端へ瞬時に移動する挙動を作ることができます。
完成
まとめ
Sliderコンポーネントを使ったトグルスイッチを作る解説をしてきました。
大事なことは次の3点です。
-
Fill Rectで背景を覆う - ハンドルは親階層のサイズに依存
-
Whole Numbersにチェックを入れる
ソースコードを一切書くこと無くトグルスイッチの見た目を実装できるのは非常に便利だなと思いました。
この後のステップですが、ボタンのON/OFFに対して処理を記述することになります。
ソースコードは Valueの値をチェックするだけなので、とても シンプルな処理になるでしょう。
あなたのゲーム開発の助けになったら嬉しいです。

