Emacs 、ウィンドウシステムでも使えるのは承知しているが、普通に考えてウィンドウシステムでエディタ立ち上げるなら VS Code とか JetBrains とか使うと思うので、その存在意義はターミナル内の作業中にその場で .bash_profile とか .git/config みたいなファイルをひとつだけサクッと書き換えるようなニッチな状況しか考えられず、したがってターミナルというかなり貧弱な色空間において精一杯やってもらわざるを得ない。そもそも Emacs 強い人はウィンドウシステムで立ち上げるし、強い人しか elisp 書かないので、そういう人と同じ運用にしないとおこぼれにあずかれないという構造があり、一方でターミナル向けのカラースキームがあったとして vim を含む各種エディタサポートしていたとしても Emacs はサポートされていなかったりしていて、ひしひしと淘汰圧を感じる日頃であるが、そんな時世にもきちんと Emacs まで対応してくれるカラースキーム srcery というものを発見できて本当に良かった。なお Srcery initially started as a vim colorscheme とのこと。monokai とか zenburn もそんなんだった気がするが。


さて、ターミナルに色を正しく表示させ、その上で Emacs にも色を正しく表示させるにはターミナル自体が256色をエミュレートしているかどうかと、実際に256色出す確認用のスクリプトと、あとは Emacs 上で256色を出す確認方法が必要だ。
1. macOS の Terminal.app のカラースキームを適用する。
https://github.com/srcery-colors/srcery-terminal/blob/master/terminal_app/srcery_terminal_app.terminal これをダウンロードして、 Terminal.app の設定画面から読み込ませる

2. ターミナルの設定
ターミナル(というかターミナルエミュレーター)が256色出力ができる、とエミュレートされているものに伝える必要がある。

$ echo $TERM して xterm-256color と出ればよいと思う。
あとついでに「キーボード」タブの メタキーとしてOptionキーを使用 チェックを入れておく。
3. 256color.pl を実行する
出自不明だけどどこかで「256color.pl」というスクリプトをとってきて実行する。 普通に検索すると https://gist.github.com/hSATAC/1095100 が出るのかな。
$ chmod +x 256color.pl
$ ./256color.pl

もしこの直上に tmux が載って、その上で Emacs という構成だとまた気をつけなきゃいけないことが増えると思うけど TERM=xterm-256color になっていたらそれで済んだと思う。
4. Emacs で M-x list-colors-display する
256色対応していない場合は、こんな感じ。

たとえば TERM=xterm-256color emacsclient -nw -a '' で起動すると、こう(ちなみに Emacs とかいう重量級プロセスを使い捨てるのはやめよう。 alias emacs="TERM=xterm-256color emacsclient -nw -a ''" するべき)。

6. srcery-theme を package-install して load-theme する
srcery-theme- MELPA から落とすのが普通だと思う。私は use-package で書くのが好きです。
(use-package srcery-theme
:config
(load-theme 'srcery t))
例



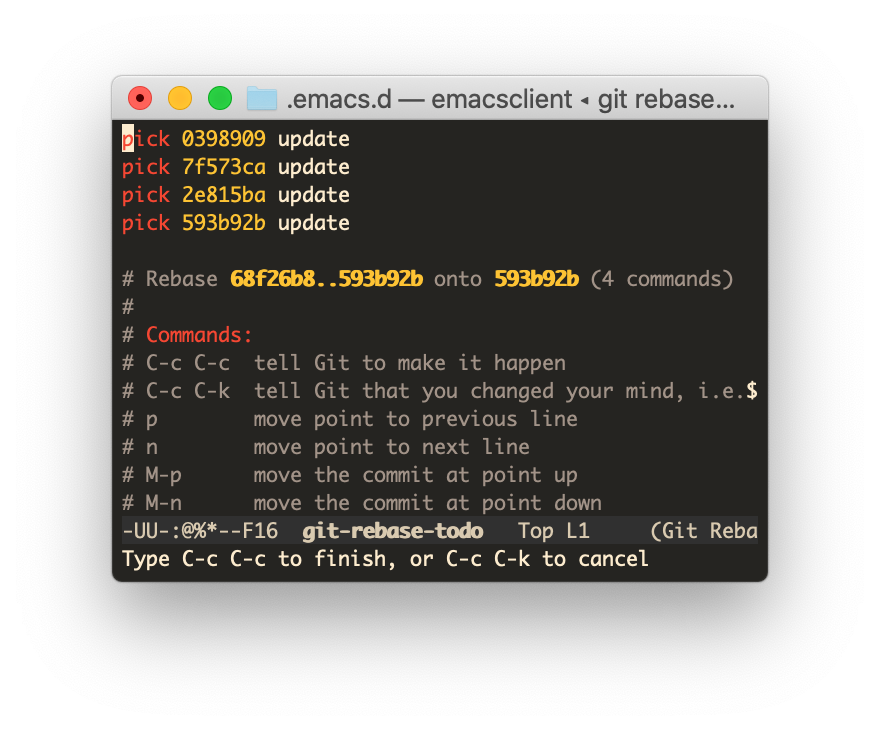
ターミナル内でサクッとファイルをひとつだけ編集するときに、きれなカラースキームがあたっていると、うれしい。