みんな~!大人気キャラクターの『えにぃ』と『プラ子』が来てくれたよ!
もし初めてこのキャラを知ったあなた。
今話題の**大人気キャラクター**なのでぜひ覚えて帰ってくださいね。
今回、検索ツールを作成した経緯ですが、今では完全廃止されてしまったMicrosoft2000頃のofficeアシスタント…イルカのカイル君に成り代わる便利なツールを、弊社マスコットキャラクター『えにぃ』『プラ子』を起用して作ってみよう!というものがありました。
実装した機能
まず、htmlで検索ツールを作成してから、以下3点の機能を実装することにしました。
-
おみくじ
作成ツール:HTML
HTMLで作成した検索ツール内の検索ボックス内に単語を入力し検索を実行すると、画面上でおみくじが引けます。 -
ミニゲーム(ジャンケン)
作成ツール:HTML
HTMLで作成した検索ツール内の検索ボックス内に『ジャンケン(半角カタカナ)』と入力すると、画面上でジャンケンバトルが始まります。勝敗の結果で『えにぃ』の台詞も変わります。 -
Excelからのマクロ連携
作成ツール:VBA
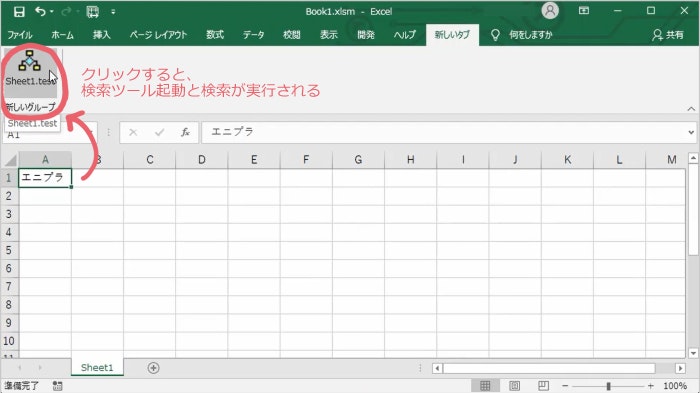
作成した検索ツールとExcelをマクロで連系させ、Excel上のメニュータブからワンクリックでツールへ移動できるようにしました。
まずは検索ツールをつくろう
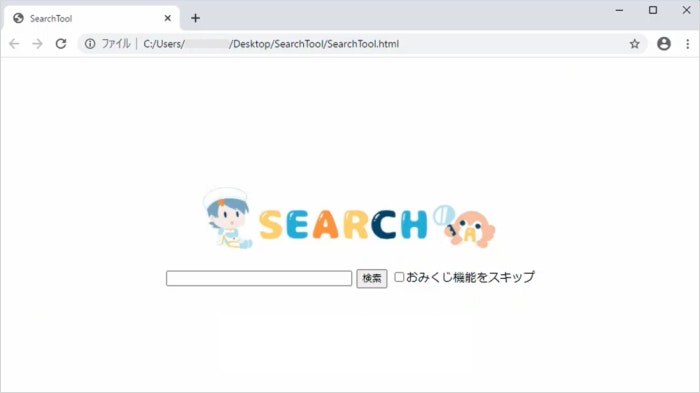
htmlで検索ツールを作成します。
トップの画面に、検索バー、検索実行ボタン、おみくじ機能をスキップするチェックボックスを作成します。

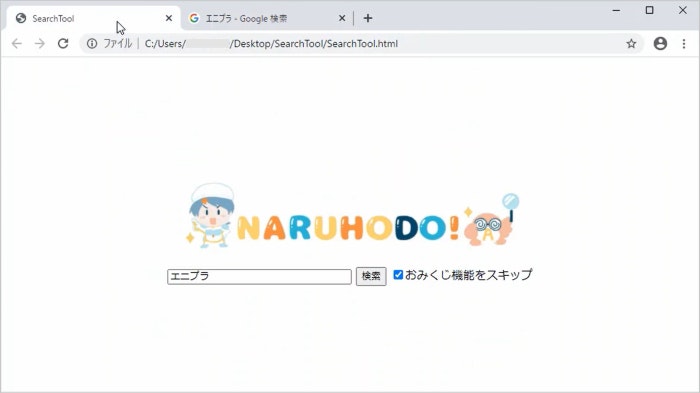
検索後のトップ画面の絵変わり

<body><center>
<br>
<img id="anypic" src="pic/before.png" width="500px" height="250px" >
<br>
<form name="searchForm" method="get" action="http://www.google.co.jp/search" target="_blank">
<input id="searchword" type="text" name="q" size="31" maxlength="255" value="">
<input id="execbutton" type="button" name="btng" value="検索">
<input type="checkbox" id="kujiskip" value="1">おみくじ機能をスキップ
<input type="hidden" name="hl" value="ja">
</form>
<script>
/* 再検索時の画像戻し */
$("#searchword").focus(function() {
document.getElementById("anypic").src="pic/before.png";
});
/* 検索ボタン押下時の分岐処理 */
$("#execbutton").on('click',function() {
if (document.getElementById("searchword").value == 'ジャンケン') {
document.getElementById("game").style.display="block";
return false;
}
if ($("#kujiskip").prop('checked')) {
document.getElementById("anypic").src = "pic/after.png" ;
setTimeout(search,500);
} else {
myFunc();
}
});
</script>
</body><center>
おみくじ機能
検索ボタンをクリックした際に、おみくじ機能が実行されるようにします。
動きとしては、「検索ボタン押下」⇒「おみくじの結果待ちの画像をランダム表示」⇒「おみくじ結果画面表示」⇒「Google検索実行」とします。
【用意した画像(絵)】
- おみくじ結果待ちのランダム画像×10枚
- おみくじの結果画像×5枚
/* 画像配列たち */
numImg = new Array("pic/no/0.png","pic/no/1.png","pic/no/2.png","pic/no/3.png","pic/no/4.png",
"pic/no/5.png","pic/no/6.png","pic/no/7.png","pic/no/8.png","pic/no/9.png");
resultImg = new Array("pic/result/凶.png","pic/result/小吉.png",
"pic/result/中吉.png","pic/result/吉.png","pic/result/大吉.png");
janImg = new Array("pic/janken/j_gu.png","pic/janken/j_ch.png","pic/janken/j_pa.png");
/* おみくじ結果待ちの画像シャッフル */
function countDown(sec){
return new Promise((resolve, reject) => {
setTimeout(()=>{
imgNo = Math.floor( Math.random() * numImg.length);
document.getElementById("anypic").src = numImg[imgNo];
resolve();
}, sec);
});
}
/* おみくじ実行 */
function omikuji(){
return new Promise((resolve, reject) => {
setTimeout(()=>{
imgNo = Math.floor( Math.random() * resultImg.length);
document.getElementById("anypic").src = resultImg[imgNo];
resolve();
}, 100);
});
}
/* Formのsubmit */
function search(){
return new Promise((resolve, reject) => {
setTimeout(()=>{
document.searchForm.submit();
resolve();
}, 500);
});
}
/* 画像切り替え */
function changeImg(){
return new Promise((resolve, reject) => {
setTimeout(()=>{
resolve();
}, 1000);
});
}
/* 画像シャッフル~おみくじ~検索 */
async function myFunc(){
var time = 4000;
var changeTime = 500;
var processTime = 0;
while (time > changeTime + processTime) {
if (changeTime > 100) {
changeTime = changeTime - 50;
}
await countDown(changeTime);
processTime = processTime + changeTime;
}
await omikuji();
await changeImg();
await search();
}
ミニゲーム機能
特定のワードを入力した際にだけ実行する機能を実装します。(ゲームの裏技みたいで楽しー!)
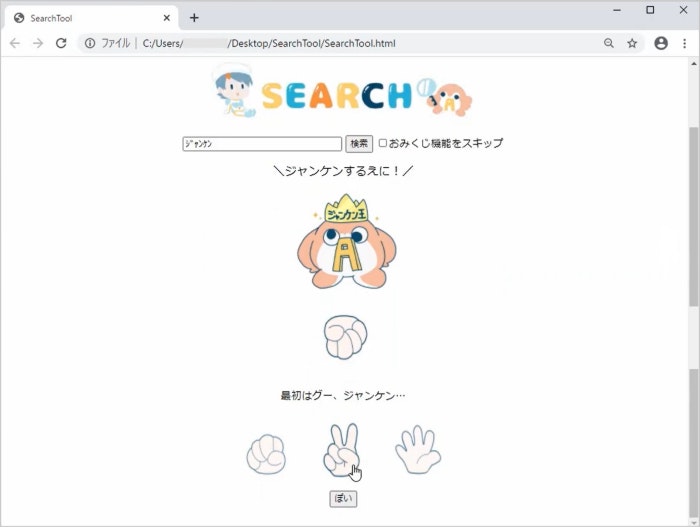
検索ボックス内に**『ジャンケン**(半角カタカナ)』と入力し検索ボタンをクリックした際にのみジャンケンバトルが始まるようにします。
【用意した画像(絵)】
<div id="game" style="display:none">
<p><font size="+1">\ジャンケンするえに!/</font></p>
<img src="pic/janken/jyankenou.png" width="175" height="175"><br>
<img id="jancom" src="pic/janken/j_gu.png" width="100px" height="100px" style="transform: scale(-1, -1);">
<p id="comCall">最初はグー、ジャンケン…</p>
<div class="sample1">
<input type="radio" name="jan" id="jan1" value="0" checked>
<label for="jan1"><img src="pic/janken/j_gu.png" width="100px" height="100px"></label>
<input type="radio" name="jan" id="jan2" value="1">
<label for="jan2"><img src="pic/janken/j_ch.png" width="100px" height="100px"></label>
<input type="radio" name="jan" id="jan3" value="2">
<label for="jan3"><img src="pic/janken/j_pa.png" width="100px" height="100px"></label>
</div>
<button type="button" value="poi" name="poi" id="poi" onclick="janken()">ぽい</button>
<div id="oneMoreButton" style="visibility:hidden;">
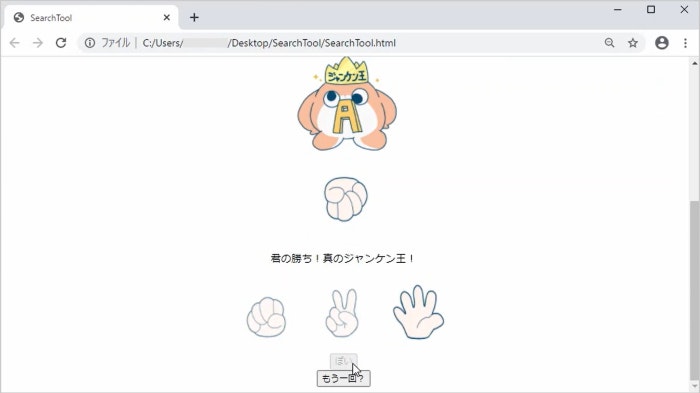
<button type="button" value="oneMore" name="oneMore" id="oneMore" onclick="oneMore()">もう一回?</button>
</div>
</div>
/* じゃんけん勝ち負け判定 */
function janJudge(janVal, comVal) {
if (janVal == comVal) {
return 0;
}
if (janVal == '0' && comVal == '1') {
return 1;
} else if (janVal == '1' && comVal == '2') {
return 1;
} else if (janVal == '2' && comVal == '0') {
return 1;
}
return -1;
}
/* じゃんけん実行 */
function janken() {
var janVal = $('input:radio[name="jan"]:checked').val();
var janComVal = Math.floor( Math.random() * janImg.length);
document.getElementById("jancom").src = janImg[janComVal];
var janResult = janJudge(janVal, janComVal);
if (janResult == 0) {
aiko();
} else if (janResult == 1) {
win();
} else {
lose();
}
}
/* あいこ時の表示処理 */
function aiko() {
$("#comCall").text("あいこで…");
}
/* 勝利時の表示処理 */
function win() {
$("#comCall").text("君の勝ち!真のジャンケン王!");
document.getElementById("oneMoreButton").style.visibility ="visible";
document.getElementById("poi").disabled = true;
}
/* 敗北時の表示処理 */
function lose() {
$("#comCall").text("なんで敗けたか、明日までに考えてくるえに");
document.getElementById("oneMoreButton").style.visibility ="visible";
document.getElementById("poi").disabled = true;
}
/* 再じゃんけんの表示処理 */
function oneMore() {
$("#comCall").text("最初はグー、ジャンケン…");
document.getElementById("jancom").src = janImg[0];
document.getElementById("oneMoreButton").style.visibility ="hidden";;
document.getElementById("poi").disabled = false;
}
Excelとの連携
上記二つの機能を兼ね備えた検索ツールを、Excelからワンクリックで実行できるようにマクロを連携します。
開発タブからVBAでマクロを入力し、メニュータブに新規タブを追加しマクロを登録します。
アクティブセルから、登録したマクロをクリックすることで検索ツール起動と同時にGoogleChromeでの検索を実行させます。
Sub test()
Dim sApl
Dim sWord
Dim sUrl
Dim sUrl2
' 使用するブラウザ:Chrome
sApl = "C:\Program Files (x86)\Google\Chrome\Application\chrome.exe"
' 検索する言葉のセル
sWord = ActiveCell.Value
' おみくじ用のURLの指定
sUrl = "C:Users\Owner\Desktop\SearchTool\SearchTool.html"
' google検索のURLの指定
sUrl2 = "www.google.co.jp/search?q="
' 各URLの呼び出し
Call Shell(sApl & " " & sUrl)
Call Shell(sApl & " " & sUrl2 & sWord)
End Sub
終わりに 
遊べる検索ツールの目的としては、作業の合間にブレイクタイムを取り入れてほしい、というものがあります。
作業に少し疲れたら、「おみくじ」や「ジャンケン」などのミニゲームをして数分間リフレッシュしてみませんか?
そして、弊社マスコットキャラクター『えにぃ』『プラ子』のこともよろしくお願いします!
コラボ案件もお待ちしております!