この記事は Qiita の記事投稿イベント「こんなことまで!?ブラウザでできること選手権」の記事です。
最近、PWA でできることがより増えてきてるな〜と思い、明日からでも既存の PWA を進化させれそうな機能ってないのかなと思ったので調べてみました。
この記事はそれをまとめたものです。
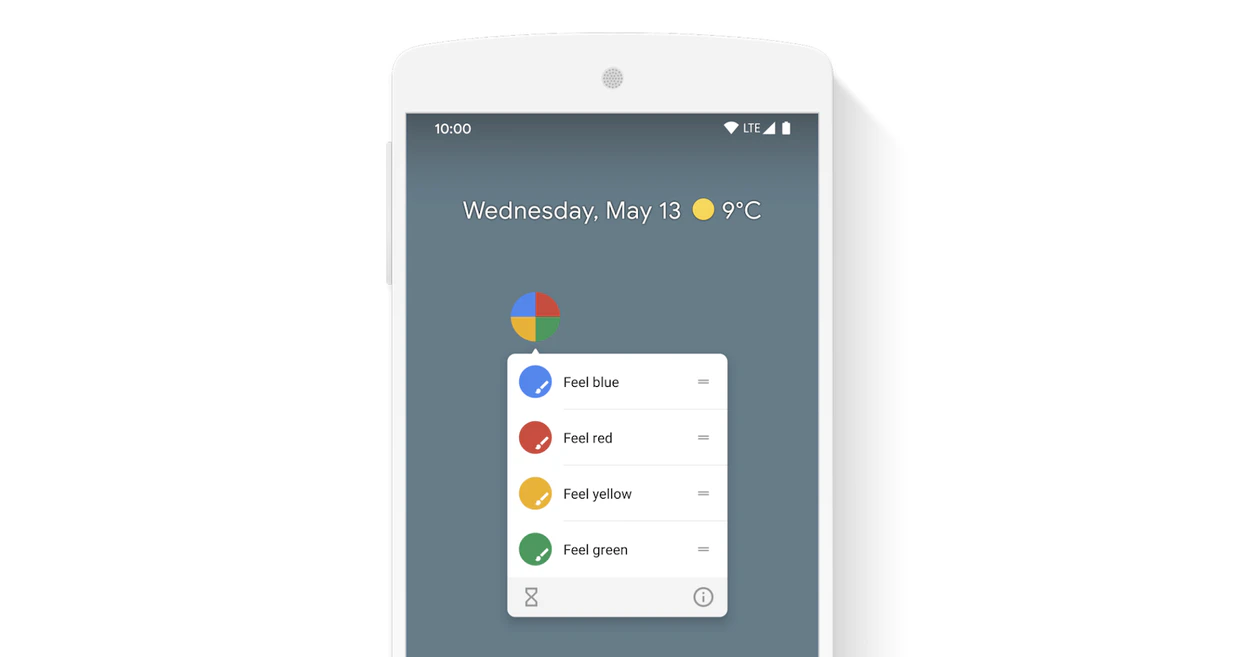
App shortcuts
アプリアイコンを長押ししたときにショートカットを表示できる。
しかも、manifest.jsonに以下の追記をするだけで対応できる。
{
"name": "Player FM",
"start_url": "https://player.fm?utm_source=homescreen",
…
+ "shortcuts": [
+ {
+ "name": "Open Play Later",
+ "short_name": "Play Later",
+ "description": "View the list of podcasts you saved for later",
+ "url": "/play-later?utm_source=homescreen",
+ "icons": [{ "src": "/icons/play-later.png", "sizes": "192x192" }]
+ },
+ {
+ "name": "View Subscriptions",
+ "short_name": "Subscriptions",
+ "description": "View the list of podcasts you listen to",
+ "url": "/subscriptions?utm_source=homescreen",
+ "icons": [{ "src": "/icons/subscriptions.png", "sizes": "192x192" }]
+ }
+ ]
}
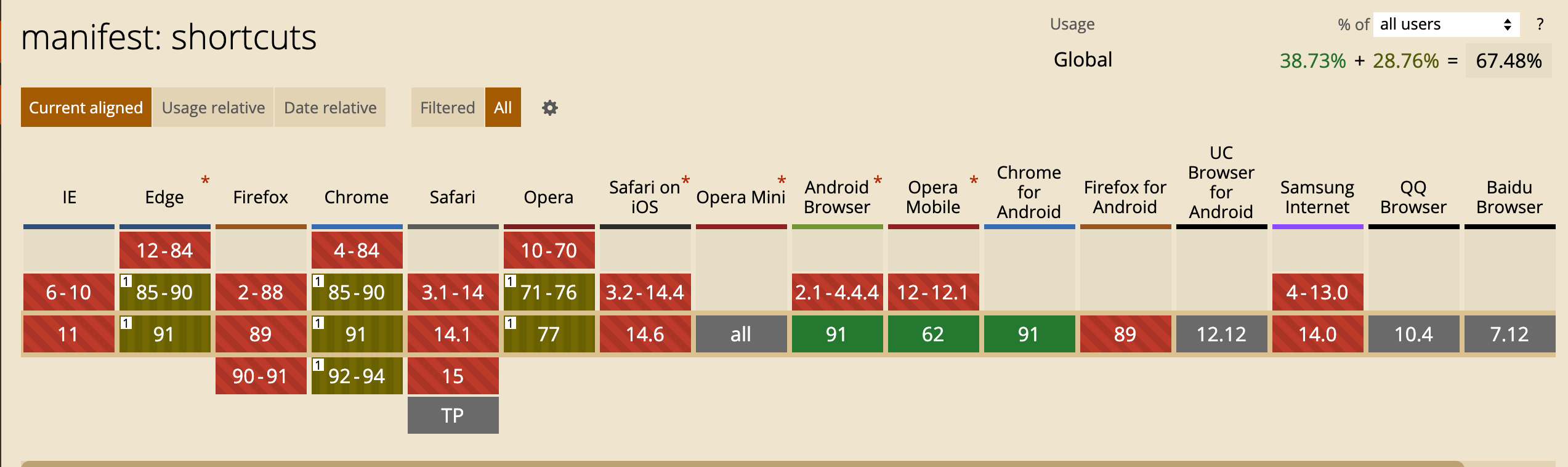
ブラウザの対応状況
Android Chrome は対応している様。Edge, Chrome は Windows のみでの対応。
よく使いそうなスマホで対応しているので、導入を検討しても良いかも。
リンク
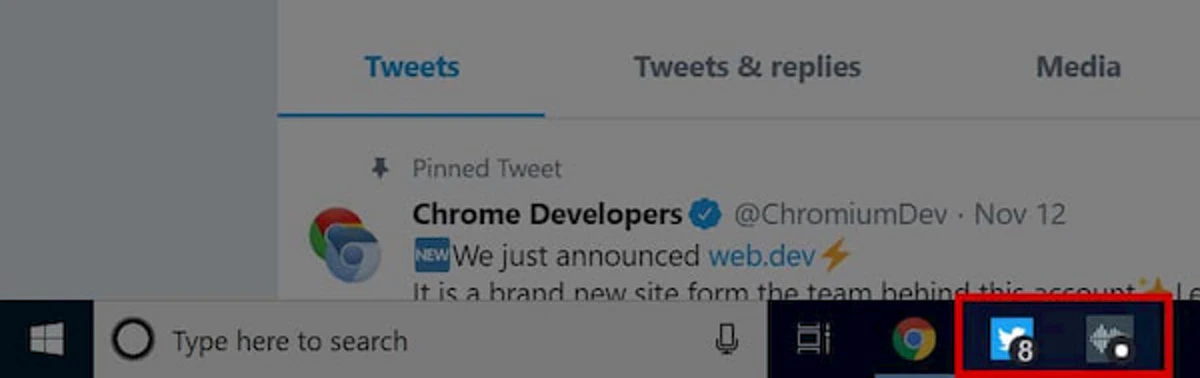
Badging API
通知バッジを付けることができる。
Push Notification と組み合わせると、よりネイティブアプリに近づけそう。
// Set the badge
const unreadCount = 24;
navigator.setAppBadge(unreadCount).catch((error) => {
//Do something with the error.
});
// Clear the badge
navigator.clearAppBadge().catch((error) => {
// Do something with the error.
});
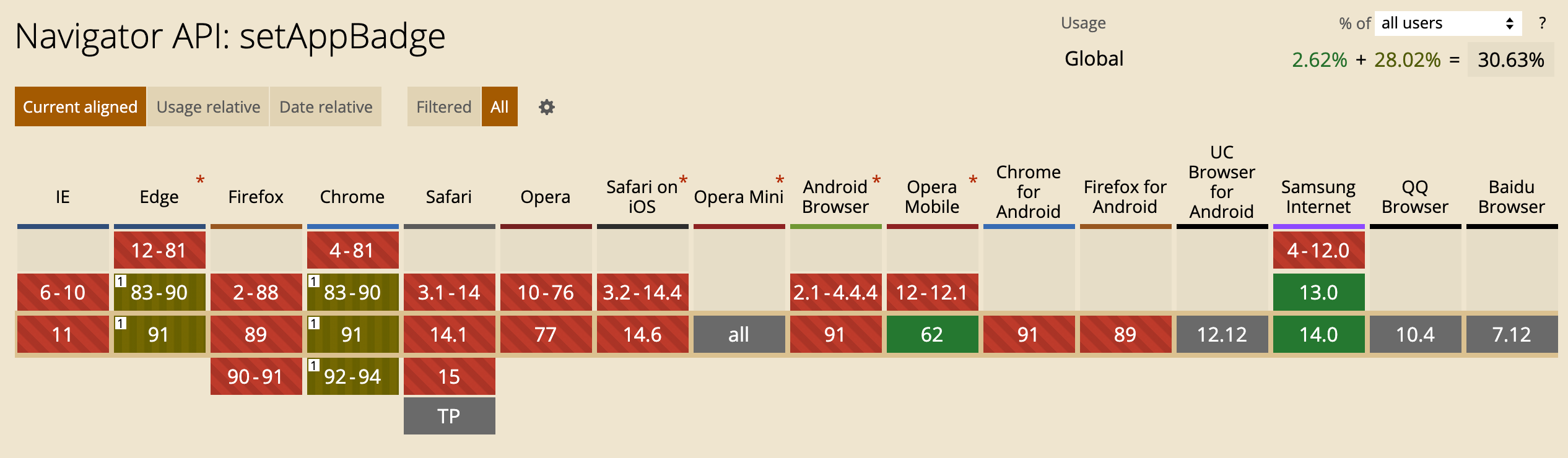
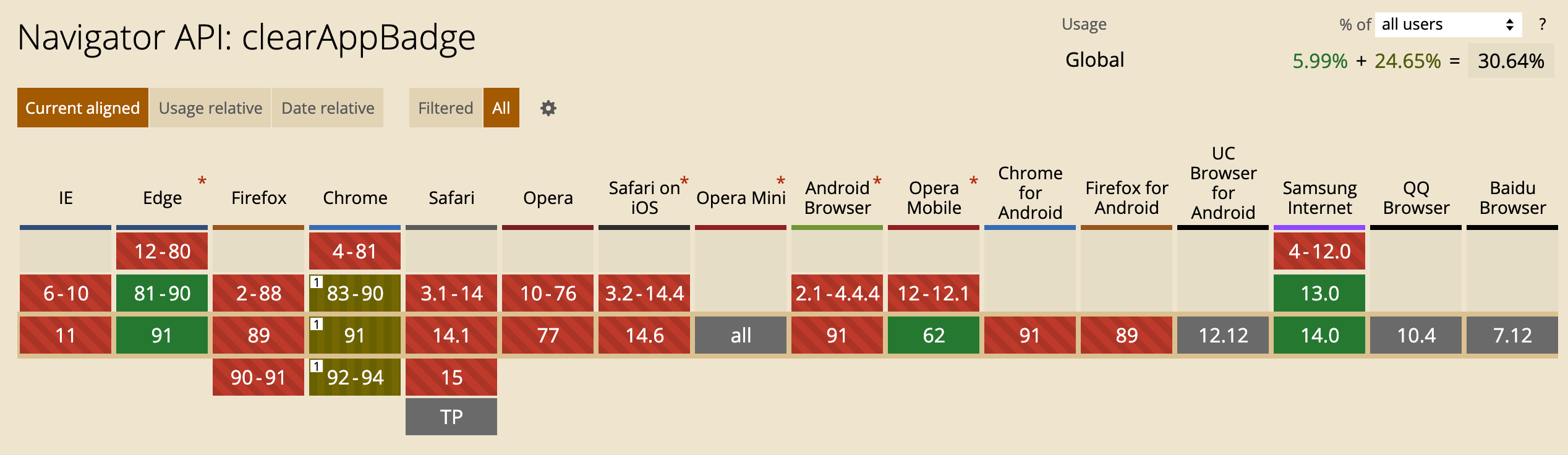
ブラウザの対応状況
Windows と Mac の Chrome くらいしかサポートしていない。
スマホでは対応していないが、PC 向けの PWA(Slack みたいなチャットツールとか?)であれば導入の余地がありそう。
リンク
さいごに
Project Fugu を見たりしてると、PWA がネイティブアプリと同等の機能を持つ日が近づいてきているのかなと感じてきます。
まだまだ、ブラウザのサポートが追いついていない部分もありますが、いつか PWA が当たり前のように使われる日が来るといいですね。
参考