はじめに
アプリアイコンを設定する方法について備忘録です。
画像の選定
iOS
- 1024x1024のサイズ(正方形)
- 透過度は使用しない
- アルファチャネルなし
Android
- 512×512のサイズ(正方形)
- 真ん中の直径312pxの円の中にコンテンツを収める
- アルファチャネルなし
注意すること
画像のアルファチャネルがはいになっていると、アプリ申請時にリジェクトされるので、注意が必要です。
・画像のアルファチャネルを確認する方法
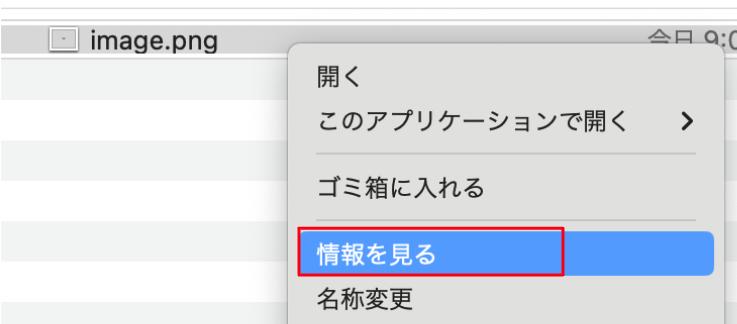
対象の画像を右クリックして「情報を見る」を選択

・画像のアルファチャネルをいいえにする方法
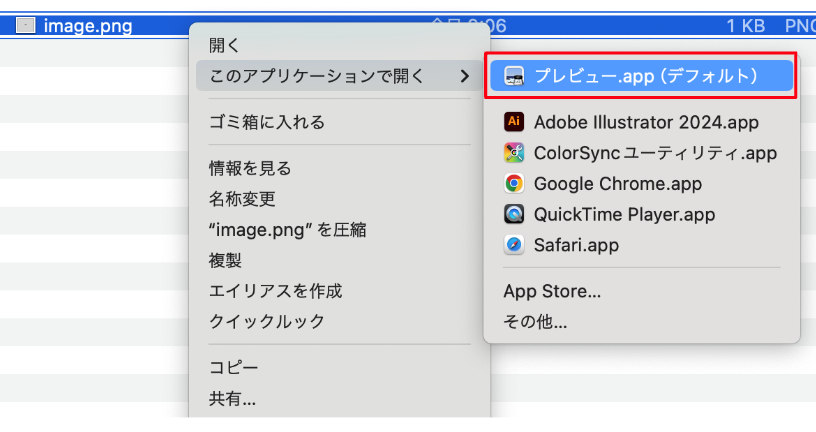
画像を右クリックし、画像をプレビューで開きます。

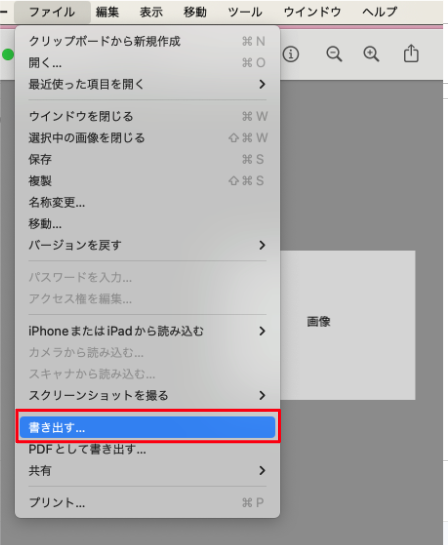
出力先の選択で、アルファのチェックボックスのチェックを外して保存するとアルファチャネル:いいえの画像を出力できます。

アルファチャネルの設定方法については以下の記事を参考にさせていただきました。
画像の配置
用意したAndroid、iOSの画像をそれぞれ以下のように配置します。
assets
└── launcher_icon
└── android_icon.ong
└── ios_icon.ong
パッケージのインストール
flutter_launcher_iconsを使用します。
dependencies:
flutter_launcher_icons: ^0.13.1
pubspec.yamlに設定を追加
以下をpubspec.yamlの一番下に記載します。
flutter_icons:
image_path_android: assets/launcher_icon/android_icon.png
adaptive_icon_background: '#000000' #iconの背景色
adaptive_icon_foreground: assets/launcher_icon/android_icon.png
image_path_ios: assets/launcher_icon/ios_icon.png
android: true
adaptive_icon_padding: true
min_sdk_android: 30 #Androidの最小SDKバージョン
ios: true
反映
以下のコマンドを実行すると、アプリアイコンの設定が自動生成されます。
flutter pub get
flutter pub run flutter_launcher_icons:main
アイコンを変更したい場合
アイコンを変更したい場合は、画像を入れ替え後、再度以下のコマンドを実行すると設定が更新されます。
flutter pub get
flutter pub run flutter_launcher_icons:main
参考
告知
最後にお知らせとなりますが、イーディーエーでは一緒に働くエンジニアを
募集しております。詳しくは採用情報ページをご確認ください。
みなさまからのご応募をお待ちしております。