こんにちは!
株式会社OGIXのエンジニアのH.N.です。
(弊社については最後に紹介があるのでぜひ見てください)
エンジニアなら誰もが憧れる、オレオレライブラリ!
自分で作った便利ツールを、簡単に管理出来たら便利ですよね。
自作ライブラリの管理において、以下の問題があると思います。
- バージョン管理
ライブラリを複数のプロジェクトで使っているとき、ライブラリをアップデートしたら使用中のプロジェクトも漏れなく更新したい - 依存関係の管理
自作のライブラリどうしが依存している場合、片方を入れたらもう片方も自動的にインストールされてほしい
なかなか頭の痛い問題ですね!
今回は、Unityでこのような自作ライブラリ管理を、お手軽に行える方法を試してみたいと思います!
アプローチ

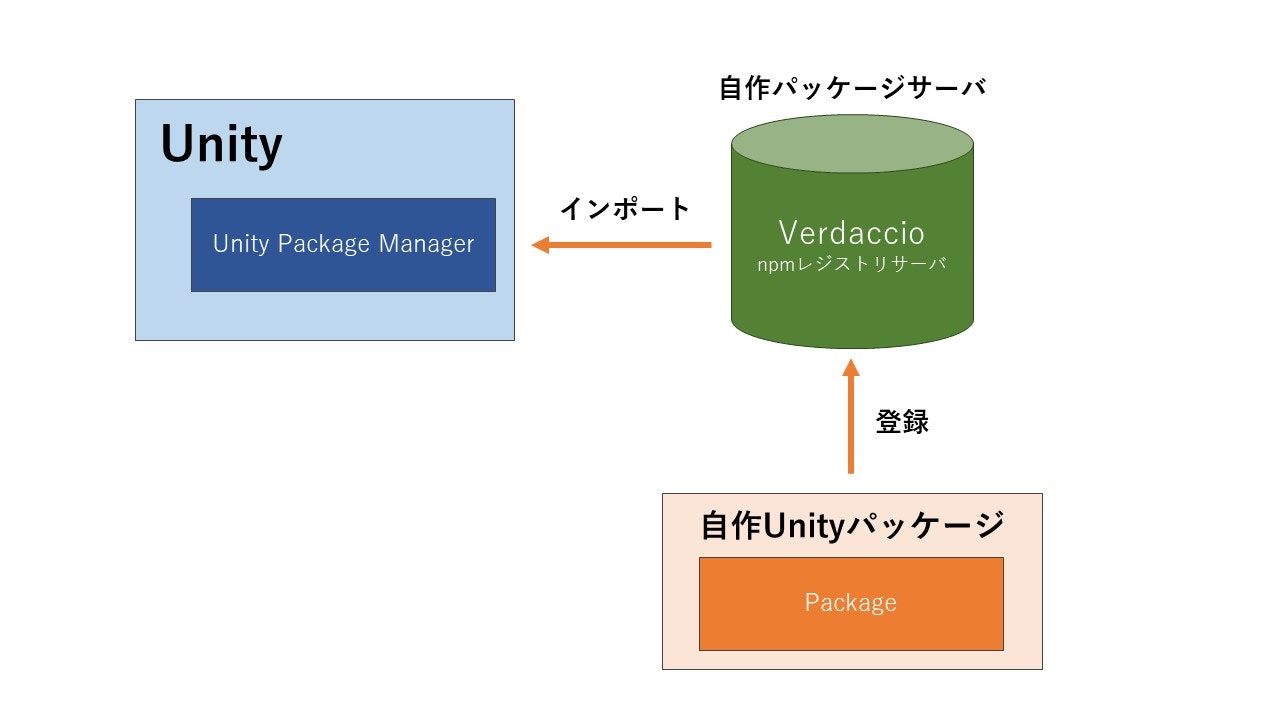
Verdaccioという、オープンソースのnpmレジストリサーバを用いてパッケージ管理を行います。
https://verdaccio.org/
- 自作のUnityパッケージをnpmを用いてVerdaccioに登録
- Unity Package ManagerからVerdaccioに接続
- 登録されたパッケージをインポートして使用
Verdaccioを用いてUnity Package Managerからパッケージをインポートすることによって、バージョン管理が行えたり、依存関係の解決を行えたりします。
しかも無料で利用できる!すばらしい!
Verdaccioを立ち上げよう!
それでは、さっそくVerdaccioを立ち上げていきましょう。
まず、node.jsを事前にインストールしてください。
https://nodejs.org/en
Verdaccioをインストールします。
npm install -g verdaccio
以下のコマンドでVerdaccioが起動します。
verdaccio
WEBブラウザからlocalhost:4873に接続すると、以下のような画面が出たら成功です。

UnityでPackage作成
Verdaccioが無事に起動したので、次はUnityで自作パッケージを作成していきます。
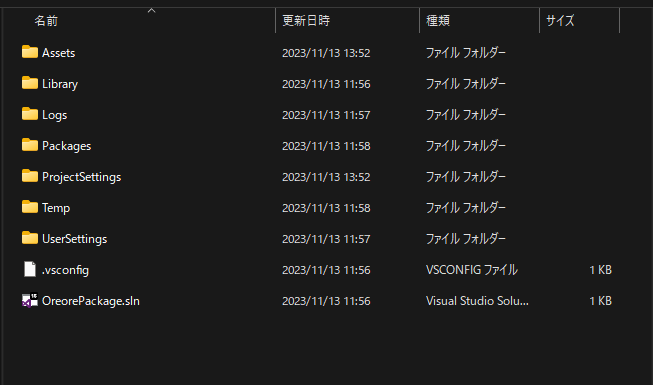
Unityでプロジェクトを新規作成しました。
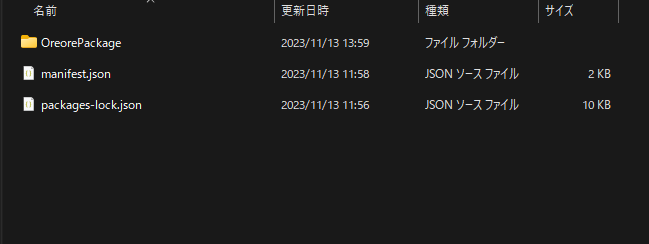
/Packages配下に、以下のように「OreorePackage」という名前のディレクトリを作成します。
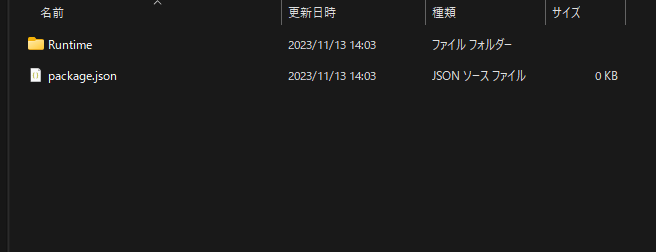
/Packages/OreorePackage配下に、Runtimeディレクトリと、package.jsonを作成します。
package.jsonの中身は以下のように記述します。
{
"name": "com.ogix.oreorepackage",
"displayName": "OreorePackage",
"version": "0.1.0",
"unity": "2022.3",
"description": "oreore package!",
"author": {
"name": "ogix"
}
}
- name
パッケージ名 - displayName
表示名 - version
バージョン - unity
作成したUnityバージョン - description
概要 - author
作成者
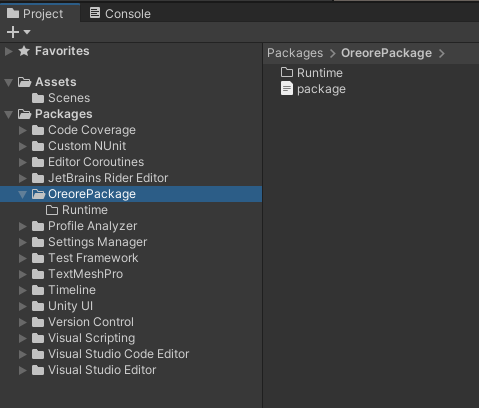
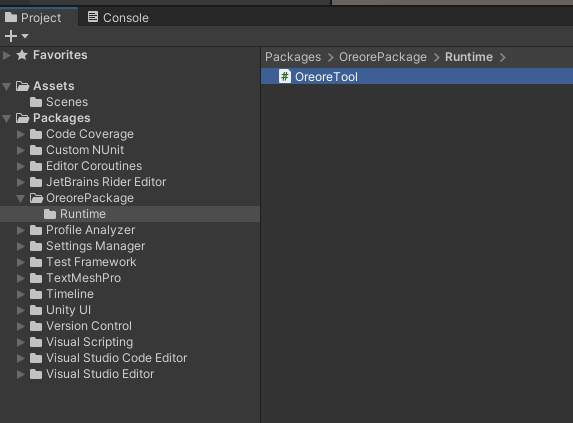
ここまで作成すると、Unityのエディタ上から、以下のように表示されているはずです。
Runtimeディレクトリ内にOreoreTool.csというC#ファイルを作成し、以下のように中身を作成します。
namespace Ogix.Lib
{
public class OreoreTool
{
public int Add(int a, int b)
{
return a + b;
}
}
}
今回はサンプルなので2つの整数を足すだけの簡単なメソッドにしました。
いろいろなプロジェクトで使うことを想定して、namespaceを切っておくことをお勧めします。
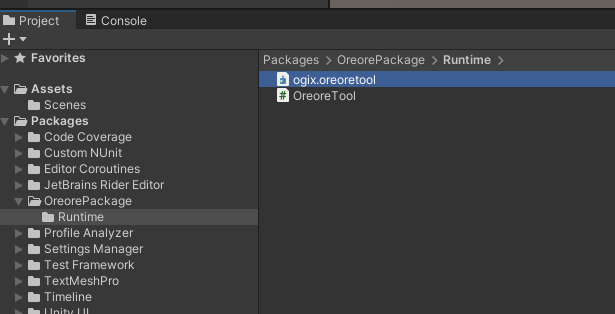
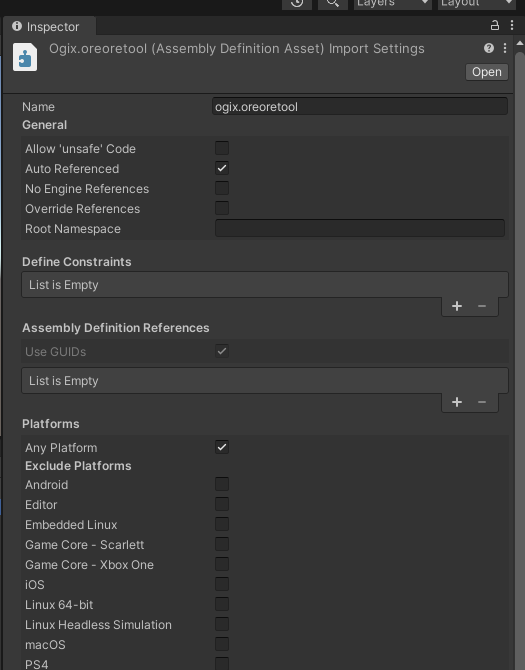
asembly defを作成します。
これがないと、別プロジェクトで読み込んだ際に、スクリプトを参照できなくなります。
Verdaccioに登録
これで準備が整いました。
OreorePackageをVerdaccioに登録していきます。
package.jsonを作成した/Package/OreorePackageでターミナルを立ち上げ、以下のコマンドを入力します。
npm adduser --registry http://127.0.0.1:4873
Username、Password、e-mailを聞かれますので、入力します。
続いて、
npm login --registry http://127.0.0.1:4873
上記コマンドを入力し、先ほど設定したユーザ名とパスワードを入力して、ログインします。
ログイン完了したら、以下のコマンドを入力しましょう。
npm publish --registry http://127.0.0.1:4873
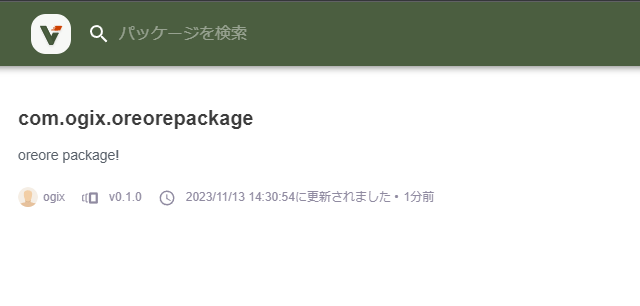
成功したら、Verdaccioのホーム画面(localhost:4873)に、以下のように表示されるはずです。
Unity Package Managerからインポートする
Verdaccioにパッケージを登録できたので、Unity Package Managerから接続してみます。
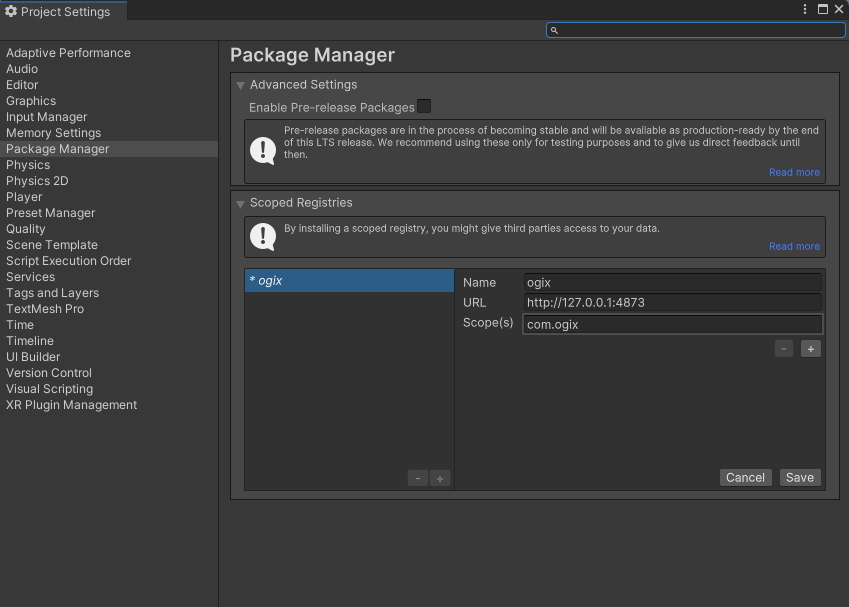
UnityのProject SettingsのPackage Managerを開きます。
Scoped Registriesという項目があるので、以下のようにVerdaccioサーバの情報を入力します。
Saveボタンを押して、Unity Package Managerを開いてみましょう。
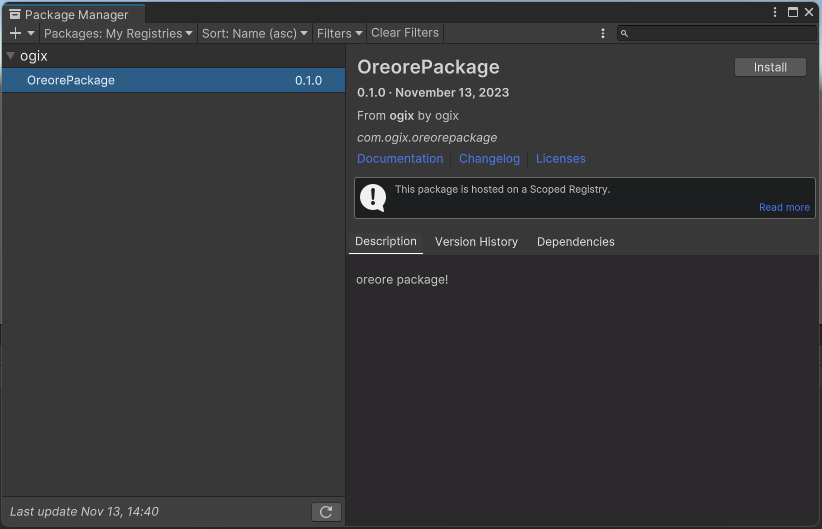
Packages: My Registriesという項目に、OreorePackageが表示されたら成功です!
自作ライブラリがUnity Package Managerに表示されました。
ちょっと感動ですね!
インストールボタンを押せばプロジェクトにインポートして使うことができます。
Version Historyでバージョン履歴の表示、Dependenciesで依存パッケージの表示もできます。
まとめ
今回は、自作ライブラリのパッケージ管理について、導入部分を解説しました。
Verdaccioにどんどんパッケージを登録して、自作ライブラリを一元管理していきたいですね!
次のトピックとしては、依存関係の解決や、サンプルプロジェクトの配布、エディタ拡張を含める場合の設定、などがあります。
こちら、発展編として、次の機会にまたご紹介したいと思います。
一緒に働く仲間を募集しています!
株式会社OGIXでは一緒に働いてくれる仲間を募集しています!
エンタメ制作集団としてゲームのみならず、未来を見据えたエンタメコンテンツの開発を行っています。
事業拡大に伴い、エンジニアさんを大募集しています。
興味のある方は下記リンクから弊社のことをぜひ知っていただき応募してもらえると嬉しいです。
▼会社について
https://www.wantedly.com/companies/company_6473754/about
▼代表インタビュー
https://www.wantedly.com/companies/company_6473754/post_articles/443064
▼東京オフィスの応募はこちら
https://www.wantedly.com/projects/1468324
▼新潟オフィスの応募はこちら
https://www.wantedly.com/projects/1468155