はじめに
既出と思いますが、勉強会用の導入ドキュメントとして。
Cocos2d-x / Cocos2d-JS のインストールから起動までを記載します。
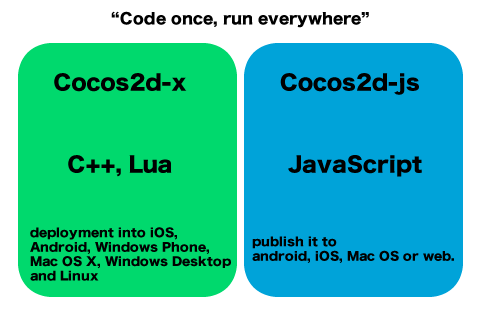
"Code once, run everywhere”
本家サイトに行くと
Cocos2d-xとCocos2d-JSという2タイプのフレームワークが存在しています。
Webゲームを作りたい場合はCocos2d-JS一択。
アプリのみを作りたい場合はCocos2d-xと、Cocos2d-JS両方の選択肢があり、
開発言語がC++を選択したい場合はCocos2d-x,JavaScriptを選択したい場合はCocos2d-JSを選択することになります。
それぞれのインストール方法と起動までを記載します。
Cocos2d-JSの場合
Cocos2d-JS v3.0 RC2をDLする
DLされたdirへ
cd cocos2d-js-v3.0-rc2/
セットアップする
./setup.py
source ~/.bash_profile
新規ゲームdirの作成(カレント下のworkspaceに作る例)
mkdir /Users/ユーザー名/workspace
cd /Users/ユーザー名/workspace
cocos new Cocos2dJSv3SampleGame -p com.your_company.mygame -l js -d /Users/ユーザー名/workspace
Webゲームの起動
cd /Users/ユーザー名/workspace/Cocos2dJSv3SampleGame/
cocos run -p web
(ここでブラウザが勝手に開く。開かなければ http://127.0.0.1:8000/ )
Webゲームのコンパイル方法
cocos compile -p web -m release
publish/html5に書き出される.
「No valid JDK installed.」
JDKのインストールが必要
http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html
「ANT_ROOT not defined. Please define it in your environment」
が出る場合はANT_ROOTを設定すること!
#ANTのダウンロード
cd tmp
sudo curl -O http://ftp.kddilabs.jp/infosystems/apache/ant/binaries/apache-ant-1.10.1-bin.tar.gz
#解凍
tar zxvf apache-ant-1.10.1-bin.tar.gz
#/user/binに移動
sudo mv apache-ant-1.10.1 /usr/bin/
#bash_profileを編集
cd
vim .bash_profile
//-----------------------
ANT_ROOT=/usr/bin/
ANT_HOME=/usr/bin/apache-ant-1.9.4
PATH=$ANT_HOME/bin:$PATH
PATH=$ANT_ROOT/bin:$PATH
//-----------------------
#PATHを反映
source ~/.bash_profile
または.....
$brew install ant.
//-----------------------
export ANT_ROOT=/usr/local/bin/
export ANT_HOME=/usr/local/bin/ant/
export PATH=$ANT_HOME/bin:$PATH
export PATH=$ANT_ROOT/bin:$PATH
//-----------------------
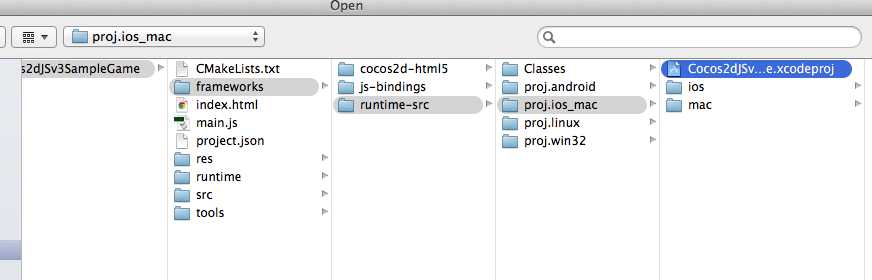
XCodeで開いて実行
frameworks->runtime-src->proj.ios_mac->MyGame.xcodeproj
をダブルクリック
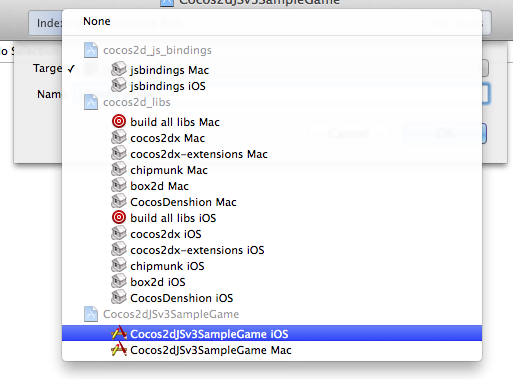
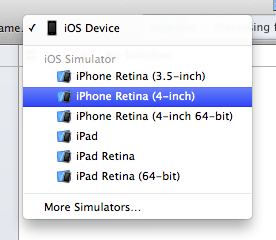
XCodeのシュミレーターの実行を行うと起動される




設定ファイルの編集
画面サイズの設定
main.js
cc.view.setDesignResolutionSize(320, 480, >cc.ResolutionPolicy.SHOW_ALL);
FPSやデバッグ表示有無の設定
project.json
"showFPS" : true,
"frameRate" : 30,
新規ファイルの追加
project.json
"jsList" : [
"src/resource.js",
"src/app.js"
]
Cocos2d-Xの場合
Cocos2d-x-3.2をDLする
DLされたdirへ
cd cocos2d-x-3.2/
セットアップする
./setup.py
source ~/.bash_profile
新規ゲームdirの作成(カレント下のworkspaceに作る例)
mkdir /Users/ユーザー名/workspace
cd /Users/ユーザー名/workspace
cocos new Cocos2dXv3.2SampleGame -p com.your_company.mygame -l cpp -d /Users/ユーザー名/workspace
XCodeで開いて実行
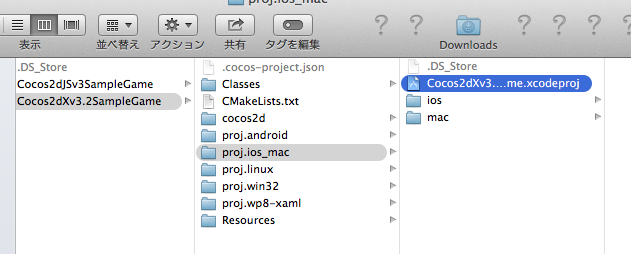
proj.ios_mac->MyGame.xcodeproj
をダブルクリック
XCodeのシュミレーターの実行を行うと起動される



おしまい
v2系のときは、アプリとWebでそれぞれ起動スクリプトやパスが異なっていたのですが、v3系でこのようにまとめてみるとどちらを使っても起動までの手順がほぼ変わらず、とても分かりやすくなっているなぁという印象をあらためて感じました^^
Cocos2d-JS/Cocos2d-xでライブラリをsubmodule化する
#Cocos2d-JSの場合-------------------------------------------------
#frameworksを削除
rm -rf frameworks/
#gitを初期化
git init
#サブモジュールとしてcocos2dを加える
git submodule add https://github.com/cocos2d/cocos2d-js.git cocos2d
#3.0betaに切り替える
cd cocos2d
git checkout cocos2d-x-3.0beta
#cocos2d/frameworksをシンボリックリンクとして張る
ln -s ./cocos2d/frameworks/ frameworks
#submodule updateする
git submodule update --init --recursive
#Cocos2d-xの場合-------------------------------------------------
#frameworksを削除
rm -rf cocos2d/
#gitを初期化
git init
#サブモジュールとしてcocos2dを加える
git submodule add http://github.com/cocos2d/cocos2d-x.git cocos2d
#3.0betaに切り替える
cd cocos2d
git checkout cocos2d-x-3.0beta
#submodule updateする
git submodule update --init --recursive