はじめに
(既出と思いますが、自分のために記録として残しておきます。)
AppleStoreに出したアプリに少しでも興味を持ってもらうために、
Apple Previews用の動画を準備することにしました。
課題
面倒だったのは、手持ちのiPhone6からキャプチャしたサイズの動画を下記4種類のサイズに
書き出すこと。
4.7inch(iPhone6) -> 1334 x 750, 750 x 1334
5.5inch(iPhone6 Plus) -> 1920 x 1080, 1080 x 1920
4inch(iPhone5/5s) -> 1136 x 640, 640 x 1136 (又は 1920 x 1080 , 1080 x 1920)
iPad -> 1200 x 900, 900 x 1200
(動画は15秒〜30秒,500MB以下という制限あり)
iMovieではレンダリング時に、動画のサイズをカスタムで設定することはできないようでした。
そのため、レンダリング時のサイズをカスタム設定する代わりに、
1フレーム目に正しいサイズの画像(png)を挿入して、
そのあと動画を追加するという方法で、書き出しサイズを指定することができました。
作成方法
1.QuickTime Playerで動画のキャプチャ
キャプチャはiPhoneとMacをケーブルで接続->QuickTime Player起動->新規ムービー収録
->録画ボタンの横の<マークから、接続しているiPhoneを選択(画面、音声の2箇所) ->録画ボタン押下
という流れで簡単にキャプチャすることができます。
2.iMovieを開いて新規アプリケーションプレビューを選択します。
2.予め作成した複数サイズの画像(png)と、キャプチャ動画を読み込みます。
3.書き出したいサイズの画像1枚と、キャプチャ動画を選択して、タイムラインに並べます
4.こんな感じ。
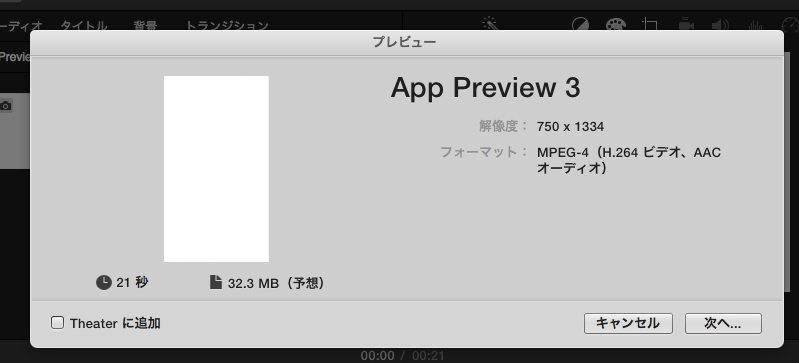
5.右上にあるシェアボタンからプレビューを選択します。
6.解像度が、1枚目にいれた画像と同じサイズになっていると思います。これで出力すればOK.
7.この作業を用意したいサイズ分だけ繰り返せば必要な素材は揃います。
8.おしまい
最後に、今回使用したサイズを出力するための画像を3種類掲載しておきます。